 提高转化率:响应式网页设计,通往业务成功的捷径 (提高转化率的方法有哪些?)
提高转化率:响应式网页设计,通往业务成功的捷径 (提高转化率的方法有哪些?)
提高转化率,响应式网页设计,通往业务成功的捷增强品牌形象,响应式设计表明您重视客户体验,这可以帮助建立积极的品牌形象,如何实施响应式网页设计实施响应式网页设计需要遵循一些关键步骤,选择响应式设计框架,有许多响应式设计框架可用,例如Bootstrap和Foundation,这些框架提供预先构建的组件,可以轻松创建响应式布局,使用弹性布局...。
最新资讯 2024-09-30 11:37:06
 使用 Match_Parent 提升 Android 布局的可用性 (使用MATLAB的注意事项)
使用 Match_Parent 提升 Android 布局的可用性 (使用MATLAB的注意事项)
简介在Android开发中,match,parent是一个重要的布局属性,它允许视图占用其父视图的剩余可用空间,这对于创建灵活且响应式布局非常有用,在各种屏幕尺寸和方向上都能良好地工作,使用match,parent的优点灵活的布局,match,parent允许视图根据其父视图的大小进行动态调整,从而创建灵活的布局,响应式设计,通过使用...。
最新资讯 2024-09-29 16:45:04
 揭开 Match_Parent 的力量:创造适应性强的 Android 布局 (揭开max那出现一条杠)
揭开 Match_Parent 的力量:创造适应性强的 Android 布局 (揭开max那出现一条杠)
简介Match,Parent是Android布局中一个强大的值,它允许视图根据其父视图的大小而调整其大小,这对于创建响应式布局至关重要,这些布局可以在各种屏幕尺寸和方向上很好地工作,使用Match,Parent要使用Match,Parent,只需将其设置为视图的layout,width或layout,height属性,```xml这将...。
最新资讯 2024-09-29 16:33:57
 grid 设置的最佳实践:提高布局效率和可维护性的技巧 (grid设置教程)
grid 设置的最佳实践:提高布局效率和可维护性的技巧 (grid设置教程)
CSSGridLayout模块是一个强大而灵活的工具,可以帮助我们创建复杂而响应式布局,要有效地使用Grid,了解最佳实践非常重要,1.使用具有意义的名称为您的grid容器和项使用有意义的名称,这将使您的代码更易于阅读和理解,同时还可以帮助您调试问题,.grid,container,display,grid,grid,template...。
技术教程 2024-09-29 02:34:30
 HTML 的未来:响应式布局、语义增强和下一代 Web 标准 (html未生成)
HTML 的未来:响应式布局、语义增强和下一代 Web 标准 (html未生成)
响应式布局随着移动设备的普及,响应式布局已成为Web开发的必备功能,响应式布局允许网站在不同尺寸的屏幕上良好显示,从台式机到智能手机,这对于确保所有用户获得良好的体验至关重要,无论他们使用何种设备,实现响应式布局有多种方法,包括,使用媒体查询、使用Flexbox和Grid等CSS布局模块,以及使用CSS框架,这些技术使Web开发人员能...。
本站公告 2024-09-28 13:56:40
 RenderControl:网页布局的强大引擎,打造动态、响应式界面 (rendering)
RenderControl:网页布局的强大引擎,打造动态、响应式界面 (rendering)
Render节省时间,通过使用RenderControl,您可以节省大量时间,因为它消除了编写自定义布局代码的需要,提高效率,RenderControl提供了一组易于使用的控件,使您可以快速轻松地创建复杂布局,创建更好的用户体验,RenderControl响应式布局可确保您的界面在所有设备上都看起来很棒,从而为用户提供更好的体验,提高...。
本站公告 2024-09-27 11:03:15
 在百度展开您的前端职业生涯:百度前端技术学院为您提供就业机会 (展示百度)
在百度展开您的前端职业生涯:百度前端技术学院为您提供就业机会 (展示百度)
百度前端技术学院为您提供就业机会作为领先的互联网公司,百度一直致力于为用户提供创新的产品和服务,我们的前端技术团队负责构筑这些产品的用户界面和交互体验,百度前端技术学院是百度为培养优秀前端人才而创办的专业培训机构,我们与业界领先的专家合作,为学员提供全面的前端开发技能培训,包括,HTML、CSS和JavaScript基础响应式布局和移...。
本站公告 2024-09-26 10:24:34
 用 Flex 提升你的 Web 设计技能:创建动态且响应式布局 (flex怎么用)
用 Flex 提升你的 Web 设计技能:创建动态且响应式布局 (flex怎么用)
什么是FlexFlexbox,也称Flex,是一个CSS布局模块,它允许你创建动态且响应式布局,它提供了强大的控制权,让你可以对元素进行排列和调整,以适应不同的屏幕尺寸和设备,Flex的优点动态布局,Flex允许元素自动调整其大小和位置,以适应容器的可用空间,响应式设计,Flex布局对不同屏幕尺寸和设备都具有响应性,因此你的网站可以在...。
互联网资讯 2024-09-25 05:51:48
 释放DIV和CSS的力量:高级指南,释放网站设计的可能性 (div放在哪)
释放DIV和CSS的力量:高级指南,释放网站设计的可能性 (div放在哪)
简介DIV,块级元素,和CSS,层叠样式表,是Web设计中两个强大而灵活的工具,结合使用这两者,您可以创建复杂且响应式布局,从而提升用户体验并提高网站的整体美感,DIV的多功能性DIV是HTML中用来表示块级元素的元素,这意味着它可以在文档流中占据一个矩形空间,并且可以包含其他元素,如文本、图像和列表,DIV的多功能性使其成为创建网站...。
互联网资讯 2024-09-24 16:55:44
 用媒体查询解决响应式设计难题:让您的网站在所有设备上绽放 (用媒体查询解封时间)
用媒体查询解决响应式设计难题:让您的网站在所有设备上绽放 (用媒体查询解封时间)
在当今移动优先的世界中,创建对各种屏幕尺寸和设备响应的网站至关重要,媒体查询是实现响应式设计的强大工具,允许您根据设备或窗口大小针对特定屏幕大小定制网站的样式,什么是媒体查询,媒体查询是一种CSS规则,用于指定当特定条件,例如屏幕宽度、高度或设备类型,满足时应应用哪些样式,它允许您创建响应式布局,该布局会根据用户的设备动态调整,媒体查...。
技术教程 2024-09-22 23:33:29
 使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
引言随着移动设备的普及,网站必须适应各种屏幕尺寸和设备,响应式网站设计是一种方法,可确保您的网站在任何设备上都能正常显示和工作,本指南将向您展示如何使用HTML创建一个响应式网站,HTML中的响应式布局要创建响应式布局,您需要使用媒体查询,媒体查询允许您针对不同的屏幕尺寸定义不同的样式,例如,以下媒体查询针对宽度小于768像素的屏幕,...。
最新资讯 2024-09-15 21:54:15
 CSS 响应式设计技巧:跨设备优化网站 (css响应式布局的方法)
CSS 响应式设计技巧:跨设备优化网站 (css响应式布局的方法)
随着移动设备的普及,网站变得越来越需要跨设备兼容,响应式设计是一种方法,可以确保你的网站在任何设备上都能提供良好的用户体验,本文将介绍一些使用CSS进行响应式设计的技巧,1.使用流式布局流式布局是一种设计网页布局的方式,可以根据容器的大小调整内容的宽度,这意味着你的内容将根据设备屏幕的宽度自动调整大小,要创建流式布局,可以使用flex...。
本站公告 2024-09-15 13:43:46
 用 Wrappanel 革新您的布局策略:创造无缝的用户旅程 (用wrapper进行增删改查的代码怎么写)
用 Wrappanel 革新您的布局策略:创造无缝的用户旅程 (用wrapper进行增删改查的代码怎么写)
Wrappanel可以将UI元素自动排列成一个灵活的网格,从而实现响应式布局,它可简化复杂界面的布局,创建更直观、更直观的界面,Wrappanel的好处响应式设计,Wrappanel可根据可用屏幕空间自动调整元素大小和位置,简化布局,消除对硬编码间距和尺寸的需要,使布局更容易维护,无缝的用户旅程,提供一致的用户体验,无论设备或屏幕大小...。
最新资讯 2024-09-15 10:48:56
 释放 Wrappanel 的潜力:打造美观且高效的 UI (释放心情的说说)
释放 Wrappanel 的潜力:打造美观且高效的 UI (释放心情的说说)
Wrappanel是一个强大的布局工具,可以创建灵活且响应式的UI,它允许元素在可用空间内自动换行,从而产生一种美观且高效的布局,Wrappanel的优势响应式,Wrappanel可以根据屏幕大小自动调整元素的位置,从而创建响应式布局,灵活性,可以轻松地调整元素的大小和数量,而不必重新设计整个布局,简单易用,只需将元素添加到Wrapp...。
互联网资讯 2024-09-15 10:35:40
 解锁薄荷色设计的无限可能:探索 Mint UI 的强大功能 (显示薄荷色)
解锁薄荷色设计的无限可能:探索 Mint UI 的强大功能 (显示薄荷色)
MintUI是一款基于Vue.js的移动端UI框架,以其清新简洁的薄荷色设计风格而著称,它提供了丰富的组件库、灵活的主题定制选项以及强大的响应式布局功能,让开发者可以快速轻松地构建出美观实用的移动应用,丰富的组件库MintUI提供了种类繁多的组件,包括,按钮列表表单导航栏弹框加载器等等这些组件经过精心设计,不仅美观,而且高度可定制,开...。
本站公告 2024-09-14 20:01:58
 响应式 Ajax 应用程序: (响应式布局)
响应式 Ajax 应用程序: (响应式布局)
潜在的安全性问题,Ajax应用程序需要访问服务器端数据,这可能会带来潜在的安全性问题,向后兼容性,Ajax应用程序可能不与旧浏览器兼容,需要进行额外的开发来支持这些浏览器,结论响应式Ajax应用程序是一种强大的技术,可以用于创建交互式、响应式且用户友好的Web应用程序,它可以提高应用程序的响应能力、增强用户体验并适应不同的屏幕尺寸,...。
互联网资讯 2024-09-14 10:53:34
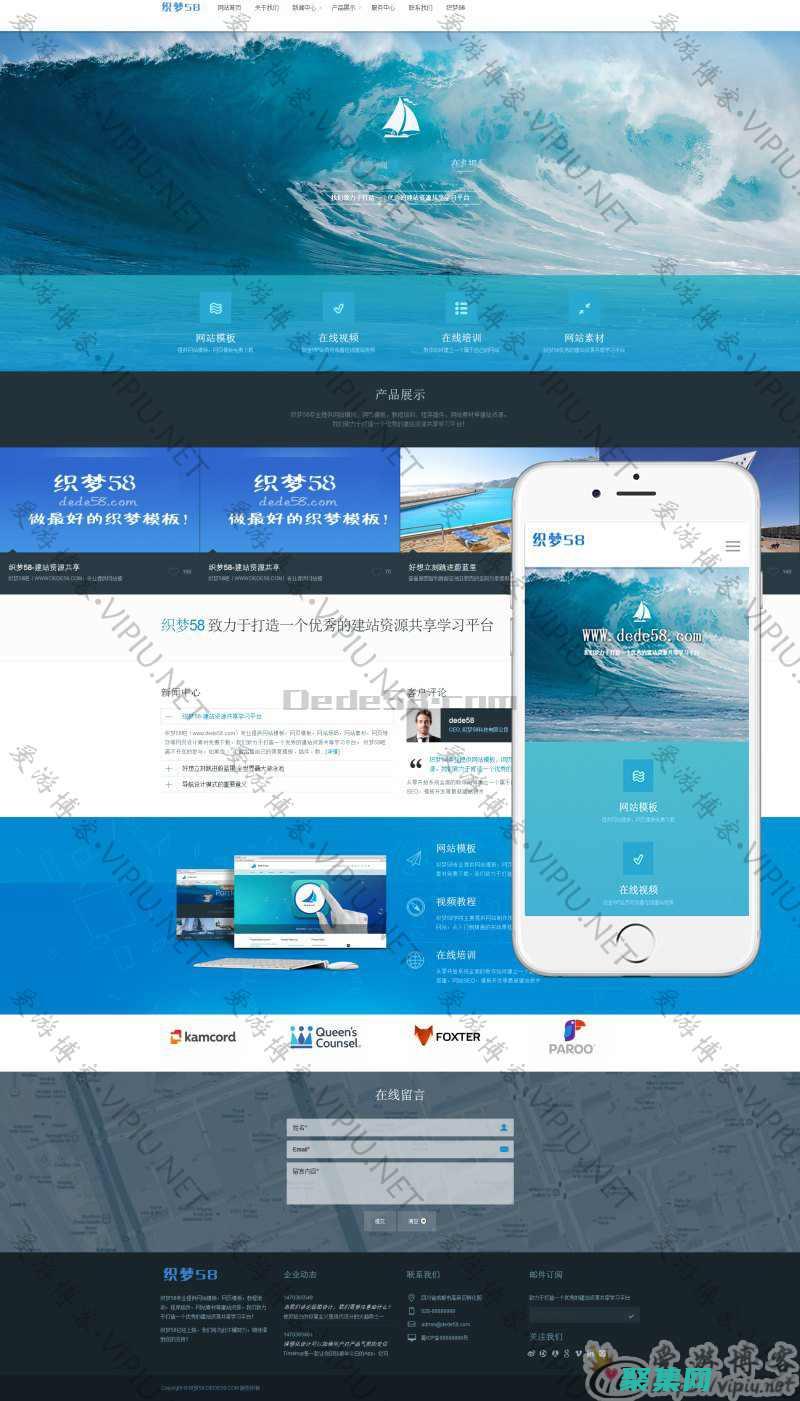
 用织梦企业模板提升您的在线业务:专业模板、强大功能 (织梦cms 演示)
用织梦企业模板提升您的在线业务:专业模板、强大功能 (织梦cms 演示)
专业模板,彰显企业风范织梦企业模板提供了丰富的专业模板,涵盖各种行业和用途,包括公司网站、产品展示网站、电子商务网站等,这些模板都经过精心设计,符合现代审美标准,能够帮助您快速建立一个有吸引力且专业的外观网站,丰富的行业模板,满足不同行业的展示需求精美大气的设计,提升企业形象响应式布局,适应各种设备访问强大功能,助力业务增长除了专业的...。
最新资讯 2024-09-06 06:06:38