 Eclipse增强教程:提高生产力和效率的提示和技巧 (eclipse中字体大小设置)
Eclipse增强教程:提高生产力和效率的提示和技巧 (eclipse中字体大小设置)
简介Eclipse是一款广泛使用的集成开发环境,IDE,,用于开发各种应用程序,为了提高效率和生产力,对其进行自定义非常重要,本文将重点介绍如何更改Eclipse中的字体大小,这是一个简单但有效的方法,可以改善整体开发体验,更改字体大小要在Eclipse中更改字体大小,请按照以下步骤操作,转到Windows菜单,然后选择Prefere...。
技术教程 2024-09-30 09:01:41
 Eclipse大师班:进阶技巧和最佳实践 (eclipse中字体大小设置)
Eclipse大师班:进阶技巧和最佳实践 (eclipse中字体大小设置)
Eclipse是一个强大的IDE,可以帮助您提高开发效率,但是,如果您发现字体太小或太大,它可能会让人沮丧,在本教程中,我们将向您展示如何调整Eclipse中的字体大小,您还可以了解一些设置字体大小时的最佳实践,如何调整Eclipse中的字体大小打开Eclipse,点击,窗口,菜单,选择,首选项,在,首选项,对话框中,展开,常规,节...。
本站公告 2024-09-30 08:54:16
 响应式 Web 设计的 CSS:使用视频教程优化各种设备 (响应式Web设计)
响应式 Web 设计的 CSS:使用视频教程优化各种设备 (响应式Web设计)
响应式Web设计是一种网页设计方法,旨在让网站在各种设备上都能获得良好的体验,这包括台式机、笔记本电脑、平板电脑和智能手机,CSS,层叠样式表,是用于控制网页外观的编程语言,它可以用来设置字体大小、颜色、布局和其他视觉效果,在响应式Web设计中,CSS用于确保网页在不同设备上的显示方式一致,视频教程以下视频教程将向你展示如何使用CSS...。
互联网资讯 2024-09-30 08:06:14
 Weex开发者指南:打造跨平台应用程序的权威指南 (weex开发框架)
Weex开发者指南:打造跨平台应用程序的权威指南 (weex开发框架)
简介Weex是一个开源的跨平台移动开发框架,它允许开发者使用JavaScript和WeexDSL编写代码,一次编写即可在iOS、Android、Web元素包括,``,容器元素``,文本元素``,图片元素``,按钮元素CSS样式WeexDSL使用CSS样式来设置组件的外观和行为,常用样式属性包括,`font,size`,字体大小`col...。
互联网资讯 2024-09-26 12:51:07
 玩转 textarea 换行,打造响应式文本输入框,适应不同设备和屏幕尺寸 (玩转telegram)
玩转 textarea 换行,打造响应式文本输入框,适应不同设备和屏幕尺寸 (玩转telegram)
在网页开发中,文本输入框,textarea,的换行方式是一个常见问题,随着不同设备和屏幕尺寸的普及,文本输入框需要适应各种显示场景,确保用户获得最佳的输入体验,本文将着重介绍如何使用CSS来控制textarea的换行方式,打造响应式文本输入框,设置基本样式我们需要为textarea设置一些基本样式,包括宽度、高度和字体大小等,text...。
互联网资讯 2024-09-26 01:36:29
 揭秘行高背后的美学原则:创造平衡和谐的排版杰作 (行高是什么意思)
揭秘行高背后的美学原则:创造平衡和谐的排版杰作 (行高是什么意思)
行高是什么意思,行高是指文本中相邻行之间的垂直间距,它通常以磅值或em值表示,磅值是绝对单位,而em值是相对单位,基于当前字体大小,例如,12pt的行高表示相邻行之间的垂直间距为12磅,1.5em的行高表示相邻行之间的垂直间距为当前字体大小的1.5倍,行高如何影响排版,行高对排版的影响很大,它可以影响,可读性,行高过小会使文本难以阅读...。
本站公告 2024-09-25 15:31:18
 易读性:CSS 可以用于设置字体大小、颜色和行高,使文本更易于阅读。(易读性是什么意思)
易读性:CSS 可以用于设置字体大小、颜色和行高,使文本更易于阅读。(易读性是什么意思)
易读性对于任何网站或网页都至关重要,它有助于提高用户体验并确保您的内容易于理解和享受,CSS,层叠样式表,是一种强大工具,可用于控制网站的外观及其内容的显示方式,通过利用CSS,您可以调整字体大小、颜色和行高,从而创建更易于阅读的文本,字体大小字体大小是影响易读性的一个关键因素,字体太小会导致文本难以阅读,而字体太大又会让人眼花缭乱,...。
互联网资讯 2024-09-24 12:27:24
 标签云的陷阱:常见错误以及如何避免 (标签云 js)
标签云的陷阱:常见错误以及如何避免 (标签云 js)
简介标签云是一种可视化工具,它以不同的字体大小和颜色显示文章或网站中的关键词,它旨在帮助用户快速识别文章的主要主题和标签,标签云也可能存在一些陷阱,导致错误的解释和低效的使用,常见错误1.忽略上下文标签云仅显示关键词,而忽略了它们的上下文,因此,用户可能会对文章的主要主题产生误解,例如,一个包含,汽车、赛车、引擎,等关键词的标签云,可...。
本站公告 2024-09-24 06:22:09
 标签云:网络空间的关键词地图 (标签云是一种可视化的显示数据的方式)
标签云:网络空间的关键词地图 (标签云是一种可视化的显示数据的方式)
标签云是一种可视化的方式来显示数据,它通过不同的字体大小和颜色来表示词语的权重和频率,在网络空间中,标签云可以用来展示某个主题或领域中常用的关键词,互联网网络安全云计算大数据人工智能物联网区块链社交媒体电子商务数字营销网络游戏在线教育远程办公网络文化网络伦理,获取所有li元素constlis=document.querySelect...。
技术教程 2024-09-24 06:06:44
 字体大小(字体大小怎么找)
字体大小(字体大小怎么找)
字体大小是一个重要的文本样式属性,它控制着文本在屏幕上的显示大小,字体大小可以用不同的单位来表示,包括像素,px,、磅,pt,、百分比,%,和em,在HTML中,可以使用font,size属性来设置字体大小,该属性的值可以是上面提到的任何单位之一,例如,<,pstyle=font,size,16px,>,这是16px的字体大小...。
互联网资讯 2024-09-23 17:47:11
 字体清晰度(字体清晰度怎么设置)
字体清晰度(字体清晰度怎么设置)
字体清晰度是指文本的可读性和清晰度,清晰的字体易于阅读,不会引起眼睛疲劳或不适,模糊的字体会使阅读困难,并可能导致眼睛疲劳或头痛,影响字体清晰度的因素以下因素会影响字体清晰度,字体大小,较大的字体通常比较小的字体更清晰,字体类型,某些字体比其他字体更清晰,例如,无衬线字体,例如Arial和Helvetica,通常比衬线字体,例如Tim...。
技术教程 2024-09-23 17:44:48
 使用适当的字号:选择一个足够大且易于阅读的字号。一般来说,正文的最佳字号为 14-16 像素。(使用适当的字体有哪些)
使用适当的字号:选择一个足够大且易于阅读的字号。一般来说,正文的最佳字号为 14-16 像素。(使用适当的字体有哪些)
在网页设计中,字体选择是一个重要的因素,不同的字体会传达不同的信息,并可能对用户体验产生重大影响,选择字体时,需要考虑以下几点,字体类型,字体分为三大类,衬线字体、无衬线字体和手写字体,衬线字体具有较长的笔触末端,而无衬线字体则没有,手写字体模仿手写,具有流畅和个人化的风格,字体大小,字体大小应足够大,以便用户轻松阅读,同时又不影响网...。
本站公告 2024-09-23 03:58:54
 利用媒体查询优化响应式设计:让您的网站适应任何设备 (利用媒体查询创建一个响应式网站)
利用媒体查询优化响应式设计:让您的网站适应任何设备 (利用媒体查询创建一个响应式网站)
本网站使用媒体查询进行优化,以确保在任何设备上都能显示良好,无论您使用台式机、笔记本电脑、平板电脑还是智能手机,都可以获得最佳的浏览体验,请查看以下内容,了解媒体查询如何让我们的网站适应不同设备,字体大小调整,根据屏幕宽度调整字体大小,以确保可读性,布局优化,在小屏幕上重新排列布局,以最大限度地提高空间利用率,图像尺寸调整,根据设备的...。
最新资讯 2024-09-22 23:21:36
 尺寸至关重要:手机网页设计中的最佳实践 (尺寸也很重要)
尺寸至关重要:手机网页设计中的最佳实践 (尺寸也很重要)
在为移动设备设计网页时,尺寸至关重要,从字体大小到按钮大小,一切都需要仔细考虑,以确保用户获得最佳体验,字体大小字体大小对于移动设备上的可读性至关重要,太小的字体难以阅读,而太大的字体又会使网页看起来杂乱无章,对于正文文本,最佳字体大小通常在14,16像素之间,对于标题,可以将字体大小增加到18,20像素,按钮大小按钮是移动设备上最重...。
技术教程 2024-09-17 05:54:31
 Line-Height 的全面指南:从概念到代码的实施 (line-height)
Line-Height 的全面指南:从概念到代码的实施 (line-height)
什么是Line,Height,Line,height,也称为行高,是指在文字中两行文本的垂直空间,它是一个CSS属性,用于设置或调整文本行之间的距离,它有助于改善文本的可读性和视觉吸引力,Line,Height的值Line,height可以取以下值,数字,以像素为单位,例如line,height,20px,无单位值,相对于当前字体大小...。
技术教程 2024-09-16 20:50:36
 用 Line-Height 改变游戏规则:提升文本的可访问性和易读性 (用line命令与pline命令)
用 Line-Height 改变游戏规则:提升文本的可访问性和易读性 (用line命令与pline命令)
行高是一个经常被忽视的CSS属性,但它对文本的可访问性和易读性至关重要,行高控制着文本基准线之间的垂直距离,影响着文本块的整体视觉效果,默认情况下,大多数浏览器将行高设置为1.5倍的字体大小,这意味着如果你的字体大小为16px,则行高为24px,虽然这对于大多数文本来说是合适的,但有时你需要调整行高以获得更好的可读性,行高对可访问性的...。
本站公告 2024-09-16 20:47:43
 优化 Line-Height 以提升网络设计:最佳实践和常见误区 (优化Listing)
优化 Line-Height 以提升网络设计:最佳实践和常见误区 (优化Listing)
Line,Height,行高,是网页设计中至关重要的元素,它直接影响着文字的可读性和用户体验,优化Line,Height可以帮助提升网站的整体美观性和易用性,本文将探讨Line,Height优化的最佳实践和常见误区,为网页设计师提供实用建议,最佳实践使用合适的比例,Line,Height与字体大小的比例应在1.5到2.0之间,这将提供...。
互联网资讯 2024-09-16 20:45:39
 揭示 Line-Height 的秘密:从基础到高级运用 (揭示是什么意思)
揭示 Line-Height 的秘密:从基础到高级运用 (揭示是什么意思)
什么是Line,HeightLine,height,又称行高,是元素中连续文本行之间垂直方向上的距离,它控制着文本的垂直间距,影响着阅读的舒适度和整体视觉效果,Line,Height的基本应用1.设置行高使用line,height属性设置元素的行高,值可以是像素,px,、百分比,%,或无单位数字,相对于字体大小,<,pstyle...。
最新资讯 2024-09-16 20:44:40
 如何在 HTML 表格中设置边框宽度、颜色和样式 (如何在html中加视频)
如何在 HTML 表格中设置边框宽度、颜色和样式 (如何在html中加视频)
HTML表格是一种组织和显示数据的方式,可以为数据提供结构和清晰度,您可以使用CSS样式来自定义表格的外观,包括边框的宽度、颜色和样式,设置边框宽度要设置边框宽度,请使用border,width属性,该属性的值可以是以下单位之一,px,像素,百分比,em,元素字体大小,rem,根元素字体大小,例如,以下代码将所有表格单元格的边框宽度...。
互联网资讯 2024-09-16 06:58:56
 成为 CSS 大师:下载教程并掌握网页设计的艺术 (css大神)
成为 CSS 大师:下载教程并掌握网页设计的艺术 (css大神)
CSS,级联样式表,是网页设计中必不可少的语言,它允许您控制网页的外观,从字体大小和颜色到布局和动画,无论您是初学者还是经验丰富的开发者,掌握CSS都能提升您的网页设计技能,下载免费教程以下是一些可供下载的免费CSS教程,W3SchoolsCSS教程Mozilla开发者网络,MDN,CSS参考CSSTricksCSS基础Codecad...。
互联网资讯 2024-09-16 04:59:28
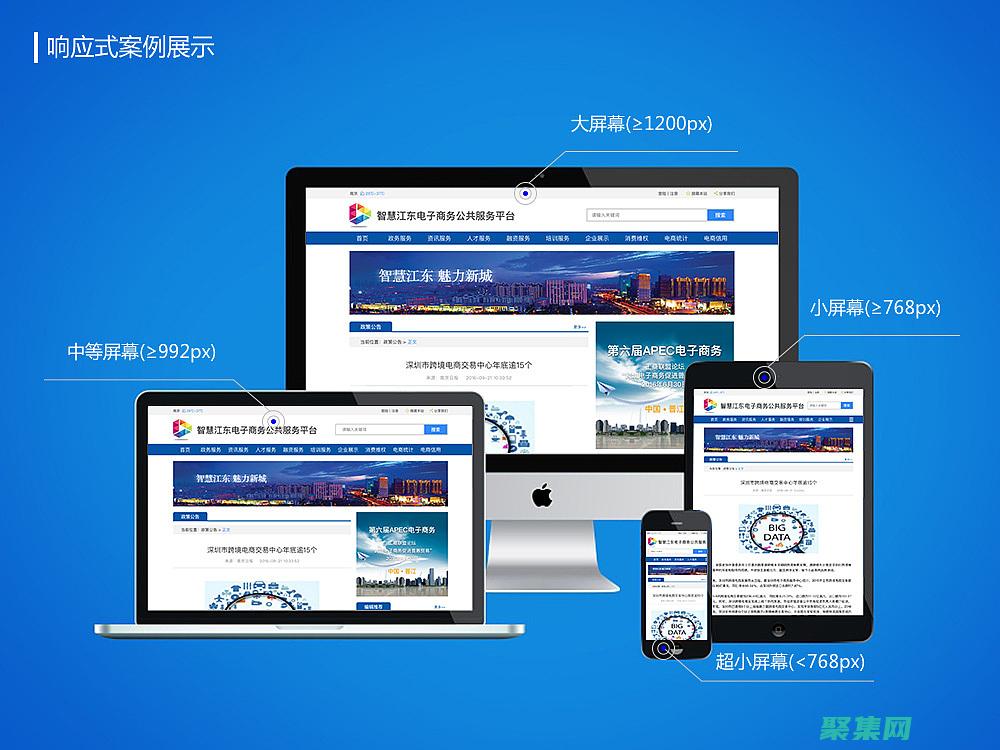
 响应式设计:确保网站在所有设备(台式机、笔记本电脑、移动设备)上都能提供最佳的浏览体验。(响应式设计和自适应设计的区别)
响应式设计:确保网站在所有设备(台式机、笔记本电脑、移动设备)上都能提供最佳的浏览体验。(响应式设计和自适应设计的区别)
什么是响应式设计,响应式设计是一种Web设计技术,可确保网站在任何设备,台式机、笔记本电脑、移动设备,上都能提供最佳的浏览体验,它通过调整网站布局、字体大小和图像大小来实现,以适应不同屏幕尺寸和分辨率,响应式设计与自适应设计的区别响应式设计与自适应设计是两种不同的Web设计方法,两者旨在提高网站在不同设备上的浏览体验,它们之间存在一些...。
互联网资讯 2024-09-16 00:55:00
 响应性和跨平台:这些代码适应各种屏幕尺寸和设备,确保一致的观看体验。(响应性和跨平性的区别)
响应性和跨平台:这些代码适应各种屏幕尺寸和设备,确保一致的观看体验。(响应性和跨平性的区别)
响应性响应性是指网站或应用程序能够适应不同屏幕尺寸和设备,响应式代码将自动调整布局、字体大小和其他元素,以提供最佳观看体验,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,优点,提供一致的体验,无论设备如何消除对特定设备的需要提高用户满意度和参与度缺点,实现可能更复杂可能会降低性能,尤其是在较旧的设备上跨平台性跨平台性是指网...。
最新资讯 2024-09-15 17:24:24
 响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS是一种Web设计技术,可使网站适应各种设备,包括智能手机、平板电脑和台式机,它通过使用媒体查询来检测设备的屏幕尺寸并应用适当的样式,确保网站在所有设备上都具有良好的用户体验,网格布局网格布局是创建响应式网站的常用方法,网格布局将页面划分为列和行,使您可以灵活地排列内容,元素1元素2元素3元素4字体大小响应式字体大小可确保文...。
技术教程 2024-09-15 09:24:15
 QQ空间特效代码宝典:50个代码大集合,满足你的所有想象 (qq空间特效通知怎么关闭)
QQ空间特效代码宝典:50个代码大集合,满足你的所有想象 (qq空间特效通知怎么关闭)
改变字体颜色改变字体大小改变字体样式动态效果滚动字幕闪烁文字动画效果音乐播放器其他特效添加背景图片降低透明度旋转元素嵌入视频<,divstyle=background,color,black,width,200px,height,50px,>,<,audiosrc=mymusic.mp3controls>,<,a...。
本站公告 2024-09-10 07:37:14
 黑色背景的网站:打造一个黑暗、引人入胜的网络空间 (黑色背景的网红)
黑色背景的网站:打造一个黑暗、引人入胜的网络空间 (黑色背景的网红)
打造一个黑暗、引人入胜的网络空间黑色背景的网站正变得越来越流行,因为它们可以营造出一种黑暗、神秘和引人入胜的氛围,如果您正在考虑为您的网站使用黑色背景,这里有一些提示可以帮助您打造一个成功的网站,1.选择合适的字体颜色和大小在黑色背景下,白色的字体最容易阅读,您也可以使用其他浅色字体,如浅灰色或浅黄色,字体大小应足够大,以便于阅读,但...。
互联网资讯 2024-09-09 17:30:13
 使用 Chart 控件将复杂数据转变为引人注目的视觉效果 (使用Charles链接不上设备,首先考虑几点问题)
使用 Chart 控件将复杂数据转变为引人注目的视觉效果 (使用Charles链接不上设备,首先考虑几点问题)
简介数据可视化在现代数据分析中至关重要,它可以帮助我们从复杂的数据集中发现模式、趋势和见解,Chart控件是一个强大的JavaScript库,可用于创建各种图表,以有效地展示数据,Chart控件的功能创建各种类型的图表,包括条形图、折线图、饼状图和雷达图自定义图表的外观,包括字体大小、颜色和轴刻度支持丰富的互动功能,例如鼠标悬停提示和...。
技术教程 2024-09-08 20:40:47
 CSS代码入门:初学者指南 (css 代码)
CSS代码入门:初学者指南 (css 代码)
什么是CSS,CSS,层叠样式表,是一种样式表语言,用于描述网页的视觉呈现,它允许我们控制元素的外观,例如字体大小、颜色、边框、背景等,CSS语法CSS语法由以下部分组成,选择器,指定要应用样式的HTML元素,属性,设置元素外观的特定属性,值,属性的具体值,例如,以下CSS代码将所有p元素的文本颜色设置为红色,p,color,re...。
技术教程 2024-09-08 19:35:21
 令人惊叹的网页鼠标特效代码:用魔法点亮你的网站 (令人惊叹的网名)
令人惊叹的网页鼠标特效代码:用魔法点亮你的网站 (令人惊叹的网名)
你是否厌倦了普通的鼠标光标,你想让你的网站变得更加互动和迷人吗,使用这些神奇的网页鼠标特效代码,你可以用魔法点亮你的网站,让用户惊叹不已,鼠标悬停效果使用CSS鼠标悬停效果,你可以让元素在鼠标悬停时改变外观,例如,你可以让文字变色、改变字体大小或显示隐藏的元素,div,color,black,font,size,16px,div,h...。
技术教程 2024-09-06 02:39:36
 SEO网站优化方法有哪些 (seo网站优化排名)
SEO网站优化方法有哪些 (seo网站优化排名)
一、内容页seo优化措施1.字体段落设计内容字体大小、行距和段前段后是网页内容的主要考虑因素,对于搜索引擎来说这些事是不必要的,但对于浏览用户来说则是很关键的,2.链接加字体颜色将链接加上字体颜色或者是下划线可以降低用户寻找链接点击的负担,3.不要为凑字数而增加用户浏览负担4.分段要勤一大段文字通常会导致用户不知道自己到底读到文章哪里...。
技术教程 2024-09-02 04:16:29