 VB.NET ListBox控件:构建响应式且动态的用户界面 (vbnet和vb的区别)
VB.NET ListBox控件:构建响应式且动态的用户界面 (vbnet和vb的区别)
概述VB.NET中的ListBox控件是一个非常有用的控件,可以用来在用户界面中显示列表数据,ListBox控件提供了一系列功能,允许开发人员创建响应式且动态的用户界面,创建ListBox控件要创建ListBox控件,可以在VisualStudio中使用工具箱或代码,在工具箱中,ListBox控件位于,通用,类别下,要使用代码创建Li...。
互联网资讯 2024-10-01 13:16:53
 使用最新技术构建尖端的网页:Vue.js、React.js 和 Angular (使用最新技术 英语翻译)
使用最新技术构建尖端的网页:Vue.js、React.js 和 Angular (使用最新技术 英语翻译)
随着技术不断发展,构建网页的工具和技术也在不断完善,如今,有许多强大的JavaScript框架可供选择,可以帮助开发人员创建交互式、响应式且功能强大的网页,在文章中,我们将探讨Vue.js、React.js和Angular,这三种最流行的JavaScript框架,以及它们如何用于构建尖端的网页,我们将比较它们的特性、优点和缺点,并提供...。
技术教程 2024-10-01 02:37:22
 建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
在当今移动优先的世界中,建立一个响应式网站至关重要,响应式网站可以自动调整其布局和内容,以适应不同的屏幕尺寸,从智能手机到平板电脑再到台式机,响应式网站的好处改善用户体验,响应式网站提供一致的用户体验,无论用户使用何种设备,提高搜索引擎排名,SEO,Google优先考虑响应式网站,因为它们提供更好的用户体验,降低维护成本,您只需要维...。
互联网资讯 2024-10-01 02:24:28
 网页开发基础:构建动态网站的全面教程 (网页开发基础考试题库)
网页开发基础:构建动态网站的全面教程 (网页开发基础考试题库)
概述网页开发基础是建立和维护网站的核心技能,它涉及使用各种语言和技术来创建交互式、响应式的网站,这些网站能够适应各种设备和屏幕尺寸,本教程旨在为初学者提供一个全面的指南,帮助他们了解网页开发的基本概念和实践,我们将涵盖从HTML和CSS的基础知识到JavaScript、PHP和MySQL的高级主题,HTML基础HTML,超文本标记语言...。
技术教程 2024-10-01 02:16:11
 深入剖析 HttpServletRequest:理解 Java Web 应用程序与 HTTP交互的基石 (深入剖析和深刻剖析)
深入剖析 HttpServletRequest:理解 Java Web 应用程序与 HTTP交互的基石 (深入剖析和深刻剖析)
在JavaWeb应用程序开发中,HttpServletRequest接口是与HTTP请求交互的基础,它提供了对以下内容的访问,请求头请求方法请求URI请求参数请求协议请求正文通过了解HttpServletRequest的功能,我们可以深入了解JavaWeb应用程序如何处理HTTP请求,并构建健壮且响应式的Web应用程序,获取请求头请求...。
本站公告 2024-09-30 23:45:16
 WordPress 模板趋势:了解最新的发展和最佳实践 (wordpress自助建站)
WordPress 模板趋势:了解最新的发展和最佳实践 (wordpress自助建站)
前言WordPress模板是构建WordPress网站的基础,随着时间的推移,它们一直在不断发展以适应新的趋势和最佳实践,本文将探讨WordPress模板的最新趋势,并提供一些提升网站用户体验和性能的最佳实践,响应式设计响应式设计已成为WordPress模板的一个基本要素,它允许网站在各种设备,台式机、笔记本电脑、平板电脑和智能手机,...。
本站公告 2024-09-30 20:40:02
 响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计是一种设计方法,使网站能够在各种设备上,包括台式机、笔记本电脑、平板电脑和智能手机,以最佳方式显示,随着移动互联网的发展,越来越多的用户通过移动设备访问网站,因此响应式网页设计变得至关重要,响应式网页设计的核心目的是什么响应式网页设计的核心目的是通过以下方式创建出色的用户体验,适应性强,网站可以根据用户设备的不同屏幕尺...。
本站公告 2024-09-30 11:42:17
 未来的网页设计趋势:深入了解响应式网页设计的未来 (未来的网页设计方案)
未来的网页设计趋势:深入了解响应式网页设计的未来 (未来的网页设计方案)
随着技术和互联网格局的不断演变,网页设计行业也不断适应新的趋势和最佳实践,其中,响应式网页设计已成为现代网页设计的基石,并预计将在未来继续占据主导地位,本文将深入探究响应式网页设计的未来,涵盖其演进、关键趋势和对网页设计领域的持续影响,响应式网页设计的演进早期阶段,2010,2015,响应式设计概念的首次出现,主要是为了解决移动设备...。
技术教程 2024-09-30 11:41:00
 满足搜索引擎要求:响应式网页设计优化搜索引擎可见度 (满足搜索引擎的需求)
满足搜索引擎要求:响应式网页设计优化搜索引擎可见度 (满足搜索引擎的需求)
什么是响应式设计,响应式设计是一种网页设计方法,使网站能够在各种设备上无缝地调整其布局和内容,通过检测用户设备的屏幕尺寸和分辨率,响应式网站可以自动适应不同尺寸的屏幕,从最小的智能手机到最大的台式机显示器,如何实施响应式设计有几种方法可以为您的网站实施响应式设计,使用响应式框架,Bootstrap、Foundation和Materia...。
互联网资讯 2024-09-30 11:38:38
 提高转化率:响应式网页设计,通往业务成功的捷径 (提高转化率的方法有哪些?)
提高转化率:响应式网页设计,通往业务成功的捷径 (提高转化率的方法有哪些?)
提高转化率,响应式网页设计,通往业务成功的捷增强品牌形象,响应式设计表明您重视客户体验,这可以帮助建立积极的品牌形象,如何实施响应式网页设计实施响应式网页设计需要遵循一些关键步骤,选择响应式设计框架,有许多响应式设计框架可用,例如Bootstrap和Foundation,这些框架提供预先构建的组件,可以轻松创建响应式布局,使用弹性布局...。
最新资讯 2024-09-30 11:37:06
 增强网站可用性:响应式网页设计,无障碍设计的关键 (提高网站可用性的策略有哪些)
增强网站可用性:响应式网页设计,无障碍设计的关键 (提高网站可用性的策略有哪些)
简介网站可用性是衡量网站用户访问、使用和完成任务的难易程度,它对于任何网站的成功至关重要,因为它可以改善用户体验、提高转化率并增强品牌声誉,响应式网页设计和无障碍设计是增强网站可用性的两个关键方面,本文将探讨这些策略,并提供具体的技巧,可帮助您创建更易于访问、更具包容性的网站,响应式网页设计响应式网页设计是一种方法,可以让您的网站在不...。
本站公告 2024-09-30 11:33:16
 优化页面速度:响应式网页设计如何提升加载时间 (优化页面速度怎么设置)
优化页面速度:响应式网页设计如何提升加载时间 (优化页面速度怎么设置)
在当今快节奏的数字世界中,页面速度变得越来越重要,研究表明,页面加载时间超过3秒,用户放弃的可能性就会增加50%,因此,确保您的网站在所有设备上快速加载至关重要,响应式网页设计是一种有效的方法,可以提高页面速度并改善整体用户体验,让我们探讨响应式网页设计如何帮助提升加载时间,1.精简代码响应式网页设计使用媒体查询来针对不同设备调整内容...。
互联网资讯 2024-09-30 11:30:51
 适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
引言随着移动设备的普及,用户越来越希望在任何设备上都能无缝访问网站,响应式网页设计应运而生,以满足这一需求,它的核心概念是创建能够自动调整其布局以适应不同屏幕尺寸的网站,响应式网页设计的优点1.跨平台兼容性响应式网页设计消除了为不同平台创建多个网站版本的需求,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,单个响应式网站都可...。
本站公告 2024-09-30 11:28:40
 跨设备无缝衔接:响应式网页设计的革命性力量 (跨设备无缝衔接是什么)
跨设备无缝衔接:响应式网页设计的革命性力量 (跨设备无缝衔接是什么)
跨设备无缝衔接是什么,响应式网页设计是一种网页设计理念,旨在让网站能够适应任何设备的屏幕尺寸和分辨率,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,网站都会自动调整布局和大小,以提供最佳的浏览体验,响应式网页设计的优势响应式网页设计为企业和用户带来了许多好处,包括,更好的用户体验,响应式网站易于在所有设备上浏览和使用,为用...。
技术教程 2024-09-30 11:26:47
 提升用户体验:响应式网页设计的核心优势 (提升用户体验的UI设计技巧是什么)
提升用户体验:响应式网页设计的核心优势 (提升用户体验的UI设计技巧是什么)
在当今移动优先的互联网时代,响应式网页设计已成为网站设计的必备元素,响应式设计可以让你的网站在各种设备上都能完美呈现,从台式电脑到智能手机和平板电脑,从而为用户提供无缝且令人愉悦的体验,响应式网页设计的核心优势提高用户满意度,响应式设计可以消除用户在不同设备上浏览网站时遇到的挫折感,从而提高他们的满意度和参与度,增加转化率,用户在移动...。
最新资讯 2024-09-30 11:24:47
 使用 CSS 构建复杂布局:视频教程中的详细指南 (css构造)
使用 CSS 构建复杂布局:视频教程中的详细指南 (css构造)
简介在当今的Web开发中,使用CSS创建复杂布局变得至关重要,通过利用CSS的高级功能,您可以构建响应迅速、用户友好且视觉上引人注目的网站,本视频教程将深入探讨使用CSS构建复杂布局的关键概念和技术,我们将涵盖以下主题,Flexbox和网格布局定位和偏移量响应式设计CSS变量和媒体查询使用Flexbox和Grid布局FlexboxFl...。
本站公告 2024-09-30 08:08:12
 响应式 Web 设计的 CSS:使用视频教程优化各种设备 (响应式Web设计)
响应式 Web 设计的 CSS:使用视频教程优化各种设备 (响应式Web设计)
响应式Web设计是一种网页设计方法,旨在让网站在各种设备上都能获得良好的体验,这包括台式机、笔记本电脑、平板电脑和智能手机,CSS,层叠样式表,是用于控制网页外观的编程语言,它可以用来设置字体大小、颜色、布局和其他视觉效果,在响应式Web设计中,CSS用于确保网页在不同设备上的显示方式一致,视频教程以下视频教程将向你展示如何使用CSS...。
互联网资讯 2024-09-30 08:06:14
 深入了解 UIKit 中 uicontrol 的全面指南 (深入了解对方的36个问题)
深入了解 UIKit 中 uicontrol 的全面指南 (深入了解对方的36个问题)
简介UIControl是UIKit中用于创建可交互UI元素的基础类,它为按钮、开关、分段控件和滑块等广泛控件提供基础功能,理解UIControl的工作原理对于构建响应式且用户友好的iOS应用非常重要,本文将提供一个全面的指南,深入探讨UIControl不同的方面,包括其属性、事件、子类以及如何使用它来创建自定义控件,UIControl...。
互联网资讯 2024-09-30 06:52:19
 移动设备支持:JSF 3.0将增强对移动设备的支持,使其成为构建响应式Web应用程序的理想选择。(移动设备支持flash吗)
移动设备支持:JSF 3.0将增强对移动设备的支持,使其成为构建响应式Web应用程序的理想选择。(移动设备支持flash吗)
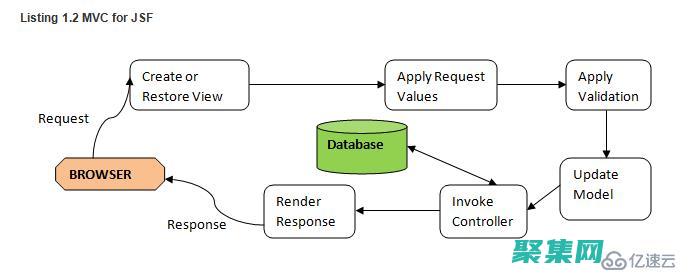
引言JavaServerFaces,JSF,是一种用于构建Web应用程序的框架,随着移动设备的普及,对能够适应不同屏幕尺寸和分辨率的响应式Web应用程序的需求日益增长,JSF3.0通过增强对移动设备的支持,为开发人员提供了构建更具吸引力、更易于使用的移动体验所需的工具,移动设备支持功能JSF3.0引入了以下功能,以增强对移动设备的支持...。
最新资讯 2024-09-30 06:41:21
 JSF:使用JavaServer Faces创建响应式Web设计 (jsf oncomplete)
JSF:使用JavaServer Faces创建响应式Web设计 (jsf oncomplete)
简介JavaServerFaces,JSF,是一个用于构建Web应用程序的Java框架,它提供了一组丰富的面向组件的工具,可帮助您快速轻松地创建交互式、可维护的应用程序,响应式Web设计是一种设计方法,可确保您的网站在所有设备上都能很好地显示,无论屏幕尺寸和方向如何,JSF提供了jsf,onComplete属性,可用于在特定操作完成后...。
互联网资讯 2024-09-30 06:05:36
 使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
制作响应式网页的目的是让您的网站在所有设备上都能正常显示,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,您的网页都应该能够自动调整大小以适应屏幕尺寸,逐步教程1.使用HTML5响应式网页设计始于使用HTML5,HTML5引入了一组新标签和属性,这些标签和属性专门用于在不同屏幕尺寸上对内容进行样式化,2.使用媒体查询媒体查询...。
本站公告 2024-09-29 23:06:03
 创建响应式导航条:为所有设备优化用户体验 (创建响应式导航的步骤)
创建响应式导航条:为所有设备优化用户体验 (创建响应式导航的步骤)
响应式导航栏样式,.navbar,display,flex,justify,content,space,between,align,items,center,padding,10px,background,color,333,color,white,导航栏链接样式,.navbara,text,decoration,none,co...。
本站公告 2024-09-29 22:50:52
 平衡使用 Match_Parent 和 Wrap_Content,以创建响应式且高效的布局。 (平衡使用搭配什么动词)
平衡使用 Match_Parent 和 Wrap_Content,以创建响应式且高效的布局。 (平衡使用搭配什么动词)
在Android开发中,使用Match,Parent和Wrap,Content属性来指定视图的尺寸是很常见的,这些属性允许您创建响应设备屏幕大小的布局,Match,Parent属性会将视图的尺寸设置为其父容器的剩余可用空间,这意味着无论父容器的大小如何,视图都会填充可用空间,Wrap,Content属性会将视图的尺寸设置为所需内容的空...。
本站公告 2024-09-29 16:52:54
 使用 Match_Parent 提升 Android 布局的可用性 (使用MATLAB的注意事项)
使用 Match_Parent 提升 Android 布局的可用性 (使用MATLAB的注意事项)
简介在Android开发中,match,parent是一个重要的布局属性,它允许视图占用其父视图的剩余可用空间,这对于创建灵活且响应式布局非常有用,在各种屏幕尺寸和方向上都能良好地工作,使用match,parent的优点灵活的布局,match,parent允许视图根据其父视图的大小进行动态调整,从而创建灵活的布局,响应式设计,通过使用...。
最新资讯 2024-09-29 16:45:04
 揭开 Match_Parent 的力量:创造适应性强的 Android 布局 (揭开max那出现一条杠)
揭开 Match_Parent 的力量:创造适应性强的 Android 布局 (揭开max那出现一条杠)
简介Match,Parent是Android布局中一个强大的值,它允许视图根据其父视图的大小而调整其大小,这对于创建响应式布局至关重要,这些布局可以在各种屏幕尺寸和方向上很好地工作,使用Match,Parent要使用Match,Parent,只需将其设置为视图的layout,width或layout,height属性,```xml这将...。
最新资讯 2024-09-29 16:33:57
 拥抱 iOCOMP 的响应式设计:跨平台应用程序的无缝视觉体验 (拥抱星星的月亮)
拥抱 iOCOMP 的响应式设计:跨平台应用程序的无缝视觉体验 (拥抱星星的月亮)
在当今的数字世界中,跨平台应用程序已成为必需,用户希望能够在任何设备上访问他们的应用程序,而无需担心兼容性问题,响应式设计是确保跨平台应用程序提供无缝视觉体验的关键,什么是响应式设计,响应式设计是一种Web设计方法,它使网站和应用程序能够适应不同设备屏幕尺寸,它使用灵活的布局、可变字体和图像以及媒体查询来调整内容以适应不同的显示尺寸,...。
本站公告 2024-09-29 10:26:34
 Restlet 的性能优化技巧:打造快速且响应式的 API (restlessness)
Restlet 的性能优化技巧:打造快速且响应式的 API (restlessness)
引言在当今的快节奏数字世界中,API的性能至关重要,用户期望快速、响应式且无缝的体验,对于使用Restlet框架开发API的开发者来说,了解优化API性能的最佳实践至关重要,Restlet性能优化技巧1.使用缓存缓存是提高API性能的最有效方法之一,通过将常用数据和响应存储在内存中,您可以避免重复的数据库查询和其他昂贵的操作,Rest...。
技术教程 2024-09-29 08:03:24
 grid 设置的未来:展望 CSS 布局不断演变的前景 (grid设置教程)
grid 设置的未来:展望 CSS 布局不断演变的前景 (grid设置教程)
随着CSS布局不断演变,Grid设置已经成为一种强大的工具,用于创建灵活、响应式且易于维护的布局,在本文中,我们将探索Grid设置的未来,并讨论它将在CSS布局的不断演变中发挥的作用,Grid设置的优点灵活布局,Grid设置允许您创建可以根据浏览器窗口大小自动调整的布局,响应式设计,Grid设置与其他CSS技术,如Flexbox,集成...。
技术教程 2024-09-29 02:37:46
 grid 设置的最佳实践:提高布局效率和可维护性的技巧 (grid设置教程)
grid 设置的最佳实践:提高布局效率和可维护性的技巧 (grid设置教程)
CSSGridLayout模块是一个强大而灵活的工具,可以帮助我们创建复杂而响应式布局,要有效地使用Grid,了解最佳实践非常重要,1.使用具有意义的名称为您的grid容器和项使用有意义的名称,这将使您的代码更易于阅读和理解,同时还可以帮助您调试问题,.grid,container,display,grid,grid,template...。
技术教程 2024-09-29 02:34:30
 超越网格:利用 grid 设置创造突破常规的布局 (超越网络科技)
超越网格:利用 grid 设置创造突破常规的布局 (超越网络科技)
CSSGrid是一种强大的布局系统,它允许开发人员创建灵活且响应式的布局,通过利用其强大的功能,您可以突破传统网格布局的限制,创建令人惊叹的视觉效果,突破常规布局示例项目1项目2项目3项目4项目5项目6项目7项目8突破常规布局的CSS规则要创建突破常规布局,可以使用以下自定义CSS规则,grid,column,spann,跨越指定的...。
本站公告 2024-09-29 02:32:18