 安卓应用案例开发的深入指南:自定义界面和增强用户体验 (安卓应用案例开发大全光盘源码)
安卓应用案例开发的深入指南:自定义界面和增强用户体验 (安卓应用案例开发大全光盘源码)
在Android应用开发中,自定义界面并增强用户体验至关重要,本文将深入探讨如何使用AndroidStudio创建和自定义用户界面,并介绍一些最佳实践,以提高用户交互的流畅性和满意度,1.使用布局文件Android应用的界面是由布局文件定义的,这些文件指定了屏幕上的控件及其相互之间的关系,最常用的布局类型是,线性布局,控件水平或垂直排...。
互联网资讯 2024-09-30 15:04:47
 图像优化指南:提升网站速度、搜索引擎排名和用户体验 (图像优化指南是什么)
图像优化指南:提升网站速度、搜索引擎排名和用户体验 (图像优化指南是什么)
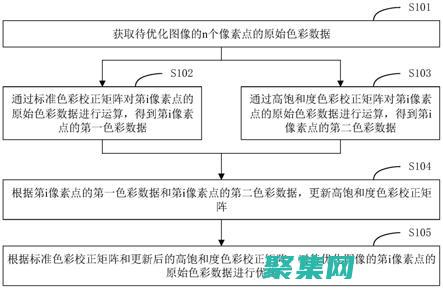
图像优化指南,提升网站速度、搜索引擎排名和用户体验引言图像在当今网络上无处不在,它们可以增强用户体验并吸引访客,未经优化的图像会显著降低网站速度,损害搜索引擎排名,并提供糟糕的用户体验,本文将提供一个全面的指南,介绍如何优化图像以最大限度地提高网站性能和用户参与度,它将涵盖图像文件格式、压缩技术、尺寸调整和替代文本,图像文件格式选择合...。
本站公告 2024-09-28 20:31:47
 探索RenderControl:自定义网页元素和创建引人入胜的交互功能 (探索人道法)
探索RenderControl:自定义网页元素和创建引人入胜的交互功能 (探索人道法)
简介RenderControl是一种强大且通用的框架,用于创建自定义网页元素并为它们添加交互功能,它允许开发人员扩展HTML标准,构建强大的可重用组件,并增强用户体验,创建自定义网页元素使用RenderControl创建自定义网页元素非常简单,您只需创建一个JavaScript类,该类扩展HTMLElement基类,classMyEl...。
互联网资讯 2024-09-27 11:05:51
 移动友好网站:打造无缝的移动体验并扩大客户覆盖范围 (移动友好网站是什么)
移动友好网站:打造无缝的移动体验并扩大客户覆盖范围 (移动友好网站是什么)
随着智能手机和平板电脑使用量的不断增加,为移动设备优化网站已成为当今数字时代的关键,移动友好网站不仅可以增强用户体验,还可以帮助企业扩大客户覆盖范围,并提高转化率,什么是移动友好网站,移动友好网站是一种专为移动设备,如智能手机和平板电脑,设计的网站,其特点包括,响应式设计,网站可以自动调整其布局以适应不同屏幕尺寸,无论设备类型如何,都...。
技术教程 2024-09-27 03:42:01
 使用 Java会话增强用户体验 (使用java打印九九乘法表)
使用 Java会话增强用户体验 (使用java打印九九乘法表)
Java会话是一种存储在服务器端的用户特定信息集合,会话可以用于跟踪用户在网站或应用程序上的活动,并提供个性化体验,使用Java会话可以增强用户体验的几个好处包括,个性化内容,会话可以存储用户偏好,例如语言、时区和主题,将此信息存储在会话中,您可以为用户提供个性化的内容和体验,跟踪购物车,在线购物网站可以使用会话来跟踪用户的购物车,这...。
技术教程 2024-09-27 02:33:14
 Oracle 性能优化术:提升数据库效率和响应能力 (oracle新增一个字段)
Oracle 性能优化术:提升数据库效率和响应能力 (oracle新增一个字段)
前言随着数据量不断激增和应用程序变得更加复杂,优化Oracle数据库的性能变得至关重要,本文将介绍一套全面的Oracle性能优化技术,帮助您显著提高数据库的效率和响应能力,从而增强用户体验和业务运营,索引优化创建适当的索引索引是数据库中用于快速查找数据的结构,为经常查询的列创建合适的索引可以大大提高查询性能,考虑以下因素,选择性,索引...。
本站公告 2024-09-26 20:54:26
 精通 window.open() 参数:设计灵活且定制的弹出窗口 (精通教育专升本官网)
精通 window.open() 参数:设计灵活且定制的弹出窗口 (精通教育专升本官网)
在Web开发中,window.open,方法是一个强大的工具,可用于在当前窗口或新窗口中打开新的HTML页面或文档,除了基本的语法,window.open,还支持一系列参数,允许您对弹出窗口的行为和外观进行高度定制,通过理解和使用这些参数,您可以创建灵活且适应性强的弹出窗口,以增强用户体验并满足您的应用程序的特定需求,window...。
技术教程 2024-09-26 20:14:47
 网页素材的宝库:找到创建视觉冲击力的网站所需的一切 (网页素材网站)
网页素材的宝库:找到创建视觉冲击力的网站所需的一切 (网页素材网站)
在当今信息泛滥的时代,吸引受众的注意力比以往任何时候都更具挑战性,视觉冲击力已成为网站设计的关键元素,而网页素材在创建让人眼前一亮的网站中至关重要,从令人惊叹的图片到迷人的插图和实用的图标,网页素材可以帮助您传达信息、建立品牌形象并增强用户体验,以下是一些提供各种网页素材的优秀网站,可帮助您打造惊艳的网站,1.UnsplashUnsp...。
最新资讯 2024-09-26 19:51:05
 Android 开发人员指南:使用 lockorientation 增强用户体验 (android是什么)
Android 开发人员指南:使用 lockorientation 增强用户体验 (android是什么)
概述在Android开发中,屏幕方向是一个重要的考虑因素,用户可以旋转设备来更改屏幕方向,从而影响应用程序的布局和交互,为了提供最佳的用户体验,开发人员经常需要锁定屏幕方向,以防止意外旋转,使用lockorientation锁定屏幕方向要锁定屏幕方向,请在清单文件中添加以下代码,xmlandroid,screenOrientation...。
本站公告 2024-09-25 19:57:14
 深入探讨超链接颜色的最佳实践:增强用户体验 (超链分析是什么意思)
深入探讨超链接颜色的最佳实践:增强用户体验 (超链分析是什么意思)
超链接是数字环境中必不可少的元素,它允许用户在不同网页之间轻松导航,超链接颜色在提升用户体验方面发挥着至关重要的作用,因为它可以影响可读性、视觉吸引力和整体交互,可读性超链接颜色应该与周围文本形成鲜明对比,以提高可读性,这对于颜色对比度不高的网站尤为重要,以下是一些可读性最佳实践,对于黑色或深色背景,使用白色或浅色超链接颜色,对于白色...。
技术教程 2024-09-25 14:12:35
 使用 afxMessageBox 增强用户体验:提供信息、警告和错误消息的最佳实践 (使用af/mf控制时无效,请取消af/mf控制)
使用 afxMessageBox 增强用户体验:提供信息、警告和错误消息的最佳实践 (使用af/mf控制时无效,请取消af/mf控制)
引言AFXMessageBox是一个MFC中常用的类,用于向用户显示消息框,它提供了一系列用于显示信息、警告和错误消息的函数,通过正确使用afxMessageBox,可以显著增强用户体验并提高应用程序的可用性,显示信息消息使用afxMessageBox显示信息消息时,请遵循以下最佳实践,使用标题栏的图标和文本明确传达消息的类型,例如,...。
最新资讯 2024-09-25 06:19:20
 掌握 CSSHover 的艺术:从基础到高级指南 (掌握css要用多久)
掌握 CSSHover 的艺术:从基础到高级指南 (掌握css要用多久)
什么是CSSHover,CSSHover是CSS中的一种伪类,用于在元素上悬停鼠标时触发样式更改,它允许您创建交互式和具有吸引力的元素,从而增强用户体验,基础例子点击我```当您将鼠标悬停在按钮上时,按钮的背景色将更改为深蓝色,触发事件`hover`伪类在以下情况下触发,当鼠标指针进入元素区域时当鼠标指针在元素区域内移动时当鼠标指针离...。
本站公告 2024-09-24 23:00:43
 下拉框与自动完成:探索增强用户体验的强大组合 (下拉框自动填充)
下拉框与自动完成:探索增强用户体验的强大组合 (下拉框自动填充)
在现代Web应用程序中,提供直观且高效的用户界面至关重要,下拉框和自动完成功能通过简化数据输入和帮助用户快速找到所需信息,可以显著增强用户体验,下拉框下拉框是允许用户从预定义选项列表中选择值的输入控件,它们通常用于收集用户输入,例如选择国家,地区或产品类别,下拉框提供了一个方便且标准化的方法来收集用户数据,并有助于确保输入数据的准确性...。
互联网资讯 2024-09-24 06:51:43
 下拉框中的搜索功能:快速查找并选择所需值 (下拉框中的搜索是什么)
下拉框中的搜索功能:快速查找并选择所需值 (下拉框中的搜索是什么)
下拉框,也称为下拉列表或选择框,是一种常见的HTML表单元素,允许用户从一系列预定义选项中进行选择,为了增强用户体验,许多下拉框都集成了搜索功能,使用户能够快速轻松地查找并选择所需值,下拉框中的搜索是什么,下拉框中的搜索功能允许用户在选项列表中输入搜索词,以过滤并仅显示与搜索词匹配的选项,这对于包含大量选项的下拉框特别有用,因为它可以...。
最新资讯 2024-09-24 06:45:06
 如何利用标签云提高网站的可发现性 (如何利用标签群发微信)
如何利用标签云提高网站的可发现性 (如何利用标签群发微信)
标签云是一种可视化数据显示技术,它可以帮助用户快速浏览网站内容,并找到自己感兴趣的主题,在网站设计中合理利用标签云,可以有效提高网站的可发现性,增强用户体验,从而提升网站的流量和转化率,标签云的优势提高可发现性,标签云将网站中的关键词和标签以视觉化的方式呈现,让用户可以一目了然地了解网站的内容,这可以帮助用户快速找到自己感兴趣的主题,...。
技术教程 2024-09-24 06:10:39
 提高效率:插件可以自动化繁琐的任务,例如垃圾邮件过滤和用户管理,提高论坛运维效率。(提高 效率)
提高效率:插件可以自动化繁琐的任务,例如垃圾邮件过滤和用户管理,提高论坛运维效率。(提高 效率)
引言论坛插件是旨在扩展论坛功能和自动执行繁琐任务的软件模块,通过安装和配置这些插件,论坛管理员可以显著提高论坛的运营效率,简化工作流程,并增强用户体验,提高效率插件的主要优势之一在于它们可以自动化重复性任务,从而节省管理员宝贵的时间和精力,例如,以下类型的插件可以提高效率,垃圾邮件过滤,自动检测和拦截垃圾邮件,防止它们淹没论坛,用户管...。
最新资讯 2024-09-23 20:48:49
 定制化:您可以根据社区的特定需求定制插件,轻松实现想要的论坛功能。(定制化ui)
定制化:您可以根据社区的特定需求定制插件,轻松实现想要的论坛功能。(定制化ui)
引言论坛插件是论坛软件中强大的工具,它可以极大地扩展论坛的功能并增强用户体验,但是,现成的插件可能并不总是满足每个社区的具体需求,这就是定制化发挥作用的地方,定制化的好处定制化论坛插件可以提供以下好处,满足社区需求,您可以根据社区的特定要求定制插件,实现想要的论坛功能,定制化过程论坛插件的定制化过程通常涉及以下步骤,确定需求,明确您希...。
本站公告 2024-09-23 20:47:11
 优化您的 Discuz 体验:通过商业插件解锁额外的功能和盈利机会 (优化您的游戏及应用程序)
优化您的 Discuz 体验:通过商业插件解锁额外的功能和盈利机会 (优化您的游戏及应用程序)
引言Discuz是一个功能强大的论坛软件,可以让您轻松创建和管理在线社区,但是,如果您想充分发挥Discuz的潜力,您可能需要考虑使用商业插件,商业插件的好处商业插件可以为您的Discuz论坛带来许多好处,包括,附加功能,商业插件可以为您的论坛添加各种附加功能,例如聊天室、积分系统、投票系统等,增强用户体验,商业插件还可以增强用户体验...。
互联网资讯 2024-09-23 20:33:03
 创建定制化滚动体验:深入了解div滚动条的自定义选项 (定制化界面)
创建定制化滚动体验:深入了解div滚动条的自定义选项 (定制化界面)
滚动条是Web设计中一个经常被忽视但至关重要的方面,它们允许用户轻松地在内容丰富的网站和应用程序上导航,从而创造流畅且直观的体验,使用div元素,您可以充分利用自定义滚动条选项,为您的用户创建定制化且引人注目的滚动体验,自定义滚动条的优点增强用户体验,定制化的滚动条可以为您的用户提供更流畅、更愉快的导航体验,提升品牌形象,滚动条可以成...。
本站公告 2024-09-23 04:25:17
 增强用户体验:使用div滚动条提升网页滚动效果 (增强用户体验感)
增强用户体验:使用div滚动条提升网页滚动效果 (增强用户体验感)
滚动条是现代网页设计中至关重要的元素,它们允许用户轻松地浏览内容,而无需加载整个页面,在提升用户体验方面,使用div滚动条是一种有效且强大的技术,什么是div滚动条,div滚动条是一个div元素,其overflow属性设置为scroll或auto,这会创建滚动条,允许用户在元素内部滚动内容,而无需滚动整个页面,<,divstyle...。
最新资讯 2024-09-23 04:16:58
 驯服文本框滚动条:自定义设置指南 (文本框滚动条怎么设置)
驯服文本框滚动条:自定义设置指南 (文本框滚动条怎么设置)
文本框是网站上常见的输入元素,它允许用户在其中输入文本,但有时当文本框中的内容较长或包含过多的行时,就会出现滚动条,默认情况下,文本框的滚动条样式可能不符合您网站的设计,因此自定义滚动条的外观有助于增强用户体验和网站的美观度,自定义滚动条样式要自定义滚动条样式,您可以使用CSS的,webkit,scrollbar伪类选择器,适用于...。
技术教程 2024-09-23 01:04:56
 使用 CSS 转盘提升您的设计:打造引人入胜的用户体验 (css转换)
使用 CSS 转盘提升您的设计:打造引人入胜的用户体验 (css转换)
简介CSS转盘是一种强大的技术,可让您创建旋转元素,从而增强用户体验并使您的设计更加引人注目,通过利用CSS的transform属性,您可以轻松创建转盘效果,而无需使用复杂的JavaScript或第三方库,创建CSS转盘要创建CSS转盘,您需要使用以下步骤,创建旋转元素,这可以是div、img或任何其他HTML元素,为元素添加tran...。
最新资讯 2024-09-17 04:14:09
 利用 fillrect 功能增强 Web 应用的视觉效果 (利用fillRect方法可以绘制矩形的路径)
利用 fillrect 功能增强 Web 应用的视觉效果 (利用fillRect方法可以绘制矩形的路径)
fillRect方法是HTML5CanvasAPI中强大的绘图工具,可以用来在画布上绘制矩形路径,通过利用fillRect,我们可以为Web应用程序添加各种视觉效果,从而增强用户体验,fillRect的语法fillRect,x,y,width,height,其中,`x`,矩形的左上角x坐标`y`,矩形的左上角y坐标`width`,矩...。
最新资讯 2024-09-16 21:43:30
 RenderTo - 高级图表渲染选项,增强用户体验 (rendered)
RenderTo - 高级图表渲染选项,增强用户体验 (rendered)
RenderTo是一个高级图表渲染选项,它允许您将图表渲染到任何HTML元素中,这提供了极大的灵活性,您可以将图表嵌入到您的页面中,而无需创建额外的容器或修改现有DOM结构,如何使用RenderTo要在图表中使用RenderTo,您需要在图表配置中指定一个元素ID或HTML元素本身,Highcharts.chart,renderTo...。
技术教程 2024-09-16 20:25:41
 释放 DropdownList 的潜力:清空内容,增强用户体验 (释放一下心情的说说)
释放 DropdownList 的潜力:清空内容,增强用户体验 (释放一下心情的说说)
DropdownList是一个强大的HTML元素,用于向用户提供一组预定义选项,在某些情况下,您可能需要清空DropdownList列表中的内容,以方便用户或改善整体用户体验,何时需要清空DropdownList以下是一些可能需要清空DropdownList的原因,表单重置,当用户提交包含DropdownList的表单时,您可能希望重...。
最新资讯 2024-09-16 15:25:58
 利用 DropdownListFor 增强用户体验:动态加载下拉菜单项 (利用drop index语句将multiidx索引删除)
利用 DropdownListFor 增强用户体验:动态加载下拉菜单项 (利用drop index语句将multiidx索引删除)
在ASP.NETCoreMVC应用中,下拉菜单,DropdownList,是常见的UI元素,用于允许用户从一组预定义选项中进行选择,通过使用DropdownListFor辅助器方法,我们可以轻松地将下拉菜单绑定到模型属性,在某些情况下,我们可能需要根据用户在另一个下拉菜单中所做的选择来动态加载下拉菜单项,例如,我们在第一个下拉菜单中选...。
互联网资讯 2024-09-16 08:41:45
 使用 CSS 选择器增强您的 UI 设计:提升可用性,增强用户体验 (使用CSS选择器选择所有div节点和所有p节点的表达式为)
使用 CSS 选择器增强您的 UI 设计:提升可用性,增强用户体验 (使用CSS选择器选择所有div节点和所有p节点的表达式为)
CSS选择器是用于选择HTML文档中元素的强大工具,通过使用CSS选择器,您可以创建更具体且面向特定元素的样式规则,从而极大地增强您的UI设计,以下是一些使用CSS选择器提升可用性和增强用户体验的策略,选择所有div元素要选择所有div元素,您可以使用以下选择器,div,这将为所有div元素应用相同的样式规则,例如,以下代码为所有d...。
互联网资讯 2024-09-16 03:03:08
 声音设计:微妙的音效可增强用户体验并营造氛围。(声音设计制作)
声音设计:微妙的音效可增强用户体验并营造氛围。(声音设计制作)
引言声音设计在塑造用户体验和营造特定氛围方面发挥着微妙而强大的作用,通过巧妙地运用音效,设计师可以提升交互的沉浸感、传达情绪并增强品牌形象,声音设计的要素声音设计主要由以下几个要素组成,声音类型,音效可以分为背景音、环境音、界面音和音乐等,音量,音效的音量应与用户当前的任务和环境相匹配,音高,音效的音高可以传达情绪和重要性,音色,音效...。
最新资讯 2024-09-16 01:10:56
 网页播放器代码助力:将您的网站变成一个多媒体游乐园 (网页播放插件叫什么)
网页播放器代码助力:将您的网站变成一个多媒体游乐园 (网页播放插件叫什么)
引言在互联网快速发展的今天,多媒体内容已成为网站不可或缺的一部分,无论是视频、音频还是交互式游戏,这些内容都可以增强用户体验并提升网站参与度,而网页播放器代码正是实现这些功能的关键,什么是网页播放器代码,网页播放器代码是一种嵌入到网页中的代码,它允许网站在浏览器中播放多媒体内容,这些代码通常由第三方提供商提供,例如YouTube、Vi...。
互联网资讯 2024-09-15 17:14:18
 探索网页播放器代码的潜力:让您的网站大放异彩 (探索网平台)
探索网页播放器代码的潜力:让您的网站大放异彩 (探索网平台)
简介在当今数字时代,拥有一个引人注目且互动的网站对于企业和个人来说至关重要,网页播放器代码可以将您的网站提升到一个新的水平,提供多媒体内容,吸引访问者并创造难忘的体验,网页播放器代码的好处增强用户体验,视频、音频和其他多媒体内容可以以引人入胜的方式传达信息,提升用户体验,提高网站参与度,交互式播放器允许用户控制播放,从而提高参与度并增...。
最新资讯 2024-09-15 17:13:05