 提交策略:制定一个针对您项目量身定制的计划 (策略提报)
提交策略:制定一个针对您项目量身定制的计划 (策略提报)
提交策略是针对软件项目量身定制的计划,旨在指导团队如何提交代码更改,制定明确的提交策略有助于确保代码库保持井井有条、易于管理和理解,提交策略的要素良好的提交策略应包含以下要素,提交消息指南,规定提交消息的格式和内容,包括标题、正文和底部参考,提交频率,确定提交更改的频率,例如每天、每周或每两周,分支策略,定义分支的使用方式,例如用于功...。
最新资讯 2024-10-01 11:12:24
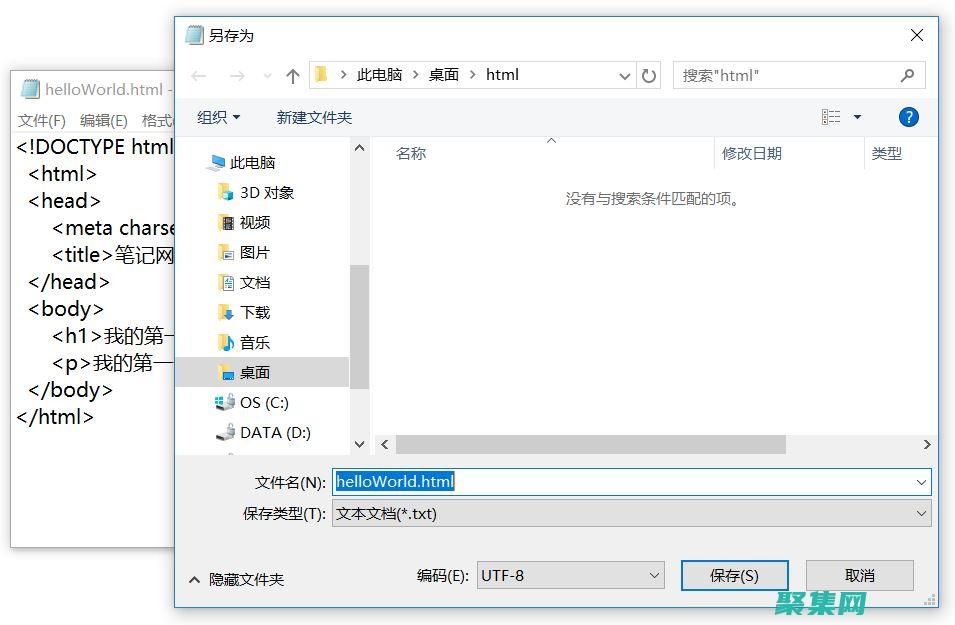
 掌握HTML5:为现代网络开发奠定坚实基础 (掌握html5网页制作的结构)
掌握HTML5:为现代网络开发奠定坚实基础 (掌握html5网页制作的结构)
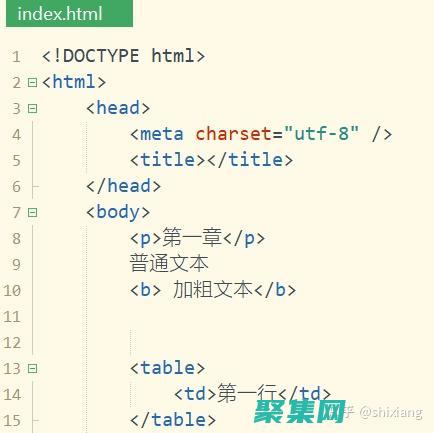
引言HTML5是当今网络开发的基础,它提供了构建丰富交互式网络应用所需的工具和功能,掌握HTML5的结构至关重要,它可以帮助你创建符合标准、易于维护且高效的网页,HTML5的结构HTML5文档由以下主要元素组成,<,html>,文档的根元素,<,head>,包含文档的元数据,如标题、样式和脚本,<,body&g...。
本站公告 2024-10-01 10:27:28
 KindEditor 集成全套文本编辑工具,满足你的所有编辑需求 (Kindeditor官网)
KindEditor 集成全套文本编辑工具,满足你的所有编辑需求 (Kindeditor官网)
KindEditor是一个功能强大、操作简便的文本编辑工具,它集成了全套文本编辑工具,满足您所有的编辑需求,主要功能文字编辑,支持加粗、斜体、下划线、删除线、字体、字号、颜色等基本文本格式,段落管理,支持创建标题、段落、列表、区块引用等段落结构,插入媒体,支持插入图片、视频、音频、Flash等多媒体内容,链接管理,支持创建和管理链接,...。
技术教程 2024-09-30 05:27:36
 深入了解窗口句柄:从基础到高级技巧 (了解的窗口)
深入了解窗口句柄:从基础到高级技巧 (了解的窗口)
什么是窗口句柄,窗口句柄是在Windows操作系统中用于唯一识别窗口的32位值,它是一个句柄,指向窗口的内部数据结构,如何获取窗口句柄有几种方法可以获取窗口句柄,通过FindWindow,函数,此函数根据指定的窗口类名和标题查找窗口,并返回其句柄,通过HWND,如果窗口在同一进程中,可以使用HWND直接引用窗口句柄,通过操作系统的E...。
最新资讯 2024-09-29 16:14:41
 排版对齐,视觉美观,阅读顺畅 (排版对不齐怎么办)
排版对齐,视觉美观,阅读顺畅 (排版对不齐怎么办)
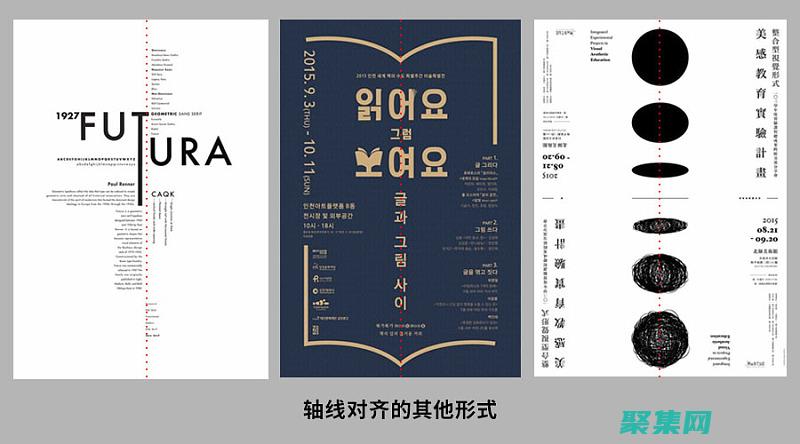
前言排版是页面设计中至关重要的一部分,合理的排版可以提升内容的可读性,让用户阅读起来更加轻松愉悦,本文将介绍文本对齐的主要原则,并提供技巧和示例,帮助你创建具有视觉美观、阅读顺畅的排版,文本对齐原则左边对齐,文本从左边开始对齐,右边呈参差状,这种对齐适合于短文本和标题,居中对齐,文本从中间开始对齐,两边呈对称状,这种对齐适合于标题、标...。
最新资讯 2024-09-29 11:39:20
 网格布局的艺术:探索 grid 设置在创建视觉和谐中的作用 (网格布局的艺术特点)
网格布局的艺术:探索 grid 设置在创建视觉和谐中的作用 (网格布局的艺术特点)
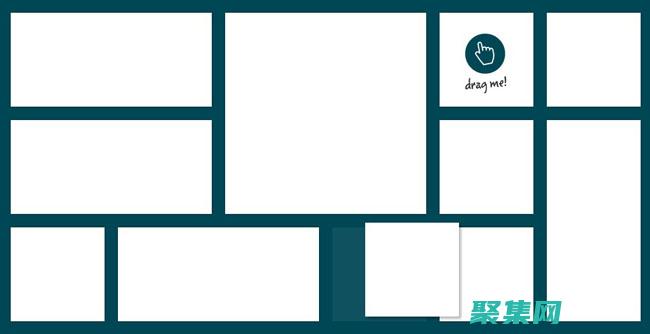
网格布局是网页设计中的一个强大工具,它允许你创建具有结构化和视觉吸引力的网站布局,通过使用网格,你可以控制元素的放置和对齐,从而创建出既美观又易于使用的设计,在这个示例中,我们使用网格布局创建了一个具有结构化和视觉吸引力的布局,我们使用了黄金分割来确定列和行的比例,这有助于创造一种和谐感,我们还使用了对比度来突出标题和图像,并使用对称...。
本站公告 2024-09-29 02:25:23
 了解 HTML 标题标签在搜索引擎结果页面 (SERP) 中的作用 (了解http协议)
了解 HTML 标题标签在搜索引擎结果页面 (SERP) 中的作用 (了解http协议)
引言标题标签是HTML代码中至关重要的元素,它不仅影响网站的视觉呈现,还对搜索引擎优化,SEO,产生重大影响,在搜索引擎结果页面,SERP,中,标题标签可谓是网站的头条新闻,它决定了用户在看到网站搜索结果时所看到的第一个信息,标题标签的结构标题标签位于HTML元素中,其语法如下,<,title>,网站标题<,title&...。
互联网资讯 2024-09-29 00:32:57
 优化HTML标题标签以提高社交媒体分享和参与度 (优化http请求)
优化HTML标题标签以提高社交媒体分享和参与度 (优化http请求)
在社交媒体时代,想要让您的内容在众多信息流中脱颖而出,优化您的HTML标题标签至关重要,精心设计的标题不仅能够吸引用户点击,还能增加您的内容被分享和参与的机会,本文将深入探讨优化HTML标题标签的策略,帮助您提升社交媒体分享和参与度,1.把握字符长度限制每个社交媒体平台都有不同的标题长度限制,在Twitter上,标题最多为140个字符...。
技术教程 2024-09-29 00:30:53
 通过HTML标题标签有效传递品牌信息和价值主张 (通过html语言如何给网页添加标题)
通过HTML标题标签有效传递品牌信息和价值主张 (通过html语言如何给网页添加标题)
概述HTML标题标签对于有效传递品牌信息和价值主张至关重要,它们是网页上最重要的文本元素之一,可以帮助搜索引擎和用户了解页面内容,通过仔细撰写标题标签,可以提高网站的可见性、参与度和转化率,标题标签的元素有效的标题标签包含以下元素,目标关键词,尽可能使用与页面内容相关的目标关键词,品牌名称,将品牌名称融入标题标签,以提高品牌知名度,标...。
最新资讯 2024-09-29 00:27:38
 利用 HTML 标题标签作为网站内容导航的指南 (利用html css javascript做一个网页)
利用 HTML 标题标签作为网站内容导航的指南 (利用html css javascript做一个网页)
标题标签的用法HTML标题标签用于创建网站正文中的标题和副标题,有6种不同等级的标题标签,h1到h6,h1标签是最重要的标题标签,而h6标签是最不重要的,标题标签的重要性标题标签对于网站内容导航至关重要,它们让用户快速了解页面的内容和结构,标题标签还有助于搜索引擎对您的网站进行索引,如何使用标题标签以下是使用标题标签的一些提示,在页面...。
技术教程 2024-09-29 00:24:09
 遵循 HTML 标题标签的最佳实践,以实现最佳 SEO 性能 (遵循http协议的网站)
遵循 HTML 标题标签的最佳实践,以实现最佳 SEO 性能 (遵循http协议的网站)
前言HTML标题标签是您网站的标题,它显示在浏览器选项卡、搜索结果页面,SERP,和社交媒体帖子中,一个好的标题标签对于吸引用户和提高您的网站在搜索引擎中的排名至关重要,标题...。
互联网资讯 2024-09-29 00:18:35
 创建引人入胜且信息丰富的 HTML 标题,以吸引目标受众 (引人入驻)
创建引人入胜且信息丰富的 HTML 标题,以吸引目标受众 (引人入驻)
在当今信息过载的数字环境中,抓住受众的注意力至关重要,标题是吸引读者点击文章、视频或其他在线内容的关键因素,引人入胜且信息丰富的HTML标题可以促使潜在读者深入了解您的内容,从而增加参与度、转化率和整体成功,标题的组成部分关键词动作动词数字和数据情感长度关键词在标题中使用与受众搜索意图相关的关键词至关重要,这样做可以提高您在搜索引擎结...。
互联网资讯 2024-09-29 00:16:35
 在 C++ 中使用 FindWindow 函数示例 (在c++中使用流进行输入输出,其中用于屏幕输出的对象是)
在 C++ 中使用 FindWindow 函数示例 (在c++中使用流进行输入输出,其中用于屏幕输出的对象是)
FindWindow函数在WindowsAPI中用于查找具有指定类名和窗口标题的窗口,本文提供了一个在C,中使用FindWindow函数的示例,演示如何查找和操作Windows窗口,语法HWNDFindWindow,LPCTSTRlpClassName,LPCTSTRlpWindowName,其中,`lpClassName`,指向...。
本站公告 2024-09-28 23:43:39
 FindWindow 和 FindWindowEx 函数之间的区别 (findwindow函数用法)
FindWindow 和 FindWindowEx 函数之间的区别 (findwindow函数用法)
FindWindow和FindWindowEx是WindowsAPI中用于查找窗口的函数,这两个函数有类似的语法,但它们有一些关键的区别,FindWindowFindWindow函数用于查找具有指定类名和窗口标题的窗口,它的语法如下,HWNDFindWindow,LPCTSTRlpClassName,LPCTSTRlpWindowNa...。
本站公告 2024-09-28 23:42:03
 FindWindow 函数在 Windows 开发中的作用 (findwindow函数用法)
FindWindow 函数在 Windows 开发中的作用 (findwindow函数用法)
FindWindow函数是WindowsAPI中用于查找窗口的函数,它可以根据窗口标题、窗口类名或其他属性来查找窗口,FindWindow函数在Windows开发中非常有用,因为它允许您查找和操作特定窗口,FindWindow函数的语法FindWindow函数的语法如下,HWNDFindWindow,LPCTSTRlpClassNam...。
最新资讯 2024-09-28 23:39:21
 FindWindowW 函数:在 Windows Unicode 应用程序中查找指定窗口 (findwindow函数用法)
FindWindowW 函数:在 Windows Unicode 应用程序中查找指定窗口 (findwindow函数用法)
FindWindowW函数在WindowsUnicode应用程序中查找具有指定类名和窗口标题的窗口,它是一个Win32API函数,用于在系统中查找与给定条件匹配的现有窗口,语法HWNDFindWindowW,[in,optional]LPCWSTRlpClassName,[in,optional]LPCWSTRlpWindowName...。
互联网资讯 2024-09-28 23:31:46
 FindWindowA 函数:在 Windows ANSI 应用程序中查找指定窗口 (findwindow)
FindWindowA 函数:在 Windows ANSI 应用程序中查找指定窗口 (findwindow)
FindWindowA函数在WindowsANSI应用程序中查找指定窗口,它根据窗口类名和窗口标题来查找窗口,语法HWNDFindWindowA,[in,optional]LPCSTRlpClassName,[in,optional]LPCSTRlpWindowName,参数描述lpClassName指向指定窗口类的字符串的指针,如...。
最新资讯 2024-09-28 23:28:55
 FindWindowEx 函数:在 Windows 窗口层级中查找指定窗口 (findwindow函数用法)
FindWindowEx 函数:在 Windows 窗口层级中查找指定窗口 (findwindow函数用法)
FindWindowEx函数用于在Windows窗口层级中查找一个指定窗口,该函数可以通过指定父窗口和窗口类名或窗口标题来查找子窗口,也可以通过指定子窗口和窗口层级关系来查找父窗口或兄弟窗口,语法HWNDFindWindowEx,HWNDhWndParent,HWNDhWndChildAfter,LPCTSTRlpszClass,LP...。
互联网资讯 2024-09-28 23:27:13
 FindWindow 函数:在 Windows 应用程序中查找指定窗口 (findwindow函数用法)
FindWindow 函数:在 Windows 应用程序中查找指定窗口 (findwindow函数用法)
FindWindow函数在Windows应用程序中查找具有指定类名和窗口标题的窗口,语法HWNDFindWindow,LPCTSTRlpClassName,窗口类的名称LPCTSTRlpWindowName,窗口的标题,参数lpClassName,指向一个null终止的字符串,指定要查找的窗口类的名称,lpWindowName...。
最新资讯 2024-09-28 23:25:28
 keyword1的最佳实践:最大化其影响并获得结果 (keyword是什么意思)
keyword1的最佳实践:最大化其影响并获得结果 (keyword是什么意思)
什么是keyword1,Keyword1是一个广泛使用的关键词,用于描述一个特定的主题或概念,它可以出现在网站、博客文章、社交媒体帖子和各种其他类型的内容中,Keyword1最佳实践1.在标题和元描述中使用keyword1在标题和元描述中使用keyword1可以帮助搜索引擎了解您的内容与搜索查询之间的相关性,这可以提高您的内容出现在相...。
互联网资讯 2024-09-28 21:09:13
 驾驭 AssemblyInfo 的力量:定制程序集属性和元数据 (驾驭的拼音)
驾驭 AssemblyInfo 的力量:定制程序集属性和元数据 (驾驭的拼音)
AssemblyInfo.cs是.NET程序集中的一个特殊文件,用于存储有关程序集的各种信息和元数据,通过操纵这个文件,您可以定制程序集的属性和行为,从而增强您的应用程序开发,程序集属性AssemblyInfo.cs中定义的程序集属性包括,AssemblyTitle,程序集的标题AssemblyDescription,程序集的描述As...。
互联网资讯 2024-09-28 16:47:33
 标签创建10个长标题。 (标签创建是什么意思)
标签创建10个长标题。 (标签创建是什么意思)
什么是长标题标签,长标题标签是描述性较了网页的内容并为用户提供了有价值的信息,使用独特且引人注目,让您的标题标签脱颖而出,避免使用通用或乏味的措辞,包含号召性用语,考虑在标题标签中加入号召性用语,以鼓励用户采取行动,例如,立即获取,或,了解详情,长标题标签示例在线课程,学习Python编程从入门到精通电子书,免费下载10种最佳商业计...。
技术教程 2024-09-28 08:49:52
 让你的网站脱颖而出:使用 Lightbox 改善用户体验 (让网站不再消失)
让你的网站脱颖而出:使用 Lightbox 改善用户体验 (让网站不再消失)
什么是Lightbox,Lightbox是一种弹出式窗口,当用户点击图像或其他元素时出现,它允许用户查看较大的图像或更详细的信息,而无需离开当前页面,Lightbox如何改善用户体验,提高图像质量,Lightbox可以显示高质量的图像,让用户细看图像的细节,提供额外的信息,Lightbox可以用于提供图像的描述、标题或其他相关信息,营...。
技术教程 2024-09-28 03:42:56
 为您的网站打造坚实基础:探索 Dreamweaver 模板的万能优势 (为你打开网页)
为您的网站打造坚实基础:探索 Dreamweaver 模板的万能优势 (为你打开网页)
简介在当今快速发展的数字时代,拥有一个功能强大且引人入胜的网站对于任何企业或个人来说都至关重要,而构建一个专业级的网站往往既耗时又费力,这就是Dreamweaver模板发挥作用的地方,什么是Dreamweaver模板,Dreamweaver模板是预先构建的网页设计,提供了构建网站所需的结构和布局,它们包含了网站的基本元素,如标题、导航...。
最新资讯 2024-09-27 17:45:14
 掌握 Markdown 编辑器的艺术:从初学者到高手 (掌握马克笔好不好)
掌握 Markdown 编辑器的艺术:从初学者到高手 (掌握马克笔好不好)
引言Markdown是一种轻量级的标记语言,用于格式化文本,它易于学习和使用,适用于各种文档,从博客文章到技术文档,本指南将带领您从Markdown的基础知识到高级技巧,帮助您掌握这种强大的编辑器,基本语法标题,使用井号,加上空格来创建标题,例如,标题1列表,使用连字符,或星号,来创建无序列表,使用数字1.来创建有序列表,例如...。
互联网资讯 2024-09-27 15:52:32
 DataGrid 揭秘:揭开表格控件背后的奥秘 (datagrip)
DataGrid 揭秘:揭开表格控件背后的奥秘 (datagrip)
简介DataGrid,一种广泛用于展示和编辑数据的表格控件,在Web开发中扮演着至关重要的角色,它提供了操作数据的直观方式,简化了用户界面并提高了用户体验,为了深入了解DataGrid背后的机制,本文将深入探究其内部结构和工作原理,结构DataGrid通常由以下主要组件组成,表头,包含列标题和排序选项,表体,显示数据记录,编辑器,用于...。
本站公告 2024-09-26 20:25:47
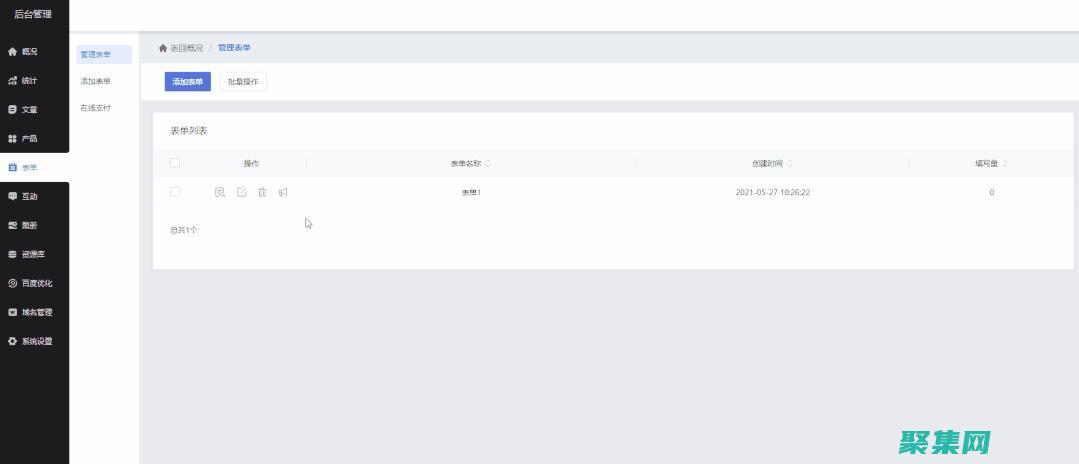
 Apple ID 登录界面:此界面使用简洁的语言、清晰的表单字段和熟悉的 Apple 风格,从而最大限度地减少了认知负荷。(appleicloud)
Apple ID 登录界面:此界面使用简洁的语言、清晰的表单字段和熟悉的 Apple 风格,从而最大限度地减少了认知负荷。(appleicloud)
AppleID登录界面是用户访问Apple服务的入口,其设计对用户体验至关重要,此界面使用了一系列经过深思熟虑的设计元素,旨在最大限度地减少认知负荷,简化登录流程,简洁的语言登录界面使用简洁清晰的语言,引导用户完成登录流程,例如,标题文本明确指出,使用您的AppleID登录,,表单字段标签简要指示用户输入的内容,例如,电子邮件地址,...。
最新资讯 2024-09-26 09:12:34
 释放您写作的潜力:使用 Filter2 克服内容写作障碍 (释放您写作的兴趣英语)
释放您写作的潜力:使用 Filter2 克服内容写作障碍 (释放您写作的兴趣英语)
内容写作是一项技能,既需要天赋,也需要技巧,对于许多人来说,最困难的部分之一就是克服写作阻塞,但是有了Filter2,您可以释放您的写作潜力并轻松克服这些障碍,Filter2是一款强大的人工智能工具,可帮助您生成高质量的内容摘要、标题和文章大纲,它使用先进的自然语言处理技术来理解您的文本并为您提供有用的见解,使用Filter2克服内容...。
互联网资讯 2024-09-25 06:55:38
 使用 afxMessageBox 增强用户体验:提供信息、警告和错误消息的最佳实践 (使用af/mf控制时无效,请取消af/mf控制)
使用 afxMessageBox 增强用户体验:提供信息、警告和错误消息的最佳实践 (使用af/mf控制时无效,请取消af/mf控制)
引言AFXMessageBox是一个MFC中常用的类,用于向用户显示消息框,它提供了一系列用于显示信息、警告和错误消息的函数,通过正确使用afxMessageBox,可以显著增强用户体验并提高应用程序的可用性,显示信息消息使用afxMessageBox显示信息消息时,请遵循以下最佳实践,使用标题栏的图标和文本明确传达消息的类型,例如,...。
最新资讯 2024-09-25 06:19:20
 HTML 表格布局黑科技:使用 COLSPAN 属性创建自适应表格 (html表格代码大全)
HTML 表格布局黑科技:使用 COLSPAN 属性创建自适应表格 (html表格代码大全)
在HTML表格布局中,COLSPAN属性可谓是一个强大的黑科技,它可以横向合并单元格,从而创建出更加灵活和自适应的表格,通过巧妙地使用COLSPAN属性,你可以轻松实现以下布局效果,创建可自动调整宽度的列,使表格自适应不同屏幕尺寸合并多列,形成具有视觉冲击力的标题或副标题创建嵌套表格,实现更加复杂的数据展示如何使用COLSPAN属性C...。
最新资讯 2024-09-24 18:35:03