 按 Enter 键保存更改。(按enter键无法换行)
按 Enter 键保存更改。(按enter键无法换行)
HTML格式html按Enter键无法换行是因为您正在使用标记来创建代码块,要换行,请使用标记,使用标记标记用于创建代码块,它会保留所有空格和换行符,这在显示代码时很有用,因为它可以保持代码的格式,按Enter键无法换行,因为您正在使用标记,使用标记标记用于创建换行符,它可以用来在代码块或普通文本中换行,按Enter键无法换行,因为您...。
最新资讯 2024-10-01 09:40:37
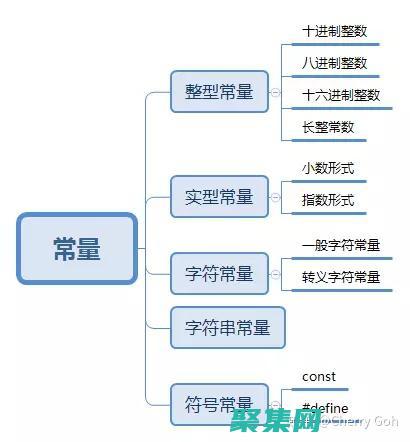
 在常量中使用换行符的行业最佳实践指南 (在常量中使用什么字母)
在常量中使用换行符的行业最佳实践指南 (在常量中使用什么字母)
在常量中使用换行符可以使代码更易于阅读和维护,有必要遵守一些最佳实践,以确保一致性和可移植性,换行符的类型有两种主要类型的换行符,回车换行符,CRLF,Windows和DOS操作系统使用,换行符,LF,Unix和类Unix操作系统使用,在跨平台代码中,使用CRLF可能导致问题,因为某些系统可能无法正确解释它,因此,建议使用LF作为...。
技术教程 2024-09-30 10:07:12
 调试和修复包含换行符的常量中的问题的技巧 (调试和修复包括什么)
调试和修复包含换行符的常量中的问题的技巧 (调试和修复包括什么)
什么是常量中的换行符换行符是用于在文本中创建新行的特殊字符,在JavaScript中,可以使用反斜杠和n,\n,来表示换行符,将换行符包含在常量中可能会导致问题,因为JavaScript会将它们解释为文本中的换行,而不是作为常量值的一部分,调试和修复问题要调试和修复包含换行符的常量中的问题,可以使用以下技巧,1.检查常量值使用cons...。
最新资讯 2024-09-30 10:05:30
 理解常量中换行符的语法和行为 (常量和变量可以互换)
理解常量中换行符的语法和行为 (常量和变量可以互换)
在编程语言中,常量是不可更改的值,在JavaScript中,常量可以使用const关键字声明,常量可以存储各种数据类型,包括字符串,当字符串常量包含换行符时,语法和行为会略有不同,在JavaScript中,有两种类型的换行符,Unix换行符,LF,和Windows换行符,CRLF,Unix换行符,LF,Unix换行符用一个换行符字符...。
互联网资讯 2024-09-30 09:59:53
 如何在代码中安全处理带有换行符的常量 (如何在代码中添加图片)
如何在代码中安全处理带有换行符的常量 (如何在代码中添加图片)
在代码中处理带有换行符的常量时,重要的是要确保它们已正确转义,以防止潜在的安全漏洞,换行符,LF,和回车符,CR,是一对控制字符,分别表示新行和新行加回车,攻击者可以利用这些字符在代码中注入其他字符,从而可能导致安全漏洞,为了防止此类攻击,您应该使用适当的方法转义换行符和其他特殊字符,在字符串中转义换行符在字符串中转义换行符的最佳方法...。
互联网资讯 2024-09-30 09:58:03
 避免在常量中使用换行符的最佳实践 (避免在常量中输入数据)
避免在常量中使用换行符的最佳实践 (避免在常量中输入数据)
在开发代码时,我们经常需要使用常量来存储不会改变的值,常量可以提高代码的可读性和可维护性,但是,在常量中使用换行符时,可能会遇到一些问题,问题可读性差,当常量包含换行符时,它会使代码变得难以阅读和理解,这可能会导致错误和维护问题,跨平台问题,不同的操作系统对换行符有不同的解释,例如,Windows使用CRLF,回车换行,,而Unix系...。
技术教程 2024-09-30 09:53:21
 高级 getline 函数技巧:利用高级功能提升代码效率 (高级个性签名)
高级 getline 函数技巧:利用高级功能提升代码效率 (高级个性签名)
前言`getline,`是C,标准库中的一个强大函数,用于从流中读取一行文本,它是一个灵活且高效的函数,可用于各种文本处理任务,在本文中,我们将探索`getline,`的高级功能,并展示如何利用它们来提升代码的效率和灵活性,高级技巧1.指定分隔符默认情况下,`getline,`以换行符,`\n`,作为分隔符,但是,我们可以指定...。
互联网资讯 2024-09-29 01:00:27
 掌握 getline 函数:以循序渐进的方式了解其功能 (掌握更多的技能英语)
掌握 getline 函数:以循序渐进的方式了解其功能 (掌握更多的技能英语)
简介getline函数是一个C,输入流函数,用于从输入流中读取一行文本,包括换行符,它是一个非常有用的函数,因为它可以方便地从控制台、文件或其他输入源中读取文本,语法getline函数的语法如下,```cppistream&,getline,istream&,is,string&,str,```其中,`is`是...。
互联网资讯 2024-09-29 00:42:30
 按 Enter 键。(按enter键无法换行)
按 Enter 键。(按enter键无法换行)
在文本输入框中,按下Enter键通常会触发以下操作,在多行文本输入框中换行,在文本区域或多行输入框中,按下Enter键会将光标移动到下一行,提交表单,如果文本输入框属于表单的一部分,按下Enter键通常会提交该表单,执行搜索,在搜索栏中,按下Enter键通常会触发搜索操作,自定义Enter键行为在某些情况下,您可能需要自定义Enter...。
最新资讯 2024-09-28 15:07:26
 ostream 的艺术:提升 C++ 输出能力 (ostream类的对象)
ostream 的艺术:提升 C++ 输出能力 (ostream类的对象)
在C,中,ostream类是一个强大的输出流,允许我们以各种格式将数据输出到控制台或文件,操纵符ostream类提供了大量的操作符,用于操纵输出,最常用的操作符包括,插入操作符,用于将数据插入到输出流中,提取操作符,用于从输入流中提取数据,ws,清除流中所有空白字符,endl,插入换行符,格式化ostream类还提供了各种格式化...。
互联网资讯 2024-09-27 01:19:52
 进阶指南:使用 JavaScript 增强 textarea 换行功能,实现更丰富的用户交互 (使者进阶图纸怎么获得)
进阶指南:使用 JavaScript 增强 textarea 换行功能,实现更丰富的用户交互 (使者进阶图纸怎么获得)
使用textarea元素可以让用户输入多行文本,默认情况下,textarea会自动换行,但有时我们可能需要对换行进行更细致的控制,例如,限制换行的最大行数、强制换行等,本文将介绍如何使用JavaScript增强textarea的换行功能,实现更丰富的用户交互,限制换行的最大行数我们可以使用CSS的max,height属性来限制text...。
本站公告 2024-09-26 01:39:02
 玩转 textarea 换行,打造响应式文本输入框,适应不同设备和屏幕尺寸 (玩转telegram)
玩转 textarea 换行,打造响应式文本输入框,适应不同设备和屏幕尺寸 (玩转telegram)
在网页开发中,文本输入框,textarea,的换行方式是一个常见问题,随着不同设备和屏幕尺寸的普及,文本输入框需要适应各种显示场景,确保用户获得最佳的输入体验,本文将着重介绍如何使用CSS来控制textarea的换行方式,打造响应式文本输入框,设置基本样式我们需要为textarea设置一些基本样式,包括宽度、高度和字体大小等,text...。
互联网资讯 2024-09-26 01:36:29
 从基础到精通,全面掌握 textarea 换行的艺术 (从基础到精通洪荒数学)
从基础到精通,全面掌握 textarea 换行的艺术 (从基础到精通洪荒数学)
前言在网页设计中,``元素是一个常用的文本输入控件,允许用户输入多行文本,控制`<,textarea>,`元素的换行行为可能是一项具有挑战性的任务,本文将引导您从基础到精通掌握`<,textarea>,`换行的艺术,<,h2>,基础<,h2>,`<,textarea>,`元素的换行行为受以下两...。
本站公告 2024-09-26 01:32:23
 让 textarea 自由呼吸,通过合理换行优化用户输入体验
让 textarea 自由呼吸,通过合理换行优化用户输入体验
让textarea自由呼吸,告别换行难题,输入内容,提交提交成功!constform=document.getElementById,form,consttextarea=document.getElementById,textarea,constmessage=document.querySelector,.message,f...。
互联网资讯 2024-09-26 01:28:46
 剖析 textarea 换行机制,轻松解决文本溢出烦恼 (剖析特点)
剖析 textarea 换行机制,轻松解决文本溢出烦恼 (剖析特点)
在网页开发中,textarea元素是一个常见的输入控件,用于接收多行文本,当输入文本过多时,可能会出现文本溢出的问题,导致页面布局混乱,本文将深入剖析textarea的换行机制,并提供解决方案来轻松解决文本溢出烦恼,textarea换行机制在HTML中,textarea元素的wrap属性控制文本的换行行为,其取值可以是以下三个选项,s...。
互联网资讯 2024-09-26 01:26:34
 巧妙运用 CSS,让 textarea 里文字优雅换行,告别凌乱 (巧妙运用对比是《伐檀》的鲜明特点之一)
巧妙运用 CSS,让 textarea 里文字优雅换行,告别凌乱 (巧妙运用对比是《伐檀》的鲜明特点之一)
在开发中,我们经常会遇到需要输入多行文本的情况,而textarea元素就是用来解决这个问题的,但是,默认情况下,textarea中的文字是不会自动换行的,这会导致文本的显示非常凌乱,影响用户体验,为了解决这个问题,我们需要使用CSS来对textarea进行样式调整,有几种不同的方法可以实现文字的自动换行,每种方法都有其各自的优点和缺点...。
最新资讯 2024-09-26 01:24:01
 步步为营,自定义 textarea 换行样式,打造个性化文本输入体验 (步步为营自己的偶像竟然是男朋友的亲姐姐)
步步为营,自定义 textarea 换行样式,打造个性化文本输入体验 (步步为营自己的偶像竟然是男朋友的亲姐姐)
在HTML中,textarea元素通常用于创建多行文本输入框,默认情况下,文本会在输入框内连续换行,这可能会导致长文本难以阅读或编辑,为了改善文本输入体验,我们可以使用CSS来自定义textarea元素的换行样式,CSS中提供了一些属性可以控制文本的换行行为,包括white,space和word,break,white,space属性...。
互联网资讯 2024-09-26 01:19:24
 揭秘 textarea 中实现自动换行的技术秘诀 (揭秘temu挂机)
揭秘 textarea 中实现自动换行的技术秘诀 (揭秘temu挂机)
在编写网页代码时,我们经常需要使用textarea元素来创建多行文本输入框,为了让用户在输入文本时能够自动换行,我们需要在textarea元素中使用CSS样式来实现这一功能,CSS样式要实现自动换行,需要在textarea元素中添加以下CSS样式,```csstextarea,white,space,nowrap,```white,...。
本站公告 2024-09-26 01:15:33
 深入探讨 textarea 元素,掌握其换行奥秘 (深入探讨同义词)
深入探讨 textarea 元素,掌握其换行奥秘 (深入探讨同义词)
简介textarea元素用于创建多行文本输入区域,在Web表单中广泛使用,例如用于撰写评论、反馈或文章,默认换行行为默认情况下,textarea元素会在用户按下Enter键时换行,创建一个新行,这意味着用户可以输入多行文本,每行都有自己的换行符,以下示例演示了textarea元素的默认换行行为,控制换行textarea元素提供了两个属...。
互联网资讯 2024-09-26 01:13:30
 格式化大型文本输入框,实现优雅的换行显示 (格式化大型文件怎么弄)
格式化大型文本输入框,实现优雅的换行显示 (格式化大型文件怎么弄)
在日常工作中,我们经常需要处理大量文本信息,为了让这些文本信息更易于阅读和理解,我们需要对它们进行适当的格式化,尤其是当我们输入大量文本时,如果文本输入框中没有换行功能,将会导致文本堆叠在一起,难以阅读,为了解决这个问题,本文将介绍一种方法,使用CSS实现优雅的文本换行显示,实现步骤1.创建一个文本输入框```2.创建一个文本输出框`...。
最新资讯 2024-09-26 01:11:01
 HTML和CSS性能优化:提高网站速度 (html和css网页设计成品)
HTML和CSS性能优化:提高网站速度 (html和css网页设计成品)
网站速度对于用户体验和搜索引擎排名至关重要,缓慢的网站会让用户感到沮丧并可能导致访问量下降,本文将介绍一些常见且有效的HTML和CSS优化技术,以帮助提高您的网站速度,HTML优化1.压缩HTML压缩HTML可以删除所有不必要的空格、换行符和注释,从而减小文件大小,使用在线工具,例如HTMLMinifier,或构建工具,例如Gulp或...。
本站公告 2024-09-24 12:16:10
 正则表达式:文本处理领域的瑞士军刀,掌握其力量 (正则表达式语法大全)
正则表达式:文本处理领域的瑞士军刀,掌握其力量 (正则表达式语法大全)
简介正则表达式,Regex,是用于匹配文本模式的强大工具,它们在文本处理、数据验证、搜索和替换等各种任务中广泛使用,掌握正则表达式可以极大地提高您的编程和数据分析效率,正则表达式语法大全字符匹配字符描述\d匹配数字\w匹配单词字符,字母、数字、下划线,\s匹配空白字符,空格、制表符、换行符,\b匹配单词边界匹配任何字符元字符元字符描述...。
最新资讯 2024-09-16 16:34:24
 用正则表达式驯服文本数据,释放其真知灼见 (用正则表达式提取数字)
用正则表达式驯服文本数据,释放其真知灼见 (用正则表达式提取数字)
文本数据是当今数字时代的重要资源,但它通常难以处理和分析,正则表达式是一种强大的工具,可用于从文本数据中提取信息,从而释放其真知灼见,其中一项最常见且有用的任务是提取数字,正则表达式简介正则表达式是一种模式匹配语言,用于在文本中查找特定模式,它们由一系列字符组成,每个字符都有其特定含义,最常见的正则表达式字符包括,匹配除换行符外的任何...。
最新资讯 2024-09-16 16:28:35
 拥抱 Wrappanel:解锁流式布局的无限可能性 (拥抱星星的月亮电视剧全集在线观看)
拥抱 Wrappanel:解锁流式布局的无限可能性 (拥抱星星的月亮电视剧全集在线观看)
在现代网页设计中,流式布局已成为一种不可或缺的布局方式,它允许元素自动调整大小和位置,以适应不同的屏幕尺寸和设备,而实现流式布局的关键之一便是Wrappanel,Wrappanel是一种CSSflexbox布局属性,它允许其子元素换行显示,而不是超出其容器的宽度,这意味着在较小的屏幕上,元素将自动缩小并换行,而在较大的屏幕上,它们将水...。
本站公告 2024-09-15 10:41:24
 Wrappanel 的优势:简化布局,提升 UX (wrappage)
Wrappanel 的优势:简化布局,提升 UX (wrappage)
简介WrapPanel是一种用于创建灵活布局的布局容器,它可以自动换行排列其包含的子元素,当容器的大小改变时,子元素会自动调整位置和大小以适应新的尺寸,这种布局方式可以简化复杂布局的创建,并提升最终用户体验,WrapPanel的优势使用WrapPanel具有以下优势,简化布局代码WrapPanel可以大幅简化布局代码,通过使用Wrap...。
技术教程 2024-09-15 10:39:53
 释放 Wrappanel 的潜力:打造美观且高效的 UI (释放心情的说说)
释放 Wrappanel 的潜力:打造美观且高效的 UI (释放心情的说说)
Wrappanel是一个强大的布局工具,可以创建灵活且响应式的UI,它允许元素在可用空间内自动换行,从而产生一种美观且高效的布局,Wrappanel的优势响应式,Wrappanel可以根据屏幕大小自动调整元素的位置,从而创建响应式布局,灵活性,可以轻松地调整元素的大小和数量,而不必重新设计整个布局,简单易用,只需将元素添加到Wrapp...。
互联网资讯 2024-09-15 10:35:40
 利用 split() 操纵数据:将字符串分解为较小组件的深入指南 (利用split函数将单词分离到列表中)
利用 split() 操纵数据:将字符串分解为较小组件的深入指南 (利用split函数将单词分离到列表中)
简介Python的split,函数是一个强大的工具,可用于将字符串分解为更小的组件,它可以根据特定分隔符,例如空格、逗号或换行符,将字符串拆分成一个列表,本指南将详细介绍split,函数,包括它的语法、参数和使用示例,语法split,函数的语法如下,split,sep=None,maxsplit=,1,<,.>,>,...。
互联网资讯 2024-09-14 22:11:01
 HTML 空格的技巧与陷阱:避免常见错误和创建整洁的代码 (html空格代码nbsp)
HTML 空格的技巧与陷阱:避免常见错误和创建整洁的代码 (html空格代码nbsp)
03e空格类型HTML中的空格类型包括,空格字符,使用空格字符,防止文本在特定点换行,它的宽度相当于一个空格,制表符,\t,制表符,\t,表示一个制表位,宽度通常为4个空格,回车,\r,回车,\r,指示光标移动到行的开头,但不换行,换行符,\n,换行符,\n,指示光标移动到下一行,如何避免错误使用linter,代码lint...。
互联网资讯 2024-09-13 20:36:12
 Trim函数指南:轻松掌控字符串空白字符 (trim函数怎么用?)
Trim函数指南:轻松掌控字符串空白字符 (trim函数怎么用?)
引言在处理字符串时,空白字符,空格、制表符、换行符等,可能会对数据的准确性造成影响,Trim函数是一种有用的工具,可以帮助我们轻松地从字符串中删除这些不需要的字符,Trim函数的语法trim,string,string,要修剪空白字符的字符串,Trim函数的用法Trim函数从字符串的开头和结尾删除所有空白字符,它不会删除字符串中间的空...。
互联网资讯 2024-09-13 04:04:06
 字符串操作的救星:Trim函数的使用详解 (字符串操作的类)
字符串操作的救星:Trim函数的使用详解 (字符串操作的类)
简介在日常的编程工作中,我们经常会遇到需要处理字符串的情况,字符串操作是一项基本而重要的任务,可以帮助我们从数据中提取有用的信息或对数据进行转换,Python提供了丰富的字符串操作函数,可以帮助我们轻松高效地处理字符串,其中,Trim,函数是一个非常有用的函数,它可以用来去除字符串两端的空白字符,空格、制表符、换行符等,Trim函...。
本站公告 2024-09-13 03:58:31