 iframe 元素的全面指南:掌握嵌入外部内容的艺术 (iframe嵌入跨域页面怎么解决)
iframe 元素的全面指南:掌握嵌入外部内容的艺术 (iframe嵌入跨域页面怎么解决)
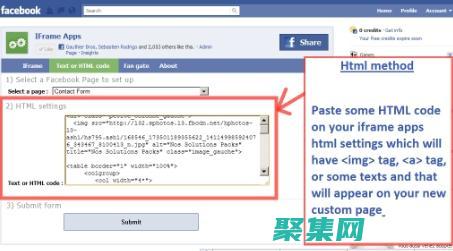
iframe元素是一个强大的工具,它允许你将外部内容嵌入到你的网页中,这可以用于各种目的,例如,显示另一个网站的内容创建动态表单嵌入视频或音频播放器创建聊天工具iframe元素的属性iframe元素有许多属性,可用于控制其行为,最常见的属性包括,src,指定要嵌入的内容的URL,width,指定iframe的宽度,height,指定i...。
本站公告 2024-10-01 19:46:29
 跨文化边框沟通:理解不同文化背景下的边框规则和期望 (跨文化框架)
跨文化边框沟通:理解不同文化背景下的边框规则和期望 (跨文化框架)
导言在全球化的当今世界,跨文化沟通变得尤为重要,边框是跨文化沟通中经常遇到的一个问题,因为它涉及到个人空间、身体接触和隐私等敏感话题,理解不同文化背景下的边框规则和期望对于有效沟通至关重要,边框的跨文化概念边框是指个人在与他人互动时保持的心理和物理界限,边框的宽度和可渗透性因文化而异,有些文化重视个人空间,而另一些文化则更加亲密,边框...。
互联网资讯 2024-10-01 10:06:10
 两端对齐的文字,赏心悦目,让阅读成为一种享受 (两端对齐的文字宽度怎么设置)
两端对齐的文字,赏心悦目,让阅读成为一种享受 (两端对齐的文字宽度怎么设置)
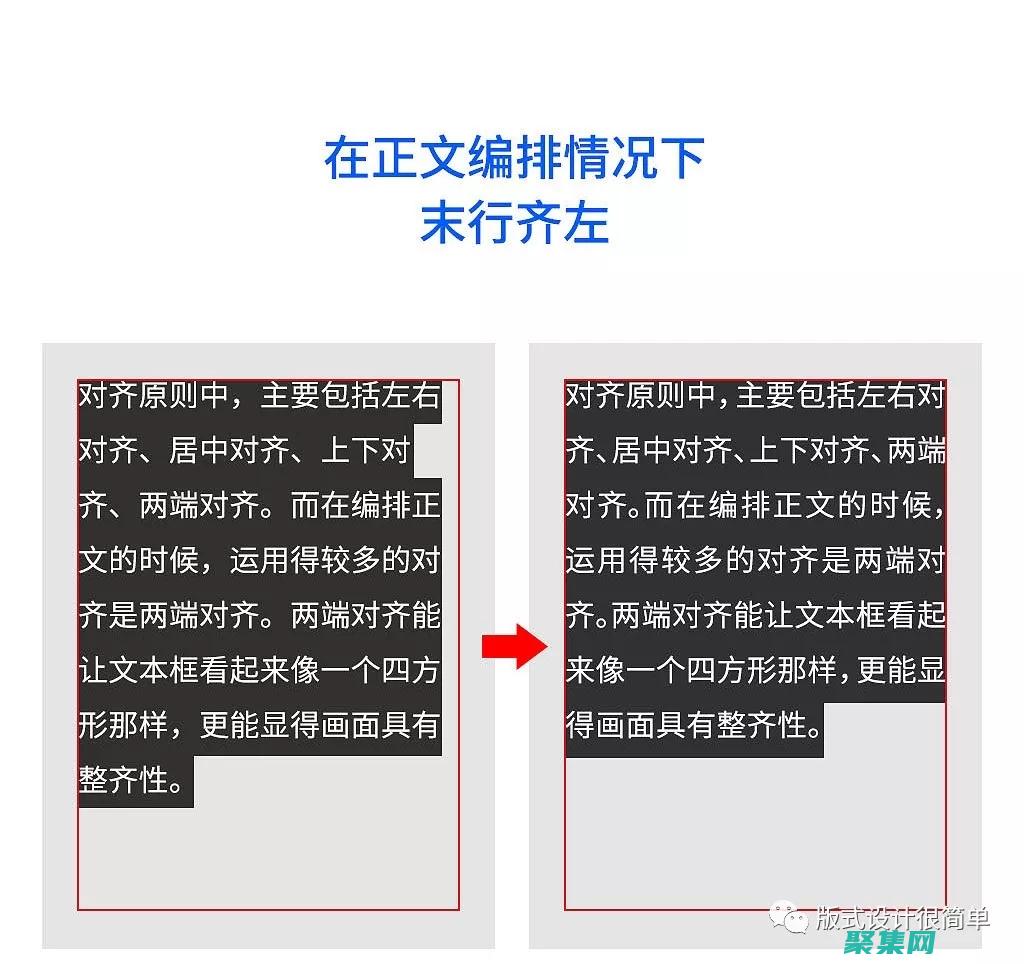
两端对齐的文字,又称为齐头式对齐,是一种将文字的对齐方式设置为两端对齐的文本排版方式,与传统的左对齐或右对齐不同,两端对齐的文字在排版时会自动调整字间距和行间距,使文字在页面上呈现为整齐划一的方块形,两端对齐的文字具有以下优点,美观大方,两端对齐的文字整齐划一,视觉上给人以的美观大方之感,提升了文章的整体质感,阅读舒适,两端对齐的文字...。
本站公告 2024-09-29 11:48:19
 Combining Layout Weight with Other Layout Parameters: A Comprehensive Guide (combination)
Combining Layout Weight with Other Layout Parameters: A Comprehensive Guide (combination)
简介在Android布局中,布局权重是一种强大的工具,可用于控制子视图在父视图中的相对大小,它允许您根据需要指定每个子视图占据可用空间的比例,从而创建灵活且响应迅速的布局,布局权重并非孤立存在,它可以与其他布局参数结合使用,以实现更精细的布局控制,本文将深入探讨如何将布局权重与其他布局参数结合使用,以创建自定义且功能强大的布局,与宽度...。
技术教程 2024-09-28 11:01:35
 Android Layout Weight: A Guide to Distribute View Width andHeight (android是什么)
Android Layout Weight: A Guide to Distribute View Width andHeight (android是什么)
什么是布局权重,布局权重是一个Android属性,允许开发人员控制布局中的视图如何在可用空间中分配,它是一个浮点数,表示视图相对于其他视图的相对权重,权重较高的视图将在分配空间时获得较高的优先级,如何使用布局权重,要使用布局权重,需要在视图的布局参数中设置`layout,weight`属性,可以选择设置视图的宽度权重和,或高度权重,x...。
技术教程 2024-09-28 10:44:40
 绘制完美矩形:使用 FillSolidRect 函数的全面指南 (绘制完美矩形图案)
绘制完美矩形:使用 FillSolidRect 函数的全面指南 (绘制完美矩形图案)
在计算机图形学中,矩形是一种由四条直线段组成的基本几何形状,矩形广泛应用于各种应用程序中,从简单的文本编辑器到复杂的3D设计软件,在JavaScript中,可以使用FillSolidRect函数绘制矩形,该函数接受四个参数,矩形的左上角坐标,x,y,,矩形的宽度和高度,可以使用以下语法绘制矩形,context.FillSolidRec...。
技术教程 2024-09-27 13:51:30
 破解 Android 布局难题:Fill_Parent 的力量和限制 (破解android手机密码)
破解 Android 布局难题:Fill_Parent 的力量和限制 (破解android手机密码)
什么是Fill,Parent,Fill,Parent是Android中的一个布局参数,它允许控件填充其父容器的空间,这对于创建全屏布局或使控件扩展到其父容器的整个可用宽度或高度非常有用,Fill,Parent的力量允许控件占据其父容器的所有可用空间,简化布局,因为控件将自动调整大小以填充可用空间,创建全屏布局或使控件扩展到其父容器的整...。
最新资讯 2024-09-26 12:31:25
 Fill_Parent 的奥秘:Android 布局元素的灵活定位指南 (fillproxy是什么软件)
Fill_Parent 的奥秘:Android 布局元素的灵活定位指南 (fillproxy是什么软件)
在Android布局中,`fill,parent`是一个经常使用但又容易混淆的属性,它允许布局元素根据其父元素的可用空间灵活地调整自己的大小和位置,要充分利用`fill,parent`,了解它的工作原理和使用场景非常重要,理解`fill,parent``fill,parent`是一个布局参数,用于设置元素的宽度或高度,使其填充其父元素...。
本站公告 2024-09-26 12:18:27
 玩转 textarea 换行,打造响应式文本输入框,适应不同设备和屏幕尺寸 (玩转telegram)
玩转 textarea 换行,打造响应式文本输入框,适应不同设备和屏幕尺寸 (玩转telegram)
在网页开发中,文本输入框,textarea,的换行方式是一个常见问题,随着不同设备和屏幕尺寸的普及,文本输入框需要适应各种显示场景,确保用户获得最佳的输入体验,本文将着重介绍如何使用CSS来控制textarea的换行方式,打造响应式文本输入框,设置基本样式我们需要为textarea设置一些基本样式,包括宽度、高度和字体大小等,text...。
互联网资讯 2024-09-26 01:36:29
 HTML 表格布局黑科技:使用 COLSPAN 属性创建自适应表格 (html表格代码大全)
HTML 表格布局黑科技:使用 COLSPAN 属性创建自适应表格 (html表格代码大全)
在HTML表格布局中,COLSPAN属性可谓是一个强大的黑科技,它可以横向合并单元格,从而创建出更加灵活和自适应的表格,通过巧妙地使用COLSPAN属性,你可以轻松实现以下布局效果,创建可自动调整宽度的列,使表格自适应不同屏幕尺寸合并多列,形成具有视觉冲击力的标题或副标题创建嵌套表格,实现更加复杂的数据展示如何使用COLSPAN属性C...。
最新资讯 2024-09-24 18:35:03
 自定义 div 滚动条的样式和行为,打造独特的用户体验 (自定义diy画质助手)
自定义 div 滚动条的样式和行为,打造独特的用户体验 (自定义diy画质助手)
自定义div滚动条,webkit,scrollbar,width,10px,滚动条宽度,height,10px,滚动条高度,background,color,F5F5F5,滚动条背景色,webkit,scrollbar,track,background,color,F5F5F5,滚动条轨道背景色,web...。
最新资讯 2024-09-24 11:11:21
 避免使用太长的持续时间,因为这可能会使图像叠加变得烦人。(避免使用和禁用)
避免使用太长的持续时间,因为这可能会使图像叠加变得烦人。(避免使用和禁用)
如果您在网站上使用多张图像,则图像可能会重叠,这可能会使您的网站看起来很杂乱且难以浏览,为了防止这种情况,您可以使用以下提示,指定图像的宽度和高度,这将告诉浏览器图像应该占据多少空间,从而防止它们相互重叠,使用CSS定位,您可以使用CSS定位属性,如position、top、left,来控制图像在屏幕上的位置,这可以帮助您确保图像在您...。
最新资讯 2024-09-24 08:44:22
 避免死胡同:排除div滚动条常见问题的故障排除指南
避免死胡同:排除div滚动条常见问题的故障排除指南
DIV元素是Web开发中广泛使用的基本布局块,但是,当你想在DIV中添加滚动条时,可能会遇到一些常见问题,本文将提供一个全面的故障排除指南,帮助你解决这些问题,避免陷入死胡同,常见问题,1.滚动条不出现,解决方案,确保DIV的高度和宽度已明确设置,检查CSS样式表中是否有溢出属性,例如`overflow,hidden`或`overfl...。
最新资讯 2024-09-23 04:36:32
 有限精度:尾数宽度限制了浮点数所能表示的有效数字的数量。这可能导致舍入误差,尤其是在执行复杂计算时。(有限精度数据的绝对误差限怎么计算)
有限精度:尾数宽度限制了浮点数所能表示的有效数字的数量。这可能导致舍入误差,尤其是在执行复杂计算时。(有限精度数据的绝对误差限怎么计算)
有限精度浮点数是一种计算机中表示实数的数据类型,它使用科学记数法,由一个尾数部分和一个指数部分组成,尾数部分表示小数部分,指数部分表示整数部分,浮点数的尾数宽度是有限的,这意味着它只能表示一定数量的有效数字,当浮点数进行计算时,如果结果超出尾数宽度所能表示的范围,就会发生舍入误差,舍入误差舍入误差是指浮点数计算结果与精确结果之间的差值...。
互联网资讯 2024-09-23 02:13:38
 指数宽度:指数包含数字小数点位置的位数。(宽指数基金和指数区别)
指数宽度:指数包含数字小数点位置的位数。(宽指数基金和指数区别)
指数包含数字小数点位置的位数,宽指数基金和指数的区别特征宽指数基金指数包含的成分股数量更多更少行业和板块覆盖更广泛更窄风险更低更高收益率通常较低通常较高流动性更高更低宽指数基金包含更多成分股,覆盖更广泛的行业和板块,因此风险更低,收益率通常也较低,而指数包含较少的成分股,覆盖较窄的行业和板块,因此风险更高,收益率通常也较高,投资者可以...。
互联网资讯 2024-09-23 01:59:28
 尾数宽度:尾数包含有效数字的位数。(尾数值是什么意思)
尾数宽度:尾数包含有效数字的位数。(尾数值是什么意思)
什么是尾数,在浮点数表示中,尾数是表示数字小数部分的数字序列,有效数字是尾数中不为零且对数字值有意义的数字,尾数宽度尾数宽度是尾数中包含有效数字的位数,它指定了可以在数字中表示多少位精度,尾数越宽,表示的数字精度就越高,示例尾数宽度为3,有效数字为3位,例如123或456,尾数宽度为6,有效数字为6位,例如123456或789012,...。
技术教程 2024-09-23 01:57:35
 高级 textbox 滚动条自定义:使用 CSS、JavaScript 和 HTML (高级特工的装备)
高级 textbox 滚动条自定义:使用 CSS、JavaScript 和 HTML (高级特工的装备)
获取输入框元素consttextbox=document.querySelector,.textbox,设置滚动条宽度textbox.style.setProperty,scrollbar,width,10px,添加滚动条监听器textbox.addEventListener,scroll,=,计算滚动条...。
本站公告 2024-09-23 01:16:41
 解决 textbox 滚动条常见问题:故障排除大全 (解决疼痛最好的办法)
解决 textbox 滚动条常见问题:故障排除大全 (解决疼痛最好的办法)
滚动条是文本框不可或缺的一部分,因为它允许用户查看文本框中的所有内容,但是,有时滚动条可能无法正常工作,这可能会令人沮丧,本文提供了故障排除指南,用于解决textbox滚动条最常见的10个问题,1.滚动条太窄如果滚动条太窄,用户可能很难抓住并拖动它,要解决此问题,请将滚动条的宽度增加到12,15像素,2.滚动条没有出现如果滚动条没有出...。
本站公告 2024-09-23 01:08:20
 用媒体查询解决响应式设计难题:让您的网站在所有设备上绽放 (用媒体查询解封时间)
用媒体查询解决响应式设计难题:让您的网站在所有设备上绽放 (用媒体查询解封时间)
在当今移动优先的世界中,创建对各种屏幕尺寸和设备响应的网站至关重要,媒体查询是实现响应式设计的强大工具,允许您根据设备或窗口大小针对特定屏幕大小定制网站的样式,什么是媒体查询,媒体查询是一种CSS规则,用于指定当特定条件,例如屏幕宽度、高度或设备类型,满足时应应用哪些样式,它允许您创建响应式布局,该布局会根据用户的设备动态调整,媒体查...。
技术教程 2024-09-22 23:33:29
 利用媒体查询优化响应式设计:让您的网站适应任何设备 (利用媒体查询创建一个响应式网站)
利用媒体查询优化响应式设计:让您的网站适应任何设备 (利用媒体查询创建一个响应式网站)
本网站使用媒体查询进行优化,以确保在任何设备上都能显示良好,无论您使用台式机、笔记本电脑、平板电脑还是智能手机,都可以获得最佳的浏览体验,请查看以下内容,了解媒体查询如何让我们的网站适应不同设备,字体大小调整,根据屏幕宽度调整字体大小,以确保可读性,布局优化,在小屏幕上重新排列布局,以最大限度地提高空间利用率,图像尺寸调整,根据设备的...。
最新资讯 2024-09-22 23:21:36
 从桌面端到移动端:如何无缝过渡你的网站 (桌面移动到)
从桌面端到移动端:如何无缝过渡你的网站 (桌面移动到)
随着移动设备的普及,网站需要适应不同的屏幕尺寸才能为用户提供良好的体验,本文将介绍如何无缝地将你的网站从桌面端过渡到移动端,1.响应式设计响应式设计是一种网页设计技术,可以让网站自动适应不同的屏幕尺寸,它使用媒体查询来根据设备的宽度调整布局和内容,要实现响应式设计,可以采用以下方法,使用CSS网格系统,如Bootstrap或Found...。
互联网资讯 2024-09-17 05:56:40
 深入理解 Div 居中:从原理到实践 (深入理解电源控制)
深入理解 Div 居中:从原理到实践 (深入理解电源控制)
原理要理解Div居中的原理,我们需要了解CSS盒子模型,盒子模型将HTML元素视为一个矩形,它包含内容、内边距、边框和外边距四个部分,元素的宽度是由内容宽度、内边距宽度、边框宽度和外边距宽度共同决定的,为了让Div居中,我们需要确保内容宽度加内边距宽度不超过Div的宽度,水平居中要水平居中Div,我们可以使用以下方法,使用文本对齐,可...。
互联网资讯 2024-09-16 19:38:38
 如何在 HTML 表格中设置边框宽度、颜色和样式 (如何在html中加视频)
如何在 HTML 表格中设置边框宽度、颜色和样式 (如何在html中加视频)
HTML表格是一种组织和显示数据的方式,可以为数据提供结构和清晰度,您可以使用CSS样式来自定义表格的外观,包括边框的宽度、颜色和样式,设置边框宽度要设置边框宽度,请使用border,width属性,该属性的值可以是以下单位之一,px,像素,百分比,em,元素字体大小,rem,根元素字体大小,例如,以下代码将所有表格单元格的边框宽度...。
互联网资讯 2024-09-16 06:58:56
 探索 HTML 表格边框的可能性:从基本到高级 (探索HTTPS认证在医疗健康行业中的应用和优势!)
探索 HTML 表格边框的可能性:从基本到高级 (探索HTTPS认证在医疗健康行业中的应用和优势!)
简介HTML表格是一个强大的工具,可以用来组织和展示数据,边框是HTML表格的一个重要元素,它可以用来定义表格的结构,并改善表格的可读性和视觉吸引力,在本文中,我们将探索HTML表格边框的各种可能性,从基本到高级,基本边框属性HTML表格边框的基本属性包括,border,定义边框的宽度,单位可以是像素,px,、百分比,%,或其他CSS...。
技术教程 2024-09-16 06:53:26
 使用 CSS 自定义 HTML 表格边框的进阶教程 (如何使用css)
使用 CSS 自定义 HTML 表格边框的进阶教程 (如何使用css)
自定义HTML表格边框的进阶教程本教程将介绍使用CSS自定义HTML表格边框的8个进阶技巧,这些技巧将帮助您创建更美观、更专业的表格,1.使用边框属性border属性可以设置表格边框的样式、宽度和颜色,table,border,2pxsolid000,2.使用边框塌陷属性border,collapse属性可以控制表格边框的塌陷行为,...。
最新资讯 2024-09-16 06:43:05
 在 HTML 表格中添加边框的便捷方法 (在html表格中,表格的行数等于tr标记符的个数)
在 HTML 表格中添加边框的便捷方法 (在html表格中,表格的行数等于tr标记符的个数)
在HTML表格中添加边框是一种让您的表格更美观、更易于阅读的方法,有两种方法可以为HTML表格添加边框,使用CSS使用HTML属性使用CSS使用CSS为HTML表格添加边框是最灵活的方法,您可以根据需要自定义边框的颜色、宽度和样式,以下是如何使用CSS为HTML表格添加边框,table,border,1pxsolidblack,以上...。
技术教程 2024-09-16 06:40:47
 width(宽度):设置嵌入式内容的宽度。(width怎么读)
width(宽度):设置嵌入式内容的宽度。(width怎么读)
width属性用于设置嵌入式内容的宽度,属性值width属性的值可以是以下类型之一,百分比,%,指定宽度相对于父元素的宽度的百分比,像素,px,指定宽度以像素为单位,长度值,如em、rem,指定宽度相对于给定长度单位的长度,示例以下示例使用width属性设置图像的宽度为50%,```以下示例使用width属性设置视频的宽度为30...。
技术教程 2024-09-16 03:47:12
 iframe 属性:揭开嵌入框架的秘密 (iframe嵌入跨域页面怎么解决)
iframe 属性:揭开嵌入框架的秘密 (iframe嵌入跨域页面怎么解决)
简介iframe,即内嵌框架,是一种HTML元素,它允许将另一个文档嵌入到当前文档中,这使得您可以轻松地在您的页面中显示来自不同域或源的外部内容,属性iframe有许多属性,可以用来控制嵌入内容的行为和外观,下面列出了最常用的属性,src,指定要嵌入的文档的URL,width,指定嵌入内容的宽度,以像素为单位,height,指定嵌入...。
互联网资讯 2024-09-16 03:15:12
 使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
引言随着移动设备的普及,网站必须适应各种屏幕尺寸和设备,响应式网站设计是一种方法,可确保您的网站在任何设备上都能正常显示和工作,本指南将向您展示如何使用HTML创建一个响应式网站,HTML中的响应式布局要创建响应式布局,您需要使用媒体查询,媒体查询允许您针对不同的屏幕尺寸定义不同的样式,例如,以下媒体查询针对宽度小于768像素的屏幕,...。
最新资讯 2024-09-15 21:54:15