 iframe 元素的全面指南:掌握嵌入外部内容的艺术 (iframe嵌入跨域页面怎么解决)
iframe 元素的全面指南:掌握嵌入外部内容的艺术 (iframe嵌入跨域页面怎么解决)
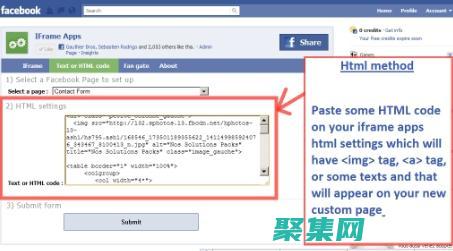
iframe元素是一个强大的工具,它允许你将外部内容嵌入到你的网页中,这可以用于各种目的,例如,显示另一个网站的内容创建动态表单嵌入视频或音频播放器创建聊天工具iframe元素的属性iframe元素有许多属性,可用于控制其行为,最常见的属性包括,src,指定要嵌入的内容的URL,width,指定iframe的宽度,height,指定i...。
本站公告 2024-10-01 19:46:29
 W3C 入门指南:构建符合标准的 Web站点 (熟悉w3c标准)
W3C 入门指南:构建符合标准的 Web站点 (熟悉w3c标准)
万维网联盟,W3C,是制定Web标准的国际组织,W3C的标准旨在确保Web易于访问、跨平台兼容且可交互,遵循W3C标准对于构建符合现代Web最佳实践的网站至关重要,HTML标准HTML,超文本标记语言,是用于创建Web页面内容的标记语言,W3CHTML标准定义了HTML元素和属性的语法和语义,以下是遵循HTML标准的一些好处,可访问性...。
技术教程 2024-10-01 19:36:50
 VB.NET ListBox控件的最佳实践:提高性能和用户体验 (vbnet和vb的区别)
VB.NET ListBox控件的最佳实践:提高性能和用户体验 (vbnet和vb的区别)
ListBox控件是一个常用的控件,用于在VB.NET应用程序中显示一个项目列表,虽然ListBox控件很容易使用,但它也可能是一个性能瓶颈,通过遵循一些最佳实践,你可以提高ListBox控件的性能,并为用户提供更好的体验,1.使用VirtualMode属性VirtualMode属性允许ListBox控件以虚拟模式工作,在虚拟模式下,...。
技术教程 2024-10-01 13:30:27
 解锁VB.NET ListBox控件的潜力:多选、排序和自定义渲染 (解锁vbmeta的方法)
解锁VB.NET ListBox控件的潜力:多选、排序和自定义渲染 (解锁vbmeta的方法)
ListBox是VB.NET中的一个基本控件,它允许您在用户界面中显示一组选项,虽然它通常用于简单的选择列表,但ListBox控件具有强大的功能,可以通过多选、排序和自定义渲染来扩展,1.启用多选默认情况下,ListBox控件仅允许单选,但是,可以通过设置SelectionMode属性为MultiExtended或MultiSimpl...。
互联网资讯 2024-10-01 13:26:46
 在VB.NET应用程序中利用ListBox控件实现数据绑定和筛选 (在vbnet中解决方案文件扩展名)
在VB.NET应用程序中利用ListBox控件实现数据绑定和筛选 (在vbnet中解决方案文件扩展名)
在VB.NET应用程序中,ListBox控件是一种用于显示和选择一组项的灵活而强大的控件,它提供数据绑定和筛选功能,使开发人员能够轻松地操纵和显示数据,数据绑定数据绑定将ListBox控件连接到数据源,使它能够自动填充和更新项目列表,这可以通过使用DataSource和DisplayMember属性实现,DimbindingSourc...。
技术教程 2024-10-01 13:24:34
 VB.NET ListBox控件的事件、属性和方法:深入解析 (vbnet程序设计教程)
VB.NET ListBox控件的事件、属性和方法:深入解析 (vbnet程序设计教程)
ListBox控件是VB.NET中一种非常有用的控件,它允许用户在一个列表中选择多个项目,事件ListBox控件引发以下事件,SelectedIndexChanged,当用户更改所选项目时引发,DoubleClick,当用户双击一个项目时引发,DrawItem,当绘制列表框中的一个项目时引发,MeasureItem,当测量列表框中的一...。
本站公告 2024-10-01 13:22:47
 VB.NET ListBox控件的全面指南:从基础到高级 (vbnet和vb的区别)
VB.NET ListBox控件的全面指南:从基础到高级 (vbnet和vb的区别)
ListBox控件是VB.NET中用于在用户界面上显示项目列表的常用控件,它通常用于允许用户选择一个或多个项目进行进一步操作,基础知识添加项目,可以使用Items.Add方法或直接将字符串数组分配给Items属性来添加项目到ListBox中,移除项目,可以使用Items.Remove方法或使用Items.Clear方法移除所有项目,获...。
本站公告 2024-10-01 13:08:52
 单击高级系统设置。(点击高级选项)
单击高级系统设置。(点击高级选项)
单击,高级选项,以访问高级系统设置,设置系统还原本地备份,此设置允许您将系统还原到早期时间点,它与Windows备份不同,Windows备份允许您备份文件和文件夹,系统保护,此设置允许您启用或禁用系统还原,启动和故障恢复,此设置允许您配置启动和故障恢复选项,远程桌面,此设置允许您启用或禁用远程桌面功能,系统属性,此设置允许您查看系统属...。
最新资讯 2024-10-01 09:24:15
 右键单击我的电脑并选择属性。(右键单击我的电脑怎么操作)
右键单击我的电脑并选择属性。(右键单击我的电脑怎么操作)
右键单击,我的电脑,是快速访问系统信息和设置的最简单方法之一,通过右键单击并选择,属性,,您可以访问有关计算机硬件、软件和系统性能的大量信息,要右键单击,我的电脑,,请按照以下步骤操作,在计算机桌面上找到,我的电脑,图标,右键单击该图标,从弹出的菜单中选择,属性,单击,属性,后,将打开,系统属性,窗口,此窗口包含以下主要选项卡,系统...。
互联网资讯 2024-10-01 09:22:32
 Jad 文件指南:如何理解和使用这项 Java 技术 (jad文件生成器)
Jad 文件指南:如何理解和使用这项 Java 技术 (jad文件生成器)
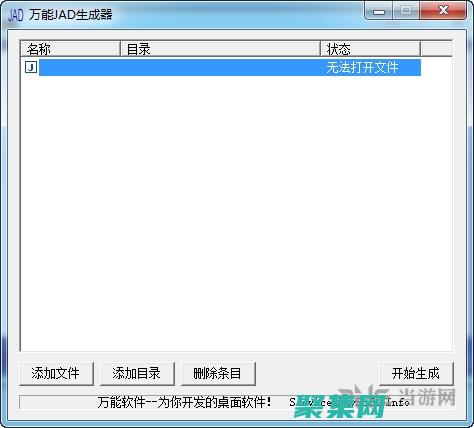
什么是Jad文件,Jad,JavaArchiveDescriptor,文件是一个基于文本的文件,它描述了Java应用程序或库的应用程序包,jar,文件,它包含有关jar文件的信息,例如,应用程序或库的MIDlet类jar文件的依赖项应用程序或库所需的权限启动应用程序或库所需的属性Jad文件通常与jar文件一起分发,它允许设备识别和安装...。
互联网资讯 2024-10-01 02:47:37
 动画:生动活泼的动画,让您的页面充满趣味性。(生活动画制作)
动画:生动活泼的动画,让您的页面充满趣味性。(生活动画制作)
动画是网页设计中的一项强大工具,可以为您的页面增添趣味性和吸引力,生动活泼的动画可以捕捉用户的注意力,让他们沉浸在体验中,并与您的内容建立更深的联系,动画的类型网页动画的类型多种多样,每种类型都能提供独特的视觉效果和用户体验,以下是几种常见的动画类型,CSS动画,使用CSS属性,例如transform、opacity和animatio...。
最新资讯 2024-09-30 19:58:32
 ScaleType 故障排除:解决 Android 图像缩放中的常见问题 (scarlet中文翻译)
ScaleType 故障排除:解决 Android 图像缩放中的常见问题 (scarlet中文翻译)
在Android中,ScaleType是一个属性,用于控制图像在ImageView中的缩放方式,它可以用于调整图像大小,以适应ImageView的边界,或者保持图像的原始纵横比,但是,有时Scale...。
最新资讯 2024-09-30 12:34:58
 ScaleType 最佳实践:确保 Android 图像始终完美显示 (scarlet中文翻译)
ScaleType 最佳实践:确保 Android 图像始终完美显示 (scarlet中文翻译)
在Android开发中,`ScaleType`属性是一个非常重要的属性,它控制着图像在ImageView中的缩放方式,选择正确的`ScaleType`对于确保图像以最佳方式显示至关重要,从而提升用户体验,ScaleType选项`ScaleType`属性可以设置为以下值,`CENTER`,将图像居中显示,不进行缩放,`CENTER,CR...。
技术教程 2024-09-30 12:31:34
 ScaleType 的高级用法:解锁 Android 图像缩放的隐藏功能 (scarlet中文翻译)
ScaleType 的高级用法:解锁 Android 图像缩放的隐藏功能 (scarlet中文翻译)
ScaleType是一个Android属性,控制ImageView中图像如何缩放以适应视图,它提供了多种预定义选项,如FIT,XY、FIT,CENTER和CENTER,CROP,但其高级用法可以提供更细粒度的控制,从而创建视觉上令人惊叹的效果,自定义对齐除了预定义对齐选项外,ScaleType还可以让你指定自定义对齐点,这可以通过设置...。
技术教程 2024-09-30 12:28:07
 ScaleType 精通:掌握 Android 图像大小调整的艺术 (scarlet中文翻译)
ScaleType 精通:掌握 Android 图像大小调整的艺术 (scarlet中文翻译)
简介在Android开发中,调整图像大小是一个常见的任务,ScaleType属性允许您控制图像如何在ImageView中显示,通过仔细选择ScaleType,您可以确保图像以最佳方式显示,无论设备或屏幕方向如何,常见ScaleType值以下是最常用的ScaleType值及其作用,CENTER,将图像居中显示在ImageView中,不对...。
技术教程 2024-09-30 12:23:28
 ScaleType 入门:为 Android 开发者提供逐步指南 (scarlet中文翻译)
ScaleType 入门:为 Android 开发者提供逐步指南 (scarlet中文翻译)
ScaleType是Android中ImageView类的一个属性,用于指定图像在ImageView中的缩放方式,它提供了一种灵活的方法来控制图像的显示,无论将其移动或旋转,ScaleType选项有9种不同的ScaleType选项,每种选项都会产生不同的缩放行为,CENTER,将图像居中显示,保持其原始宽高比,CENTER,CROP,...。
互联网资讯 2024-09-30 12:20:13
 揭开 ScaleType 的奥秘:Android 图像缩放的深入分析 (揭开童年父母经典骗术的真相)
揭开 ScaleType 的奥秘:Android 图像缩放的深入分析 (揭开童年父母经典骗术的真相)
在Android开发中,ImageView是一个非常重要的组件,它用于显示图像,而ScaleType属性则控制着ImageView中图像的缩放方式,ScaleType有多种不同值,它们会根据不同的情况对图像进行不同的缩放,本文将深入分析ScaleType的各个值,帮助你理解它们之间的区别,并在你的应用中合理地使用它们,ScaleTyp...。
技术教程 2024-09-30 12:16:11
 放大缩小:使用 ScaleType 优化 Android 图像显示的技巧 (放大 缩小)
放大缩小:使用 ScaleType 优化 Android 图像显示的技巧 (放大 缩小)
在Android应用中显示图像时,处理图像的缩放和裁剪操作非常重要,Android提供了ScaleType属性来指定图像在ImageView中的显示方式,这对于优化图像显示效果至关重要,ScaleType的类型ScaleType提供了以下类型的缩放选项,CENTER,图像居中显示,保持原始纵横比,CENTER,CROP,图像居中显示,...。
互联网资讯 2024-09-30 12:12:42
 掌握 ScaleType:控制 Android 图像缩放的终极指南 (掌握英语)
掌握 ScaleType:控制 Android 图像缩放的终极指南 (掌握英语)
在Android开发中,ImageView是用于显示图像的控件,它提供了多种属性来控制图像的外观和行为,其中ScaleType是最重要的属性之一,ScaleType决定了如何在ImageView中缩放和定位图像,它可以采取多个值,每个值都会产生不同的缩放效果,理解这些值对于在应用程序中正确显示图像至关重要,ScaleType的值Ima...。
互联网资讯 2024-09-30 12:10:09
 深入浅出剖析线程与进程的多元维度 (深入浅出剖析高速信号的抖动和眼图 ppt)
深入浅出剖析线程与进程的多元维度 (深入浅出剖析高速信号的抖动和眼图 ppt)
引言在计算机系统中,线程和进程是两个关键概念,负责执行程序中的任务和管理系统资源,虽然它们都涉及到任务的执行,但线程和进程之间却有着显著的差异,本文将深入剖析线程与进程的多元维度,包括它们的定义、属性、优点和缺点,定义线程,线程是进程中的一个执行单元,它共享进程的地址空间和系统资源,可以独立执行代码,一个进程可以包含多个线程,每个线程...。
技术教程 2024-09-30 10:50:58
 接口在软件设计中的应用 (接口在软件设置哪里)
接口在软件设计中的应用 (接口在软件设置哪里)
什么是接口,接口是一种约定,它规定了一组方法、属性或其他成员,程序员可以使用这些成员来交互特定的抽象数据类型,它可以把接口看作是一个抽象类,但不同之处在于,接口不能包含实际的实现,它只声明了方法和属性的签名,接口的好处使用接口具有以下好处,解耦,通过抽象,接口可以将使用者与实现者解耦,这意味着可以轻松地更改或替换实现,而无需修改使用者...。
互联网资讯 2024-09-30 10:15:20
 掌握 CSS 基础知识:通过分步教程从头开始 (css基础知识教程)
掌握 CSS 基础知识:通过分步教程从头开始 (css基础知识教程)
简介CSS,层叠样式表,是一种用于描述网页外观的语言,它允许您控制文本样式、颜色、字体、布局、背景、边框等,通过使用CSS,您可以创建美观且用户友好的网站,教程步骤1,概览CSS是一种用于描述网页外观的语言,它基于选择器和属性的规则,选择器用于定位HTML元素,属性用于设置元素的样式,步骤2,入门在您的HTML文件中创建一个结论掌握C...。
互联网资讯 2024-09-30 07:58:41
 初学者指南:使用 CSS 创建令人惊叹的网页元素 (羽毛球儿童初学者指南)
初学者指南:使用 CSS 创建令人惊叹的网页元素 (羽毛球儿童初学者指南)
CSS,层叠样式表,是一种样式语言,用于控制网页的外观和布局,通过使用CSS,你可以自定义字体、颜色、背景、边距、内边距等属性,从而创建令人惊叹的网页元素,基础CSS规则由选择器、属性和值组成,选择器定义要应用样式的元素类型,属性定义要修改的元素样式,值定义要设置的新样式,例如,要将段落文本的颜色设置为蓝色,可以编写以下CSS规则,p...。
技术教程 2024-09-30 07:56:12
 location.href: JavaScript 中操作 URL 的终极指南 (location)
location.href: JavaScript 中操作 URL 的终极指南 (location)
在JavaScript中,location.href属性是一个指向当前文档位置,URL,的字符串,location.href具有以下格式,location.href=protocol,hostname,port,path,to,file?query,stringfragmentprotocol,用于与服务器通信的协议,例如http...。
互联网资讯 2024-09-30 07:52:14
 使用 location.href 提供直观的 Web 应用程序导航 (使用LOTO的根本原因)
使用 location.href 提供直观的 Web 应用程序导航 (使用LOTO的根本原因)
简介在Web应用程序中,提供直观的导航对于用户来说至关重要,用户应该能够轻松地浏览应用程序的不同部分,而不会感到困惑或迷失,location.href属性提供了对当前页面URL的访问权限,可以用来创建直观的导航体验,使用location.href进行页面重定向location.href属性可以用来将用户重定向到应用程序中的另一个页面,...。
最新资讯 2024-09-30 07:45:51
 利用 location.href 简化 Web 应用程序的调试 (利用localstorage做一个歌曲收藏)
利用 location.href 简化 Web 应用程序的调试 (利用localstorage做一个歌曲收藏)
在开发和调试Web应用程序时,能够轻松地打印出当前URL和查询参数非常有帮助,这有助于跟踪应用程序的状态并隔离问题,在JavaScript中,我们可以使用location.href属性来获取当前URL,获取当前URLconsturl=location.href,输出当前URLconsole.log,`当前URL,$,url,`...。
最新资讯 2024-09-30 07:42:49
 使用 location.href 优化 Web 应用程序的 SEO (使用locale类 实现前端页面的语言切换)
使用 location.href 优化 Web 应用程序的 SEO (使用locale类 实现前端页面的语言切换)
简介location.href属性表示当前文档的完整URL,我们可以通过修改此属性来更新当前页面的URL,从而实现多种功能,包括页面刷新、重定向以及语言切换,本文将探讨如何在Web应用程序中使用location.href来优化其SEO,页面刷新使用location.href进行页面刷新是一种简单且有效的方法,可以清除浏览器缓存并重新加...。
本站公告 2024-09-30 07:40:23
 使用 location.href 增强 Web 应用程序的可访问性 (使用LOTO的根本原因)
使用 location.href 增强 Web 应用程序的可访问性 (使用LOTO的根本原因)
location.href的作用location.href是JavaScript中的一个属性,它表示当前网页地址的完整URL,可以通过设置此属性来导航到新的网页或从当前页面重新加载,可访问性中的应用location.href可用于增强Web应用程序的可访问性,以下列出一些具体的应用场景,1.创建书签用户可以创建指向特定页面或页面区域的...。
互联网资讯 2024-09-30 07:37:31
 使用 location.href 安全地获取和设置当前 URL (使用LOTO的根本原因)
使用 location.href 安全地获取和设置当前 URL (使用LOTO的根本原因)
简介`location.href`属性允许您获取或设置浏览器的当前URL,它是一个非常有用的属性,但如果不正确使用,可能会产生安全隐患,安全隐患`location.href`的主要安全隐患是它可以用于重定向用户到恶意网站,例如,攻击者可以创建一个链接,看起来指向一个合法的网站,但实际指向一个恶意网站,当用户点击该链接时,他们的浏览器将...。
技术教程 2024-09-30 07:21:51
 深入了解 UIKit 中 uicontrol 的全面指南 (深入了解对方的36个问题)
深入了解 UIKit 中 uicontrol 的全面指南 (深入了解对方的36个问题)
简介UIControl是UIKit中用于创建可交互UI元素的基础类,它为按钮、开关、分段控件和滑块等广泛控件提供基础功能,理解UIControl的工作原理对于构建响应式且用户友好的iOS应用非常重要,本文将提供一个全面的指南,深入探讨UIControl不同的方面,包括其属性、事件、子类以及如何使用它来创建自定义控件,UIControl...。
互联网资讯 2024-09-30 06:52:19