 建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
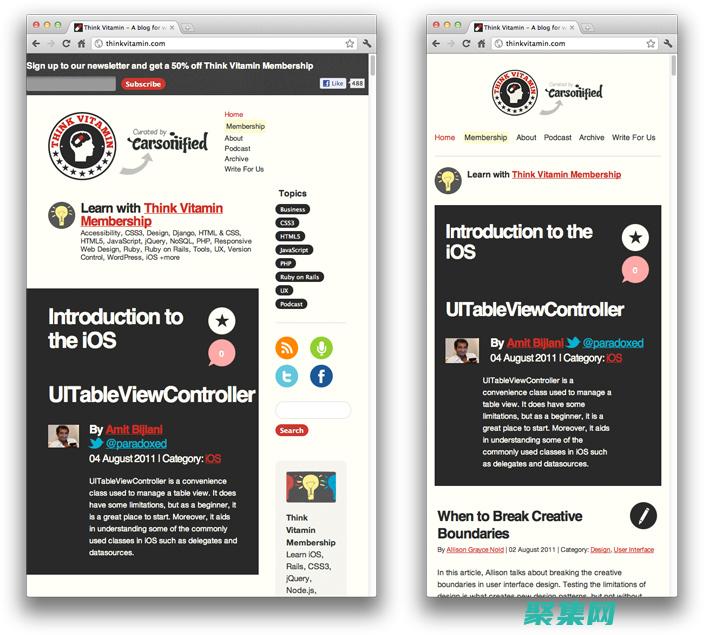
在当今移动优先的世界中,建立一个响应式网站至关重要,响应式网站可以自动调整其布局和内容,以适应不同的屏幕尺寸,从智能手机到平板电脑再到台式机,响应式网站的好处改善用户体验,响应式网站提供一致的用户体验,无论用户使用何种设备,提高搜索引擎排名,SEO,Google优先考虑响应式网站,因为它们提供更好的用户体验,降低维护成本,您只需要维...。
互联网资讯 2024-10-01 02:24:28
 WordPress 模板趋势:了解最新的发展和最佳实践 (wordpress自助建站)
WordPress 模板趋势:了解最新的发展和最佳实践 (wordpress自助建站)
前言WordPress模板是构建WordPress网站的基础,随着时间的推移,它们一直在不断发展以适应新的趋势和最佳实践,本文将探讨WordPress模板的最新趋势,并提供一些提升网站用户体验和性能的最佳实践,响应式设计响应式设计已成为WordPress模板的一个基本要素,它允许网站在各种设备,台式机、笔记本电脑、平板电脑和智能手机,...。
本站公告 2024-09-30 20:40:02
 响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计是一种设计方法,使网站能够在各种设备上,包括台式机、笔记本电脑、平板电脑和智能手机,以最佳方式显示,随着移动互联网的发展,越来越多的用户通过移动设备访问网站,因此响应式网页设计变得至关重要,响应式网页设计的核心目的是什么响应式网页设计的核心目的是通过以下方式创建出色的用户体验,适应性强,网站可以根据用户设备的不同屏幕尺...。
本站公告 2024-09-30 11:42:17
 满足搜索引擎要求:响应式网页设计优化搜索引擎可见度 (满足搜索引擎的需求)
满足搜索引擎要求:响应式网页设计优化搜索引擎可见度 (满足搜索引擎的需求)
什么是响应式设计,响应式设计是一种网页设计方法,使网站能够在各种设备上无缝地调整其布局和内容,通过检测用户设备的屏幕尺寸和分辨率,响应式网站可以自动适应不同尺寸的屏幕,从最小的智能手机到最大的台式机显示器,如何实施响应式设计有几种方法可以为您的网站实施响应式设计,使用响应式框架,Bootstrap、Foundation和Materia...。
互联网资讯 2024-09-30 11:38:38
 适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
引言随着移动设备的普及,用户越来越希望在任何设备上都能无缝访问网站,响应式网页设计应运而生,以满足这一需求,它的核心概念是创建能够自动调整其布局以适应不同屏幕尺寸的网站,响应式网页设计的优点1.跨平台兼容性响应式网页设计消除了为不同平台创建多个网站版本的需求,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,单个响应式网站都可...。
本站公告 2024-09-30 11:28:40
 跨设备无缝衔接:响应式网页设计的革命性力量 (跨设备无缝衔接是什么)
跨设备无缝衔接:响应式网页设计的革命性力量 (跨设备无缝衔接是什么)
跨设备无缝衔接是什么,响应式网页设计是一种网页设计理念,旨在让网站能够适应任何设备的屏幕尺寸和分辨率,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,网站都会自动调整布局和大小,以提供最佳的浏览体验,响应式网页设计的优势响应式网页设计为企业和用户带来了许多好处,包括,更好的用户体验,响应式网站易于在所有设备上浏览和使用,为用...。
技术教程 2024-09-30 11:26:47
 响应式 Web 设计的 CSS:使用视频教程优化各种设备 (响应式Web设计)
响应式 Web 设计的 CSS:使用视频教程优化各种设备 (响应式Web设计)
响应式Web设计是一种网页设计方法,旨在让网站在各种设备上都能获得良好的体验,这包括台式机、笔记本电脑、平板电脑和智能手机,CSS,层叠样式表,是用于控制网页外观的编程语言,它可以用来设置字体大小、颜色、布局和其他视觉效果,在响应式Web设计中,CSS用于确保网页在不同设备上的显示方式一致,视频教程以下视频教程将向你展示如何使用CSS...。
互联网资讯 2024-09-30 08:06:14
 使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
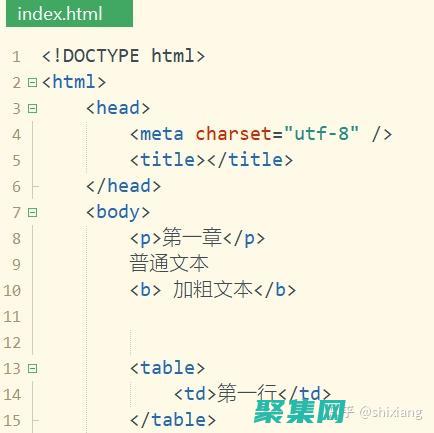
制作响应式网页的目的是让您的网站在所有设备上都能正常显示,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,您的网页都应该能够自动调整大小以适应屏幕尺寸,逐步教程1.使用HTML5响应式网页设计始于使用HTML5,HTML5引入了一组新标签和属性,这些标签和属性专门用于在不同屏幕尺寸上对内容进行样式化,2.使用媒体查询媒体查询...。
本站公告 2024-09-29 23:06:03
 打造一个完全属于自己的操作系统:一个定制和创新的旅程 (打造一个完全吸音隔音的房间需要花多少钱)
打造一个完全属于自己的操作系统:一个定制和创新的旅程 (打造一个完全吸音隔音的房间需要花多少钱)
在当今数字时代,操作系统,OS,已成为我们日常生活不可或缺的一部分,从智能手机到台式机再到云计算,我们的设备和服务都依赖于操作系统来执行任务、管理资源和提供用户界面,对于那些对技术充满热情、渴望突破界限并探索计算机科学复杂性的人来说,创建自己的操作系统是一项既令人兴奋又具有挑战性的追求,从零开始构建从头开始构建一个操作系统是一项艰巨的...。
本站公告 2024-09-29 20:00:56
 升级你的系统:将 Ubuntu 安装到硬盘上的快速简洁的方法 (升级你的windows版本什么意思)
升级你的系统:将 Ubuntu 安装到硬盘上的快速简洁的方法 (升级你的windows版本什么意思)
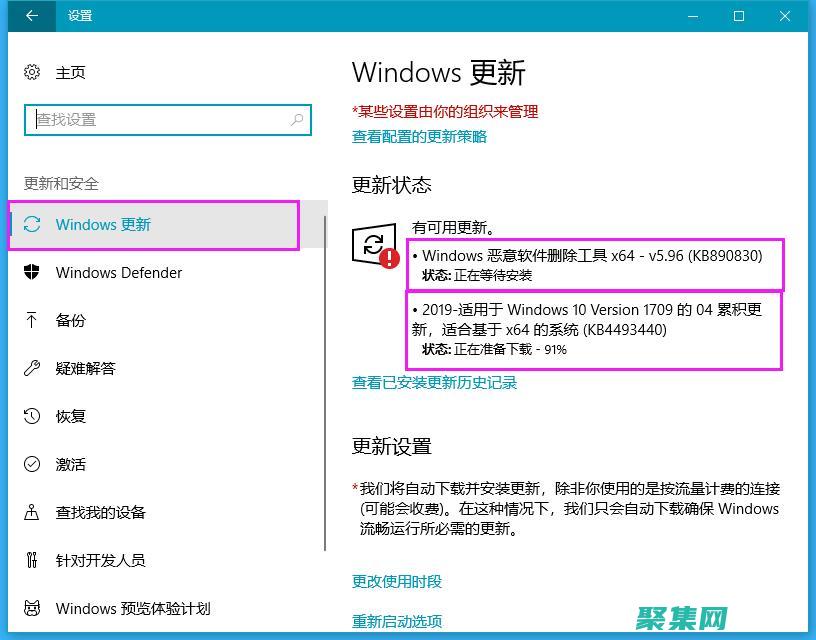
是否厌倦了你的旧操作系统,是否希望体验Linux的强大功能,如果是这样,那么升级到Ubuntu是一个绝佳的选择,Ubuntu是一种流行的Linux发行版,以其易用性、可靠性和广泛的软件包而闻名,它适用于各种计算机,从台式机到笔记本电脑,甚至服务器,在本文中,我们将引导你完成将Ubuntu安装到硬盘上的过程,我们将提供逐步说明和屏幕截图...。
互联网资讯 2024-09-29 10:00:29
 响应式设计的基石:了解和运用 grid 设置打造自适应布局 (响应式设计的重要性体现在哪些方面?)
响应式设计的基石:了解和运用 grid 设置打造自适应布局 (响应式设计的重要性体现在哪些方面?)
响应式设计的必要性在当今互联网世界中,响应式设计已成为构建网站的必备要素,这是因为用户使用各种设备访问网站,包括台式机、笔记本电脑、平板电脑和智能手机,响应式设计的网站可以在所有这些设备上提供最佳体验,无论屏幕尺寸或分辨率如何,grid布局的优势grid布局是响应式设计中必不可少的工具,因为它提供了创建自适应布局的强大功能,grid布...。
互联网资讯 2024-09-29 02:28:23
 HTML 的未来:响应式布局、语义增强和下一代 Web 标准 (html未生成)
HTML 的未来:响应式布局、语义增强和下一代 Web 标准 (html未生成)
响应式布局随着移动设备的普及,响应式布局已成为Web开发的必备功能,响应式布局允许网站在不同尺寸的屏幕上良好显示,从台式机到智能手机,这对于确保所有用户获得良好的体验至关重要,无论他们使用何种设备,实现响应式布局有多种方法,包括,使用媒体查询、使用Flexbox和Grid等CSS布局模块,以及使用CSS框架,这些技术使Web开发人员能...。
本站公告 2024-09-28 13:56:40
 使用 HTML 和 CSS 构建响应式网站的终极指南 (使用HTTPS可以完全防止中间人攻击)
使用 HTML 和 CSS 构建响应式网站的终极指南 (使用HTTPS可以完全防止中间人攻击)
在当今快节奏的世界中,拥有面向各种设备优化的网站已变得至关重要,无论用户使用智能手机、平板电脑还是台式机,您的网站都应该能够提供无缝的体验,这就是响应式网站发挥作用的地方,什么是响应式设计,响应式设计是一种网络设计技术,可以使网站的内容根据设备的屏幕大小和方向动态调整,它确保无论用户使用什么设备,您的网站始终易于导航和阅读,使用HTM...。
本站公告 2024-09-28 13:41:07
 网页设计领域的灵感库:探索无与伦比的素材、模板和教程 (网页设计领域包括哪些)
网页设计领域的灵感库:探索无与伦比的素材、模板和教程 (网页设计领域包括哪些)
欢迎来到网页设计领域的灵感库!在这里,您将找到无与伦比的素材、模板和教程,助力您的网页设计之旅,网页设计领域包括哪些用户界面,UI,设计,创建网页的外观和感觉,包括布局、颜色、字体和图像,用户体验,UX,设计,关注网页的可用性、易用性和整体用户体验,响应式设计,创建在不同设备上都美观且易于使用的网页,包括台式机、笔记本电脑、平板电脑和...。
技术教程 2024-09-26 19:46:26
 部署和分发 Java 小程序:在多个平台上共享您的应用程序 (部署和发布)
部署和分发 Java 小程序:在多个平台上共享您的应用程序 (部署和发布)
简介Java小程序是一种小型、独立的Java程序,可以打包成一个JAR文件并在各种平台上运行,它们由Java虚拟机,JVM,执行,无论底层操作系统如何,它们都能提供一致的执行环境,部署和分发Java小程序可以让您轻松地在多个平台,包括台式机、服务器和移动设备,上共享和使用您的应用程序,本文将指导您完成部署和分发Java小程序的步骤,包...。
互联网资讯 2024-09-25 19:14:38
 用 Flex 征服多屏挑战:在台式机、平板电脑和移动设备上提供无缝体验 (flexforming)
用 Flex 征服多屏挑战:在台式机、平板电脑和移动设备上提供无缝体验 (flexforming)
在当今多屏幕的世界中,确保您的用户在各种设备上都能获得一致且无缝的体验至关重要,Flexbox是一种强大的CSS布局工具,它让您能够轻松地创建响应式设计,该设计可以适应不同的屏幕尺寸和设备类型,Flexbox的优势Flexbox具有许多优势,使其成为多屏幕开发的理想选择,灵活性,Flexbox允许您创建灵活的布局,可以根据可用空间动态...。
最新资讯 2024-09-25 06:01:40
 解锁 Linux 的力量:从命令行到图形界面 (解锁linux系统用户)
解锁 Linux 的力量:从命令行到图形界面 (解锁linux系统用户)
Linux是一种强大且多功能的操作系统,它提供了一系列功能,使其成为技术人员、开发人员和任何希望利用其强大功能的人的绝佳选择,它具有出色的安全性、可靠性和可自定义性,使其成为服务器、台式机和笔记本电脑的理想选择,命令行Linux的命令行是一扇通往系统功能的门户,它允许您直接与系统交互,执行各种任务,从文件管理到系统配置,命令行提供了对...。
互联网资讯 2024-09-24 20:38:21
 响应式设计,适用于所有设备(响应式设计)
响应式设计,适用于所有设备(响应式设计)
响应式设计是一种网页设计技术,它可以让网页在不同的设备上自动调整布局,以提供最佳的浏览体验,无论你使用的是台式机、笔记本电脑、平板电脑还是智能手机,你的网站都将能够在任何设备上清晰地显示和操作,响应式设计的优势改善用户体验,响应式设计可以为用户提供一致的浏览体验,无论他们使用什么设备,这有助于提高用户满意度和参与度,提高搜索引擎优化,...。
技术教程 2024-09-24 13:48:34
 打造教育品牌:通过定制化的教育网站模板,建立一个强大的在线形象,脱颖而出 (打造教育品牌前半句是什么)
打造教育品牌:通过定制化的教育网站模板,建立一个强大的在线形象,脱颖而出 (打造教育品牌前半句是什么)
在竞争激烈的教育行业,拥有一个强大且专业的在线形象至关重要,教育网站模板可以帮助您创建出色的网站,向潜在学生展示您学校或机构的独特优势,定制化教育网站模板的优势省时省力,使用模板可以省去从头开始构建网站的麻烦和时间,响应式设计,模板通常是响应式的,这意味着它们可以在各种设备上完美显示,从台式机到智能手机,专业外观,模板经过专业设计师设...。
最新资讯 2024-09-24 12:48:41
 确保菜单在所有设备上都能良好显示(确定菜单时应考虑)
确保菜单在所有设备上都能良好显示(确定菜单时应考虑)
在设计网站或应用程序时,需要确保菜单在所有设备上都能良好显示,包括台式机、笔记本电脑、平板电脑和智能手机,以下是确定菜单时应考虑的一些事项,1.响应式设计响应式设计是一种方法,可以使网站或应用程序适应不同的屏幕尺寸,这包括调整菜单的大小、布局和功能,以在不同设备上提供最佳的用户体验,例如,在台式机上,菜单可能会显示为水平导航栏,在移动...。
技术教程 2024-09-24 04:33:36
 多平台支持:从任何设备访问和共享文件,包括台式机、笔记本电脑、手机和平板电脑。(多平台支持的游戏手柄推荐)
多平台支持:从任何设备访问和共享文件,包括台式机、笔记本电脑、手机和平板电脑。(多平台支持的游戏手柄推荐)
在当今数字化的世界里,访问和共享文件变得至关重要,无论您使用台式机、笔记本电脑、手机还是平板电脑,您都需要能够轻松快捷地访问和共享您的文件,使用支持多平台的文件访问和共享解决方案,您可以从任何设备访问和共享文件,这意味着您可以随时随地访问您的文件,无论您使用哪种设备,这对于需要随时访问重要文件的人来说非常方便,例如商务人士、学生和创意...。
技术教程 2024-09-23 16:22:38
 拥抱响应式设计:在不同的屏幕尺寸下优化div滚动 (拥抱有反应是什么意思)
拥抱响应式设计:在不同的屏幕尺寸下优化div滚动 (拥抱有反应是什么意思)
什么是响应式设计,响应式设计是一种设计理念,旨在使网站或网页适应不同尺寸的屏幕,包括台式机、笔记本电脑、平板电脑和智能手机,这种设计方法确保用户无论使用哪种设备访问网站都能获得最佳体验,div滚动优化在响应式设计中,优化div滚动对于确保内容在所有设备上无缝滚动至关重要,div是HTML元素,可用于创建屏幕上的可滚动区域,固定高度的d...。
互联网资讯 2024-09-23 04:39:57
 利用媒体查询优化响应式设计:让您的网站适应任何设备 (利用媒体查询创建一个响应式网站)
利用媒体查询优化响应式设计:让您的网站适应任何设备 (利用媒体查询创建一个响应式网站)
本网站使用媒体查询进行优化,以确保在任何设备上都能显示良好,无论您使用台式机、笔记本电脑、平板电脑还是智能手机,都可以获得最佳的浏览体验,请查看以下内容,了解媒体查询如何让我们的网站适应不同设备,字体大小调整,根据屏幕宽度调整字体大小,以确保可读性,布局优化,在小屏幕上重新排列布局,以最大限度地提高空间利用率,图像尺寸调整,根据设备的...。
最新资讯 2024-09-22 23:21:36
 探索移动设备上的无限网络天地:手机网页的终极指南 (探索移动设备是什么)
探索移动设备上的无限网络天地:手机网页的终极指南 (探索移动设备是什么)
引言随着智能手机的普及,手机网页已经成为我们获取信息和享受娱乐的不可或缺的一部分,为了在移动设备上获得最佳的用户体验,了解手机网页的特性和优化技巧至关重要,手机网页的特性与台式机网页相比,手机网页具有以下特点,屏幕小,手机屏幕比台式机屏幕小得多,因此需要优化页面布局和元素大小,触摸操作,手机网页主要通过触摸操作,因此设计时需要考虑手指...。
互联网资讯 2024-09-17 05:43:07
 响应式设计:确保网站在所有设备(台式机、笔记本电脑、移动设备)上都能提供最佳的浏览体验。(响应式设计和自适应设计的区别)
响应式设计:确保网站在所有设备(台式机、笔记本电脑、移动设备)上都能提供最佳的浏览体验。(响应式设计和自适应设计的区别)
什么是响应式设计,响应式设计是一种Web设计技术,可确保网站在任何设备,台式机、笔记本电脑、移动设备,上都能提供最佳的浏览体验,它通过调整网站布局、字体大小和图像大小来实现,以适应不同屏幕尺寸和分辨率,响应式设计与自适应设计的区别响应式设计与自适应设计是两种不同的Web设计方法,两者旨在提高网站在不同设备上的浏览体验,它们之间存在一些...。
互联网资讯 2024-09-16 00:55:00
 网页模版趋势:了解最新设计和功能,以确保您的网站领先 (网页设计趋势)
网页模版趋势:了解最新设计和功能,以确保您的网站领先 (网页设计趋势)
引言随着技术的不断进步,网页设计趋势也在不断演变,为了确保您的网站在竞争中脱颖而出并提供最佳的用户体验,了解最新的趋势至关重要,本文将深入探讨当前网页模版中普遍存在的设计和功能趋势,帮助您的网站跟上时代步伐,现代设计原则简约主义,注重干净的线条、负空间和简单的配色方案,响应式设计,确保网站在所有设备,台式机、笔记本电脑、移动设备,上都...。
最新资讯 2024-09-16 00:50:30
 优化您的在线体验:使用响应式网页模板,确保您的网站在所有设备上完美呈现 (在线优化工具)
优化您的在线体验:使用响应式网页模板,确保您的网站在所有设备上完美呈现 (在线优化工具)
前言在当今网络世界中,您的网站在所有设备上完美呈现至关重要,从智能手机和平板电脑到台式机和笔记本电脑,您的网站应该能够适应各种屏幕尺寸和分辨率,响应式网页设计提供了解决方案,它允许您的网站根据用户设备的尺寸和类型自动调整布局和内容,什么是响应式网页设计,响应式网页设计是一种使用灵活的布局和可扩展的元素来创建网站,这些元素可以根据设备的...。
最新资讯 2024-09-15 22:11:48
 具有响应式设计,适应不同的屏幕尺寸。(具有响应式设计的软件)
具有响应式设计,适应不同的屏幕尺寸。(具有响应式设计的软件)
响应式设计是一种网页设计技术,它可以使网站在不同的屏幕尺寸上都能显示良好,这对于在移动设备、平板电脑和台式机上访问网站的用户来说很重要,许多不同的软件程序可以帮助您创建响应式设计网站,以下是其中一些最受欢迎的,AdobeDreamweaverWebflowBootstrapStudioFoundationMaterializeCSS这...。
最新资讯 2024-09-15 17:31:58
 响应性和跨平台:这些代码适应各种屏幕尺寸和设备,确保一致的观看体验。(响应性和跨平性的区别)
响应性和跨平台:这些代码适应各种屏幕尺寸和设备,确保一致的观看体验。(响应性和跨平性的区别)
响应性响应性是指网站或应用程序能够适应不同屏幕尺寸和设备,响应式代码将自动调整布局、字体大小和其他元素,以提供最佳观看体验,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,优点,提供一致的体验,无论设备如何消除对特定设备的需要提高用户满意度和参与度缺点,实现可能更复杂可能会降低性能,尤其是在较旧的设备上跨平台性跨平台性是指网...。
最新资讯 2024-09-15 17:24:24
 CSS 媒体查询:创建针对不同设备和屏幕尺寸量身定制的网站 (css媒体查询)
CSS 媒体查询:创建针对不同设备和屏幕尺寸量身定制的网站 (css媒体查询)
CSS媒体查询允许您根据设备和屏幕尺寸的特定条件创建针对不同设备定制的网站,这对于为移动设备、平板电脑和台式机创建响应式设计至关重要,如何使用CSS媒体查询CSS媒体查询使用@media规则来指定特定条件,例如屏幕宽度或高度,您可以在@media规则中使用以下运算符之一,min,widthmax,widthmin,heightmax,...。
最新资讯 2024-09-15 13:50:49