 优化页面速度:响应式网页设计如何提升加载时间 (优化页面速度怎么设置)
优化页面速度:响应式网页设计如何提升加载时间 (优化页面速度怎么设置)
在当今快节奏的数字世界中,页面速度变得越来越重要,研究表明,页面加载时间超过3秒,用户放弃的可能性就会增加50%,因此,确保您的网站在所有设备上快速加载至关重要,响应式网页设计是一种有效的方法,可以提高页面速度并改善整体用户体验,让我们探讨响应式网页设计如何帮助提升加载时间,1.精简代码响应式网页设计使用媒体查询来针对不同设备调整内容...。
互联网资讯 2024-09-30 11:30:51
 使用 CSS 构建复杂布局:视频教程中的详细指南 (css构造)
使用 CSS 构建复杂布局:视频教程中的详细指南 (css构造)
简介在当今的Web开发中,使用CSS创建复杂布局变得至关重要,通过利用CSS的高级功能,您可以构建响应迅速、用户友好且视觉上引人注目的网站,本视频教程将深入探讨使用CSS构建复杂布局的关键概念和技术,我们将涵盖以下主题,Flexbox和网格布局定位和偏移量响应式设计CSS变量和媒体查询使用Flexbox和Grid布局FlexboxFl...。
本站公告 2024-09-30 08:08:12
 使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
制作响应式网页的目的是让您的网站在所有设备上都能正常显示,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,您的网页都应该能够自动调整大小以适应屏幕尺寸,逐步教程1.使用HTML5响应式网页设计始于使用HTML5,HTML5引入了一组新标签和属性,这些标签和属性专门用于在不同屏幕尺寸上对内容进行样式化,2.使用媒体查询媒体查询...。
本站公告 2024-09-29 23:06:03
 拥抱 iOCOMP 的响应式设计:跨平台应用程序的无缝视觉体验 (拥抱星星的月亮)
拥抱 iOCOMP 的响应式设计:跨平台应用程序的无缝视觉体验 (拥抱星星的月亮)
在当今的数字世界中,跨平台应用程序已成为必需,用户希望能够在任何设备上访问他们的应用程序,而无需担心兼容性问题,响应式设计是确保跨平台应用程序提供无缝视觉体验的关键,什么是响应式设计,响应式设计是一种Web设计方法,它使网站和应用程序能够适应不同设备屏幕尺寸,它使用灵活的布局、可变字体和图像以及媒体查询来调整内容以适应不同的显示尺寸,...。
本站公告 2024-09-29 10:26:34
 HTML 的未来:响应式布局、语义增强和下一代 Web 标准 (html未生成)
HTML 的未来:响应式布局、语义增强和下一代 Web 标准 (html未生成)
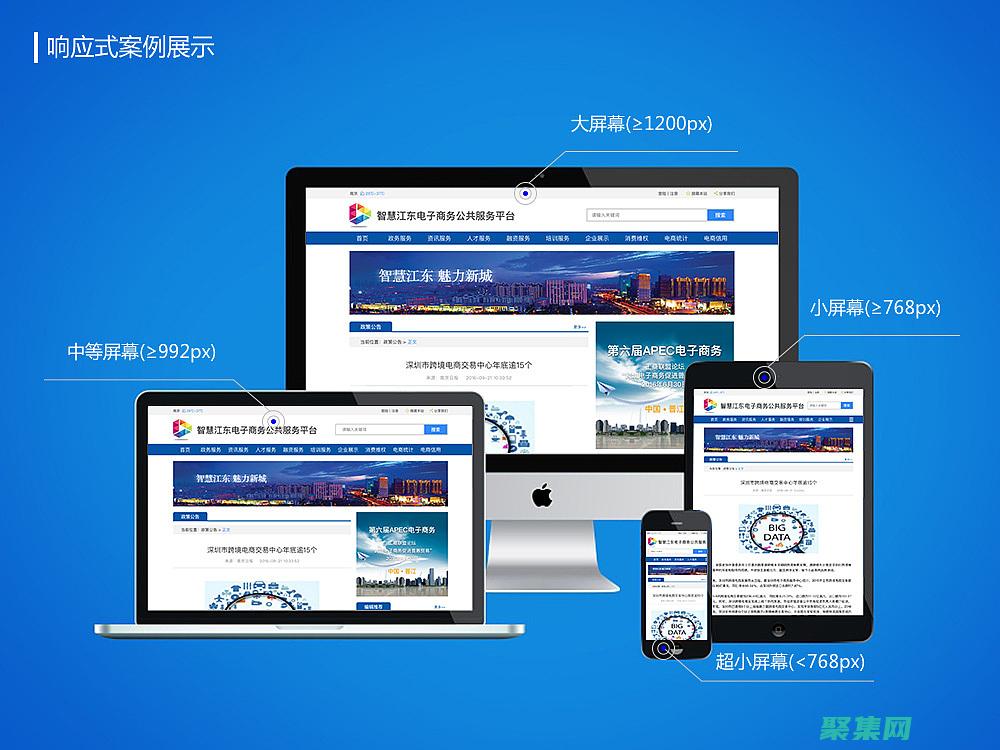
响应式布局随着移动设备的普及,响应式布局已成为Web开发的必备功能,响应式布局允许网站在不同尺寸的屏幕上良好显示,从台式机到智能手机,这对于确保所有用户获得良好的体验至关重要,无论他们使用何种设备,实现响应式布局有多种方法,包括,使用媒体查询、使用Flexbox和Grid等CSS布局模块,以及使用CSS框架,这些技术使Web开发人员能...。
本站公告 2024-09-28 13:56:40
 使用HTML和CSS创建动态和交互式Web内容 (使用HTML5的优势)
使用HTML和CSS创建动态和交互式Web内容 (使用HTML5的优势)
HTML5的优势HTML5是一种新的HTML标准,它引入了许多新功能,使创建动态和交互式Web内容成为可能,这些新功能包括,新的语义元素,如<,header>,、<,section>,和<,article>,,这些元素可以帮助您更清楚地组织您的内容,新的媒体查询,可用于创建响应式Web设计,该设计可以在所有设备...。
最新资讯 2024-09-24 12:12:07
 媒体查询中的高级技巧和技术:将您的响应式设计提升到一个新的水平 (媒体查询中的访问记录)
媒体查询中的高级技巧和技术:将您的响应式设计提升到一个新的水平 (媒体查询中的访问记录)
媒体查询是CSS中一种强大的工具,可让您根据屏幕尺寸、分辨率和其他设备特性修改网站样式,掌握媒体查询的巧妙用法可以将您的响应式设计提升到一个新的水平,从而创建出在各种设备上都能提供最佳用户体验的网站,高级媒体查询技巧下面介绍一些高级媒体查询技巧,可帮助您更有效地使用媒体查询,1.范围媒体查询范围媒体查询可让您指定一个特定范围内的设备特...。
技术教程 2024-09-22 23:35:13
 用媒体查询解决响应式设计难题:让您的网站在所有设备上绽放 (用媒体查询解封时间)
用媒体查询解决响应式设计难题:让您的网站在所有设备上绽放 (用媒体查询解封时间)
在当今移动优先的世界中,创建对各种屏幕尺寸和设备响应的网站至关重要,媒体查询是实现响应式设计的强大工具,允许您根据设备或窗口大小针对特定屏幕大小定制网站的样式,什么是媒体查询,媒体查询是一种CSS规则,用于指定当特定条件,例如屏幕宽度、高度或设备类型,满足时应应用哪些样式,它允许您创建响应式布局,该布局会根据用户的设备动态调整,媒体查...。
技术教程 2024-09-22 23:33:29
 媒体查询的最佳实践:确保您的响应式设计无缝运行 (媒体查询的最新消息)
媒体查询的最佳实践:确保您的响应式设计无缝运行 (媒体查询的最新消息)
媒体查询是一种CSS功能,允许您根据设备的屏幕大小、方向和分辨率等因素为您的网站设置不同的样式,通过使用媒体查询,您可以确保您的网站在各种设备上都具有出色的用户体验,最佳实践使用响应式设计,媒体查询是响应式设计的基石,响应式设计是一种设计方法,可以使您的网站自动适应任何屏幕大小,首先使用移动优先,当设计您的媒体查询时,请从移动优先开始...。
本站公告 2024-09-22 23:30:39
 解锁媒体查询的潜力:探索其在响应式设计的无限可能性 (媒体查询设置)
解锁媒体查询的潜力:探索其在响应式设计的无限可能性 (媒体查询设置)
在当今数字时代,响应式设计已成为网站设计的关键部分,它使网站能够适应各种设备和屏幕尺寸,从而为用户提供最佳体验,媒体查询,响应式设计的基石媒体查询是CSS中强大的工具,用于根据设备特性,例如屏幕尺寸、方向、用户首选项,来设置样式,它们允许您创建对不同环境做出响应的网站,媒体查询语法媒体查询的语法如下,@media[媒体特性],样式规...。
最新资讯 2024-09-22 23:29:03
 媒体查询 101:构建适应性的网站和应用程序的基本指南 (媒体查询的使用方法)
媒体查询 101:构建适应性的网站和应用程序的基本指南 (媒体查询的使用方法)
简介媒体查询是一种CSS技术,允许您根据设备或用户首选项对网站和应用程序的样式进行调整,通过使用媒体查询,您可以创建适应不同屏幕尺寸、设备类型和方向的响应式设计,媒体查询的语法媒体查询的语法如下...。
最新资讯 2024-09-22 23:27:26
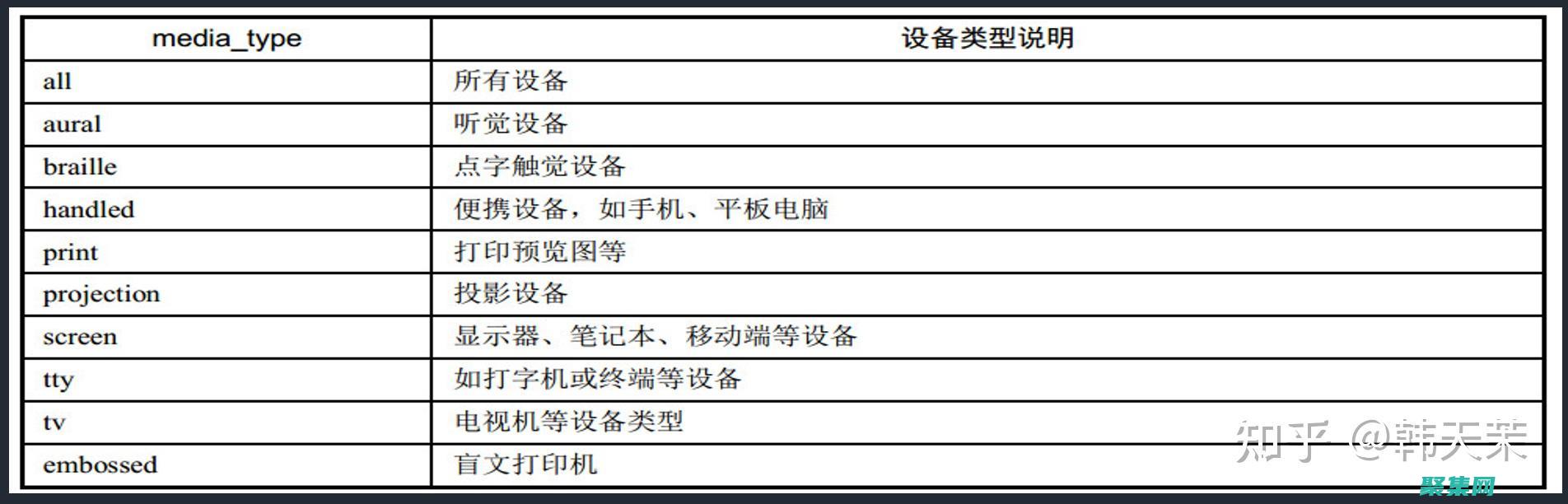
 使用媒体查询应对移动优先的时代:您的网站的未来 (使用媒体查询时,媒体类型取值为screen代表)
使用媒体查询应对移动优先的时代:您的网站的未来 (使用媒体查询时,媒体类型取值为screen代表)
随着智能手机和平板电脑的普及,移动优先的设计已成为网站开发的标准,为了迎合不断变化的设备格局,使用媒体查询来创建适应不同屏幕尺寸和设备类型的响应式网站至关重要,媒体查询,定义和作用媒体查询是一种CSS规则,允许您根据设备或浏览器的特定特征,例如屏幕大小、方向和颜色深度,调整网站的样式,当满足条件时,这些规则将应用于网站的HTML,媒体...。
技术教程 2024-09-22 23:25:10
 媒体查询的艺术:为不同设备定制您的用户体验 (媒体查询用法)
媒体查询的艺术:为不同设备定制您的用户体验 (媒体查询用法)
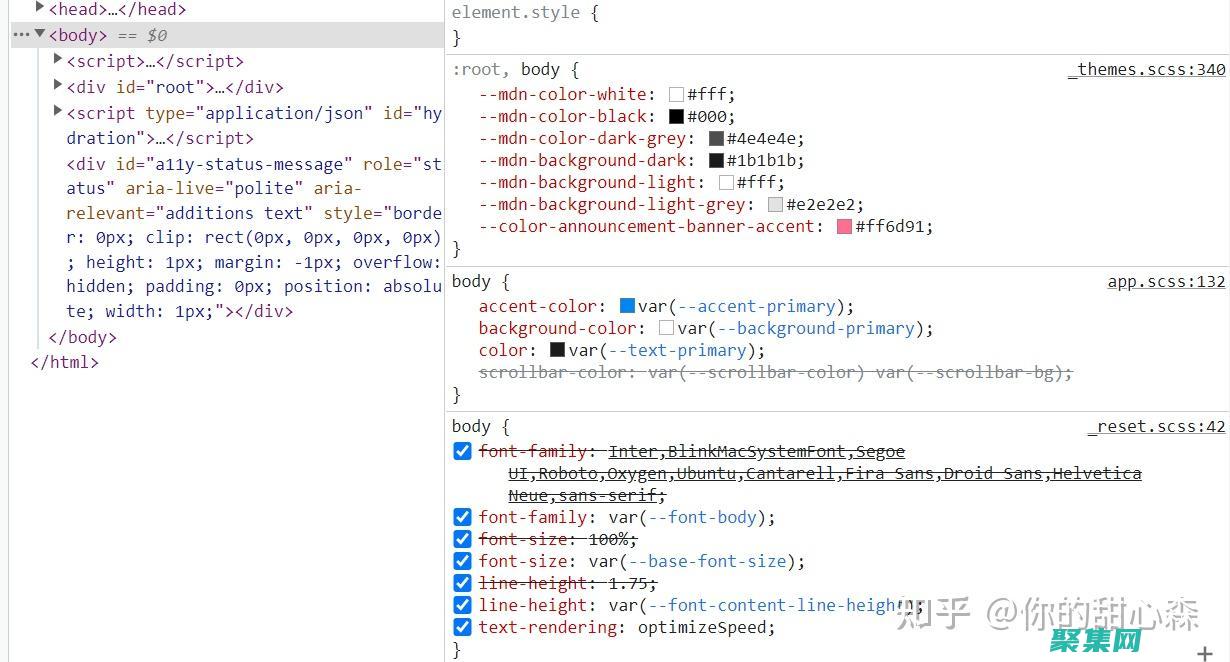
body,font,family,Arial,Helvetica,sans,serif,font,size,14px,color,333,h1,h2,h3,font,weight,bold,h1,font,size,24px,h2,font,size,18px,h3,font,size,16px,p,margin,0010p...。
本站公告 2024-09-22 23:24:03
 利用媒体查询优化响应式设计:让您的网站适应任何设备 (利用媒体查询创建一个响应式网站)
利用媒体查询优化响应式设计:让您的网站适应任何设备 (利用媒体查询创建一个响应式网站)
本网站使用媒体查询进行优化,以确保在任何设备上都能显示良好,无论您使用台式机、笔记本电脑、平板电脑还是智能手机,都可以获得最佳的浏览体验,请查看以下内容,了解媒体查询如何让我们的网站适应不同设备,字体大小调整,根据屏幕宽度调整字体大小,以确保可读性,布局优化,在小屏幕上重新排列布局,以最大限度地提高空间利用率,图像尺寸调整,根据设备的...。
最新资讯 2024-09-22 23:21:36
 从桌面端到移动端:如何无缝过渡你的网站 (桌面移动到)
从桌面端到移动端:如何无缝过渡你的网站 (桌面移动到)
随着移动设备的普及,网站需要适应不同的屏幕尺寸才能为用户提供良好的体验,本文将介绍如何无缝地将你的网站从桌面端过渡到移动端,1.响应式设计响应式设计是一种网页设计技术,可以让网站自动适应不同的屏幕尺寸,它使用媒体查询来根据设备的宽度调整布局和内容,要实现响应式设计,可以采用以下方法,使用CSS网格系统,如Bootstrap或Found...。
互联网资讯 2024-09-17 05:56:40
 使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
引言随着移动设备的普及,网站必须适应各种屏幕尺寸和设备,响应式网站设计是一种方法,可确保您的网站在任何设备上都能正常显示和工作,本指南将向您展示如何使用HTML创建一个响应式网站,HTML中的响应式布局要创建响应式布局,您需要使用媒体查询,媒体查询允许您针对不同的屏幕尺寸定义不同的样式,例如,以下媒体查询针对宽度小于768像素的屏幕,...。
最新资讯 2024-09-15 21:54:15
 CSS 媒体查询:创建针对不同设备和屏幕尺寸量身定制的网站 (css媒体查询)
CSS 媒体查询:创建针对不同设备和屏幕尺寸量身定制的网站 (css媒体查询)
CSS媒体查询允许您根据设备和屏幕尺寸的特定条件创建针对不同设备定制的网站,这对于为移动设备、平板电脑和台式机创建响应式设计至关重要,如何使用CSS媒体查询CSS媒体查询使用@media规则来指定特定条件,例如屏幕宽度或高度,您可以在@media规则中使用以下运算符之一,min,widthmax,widthmin,heightmax,...。
最新资讯 2024-09-15 13:50:49
 响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS是一种Web设计技术,可使网站适应各种设备,包括智能手机、平板电脑和台式机,它通过使用媒体查询来检测设备的屏幕尺寸并应用适当的样式,确保网站在所有设备上都具有良好的用户体验,网格布局网格布局是创建响应式网站的常用方法,网格布局将页面划分为列和行,使您可以灵活地排列内容,元素1元素2元素3元素4字体大小响应式字体大小可确保文...。
技术教程 2024-09-15 09:24:15
 探索 HTML5 的先进功能:构建下一代交互式网页 (探索后妈的桃花源作文)
探索 HTML5 的先进功能:构建下一代交互式网页 (探索后妈的桃花源作文)
简介HTML5是HTML,超文本标记语言,的第五版,它为构建交互式和强大的网页提供了令人兴奋的新功能,从响应式设计到多媒体功能,HTML5为网页开发者提供了前所未有的灵活性,响应式设计响应式设计允许网页在不同的设备和屏幕尺寸上优雅地调整大小,凭借HTML5的媒体查询,开发者可以,从而实现交互式和响应良好的应用程序,离线存储HTML5的...。
技术教程 2024-09-15 06:56:30
 响应式 HTML 设计:创建适用于所有设备的网页 (响应式HTML5网页模板)
响应式 HTML 设计:创建适用于所有设备的网页 (响应式HTML5网页模板)
响应式HTML设计是一种方法,可创建可以在各种设备上完美显示的网页,无论用户是在使用智能手机、平板电脑还是桌面电脑,响应式设计都能确保页面易于阅读、导航和使用,实现响应式设计使用流体布局,流体布局使用百分比和em单位而不是固定值,这允许元素根据设备屏幕尺寸调整大小,使用媒体查询,媒体查询允许您根据特定屏幕尺寸或设备类型为网页指定不同的...。
本站公告 2024-09-15 00:39:03
 响应媒体事件(例如播放完成、播放错误) (媒体查询响应式)
响应媒体事件(例如播放完成、播放错误) (媒体查询响应式)
本文档介绍如何使用媒体查询响应媒体事件,例如播放完成、播放错误等,媒体事件媒体事件是媒体元素,如视频和音频,产生的事件,常见的媒体事件包括,播放暂停结束错误响应媒体事件媒体查询可以用来响应媒体事件,媒体查询是一种CSS规则,当媒体事件发生时,该规则将被应用,例如,以下媒体查询将使视频在播放完成时变为红色,@media,ended,v...。
技术教程 2024-09-14 22:07:35
 响应式设计:购物车应该响应式,这意味着它应该能够适应任何屏幕尺寸或设备。(响应式设计)
响应式设计:购物车应该响应式,这意味着它应该能够适应任何屏幕尺寸或设备。(响应式设计)
购物车应该响应式,这意味着它应该能够适应任何屏幕尺寸或设备,以下是实现此目的的一些技巧,使用弹性布局来安排购物车内容,弹性布局允许元素根据可用空间自动调整大小,使用媒体查询来针对不同屏幕尺寸应用不同的样式,例如,您可以在较小的屏幕尺寸上将购物车的项目显示为一列,使用渐进增强来确保购物车在所有设备上都能正常工作,这涉及从最基本的体验开始...。
最新资讯 2024-09-06 08:24:38