 ScaleType 最佳实践:确保 Android 图像始终完美显示 (scarlet中文翻译)
ScaleType 最佳实践:确保 Android 图像始终完美显示 (scarlet中文翻译)
在Android开发中,`ScaleType`属性是一个非常重要的属性,它控制着图像在ImageView中的缩放方式,选择正确的`ScaleType`对于确保图像以最佳方式显示至关重要,从而提升用户体验,ScaleType选项`ScaleType`属性可以设置为以下值,`CENTER`,将图像居中显示,不进行缩放,`CENTER,CR...。
技术教程 2024-09-30 12:31:34
 ScaleType 精通:掌握 Android 图像大小调整的艺术 (scarlet中文翻译)
ScaleType 精通:掌握 Android 图像大小调整的艺术 (scarlet中文翻译)
简介在Android开发中,调整图像大小是一个常见的任务,ScaleType属性允许您控制图像如何在ImageView中显示,通过仔细选择ScaleType,您可以确保图像以最佳方式显示,无论设备或屏幕方向如何,常见ScaleType值以下是最常用的ScaleType值及其作用,CENTER,将图像居中显示在ImageView中,不对...。
技术教程 2024-09-30 12:23:28
 ScaleType 入门:为 Android 开发者提供逐步指南 (scarlet中文翻译)
ScaleType 入门:为 Android 开发者提供逐步指南 (scarlet中文翻译)
ScaleType是Android中ImageView类的一个属性,用于指定图像在ImageView中的缩放方式,它提供了一种灵活的方法来控制图像的显示,无论将其移动或旋转,ScaleType选项有9种不同的ScaleType选项,每种选项都会产生不同的缩放行为,CENTER,将图像居中显示,保持其原始宽高比,CENTER,CROP,...。
互联网资讯 2024-09-30 12:20:13
 放大缩小:使用 ScaleType 优化 Android 图像显示的技巧 (放大 缩小)
放大缩小:使用 ScaleType 优化 Android 图像显示的技巧 (放大 缩小)
在Android应用中显示图像时,处理图像的缩放和裁剪操作非常重要,Android提供了ScaleType属性来指定图像在ImageView中的显示方式,这对于优化图像显示效果至关重要,ScaleType的类型ScaleType提供了以下类型的缩放选项,CENTER,图像居中显示,保持原始纵横比,CENTER,CROP,图像居中显示,...。
互联网资讯 2024-09-30 12:12:42
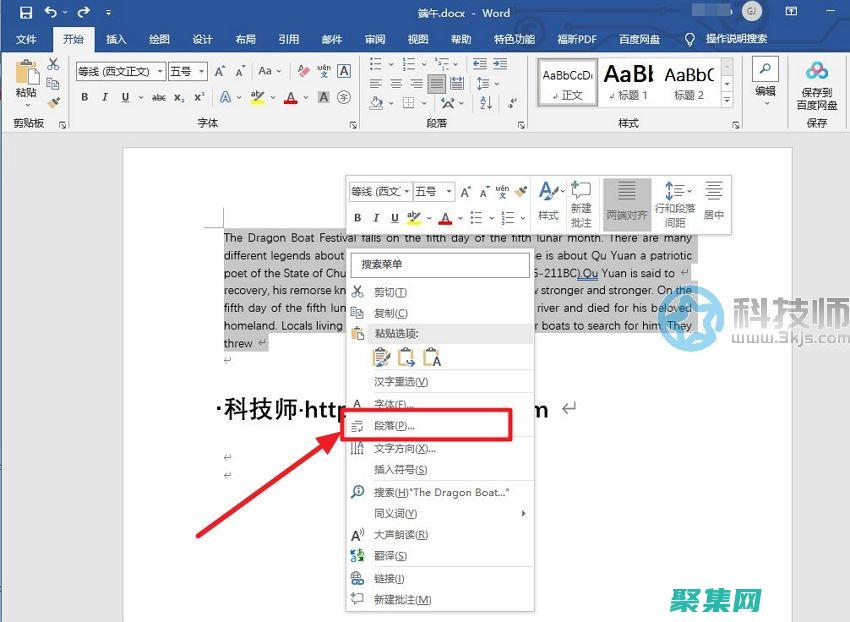
 文字两端整齐排布,呈现出美观而专业的视觉效果 (文字两端整齐怎么弄)
文字两端整齐排布,呈现出美观而专业的视觉效果 (文字两端整齐怎么弄)
在网页设计中,有时需要将文字两端对齐,呈现出美观而专业的视觉效果,通常情况下,可以通过CSS样式表中的text,align属性来实现这一效果,text,align属性可以设置文字的对齐方式,其可用值包括,left,左对齐center,居中对齐right,右对齐justify,两端对齐要将文字两端对齐,可以使用justify值,例如,以...。
本站公告 2024-09-29 11:42:18
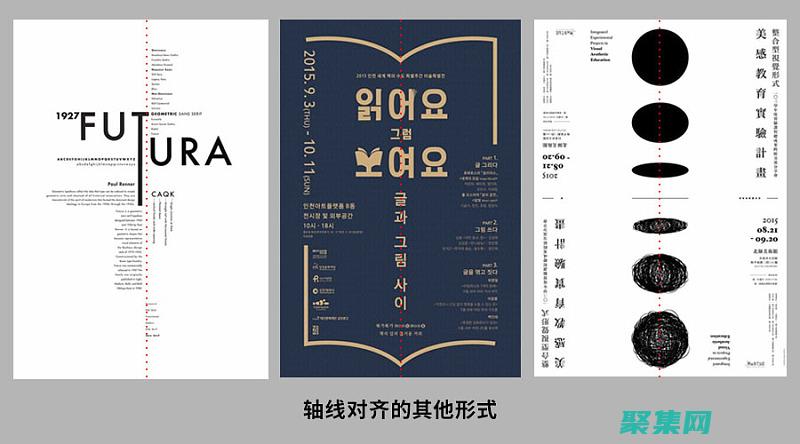
 排版对齐,视觉美观,阅读顺畅 (排版对不齐怎么办)
排版对齐,视觉美观,阅读顺畅 (排版对不齐怎么办)
前言排版是页面设计中至关重要的一部分,合理的排版可以提升内容的可读性,让用户阅读起来更加轻松愉悦,本文将介绍文本对齐的主要原则,并提供技巧和示例,帮助你创建具有视觉美观、阅读顺畅的排版,文本对齐原则左边对齐,文本从左边开始对齐,右边呈参差状,这种对齐适合于短文本和标题,居中对齐,文本从中间开始对齐,两边呈对称状,这种对齐适合于标题、标...。
最新资讯 2024-09-29 11:39:20
 span标签:理解其用途和语法 (span标签怎么居中)
span标签:理解其用途和语法 (span标签怎么居中)
span标签是一个行内元素,用于向文本添加样式或属性,它不会创建新的块级元素,而是允许您在现有文本内应用样式,span标签的用途span标签可用于,突出显示文本添加颜色更改字体添加背景色创建工具提示添加交互性,例如,单击事件,span标签的语法span标签的基本语法如下,<,span>,文本<,span>,您还可以使...。
技术教程 2024-09-22 23:18:30
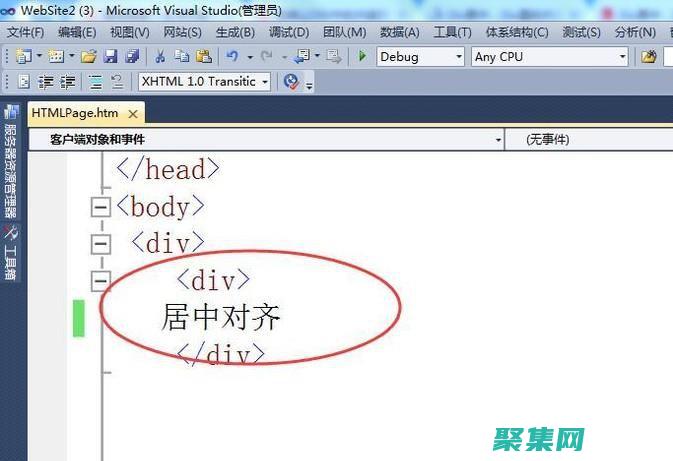
 Div 居中秘诀揭晓:掌握 CSS 和 HTML 技术,轻松对齐元素 (div居中的代码是什么)
Div 居中秘诀揭晓:掌握 CSS 和 HTML 技术,轻松对齐元素 (div居中的代码是什么)
掌握CSS和HTML技术,轻松对齐元素这是居中对齐的文字CSS方法使用CSS的text,align属性可以水平对齐元素,以下示例将div居中对齐,div,text,align,center,HTML方法还可以使用HTML的align属性将元素居中对齐,但这种方法已被废弃,不建议使用,以下示例将div居中对齐,<,divalign...。
技术教程 2024-09-16 19:50:17
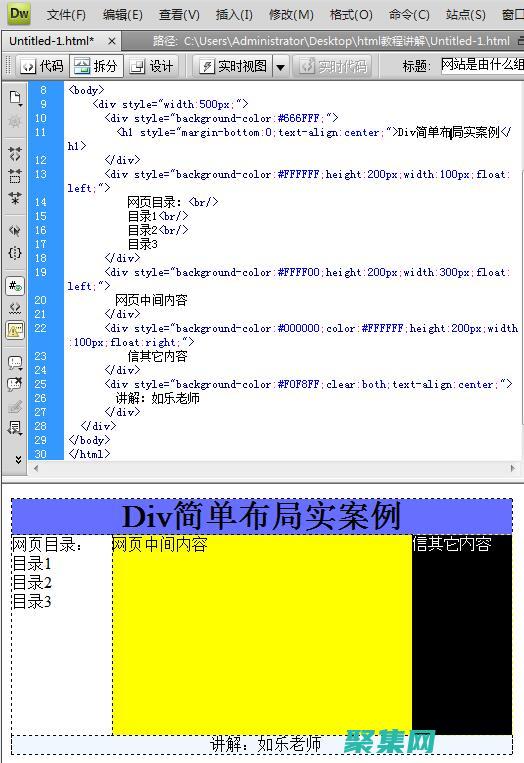
 Div 居中:网页布局中实现对齐的终极指南 (div居中怎么设置)
Div 居中:网页布局中实现对齐的终极指南 (div居中怎么设置)
对齐在网页布局中至关重要,它可以使您的网站看起来整洁、专业,其中,div元素居中是最常见的对齐方式之一,本文将为您提供一种在网页布局中轻松居中div元素的终极指南,水平居中使用text,align属性要水平居中一个div元素,最简单的方法是使用text,align属性,<,divstyle=text,align,center,&g...。
互联网资讯 2024-09-16 19:47:44
 Div 居中的最佳实践:避免常见错误,打造无缝布局 (div居中的css代码)
Div 居中的最佳实践:避免常见错误,打造无缝布局 (div居中的css代码)
Div居中Div居中的最佳实践,避免常见错误,打造无缝布局在现代Web开发中,居中元素是不可或缺的,它可以创建美观且实用的用户界面,本文将探讨Div居中的最佳实践,重点关注避免常见的错误和实现无缝布局,1.使用FlexboxFlexbox是一种强大的布局模型,提供了对元素的极大控制,包括居中,它提供了一种方便且高效的方法来实现水平和垂...。
最新资讯 2024-09-16 19:46:22
 解构Div 居中背后的魔法:深入分析其工作原理 (div结构)
解构Div 居中背后的魔法:深入分析其工作原理 (div结构)
引言在Web开发中,居中对齐元素是常见的任务,CSS提供了多种方法来实现居中,其中使用div结构是较为流行的方法之一,本文将深入分析div居中背后的工作原理,并提供详细的示例,CSS盒模型要理解div居中的原理,必须首先了解CSS盒模型,盒模型描述了网页元素如何组织和呈现,每个元素由以下部分组成,内容,元素的实际内容,文本、图像等,填...。
本站公告 2024-09-16 19:44:45
 Div 居中的进阶指南:探索高级技巧和自定义解决方案 (div居中的css代码)
Div 居中的进阶指南:探索高级技巧和自定义解决方案 (div居中的css代码)
引言在网页设计中,元素的居中对美观和可用性至关重要,本文将深入探究div居中的高级技巧和自定义解决方案,帮助您轻松实现理想的布局,垂直居中垂直居中通常用于需要在垂直空间内居中的元素,例如页面上的文本,方法1,使用flexbox居中的文本```方法2,使用transform居中的文本```水平居中水平居中通常用于需要在水平空间内居中的元...。
本站公告 2024-09-16 19:43:31
 探索 Div 居中的艺术:使用各种技术实现完美对齐
探索 Div 居中的艺术:使用各种技术实现完美对齐
在Web开发中,居中对齐元素是一个常见且基本的任务,无论您是要将文本、图像还是其他元素居中,都有多种技术可以实现这一目标,使用margin属性最简单的方法是使用margin属性,margin属性指定元素周围的空白区域,您可以使用margin,auto,居中元素,如下例所示,<,divclass=boxstyle=margin,au...。
本站公告 2024-09-16 19:41:55
 从零到精通:掌握 Div 居中技术,打造令人惊叹的网页布局 (从零到精通CTA诊断教程)
从零到精通:掌握 Div 居中技术,打造令人惊叹的网页布局 (从零到精通CTA诊断教程)
在网页设计中,Div居中技术至关重要,它允许您将元素,如文本、图像、视频,水平或垂直居中在容器内,从而创建平衡且赏心悦目的布局,水平居中Div水平居中Div的方法有多种,具体取决于您的特定需求和内容结构,1.text,align,center,这是最简单的水平居中方法,它将容器内所有元素水平居中,无论其大小或内容如何,但是,此方法仅适...。
本站公告 2024-09-16 19:40:43
 揭秘 Div 居中背后的技术秘密:多种方法全面解析
揭秘 Div 居中背后的技术秘密:多种方法全面解析
引言在网页设计中,居中对齐是一个常见且重要的布局需求,特别是对于div元素,居中对齐可以使网页内容更加美观和易于阅读,本文将深入探讨div居中背后的技术秘密,全面解析多种居中对齐的方法,帮助开发者在不同的场景中轻松实现div居中布局,方法一,使用margin使用margin是最简单、最通用的div居中方法,它的原理是通过设置div的l...。
最新资讯 2024-09-16 19:39:21
 深入理解 Div 居中:从原理到实践 (深入理解电源控制)
深入理解 Div 居中:从原理到实践 (深入理解电源控制)
原理要理解Div居中的原理,我们需要了解CSS盒子模型,盒子模型将HTML元素视为一个矩形,它包含内容、内边距、边框和外边距四个部分,元素的宽度是由内容宽度、内边距宽度、边框宽度和外边距宽度共同决定的,为了让Div居中,我们需要确保内容宽度加内边距宽度不超过Div的宽度,水平居中要水平居中Div,我们可以使用以下方法,使用文本对齐,可...。
互联网资讯 2024-09-16 19:38:38
 超越 Rowspan:探索 HTML 表格布局的创新可能性。 (超越融合)
超越 Rowspan:探索 HTML 表格布局的创新可能性。 (超越融合)
表格是HTML中布局内容的有用工具,传统的rowspan属性允许单元格跨越多行,但它存在局限性,Rowspan的局限性垂直对齐问题,单元格内容在垂直方向上可能不居中或底部对齐,内容破坏,当跨行单元格中包含大量内容时,它可能会破坏其他行,响应性问题,Rowspan在响应式设计中可能不起作用,因为表格可能因屏幕大小而重排,创新的布局方法为...。
本站公告 2024-09-16 13:35:02
 超越标准:利用 CSS 高级技术打造完美居中 (超越要求是什么意思)
超越标准:利用 CSS 高级技术打造完美居中 (超越要求是什么意思)
此元素使用display,flex,justify,content,center,属性水平居中,此元素使用display,flex,flex,direction,column,justify,content,center,属性垂直居中,此元素使用justify,self,center,align,self,center,属性居中,这是...。
技术教程 2024-09-15 16:17:04
 利用 CSS 网格布局,轻松获取完美的居中对齐 (怎么用css做网页)
利用 CSS 网格布局,轻松获取完美的居中对齐 (怎么用css做网页)
CSS网格布局是一种强大的工具,它可以帮助你创建出复杂的布局,同时保持代码干净有序,利用网格布局,你可以轻松地将元素居中对齐,无论容器的大小或内容的多少,要使用网格布局来居中对齐元素,你需要创建一个网格容器,然后将需要居中的元素放在一个网格单元内,网格容器使用display,grid属性来定义,网格单元使用grid,column和gr...。
技术教程 2024-09-15 16:12:35
 探索 CSS 弹性盒模型的神奇力量,实现居中梦想 (css弹窗)
探索 CSS 弹性盒模型的神奇力量,实现居中梦想 (css弹窗)
打开弹窗CSS弹性盒模型是一种强大的布局系统,它允许您轻松地创建灵活且响应式的布局,弹性盒模型使用一个容器元素,称为父元素,及其内部元素,称为子元素,来创建布局,弹性盒模型最重要的概念之一是其对齐功能,弹性盒模型允许您轻松地将子元素水平或垂直对齐,这使得在web页面中创建居中的元素变得非常容易,要将子元素水平居中,您需要使用CSS属性...。
技术教程 2024-09-15 16:11:26
 揭秘不同浏览器的 CSS 居中技巧 (用户浏览不同网站的网页)
揭秘不同浏览器的 CSS 居中技巧 (用户浏览不同网站的网页)
在网页设计中,元素的居中对称是至关重要的,不同的浏览器渲染CSS的方式不同,因此居中元素在不同浏览器中的表现也可能有所不同,IE,Edge在IE和Edge浏览器中,可以使用以下方法居中元素,css.centered,text,align,center,margin,auto,Firefox在Firefox浏览器中,可以使用以下方法居...。
最新资讯 2024-09-15 16:10:21
 掌握 CSS 居中艺术:一步步完整教程 (css基本操作)
掌握 CSS 居中艺术:一步步完整教程 (css基本操作)
水平居中水平居中垂直居中,使用flexbox使用flexbox垂直居中垂直居中,使用grid使用grid垂直居中垂直居中,使用transform使用transform垂直居中多个元素居中居中按钮1居中按钮2居中按钮3...。
最新资讯 2024-09-15 16:09:09
 使用 CSS 令元素在水平和垂直方向居中的全面指南 (css 使用)
使用 CSS 令元素在水平和垂直方向居中的全面指南 (css 使用)
水平居中要水平居中一个元素,可以使用`margin,0auto,`,这将设置元素的`margin,left`和`margin,right`为`auto`,这将使元素自动居中在可用的水平空间中,水平居中的元素垂直居中绝对定位要绝对垂直居中一个元素,可以使用`position,absolute,`和`top,50%,`,使用`transf...。
本站公告 2024-09-15 16:07:57
 使用 CSS 将图片完美居中:从对齐到响应 (使用css将文本样式定义为粗体)
使用 CSS 将图片完美居中:从对齐到响应 (使用css将文本样式定义为粗体)
100%,属性,此属性确保图像的宽度不会超过其容器的宽度,这样,当容器缩小时,图像也会缩小,同时仍保持居中,结论使用CSS将图像完美居中有很多方法,从基本的文本对齐到更高级的响应式解决方案,选择最适合您的具体需求的方法,通过遵循本文中概述的技术,您可以确保您的图像在所有设备屏幕上都完美居中,...。
互联网资讯 2024-09-14 14:14:08
 利用 margin-left 提升 CSS 布局的灵 (利用margin实现块元素水平居中:________)
利用 margin-left 提升 CSS 布局的灵 (利用margin实现块元素水平居中:________)
u003e跨浏览器兼容性,margin,left适用于所有主要浏览器,语义清晰,margin,left的语义清晰,表示元素相对于其父元素的左外边距,注意点在使用margin,left进行CSS布局时,需要注意以下几点,确保父元素具有明确的宽度,否则margin,left无法生效,避免同时设置margin,left和margin,rig...。
互联网资讯 2024-09-14 04:11:11
 深入探讨 Margin Top 的应用场景和最佳实践 (深入探讨煤矿五个反思)
深入探讨 Margin Top 的应用场景和最佳实践 (深入探讨煤矿五个反思)
值,以获得最佳效果,实例以下是一些MarginTop应用实例,增加段落之间的间距,p,margin,top,1em,将按钮居中到容器顶部,.button,margin,top,auto,创建分割线,.divider,margin,top,20px,border,bottom,1pxsolidccc,实现向上的推入动画效果,.el...。
本站公告 2024-09-13 18:33:06
 荣耀x50手机怎么样 (荣耀x50手机价格)
荣耀x50手机怎么样 (荣耀x50手机价格)
荣耀x50手机质量很好,但美中不足的是处理器性能的表现稍显不足外观设计荣耀X50以其精致的外观设计吸引了许多消费者的目光,正面是一块居中挖孔曲面屏,为用户带来极佳的视觉体验,背面提供了多种配色选择,包括勃朗蓝、燃橙色、典雅黑和雨后初晴,其中,我选择了典雅黑,这款配色展现出一种磨砂质感,不仅给人以高级感,而且不容易留下指纹,背面相机模块...。
技术教程 2024-09-02 04:44:04