 安全性注意事项:保护您的网站免受 iframe 注入攻击 (安全性注意事项包括)
安全性注意事项:保护您的网站免受 iframe 注入攻击 (安全性注意事项包括)
iframe注入攻击是一种恶意技术,攻击者利用它将恶意内容嵌入合法网站中,这可能导致用户数据泄露、恶意软件感染或其他安全威胁,如何防止iframe注入攻击您可以采取多种措施来防止iframe注入攻击,验证用户输入,对所有用户输入进行验证,确保它们不包含恶意代码,使用内容安全策略,CSP,CSP是一种HTTP头,它允许您定义允许加载哪...。
互联网资讯 2024-10-01 19:56:35
 要使用文本模式设置文件 myfile2的权限为所有用户具有读写权限,请使用以下命令:(要使用文本模式吗)
要使用文本模式设置文件 myfile2的权限为所有用户具有读写权限,请使用以下命令:(要使用文本模式吗)
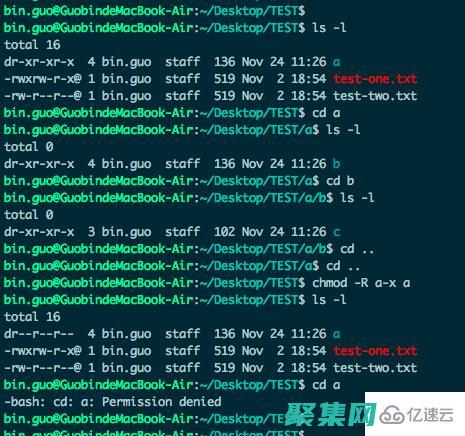
要使用文本模式设置文件myfile2的权限为所有用户具有读写权限,请使用以下命令,chmodugo,rwmyfile2命令详解chmod,更改文件权限的命令,ugo,要修改权限的用户组,包括用户,u,、组,g,和其他人,o,rw,要添加的权限,即读写权限,myfile2,要更改权限的文件,注意事项在使用chmod命令时,务必小心,...。
技术教程 2024-09-28 15:33:11
 all:所有用户(相当于 user,group,other)(code是什么意思)
all:所有用户(相当于 user,group,other)(code是什么意思)
概述在Linux文件系统中,`all`是一个特殊权限类,表示所有用户,其权限与`user`、`group`和`other`类的权限相同,因此,当您为文件或目录设置`all`权限时,您实际上正在为所有用户设置相同的权限,语法要为文件或目录设置`all`权限,请使用`chmod`命令,后跟`a`选项和所需的权限,chmoda[权限]文件或...。
本站公告 2024-09-28 15:15:21
 HTML 的未来:响应式布局、语义增强和下一代 Web 标准 (html未生成)
HTML 的未来:响应式布局、语义增强和下一代 Web 标准 (html未生成)
响应式布局随着移动设备的普及,响应式布局已成为Web开发的必备功能,响应式布局允许网站在不同尺寸的屏幕上良好显示,从台式机到智能手机,这对于确保所有用户获得良好的体验至关重要,无论他们使用何种设备,实现响应式布局有多种方法,包括,使用媒体查询、使用Flexbox和Grid等CSS布局模块,以及使用CSS框架,这些技术使Web开发人员能...。
本站公告 2024-09-28 13:56:40
 chmod 755 教学:深入解析文件权限设置 (chmod755什么意思)
chmod 755 教学:深入解析文件权限设置 (chmod755什么意思)
chmod命令简介`chmod`,更改模式,命令用于修改文件的权限设置,每个文件都有三种类型的权限,所有者,User,文件的创建者或所有者,所属组,Group,文件的关联组,其他,Other,系统中其他所有用户,chmod755权限设置的含义chmod7557,所有者权限,读、写、执行,rwx,5,所属组权限,读、执行,rx,5...。
互联网资讯 2024-09-28 08:09:28
 增强 Web 安全性:利用事件验证保护您的应用程序免受恶意请求 (增强web安全性需要打开吗)
增强 Web 安全性:利用事件验证保护您的应用程序免受恶意请求 (增强web安全性需要打开吗)
事件验证是一种至关重要的安全机制,可帮助您保护Web应用程序免受各种攻击,例如跨站点脚本,XSS,通过实施事件验证,您可以确保所有用户输入都经过验证,从而防止恶意代码注入到您的应用程序中,什么是事件验证,事件验证是一个过程,用于检查用户输入中是否存在恶意字符或代码,它通过将用户输入与已知安全值进行比较来工作,如果检测到不安全字符,则...。
技术教程 2024-09-27 20:38:58
 采用 Material Design 的优势:增强您的应用程序的可访问性、性能和整体用户体验 (采用mate x3相同摄像头)
采用 Material Design 的优势:增强您的应用程序的可访问性、性能和整体用户体验 (采用mate x3相同摄像头)
MaterialDesign是一种设计语言,它提供了一组组件、指导和原则,帮助开发者创建美观一致且易于使用的应用程序,采用MaterialDesign可以为您的应用程序带来以下优势,可访问性MaterialDesign致力于创建适合所有用户,包括残您的应用程序带来许多好处,包括增强可访问性、性能和整体用户体验,如果您正在寻找一种可以帮...。
最新资讯 2024-09-27 08:51:10
 通过磁盘配额实施自动化存储管理,节省管理员时间 (磁盘配额在哪里)
通过磁盘配额实施自动化存储管理,节省管理员时间 (磁盘配额在哪里)
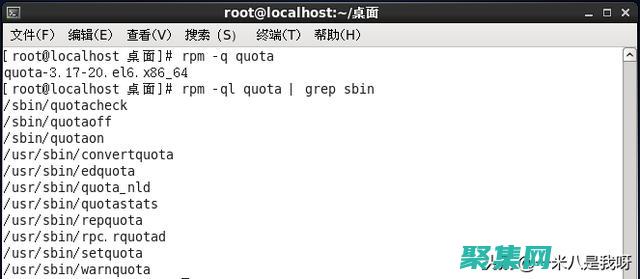
随着企业数据不断增长,管理和优化存储空间变得越来越具有挑战性,磁盘配额是一种有用的工具,可以通过自动化存储管理流程,为管理员节省大量时间和精力,什么是磁盘配额,磁盘配额是指为指定用户或组分配的存储空间限制,通过实施磁盘配额,管理员可以限制特定用户或组可以使用的存储量,这有助于防止单个用户或组垄断共享存储池,并确保所有用户公平地访问存储...。
技术教程 2024-09-25 12:06:29
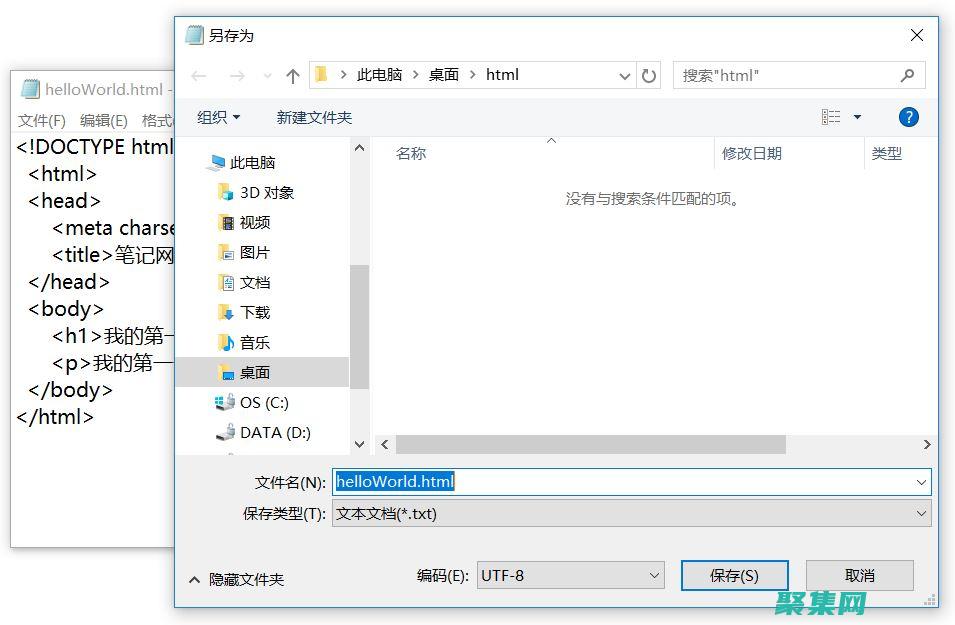
 使用HTML和CSS创建可访问且用户友好的网站 (使用HTML5的优势)
使用HTML和CSS创建可访问且用户友好的网站 (使用HTML5的优势)
在当今数字世界中,拥有一个可访问且用户友好的网站至关重要,这不仅对残障人士很重要,而且对所有用户都有益,可访问意味着网站对各种用户,包括残障人士,都是可用的,而用户友好性意味着网站易于使用和导航,HTML5和CSS是创建可访问且用户友好的网站的强大工具,HTML5提供了许多内置的可访问性功能,而CSS可以用于创建一致且易于阅读的视觉设...。
本站公告 2024-09-24 12:20:39
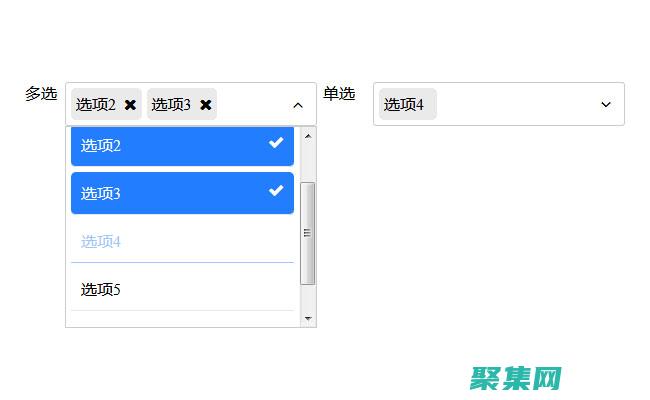
 下拉框的可访问性最佳实践:确保所有用户都能轻松使用 (下拉可选)
下拉框的可访问性最佳实践:确保所有用户都能轻松使用 (下拉可选)
下拉框是一个常见的用户界面元素,它允许用户从一组选项中选择一个值,下拉框可以是可访问的,这意味着所有用户都可以轻松使用,包括残障人士,确保所有用户都能轻松使用下拉框的最佳实践使用明确的标签,下拉框的标签应该准确描述下拉框的目的,例如,一个下拉框用于选择国家,地区,它的标签应该是选择国家,地区,提供键盘导航,用户应该能够使用键盘访问和导...。
互联网资讯 2024-09-24 06:42:29
 可访问性:确保网站对用户(包括残障人士)友好和易于使用。(可访问性不一致怎么解决)
可访问性:确保网站对用户(包括残障人士)友好和易于使用。(可访问性不一致怎么解决)
什么是网站可访问性,网站可访问性是指网站可以被所有用户使用,包括残障人士,这意味着网站应该,易于使用和导航,无论用户使用的设备或输入方法如何提供文本和其他内容的替代版本,例如音频描述和字幕避免使用可能会干扰用户助听器或屏幕阅读器的技术为什么要创建可访问的网站,创建可访问的网站有以下几个原因,道德义务,确保每个人都可以访问你的网站是符合...。
互联网资讯 2024-09-16 01:16:12
 网页模版中的可访问性准则:创建适合所有人的包容性网站 (网页的模板)
网页模版中的可访问性准则:创建适合所有人的包容性网站 (网页的模板)
可访问性是指所有用户,无论其能力或残疾如何,都能访问和使用网站或其他数字内容,遵循可访问性准则对于创建包容性网站至关重要,该网站对所有人都是有用和可用的,这些准则有助于确保网站适合屏幕阅读器、键盘导航和辅助技术,网页模版中的可访问性准则创建可访问的网页模版需要遵循以下可访问性准则,1.使用语义标记语义标记用于描述页面的结构和内容,它们...。
互联网资讯 2024-09-16 00:46:27
 使用标签创建可访问的表单 (使用喇叭的最佳时间是)
使用标签创建可访问的表单 (使用喇叭的最佳时间是)
表单是一种收集用户输入的数据结构,为了确保表单对所有用户,包括残疾用户,都可访问,重要的是使用语义化的HTML标签,使用喇叭的最佳时间使用喇叭的最佳时间是什么时候,提交语义化HTML标签以下是一些可用来创建可访问表单的语义化HTML标签,<,label>,将标签与表单控件关联,为屏幕阅读器提供信息,<,input>,...。
本站公告 2024-09-15 22:30:52
 The Art of Progress Indicators: Designing for Clarity and Efficiency (theartre怎么读音)
The Art of Progress Indicators: Designing for Clarity and Efficiency (theartre怎么读音)
在用户界面中,进度条是至关重要的元素,它们向用户传达任务的进度,精心设计的进度条可以提高清晰性和效率,改善用户体验,设计原则清晰度,进度条应清晰直观,以便用户轻松理解进度,效率,进度条应高效传递信息,避免不必要的延迟或分心,一致性,进度条应在应用程序或网站中保持一致,使用户可以轻松识别并解释它们,可访问性,进度条应可供所有用户访问,包...。
技术教程 2024-09-15 17:50:41
 深入了解 JavaScript 下拉菜单的可访问性:确保所有用户的无障碍使用 (深入了解几位科学家)
深入了解 JavaScript 下拉菜单的可访问性:确保所有用户的无障碍使用 (深入了解几位科学家)
引言JavaScript下拉菜单是创建用户友好的Web界面必不可少的一个元素,它们允许用户从一系列选项中进行选择,并可以通过键盘或鼠标进行交互,确保这些下拉菜单对具有不同能力的用户,包括残疾用户,都是可访问的至关重要,可访问性原则创建可访问的下拉菜单时,需要遵循以下基本可访问性原则,可操作,下拉菜单必须能够使用键盘、鼠标或辅助技术进行...。
本站公告 2024-09-15 06:03:15
 目标属性:提高网站可访问性和可用性的指南 (目标属性什么意思)
目标属性:提高网站可访问性和可用性的指南 (目标属性什么意思)
什么是目标属性目标属性是指定元素可用性的HTML属性,它们可以用来改善网站可访问性和可用性,特别是对于残障人士,优点提高网站可访问性,使其对所有用户可用,增强用户体验,让网站更易于使用和浏览,有助于搜索引擎优化,SEO,,因为目标属性可改善爬虫理解网站内容的方式,常见目标属性lang属性lang属性指定页面或元素的语言,<,htm...。
最新资讯 2024-09-14 20:43:09
 响应式表单提交:为所有设备提供最佳用户体验 (表单响应文件配置)
响应式表单提交:为所有设备提供最佳用户体验 (表单响应文件配置)
随着移动设备的普及,确保表单在所有设备上都具有良好的用户体验至关重要,响应式表单提交技术允许表单根据不同的屏幕尺寸自动调整布局,从而为所有用户提供最佳体验,表单响应配置要配置响应式表单,您需要在HTML代码中使用适当的属性,<,form>,元素,使用class=form,control类来应用Bootstrap的响应式样式,&...。
本站公告 2024-09-14 18:12:07
 单选按钮设计最佳实践:创建直观且可访问的控件 (单选按钮设计qt)
单选按钮设计最佳实践:创建直观且可访问的控件 (单选按钮设计qt)
单选按钮是用户界面,UI,中用于允许用户从一组选项中选择单个选项的控件,它们通常用于收集用户偏好、收集反馈或配置应用程序设置,设计直观且可访问的单选按钮至关重要,以便所有用户都能轻松理解和使用它们,单选按钮设计最佳实践使用清晰且简洁的标签,单选按钮的标签应简明扼要地说明该选项的内容,避免使用技术术语或模棱两可的语言,保持选项数量少,过...。
技术教程 2024-09-14 17:50:48
 利用 W3C 验证: 提升您的网站可访问性,惠及所有用户 (w3c验证教程)
利用 W3C 验证: 提升您的网站可访问性,惠及所有用户 (w3c验证教程)
引言可访问性对于确保所有人,包括残障人士,都能访问和使用您的网站至关重要,W3C验证是一个强大的工具,可帮助您识别并修复网站的可访问性问题,从而提升用户体验和网站可用性,W3C验证的好处提升可访问性,验证有助于确保您的网站符合W3C可访问性指南,使其对所有人更易于访问,改善用户体验,一个可访问的网站为所有用户提供更好的体验,无论其能力...。
本站公告 2024-09-14 17:07:58
 揭秘 strip_tags 函数 (揭秘st洲际的背景)
揭秘 strip_tags 函数 (揭秘st洲际的背景)
u003e不要依赖strip,tags来解决跨站点脚本,XSS,攻击,strip,tags只能去除标记,并不能对用户输入进行充分验证,对于所有用户输入,请使用适当的验证技术,如过滤和转义,小心允许的标记,允许的标记字符串可能包含恶意脚本或代码,谨慎选择要保留的标记,并对其进行验证,测试已清除的字符串,在使用已清除的字符串之前,请务必对...。
技术教程 2024-09-13 18:52:00
 释放酒店潜力的关键:数据库客房管理系统综合 (释放酒店潜力英文)
释放酒店潜力的关键:数据库客房管理系统综合 (释放酒店潜力英文)
到新系统中,以确保数据完整性,培训和支持,为所有用户提供全面的培训,并提供持续的支持以确保顺利实施,监视和调整,在实施后密切监视系统并进行必要的调整,以优化性能和满足不断变化的需求,持续改进,利用供应商和行业最佳实践不断改进PMS的使用,以最大化其潜力,结论数据库客房管理系统是释放酒店潜力的强大工具,通过集中式数据管理、实时更新、自动...。
最新资讯 2024-09-13 14:23:47
 验证所有用户输入:在将用户输入传递给数据库之前,请验证其是否有效且无害。(用户验证方式)
验证所有用户输入:在将用户输入传递给数据库之前,请验证其是否有效且无害。(用户验证方式)
验证用户输入是任何应用程序的重要安全措施,它可以确保用户输入的数据有效、安全且无害,从而防止恶意输入导致的漏洞,验证用户输入的方法有许多不同的方法可以验证用户输入,最常见的方法包括,数据类型验证,确保输入的数据属于正确的类型,例如字符串、数字或日期,范围验证,确保输入的数据在允许的范围内,例如长度、最小值或最大值,模式匹配,确保输入的...。
最新资讯 2024-09-12 21:19:09
 提高代码安全性:阿里巴巴Java开发手册中针对安全实践和漏洞预防的全面指导 (提高代码安全性的方法)
提高代码安全性:阿里巴巴Java开发手册中针对安全实践和漏洞预防的全面指导 (提高代码安全性的方法)
代码安全性是软件开发中至关重要的一个方面,有助于保护应用程序免受漏洞和攻击的侵害,阿里巴巴Java开发手册提供了广泛的指导原则,旨在提高代码的安全性并防止漏洞的出现,安全实践输入验证,对所有用户输入进行验证以防止注入攻击,输出编码,对所有输出数据进行编码以防止跨站脚本攻击,XSS,加密和解密,使用强加密算法对敏感数据进行加密和解密,...。
本站公告 2024-09-07 17:37:45
 PHP 安全最佳实践:保护您的 Web 应用程序免受攻击 (php安全最大化)
PHP 安全最佳实践:保护您的 Web 应用程序免受攻击 (php安全最大化)
随着网络威胁的不断演变,保护您的Web应用程序免受攻击至关重要,PHP是一种广泛使用的服务器端脚本语言,因此了解和实施最佳安全实践对于确保应用程序的安全至关重要,输入验证输入验证是阻止攻击者注入恶意代码并操纵您的应用程序的关键,务必对所有用户输入进行验证,例如表单数据、查询字符串和Cookie,使用正则表达式验证数据的格式,使用数据类...。
互联网资讯 2024-09-07 00:49:20
 滚动图片的可访问性指南:确保所有用户都能轻松浏览 (滚动图片怎么设置)
滚动图片的可访问性指南:确保所有用户都能轻松浏览 (滚动图片怎么设置)
滚动图片在网站中越来越普遍,因为它是一种吸引眼球并向用户展示大量信息的好方法,重要的是要确保滚动图片对所有用户都是可访问的,包括那些有残疾的人,滚动图片可访问性的挑战对于有残疾的用户来说,滚动图片可能存在以下挑战,屏幕阅读器无法读取滚动图片中的文本,用户可能难以使用键盘或辅助技术导航滚动图片,滚动图片可能会闪烁或造成其他视觉问题,这让...。
本站公告 2024-09-06 22:05:56
 织梦仿站最佳实践:遵循业界标准,打造可靠网站 (织梦仿站一般一天可以几个)
织梦仿站最佳实践:遵循业界标准,打造可靠网站 (织梦仿站一般一天可以几个)
引言织梦仿站是一种通过模仿其他网站的功能和设计来创建新网站的技术,通过遵循业界最佳实践,仿站开发者可以创建可靠且有效的网站,遵守网页标准使用有效的HTML和CSS代码,遵循网络无障碍指南,WCAG,2.0,确保所有用户都可以访问网站,使用响应式设计,让网站在各种设备上都能正常显示,优化网站加载速度,以提高用户体验,确保安全性使用安全套...。
互联网资讯 2024-09-06 07:57:43
 提升网站可用性:使用 HTML 和 CSS 创建可访问的导航菜单 (提高网站可用性的方法)
提升网站可用性:使用 HTML 和 CSS 创建可访问的导航菜单 (提高网站可用性的方法)
引言网站可用性是网站设计和开发中至关重要的因素,它衡量用户与网站交互的难易程度以及完成任务的效率,一个可用性高的网站可以为用户提供积极的体验,并鼓励他们再次访问,导航菜单是网站的重要组成部分,它允许用户浏览网站的不同部分,一个易于访问的导航菜单至关重要,因为它使所有用户,包括残疾人,都可以轻松浏览网站,使用HTML创建可访问的导航菜单...。
最新资讯 2024-09-05 09:01:14