 HTML 和 CSS 掌握指南:设计专业的网页 (html和css的关系)
HTML 和 CSS 掌握指南:设计专业的网页 (html和css的关系)
引言HTML,超文本标记语言,和CSS,层叠样式表,是Web开发的基石,掌握这些技术至关重要,可以创建外观精美、用户友好的网站,本指南将引导您逐步了解HTML和CSS,并为您提供设计专业网页所需的知识和技能,HTML基础HTML结构HTML文档包含一系列元素,这些元素以特定的层次结构组织,基本的HTML文档结构如下,<,html&...。
本站公告 2024-10-01 02:19:10
 网页设计的终极指南:从新手到专家 (网页设计的终点是什么)
网页设计的终极指南:从新手到专家 (网页设计的终点是什么)
网页设计是一个激动人心的领域,它充满了创造力和技术挑战,无论您是经验丰富的专业人士还是刚开始学习,本指南都将引导您完成从新手到专家的旅程,1.了解网页设计的基础知识在踏入网页设计的旅程之前,了解一些基本概念至关重要,这些概念包括,HTML,超文本标记语言,用于创建网页结构的编程语言,CSS,层叠样式表,用于控制网页外观的语言,Ja...。
技术教程 2024-10-01 02:13:40
 W3Schools:CSS 教程 (w3school在线编程)
W3Schools:CSS 教程 (w3school在线编程)
什么是CSS,CSS,层叠样式表,是一种样式表语言,用于描述HTML元素的外观,CSS使我们能够控制HTML元素的字体、颜色、大小、布局等等,CSS的用途CSS可用于,控制网页元素的外观,如字体、颜色和大小更改网页的布局,如创建列或定位元素添加效果和动画,如鼠标悬停和过渡提高网页的可读性和可用性CSS的优点使用CSS有许多优点,易于使...。
互联网资讯 2024-09-30 08:20:05
 基础 CSS 教程(Traversy Media)(css基础教程)
基础 CSS 教程(Traversy Media)(css基础教程)
简介CSS,层叠样式表,是一种样式表语言,用于描述网页的呈现方式,使用CSS,您可以控制网页的外观,包括字体、颜色、布局和动画,CSS选择器CSS选择器用于选择要应用样式的HTML元素,最基本的CSS选择器是元素选择器,它选择具有指定名称的HTML元素,例如,要更改所有段落的颜色,可以使用以下CSS规则,p,color,red,除了...。
本站公告 2024-09-30 08:13:13
 响应式 Web 设计的 CSS:使用视频教程优化各种设备 (响应式Web设计)
响应式 Web 设计的 CSS:使用视频教程优化各种设备 (响应式Web设计)
响应式Web设计是一种网页设计方法,旨在让网站在各种设备上都能获得良好的体验,这包括台式机、笔记本电脑、平板电脑和智能手机,CSS,层叠样式表,是用于控制网页外观的编程语言,它可以用来设置字体大小、颜色、布局和其他视觉效果,在响应式Web设计中,CSS用于确保网页在不同设备上的显示方式一致,视频教程以下视频教程将向你展示如何使用CSS...。
互联网资讯 2024-09-30 08:06:14
 为初学者设计的 CSS 深入教程:分步掌握 CSS (为初学者设计的英文)
为初学者设计的 CSS 深入教程:分步掌握 CSS (为初学者设计的英文)
CSS,层叠样式表,是一种用于描述网页外观的语言,它控制着网页中元素的字体、颜色、布局和其他视觉方面,对于初学者来说,学习CSS可能会让人望而生畏,但按照本教程的分步指南,你将能够掌握CSS的基础知识,并开始创建美观且引人注目的网站,循序渐进的步骤了解HTML基础知识,在学习CSS之前,重要的是了解HTML,超文本标记语言,,它是网页...。
技术教程 2024-09-30 08:02:14
 掌握 CSS 基础知识:通过分步教程从头开始 (css基础知识教程)
掌握 CSS 基础知识:通过分步教程从头开始 (css基础知识教程)
简介CSS,层叠样式表,是一种用于描述网页外观的语言,它允许您控制文本样式、颜色、字体、布局、背景、边框等,通过使用CSS,您可以创建美观且用户友好的网站,教程步骤1,概览CSS是一种用于描述网页外观的语言,它基于选择器和属性的规则,选择器用于定位HTML元素,属性用于设置元素的样式,步骤2,入门在您的HTML文件中创建一个结论掌握C...。
互联网资讯 2024-09-30 07:58:41
 初学者指南:使用 CSS 创建令人惊叹的网页元素 (羽毛球儿童初学者指南)
初学者指南:使用 CSS 创建令人惊叹的网页元素 (羽毛球儿童初学者指南)
CSS,层叠样式表,是一种样式语言,用于控制网页的外观和布局,通过使用CSS,你可以自定义字体、颜色、背景、边距、内边距等属性,从而创建令人惊叹的网页元素,基础CSS规则由选择器、属性和值组成,选择器定义要应用样式的元素类型,属性定义要修改的元素样式,值定义要设置的新样式,例如,要将段落文本的颜色设置为蓝色,可以编写以下CSS规则,p...。
技术教程 2024-09-30 07:56:12
 文字两端整齐排布,呈现出美观而专业的视觉效果 (文字两端整齐怎么弄)
文字两端整齐排布,呈现出美观而专业的视觉效果 (文字两端整齐怎么弄)
在网页设计中,有时需要将文字两端对齐,呈现出美观而专业的视觉效果,通常情况下,可以通过CSS样式表中的text,align属性来实现这一效果,text,align属性可以设置文字的对齐方式,其可用值包括,left,左对齐center,居中对齐right,右对齐justify,两端对齐要将文字两端对齐,可以使用justify值,例如,以...。
本站公告 2024-09-29 11:42:18
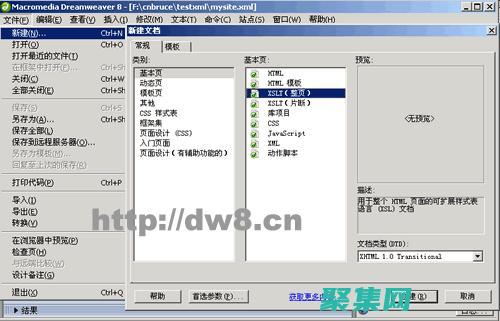
 使用 XSLT 变量:XSLT 变量可以存储经常使用的值或表达式。这样可以避免在样式表中多次计算这些值或表达式,从而提高性能。(使用xshell传输文件)
使用 XSLT 变量:XSLT 变量可以存储经常使用的值或表达式。这样可以避免在样式表中多次计算这些值或表达式,从而提高性能。(使用xshell传输文件)
XSLT变量可以存储经常使用的值或表达式,这样可以避免在样式表中多次计算这些值或表达式,从而提高性能,语法XSLT变量的语法如下,<,xsl,variablename=变量名select=选择器,>,变量名是要创建的变量的名称,选择器是一个XPath表达式,用于从XML文档中选择一个节点,用于赋值给变量,示例以下示例显示如何使...。
技术教程 2024-09-26 23:04:03
 缓存 XSLT 样式表:XSLT 样式表通常在运行时被加载和编译。缓存样式表可以避免在每次处理 XML 文档时重复加载和编译,从而提高性能。(缓存视频合并)
缓存 XSLT 样式表:XSLT 样式表通常在运行时被加载和编译。缓存样式表可以避免在每次处理 XML 文档时重复加载和编译,从而提高性能。(缓存视频合并)
XSLT样式表通常在运行时被加载和编译,这可能会对性能产生负面影响,尤其是当XML文档很大并且需要处理大量样式表时,缓存样式表可以避免在每次处理XML文档时重复加载和编译,从而提高性能,有几种方法可以缓存XSLT样式表,一种方法是将样式表存储在内存中,另一种方法是将样式表存储在磁盘上并根据需要加载它们,还可以使用缓存框架,例如Memc...。
最新资讯 2024-09-26 23:00:51
 通过 XSLT 优化 XML 处理性能
通过 XSLT 优化 XML 处理性能
XSLT,可扩展样式表语言转换,是一种用于将XML文档转换为其他格式,例如HTML、文本或其他XML文档,的语言,它通常用于从XML数据创建可视化表示或从一种XML格式转换为另一种格式,XSLT性能优化为了优化XSLT处理性能,可以采取以下措施,使用XPath索引,XPath表达式用于在XML文档中导航和选择节点,使用XPath索引可...。
本站公告 2024-09-26 22:57:12
 使用 XSLT 应对复杂的 XML 转换挑战 (使用xshell传输文件)
使用 XSLT 应对复杂的 XML 转换挑战 (使用xshell传输文件)
简介XSLT,可扩展样式表语言转换,是一种强大的语言,用于转换XML文档,它专为处理复杂且嵌套的XML结构而设计,使开发人员能够将XML数据轻松转换为各种格式,例如HTML、文本或其他XML文档,XSLT的优点XPath表达式,XSLT使用XPath表达式来标识和处理XML文档中的元素,这使其非常适合用于处理复杂的数据结构,模板,XS...。
互联网资讯 2024-09-26 22:54:11
 探索 XSLT的高级特性以实现复杂转换 (探索后妈的桃花源作文)
探索 XSLT的高级特性以实现复杂转换 (探索后妈的桃花源作文)
XSLT,可扩展样式表语言转换,是一种强大的技术,用于将XML文档转换为其他格式,例如HTML或文本,除了基本转换功能之外,XSLT还提供了一系列高级特性,可以实现更复杂、更灵活的转换,高级XSLT特性模式匹配模式匹配是XSLT的核心特性,它允许您根据特定模式从XML文档中选择元素或属性,例如,以下XSLT模板匹配所有具有特定类名的元...。
技术教程 2024-09-26 22:52:26
 XSLT 与 XPath:XML 数据处理的动态组合
XSLT 与 XPath:XML 数据处理的动态组合
简介XML,可扩展标记语言,是一种强大的标记语言,用于表示结构化数据,XSLT,可扩展样式表语言转换,是一种用于转换XML文档的语言,而XPath,XML路径语言,是一种用于在XML文档中选取节点和值的语言,这两个技术一起使用,可以创建功能强大且灵活的XML数据处理解决方案,XSLTXSLT是一种声明性语言,用于将XML文档转换为其他...。
技术教程 2024-09-26 22:49:54
 释放 XSLT 的潜力:自动化 XML 转换工作流 (释放一下心情的说说)
释放 XSLT 的潜力:自动化 XML 转换工作流 (释放一下心情的说说)
引言XSLT,可扩展样式表语言转换,是一种强大的语言,用于将XML文档转换为其他格式,例如HTML、文本或其他XML文档,通过利用XSLT的自动化功能,您可以简化复杂的XML转换任务,从而节省时间和提高准确性,XSLT的优势易于学习,XSLT是一种基于XML的语言,语法简单易懂,即使对于XML初学者来说也是如此,强大且灵活,XSLT提...。
技术教程 2024-09-26 22:48:15
 掌握 XSLT 的基础知识,提升您的 XML 处理能力 (掌握x射线管焦点实际焦点)
掌握 XSLT 的基础知识,提升您的 XML 处理能力 (掌握x射线管焦点实际焦点)
XSLT,可扩展样式表语言转换,是一种强大的工具,可用于将XML文档转换为其他格式,例如HTML、文本或其他XML,掌握XSLT的基础知识对于处理XML至关重要,这将极大提升您的XML处理能力,XML的基础知识在深入探讨XSLT之前,让我们先了解XML的基础知识,XML,可扩展标记语言,是一种可用于表示数据的标记语言,它使用标签来定义...。
本站公告 2024-09-26 22:44:37
 利用 XSLT 轻松转换 XML 数据 (利用xss攻击的恶意代码一般包括)
利用 XSLT 轻松转换 XML 数据 (利用xss攻击的恶意代码一般包括)
简介XSLT,可扩展样式表语言转换,是一种强大的语言,用于将XML文档转换为其他格式,例如HTML、文本或JSON,它是一种声明性语言,这意味着你只需指定要转换的内容和转换的规则,而无需编写转换的具体步骤,XSLT的工作原理XSLT使用样式表来定义转换规则,样式表是一份XML文档,其中包含一组模式和模板,模式用于匹配XML输入文档中的...。
技术教程 2024-09-26 22:43:33
 XSLT - 转换 XML 文档的强大工具
XSLT - 转换 XML 文档的强大工具
什么是XSLT,XSLT,可扩展样式表语言转换,是一种编程语言,用于转换XML文档到其他格式,如HTML、文本、CSV等,XSLT使用一套转换规则将XML文档中的元素和属性映射到目标格式中的相应内容,XSLT的优点灵活性和可扩展性,XSLT提供了一组丰富的转换规则,允许您创建复杂且定制化的转换,易于使用,XSLT使用清晰易懂的语法,即...。
本站公告 2024-09-26 22:40:24
 确保样式在所有浏览器中一致。(样式已经使用,或保留为内置样式)
确保样式在所有浏览器中一致。(样式已经使用,或保留为内置样式)
确保您的网站在所有浏览器中看起来都一致至关重要,这不仅可以为用户提供更好的体验,还可以帮助您保持品牌的一致性,实现浏览器样式一致性的最有效方法之一是使用CSS,使用CSSCSS,级联样式表,是一种样式表语言,用于描述HTML元素的外观,您可以使用CSS来控制文本、颜色、背景、边框、边距和填充等元素的样式,以下是一些确保所有浏览器中CS...。
技术教程 2024-09-24 23:29:53
 DIV和CSS的权威指南:为专业人士和爱好者提供全面的知识 (div和css布局怎么布局)
DIV和CSS的权威指南:为专业人士和爱好者提供全面的知识 (div和css布局怎么布局)
为专业人士和爱好者提供全面的知识什么是DIV和CSS,DIV和CSS是两种不同的Web技术,它们一起工作来创建Web页面的布局和样式,DIV是HTML元素,用于创建文档的不同部分,CSS,层叠样式表,是一种样式表语言,用于控制DIV的外观和感觉,如何使用DIV和CSS布局要使用DIV和CSS布局,您需要遵循以下步骤,使用DIV元素创建...。
技术教程 2024-09-24 17:05:56
 DIV和CSS的深入解析:探索网页设计的核心元素 (div和css布局怎么布局)
DIV和CSS的深入解析:探索网页设计的核心元素 (div和css布局怎么布局)
简介DIV和CSS是网页设计的两大核心元素,DIV是HTML中的一种块级元素,用于定义网页中的不同区域,CSS是一种样式表语言,用于控制网页的外观和布局,DIV元素作用DIV元素用于创建网页中的不同区域,content,padding,1em,footer,background,color,f5f5f5,上面的示例使用DIV元素...。
本站公告 2024-09-24 17:04:38
 释放DIV和CSS的力量:高级指南,释放网站设计的可能性 (div放在哪)
释放DIV和CSS的力量:高级指南,释放网站设计的可能性 (div放在哪)
简介DIV,块级元素,和CSS,层叠样式表,是Web设计中两个强大而灵活的工具,结合使用这两者,您可以创建复杂且响应式布局,从而提升用户体验并提高网站的整体美感,DIV的多功能性DIV是HTML中用来表示块级元素的元素,这意味着它可以在文档流中占据一个矩形空间,并且可以包含其他元素,如文本、图像和列表,DIV的多功能性使其成为创建网站...。
互联网资讯 2024-09-24 16:55:44
 DIV和CSS的全面教程:为初学者量身打造 (div和css网页设计布局)
DIV和CSS的全面教程:为初学者量身打造 (div和css网页设计布局)
引言DIV和CSS是Web开发中必不可少的元素,DIV,文档对象模型元素,用于创建页面结构,而CSS,层叠样式表,用于控制元素的外观和布局,本教程将为初学者提供DIV和CSS的全面指南,涵盖从基本概念到高级布局技术,DIV元素DIV元素是一个通用容器,用于将内容分组,它没有特定的语义,可以包含任何类型的元素,DIV元素通常用于创建页面...。
技术教程 2024-09-24 16:53:15
 易读性:CSS 可以用于设置字体大小、颜色和行高,使文本更易于阅读。(易读性是什么意思)
易读性:CSS 可以用于设置字体大小、颜色和行高,使文本更易于阅读。(易读性是什么意思)
易读性对于任何网站或网页都至关重要,它有助于提高用户体验并确保您的内容易于理解和享受,CSS,层叠样式表,是一种强大工具,可用于控制网站的外观及其内容的显示方式,通过利用CSS,您可以调整字体大小、颜色和行高,从而创建更易于阅读的文本,字体大小字体大小是影响易读性的一个关键因素,字体太小会导致文本难以阅读,而字体太大又会让人眼花缭乱,...。
互联网资讯 2024-09-24 12:27:24
 从零开始用HTML和CSS构建一个网站 (从零开始用韩语怎么说)
从零开始用HTML和CSS构建一个网站 (从零开始用韩语怎么说)
什么是HTML和CSS,HTML,超文本标记语言,是一种标记语言,用于创建网页的结构,HTML元素定义了网页的不同部分,如标题、段落、列表和链接,CSS,层叠样式表,是一种编程语言,用于定义网页的外观和布局,CSS样式允许您控制元素的颜色、字体、大小、位置和许多其他属性,构建一个简单的网页1.创建一个HTML文件您需要创建一个HTML...。
最新资讯 2024-09-24 12:08:35
 HTML与CSS教程:初学者指南 (html与css的关系)
HTML与CSS教程:初学者指南 (html与css的关系)
什么是HTML,HTML,超文本标记语言,是一种标记语言,用于创建网页的结构,它由一系列元素组成,这些元素用于定义页面的各种部分,例如标题、段落、列表和链接,什么是CSS,CSS,层叠样式表,是一种样式表语言,用于控制网页的外观和布局,它允许您指定文本字体、大小、颜色、背景颜色以及其他视觉属性,HTML与CSS的关系HTML和CSS是...。
本站公告 2024-09-24 12:02:42
 CSS 菜单的最佳实践:确保最佳用户体验 (css 菜单)
CSS 菜单的最佳实践:确保最佳用户体验 (css 菜单)
引言菜单是网站导航的关键组成部分,它们允许用户轻松浏览您的网站并找到所需信息,使用CSS,层叠样式表,样式化菜单可以极大地改善其外观和可用性,最佳实践以下是创建用户友好型CSS菜单的最佳实践,1.使用语义HTML使用语义HTML元素,如``、``和``,来标记您的菜单,这有助于屏幕阅读器和其他辅助技术理解菜单的结构,2.定位清晰确保您...。
技术教程 2024-09-24 04:00:23
 CSS 菜单大师班:构建用户友好的交互式导航 (css菜单栏)
CSS 菜单大师班:构建用户友好的交互式导航 (css菜单栏)
菜单是任何网站的关键组成部分,它们允许用户浏览您的网站并找到所需的信息,但是,菜单可能很棘手,尤其是当你想让它们既美观又实用时,这就是CSS发挥作用的地方,CSS,层叠样式表,是一种用于定义网页外观的语言,您可以使用CSS制作菜单时尚、交互且易于使用,在本教程中,我们将指导您完成构建用户友好的CSS菜单的步骤,步骤1,创建HTML标记...。
本站公告 2024-09-24 03:51:21
 避免死胡同:排除div滚动条常见问题的故障排除指南
避免死胡同:排除div滚动条常见问题的故障排除指南
DIV元素是Web开发中广泛使用的基本布局块,但是,当你想在DIV中添加滚动条时,可能会遇到一些常见问题,本文将提供一个全面的故障排除指南,帮助你解决这些问题,避免陷入死胡同,常见问题,1.滚动条不出现,解决方案,确保DIV的高度和宽度已明确设置,检查CSS样式表中是否有溢出属性,例如`overflow,hidden`或`overfl...。
最新资讯 2024-09-23 04:36:32