 全栈开发:构建(全栈开发构架包括哪些)
全栈开发:构建(全栈开发构架包括哪些)
导言全栈开发是一种软件工程方法,其中开发人员负责应用程序的整个开发过程,从前端到后端,这种方法需要对所有技术栈有全面的了解,包括用户界面、数据库、服务器端逻辑和部署,全栈开发框架全栈开发框架为开发人员提供了一组集成的工具和组件,用于构建全栈应用程序,这些框架通常包括以下组件,前端框架,用于构建用户界面,例如React、Angular和...。
互联网资讯 2024-10-01 06:31:33
 复杂性:JSF的声明式方法可能会导致对于大型应用程序的复杂性增加。(复杂性尿路感染)
复杂性:JSF的声明式方法可能会导致对于大型应用程序的复杂性增加。(复杂性尿路感染)
JavaServerFaces,JSF,是一种基于组件的JavaWeb框架,用于构建用户界面,UI,它使用声明式语法来定义UI,这与传统的面向过程编程方法不同,声明式方法的优点JSF的声明式方法提供了许多优点,包括,提高开发效率,通过消除对繁琐的管道代码和事件处理程序的需要,声明式方法可以减少开发时间,更好的代码可维护性,由于UI逻...。
本站公告 2024-09-30 06:46:01
 JSF:深入了解JavaServer Faces组件和生命周期 (深入javascript)
JSF:深入了解JavaServer Faces组件和生命周期 (深入javascript)
简介JavaServerFaces,JSF,是一种用于在JavaWeb应用程序中构建用户界面的框架,它提供了一组基于组件的工具,可简化应用程序开发过程,JSF组件JSF组件是可重用的UI元素,例如输入框、按钮和下拉菜单,它们由两个主要部分组成,标记库,用于在页面中呈现组件的HTML或XML代码,组件类,实现组件行为的Java类,核心J...。
本站公告 2024-09-30 06:02:45
 JSF:逐步学习JavaServer Faces的基础知识 (逐步啥意思)
JSF:逐步学习JavaServer Faces的基础知识 (逐步啥意思)
前言JavaServerFaces,JSF,是一种基于组件的JavaWeb框架,用于构建用户界面,它为JavaEE应用程序提供了一个一致、可扩展的模型,简化了Web应用程序的开发和维护,本教程将循序渐进地指导您学习JSF的基础知识,让您能够创建强大的Web应用程序,第1步,了解JSF的架构JSF遵循模型视图控制器,MVC,架构,将应用...。
最新资讯 2024-09-30 05:58:05
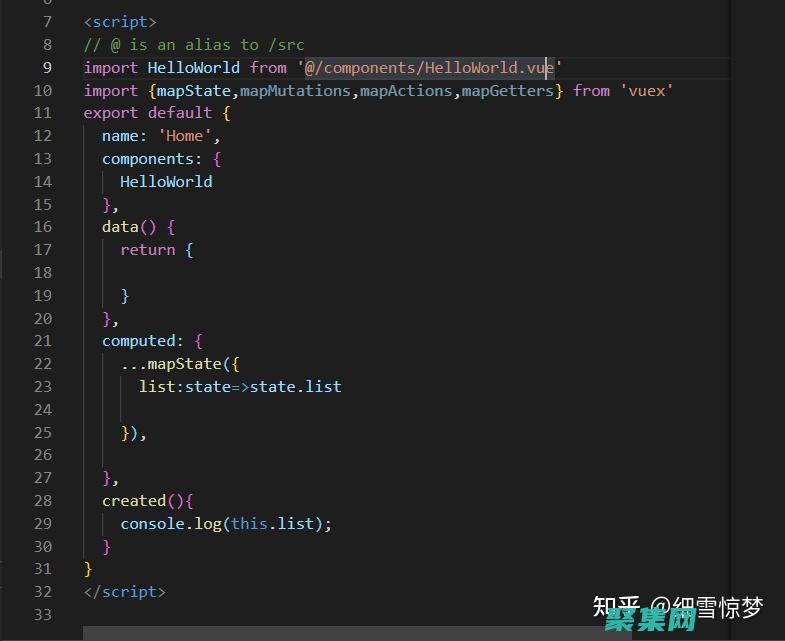
 揭秘Vuex:Vue.js用于状态管理的神器 (揭秘英国新首相:草根律师 爱踢球)
揭秘Vuex:Vue.js用于状态管理的神器 (揭秘英国新首相:草根律师 爱踢球)
引言Vue.js是一个流行的JavaScript框架,用于构建用户界面,在大型应用程序中,管理状态是一个常见的挑战,Vuex是一个状态管理库,专门为Vue.js应用程序设计,它为以下问题提供了解决方案,集中化状态管理,将所有应用程序状态集中在一个中央存储库中,以避免数据不一致和混乱,反应性,当状态发生变化时,所有依赖该状态的组件都会自...。
最新资讯 2024-09-29 19:34:53
 揭开 Xcode 6 中 InterfaceBuilder 的力量:轻松构建用户界面 (揭开的近义词)
揭开 Xcode 6 中 InterfaceBuilder 的力量:轻松构建用户界面 (揭开的近义词)
在Xcode6中,InterfaceBuilder已经全面提升,让iOS和OSX开发者能够更加轻松、高效地构建令人惊叹的用户界面,在这个深入的教程中,我们将揭示InterfaceBuilder的强大功能,帮助你创建美观且功能丰富的应用程序,理解InterfaceBuilder的基本原理InterfaceBuilder是一个视觉化的界面...。
最新资讯 2024-09-28 22:56:33
 Flex 开发的深入探索:从入门到进阶 (flex开发工具)
Flex 开发的深入探索:从入门到进阶 (flex开发工具)
目录简介入门指南基本概念布局组件样式事件进阶概念数据绑定状态管理自定义组件性能优化最佳实践总结简介Flex是Adobe开发的一种流行的开源框架,用于创建跨平台的丰富互联网应用程序,RIA,它基于ActionScript3.0,提供了一套用于构建用户界面、处理数据和处理事件的工具,Flex开发具有许多优势,包括,跨平台兼容性,Flex...。
互联网资讯 2024-09-25 05:47:10
 Vue.js(vue.js是什么)
Vue.js(vue.js是什么)
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面,渐进式框架Vue.js的渐进式设计理念意味着你可以根据需要使用它的功能,你可以从一个小型的核心库开始,然后随着项目的增长添加更多的功能,数据响应式Vue.js的核心功能之一是数据响应式,这表示当数据发生变化时,Vue.js将自动更新用户界面,这使得创建动态且交互式的...。
技术教程 2024-09-24 19:48:31
 优化组件初始化性能:使用惰性加载和代码拆分 (组件优化器)
优化组件初始化性能:使用惰性加载和代码拆分 (组件优化器)
在现代Web应用程序中,组件已成为构建用户界面的首选方法,随着应用程序变得越来越复杂,组件的初始化时间也随之增加,这可能会对整体性能产生负面影响,为了解决这个问题,我们可以使用惰性加载和代码拆分等技术来优化组件的初始化性能,惰性加载惰性加载是一种仅在需要时才加载组件的策略,这与传统的同步加载形成对比,后者在应用程序启动时加载所有组件,...。
最新资讯 2024-09-16 14:14:00
 React 技术前沿:了解 React Hooks、Suspense 和 Fiber 的最新进展 (react技术栈)
React 技术前沿:了解 React Hooks、Suspense 和 Fiber 的最新进展 (react技术栈)
引言React是一个用于构建用户界面的流行JavaScript库,近年来,React团队不断发布新特性和改进,以增强开发人员体验并提升应用程序性能,在文章中,我们将探讨三个重要的React技术前沿,ReactHooks、Suspense和Fiber,ReactHooksReactHooks是在Reactv16.8中引入的一项重大特性,...。
本站公告 2024-09-16 13:19:57
 React 性能优化:提升应用程序加载时间、减少内存使用和改善用户体验 (react性能优化)
React 性能优化:提升应用程序加载时间、减少内存使用和改善用户体验 (react性能优化)
提升应用程序加载时间、减少内存使用和改善用户体验简介React是一个用于构建用户界面的流行JavaScript库,它的高效率和创建响应式应用程序的能力使其成为开发人员的首选,不过,随着应用程序变得越来越复杂,性能问题可能会成为一个瓶颈,本文将探讨各种React性能优化技术,帮助您提升应用程序加载时间、减少内存使用并改善用户体验,提高加...。
互联网资讯 2024-09-16 13:11:49
 React 基础:使用 JavaScript 构建现代 Web 应用程序的入门指南
React 基础:使用 JavaScript 构建现代 Web 应用程序的入门指南
简介React是一个用于构建用户界面的JavaScript库,由Facebook开发和维护,它采用声明式编程范式,使Web开发变得更加高效和可维护,本指南旨在为初学者提供必要的知识和技能,以便开始使用React构建现代Web应用程序,安装React要安装React,可以使用以下两种方法,通过CDN,<,scriptsrc=http...。
最新资讯 2024-09-16 12:57:14
 掌握 React:构建动态、交互式 Web 应用程序的终极指南 (掌握react多少天)
掌握 React:构建动态、交互式 Web 应用程序的终极指南 (掌握react多少天)
前言React是一种流行的前端JavaScript库,用于构建用户界面,UI,它因其高效、声明式的编程风格而闻名,使开发者能够轻松创建交互式和动态的Web应用程序,本指南旨在提供一个全面的概述,帮助你逐步掌握React,并构建令人惊叹的Web应用程序,React基础组件React中的基础构建块是组件,组件是可重用的代码块,代表应用程...。
本站公告 2024-09-16 12:52:45
 揭秘 jQuery UI:一个用于构建用户界面的强大 JavaScript (揭秘英国新首相:草根律师 爱踢球)
揭秘 jQuery UI:一个用于构建用户界面的强大 JavaScript (揭秘英国新首相:草根律师 爱踢球)
3.自定义主题,如果需要,您可以自定义jQueryUI的主题,有关详细信息,请参阅官方文档,4.添加事件处理程序,使用jQuery事件处理程序,例如`click`和`change`,以响应用户交互,示例以下是使用jQueryUI创建可拖放面板的示例,html$,function,$,draggable,panel,.draggab...。
最新资讯 2024-09-14 02:52:42
 打造动态界面:使用控件工具箱注入交互性 (打造动态界面的目的)
打造动态界面:使用控件工具箱注入交互性 (打造动态界面的目的)
在构建用户界面时,交互性至关重要,用户希望能够与页面进行交互,获取反馈并执行操作,控件工具箱提供了广泛的小部件和控件,其中包含即用型的交互性,使开发人员能够轻松创建动态且响应迅速的界面,在本教程中,我们将探讨如何使用控件工具箱向界面注入交互性,从基本的输入元素到更高级的组件,如弹出窗口和菜单,控件工具箱概述控件工具箱是一组预先构建的组...。
本站公告 2024-09-11 18:29:16
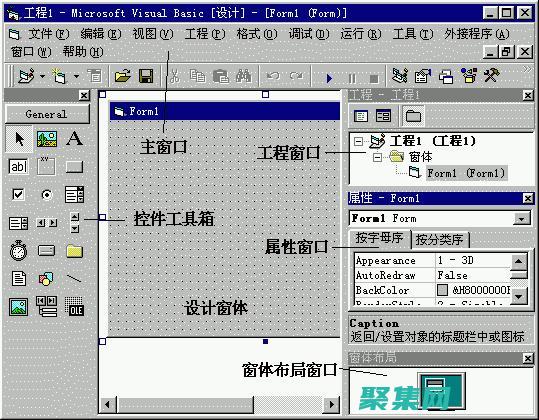
 利用 VB 构建用户界面:创建直观且用户友好的应用程序 (vb创建)
利用 VB 构建用户界面:创建直观且用户友好的应用程序 (vb创建)
VisualBasic,VB,是一种功能强大的编程语言,用于构建各种应用程序,包括具有图形用户界面,GUI,的应用程序,VB的直观开发环境使其成为初学者的理想选择,同时其强大功能又使其适合于创建复杂的企业应用程序,构建用户界面VB提供了一系列用于创建用户界面的控件,包括按钮、文本框、标签、列表框和下拉列表,这些控件可以拖放到窗体上,并...。
互联网资讯 2024-09-11 16:08:10
 Java Web 开发:构建强大的 Web 应用程序的综合指南 (javaweb是前端还是后端)
Java Web 开发:构建强大的 Web 应用程序的综合指南 (javaweb是前端还是后端)
Javaweb是什么JavaWeb是一个用于开发服务器端应用程序的框架,它使用Java语言和各种库和框架来创建动态Web页面、处理用户请求并生成HTML响应,Javaweb是前端还是后端JavaWeb主要用于后端开发,即处理服务器端的逻辑和数据处理,它与前端技术,如HTML、CSS和JavaScript,配合使用,用于构建用户界面和处...。
技术教程 2024-09-11 08:18:15
 控件开发的艺术与科学:设计、实现和部署 (控件有哪些基本操作)
控件开发的艺术与科学:设计、实现和部署 (控件有哪些基本操作)
控件是构建用户界面的基本要素,它们允许用户与应用程序进行交互,设计和开发有效的控件需要对艺术和科学的深刻理解,本文将探讨控件开发的各个方面,从设计原则到实现技术,再到部署策略,控件的基本操作控件通常具有以下基本操作,输入,用户可以输入数据或操作控件,输出,控件向用户显示数据或结果,处理事件,控件响应用户操作,例如单击或拖动,设计原则设...。
技术教程 2024-09-09 23:19:47
 jQuery(jquery和Vue的区别)
jQuery(jquery和Vue的区别)
简介jQuery和Vue.js都是流行的JavaScript库,用于创建交互式、动态的Web应用程序,但它们在方法、功能和用例上有所不同,库与框架jQuery是一个JavaScript库,提供了一组函数和方法,可以轻松地操作DOM元素、处理事件和执行AJAX请求,Vue.js则是一个渐进式JavaScript框架,它提供了构建用户界面...。
本站公告 2024-09-08 14:03:35
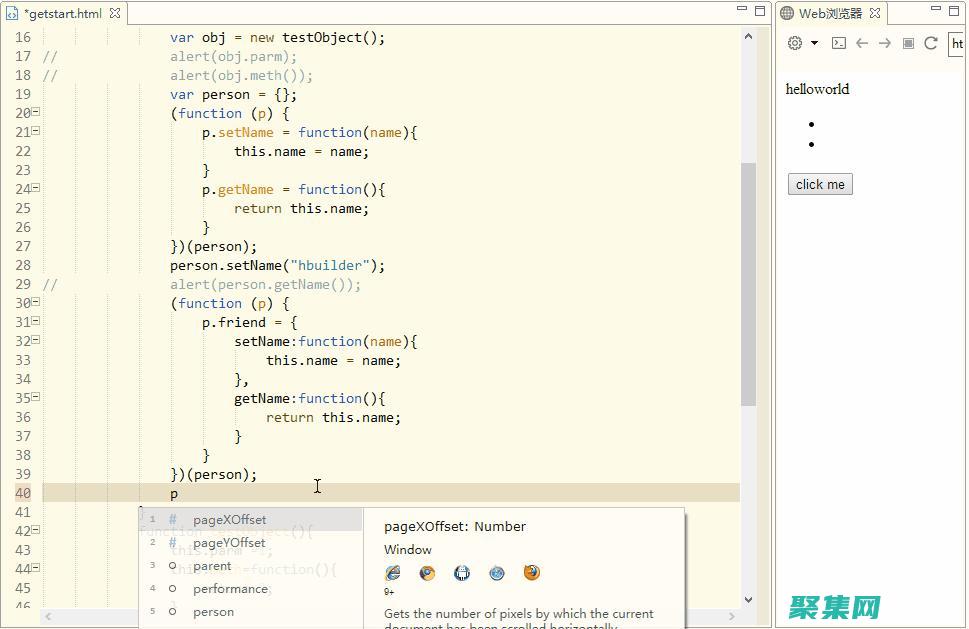
 JavaScript 高级编程工具和技术:最大化你的开发效率 (javascript)
JavaScript 高级编程工具和技术:最大化你的开发效率 (javascript)
提升JavaScript开发效率对于构建复杂、可维护的应用程序至关重要,通过利用高级工具和技术,开发者可以简化代码、提高性能并减少调试时间,一、代码库和框架React,用于构建用户界面,具有虚拟DOM和单向数据流等强大功能,Angular,另一个流行的框架,具有双向数据绑定、依赖注入和TypeScript支持,Vue.js,一个轻量级...。
本站公告 2024-09-08 03:35:05