 利用 onmouseover 事件提升用户体验 (利用的近义词)
利用 onmouseover 事件提升用户体验 (利用的近义词)
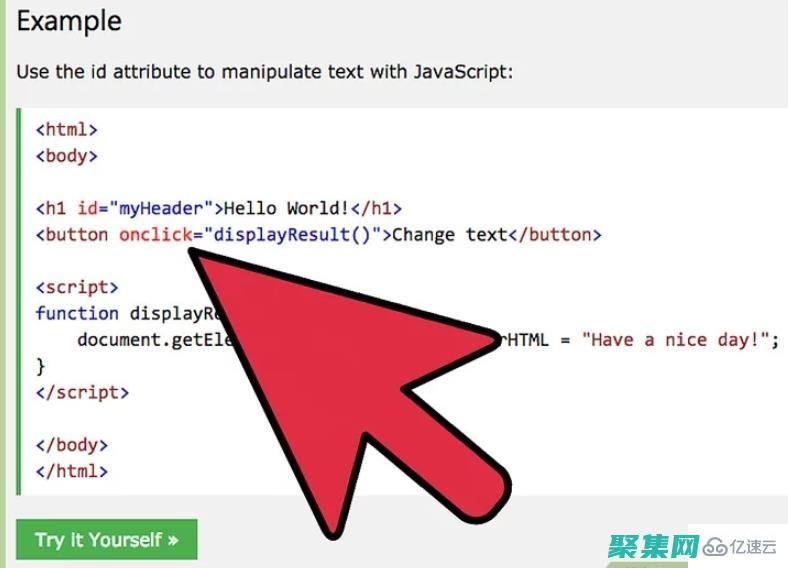
onmouseover事件是一种HTML事件,当鼠标指针悬停在某个元素上时触发,这种事件可以用来创建各种交互式效果,例如,显示提示信息更改元素的样式执行JavaScript函数显示提示信息onmouseover事件可以用作显示提示信息的一种方式,例如,我们可以创建一个简单的HTML元素,当鼠标悬停在其上时显示一条消息,<,divo...。
互联网资讯 2024-09-17 07:03:07
 W3CSchool 在线教程:推动你的网页开发之旅 (w3cschool)
W3CSchool 在线教程:推动你的网页开发之旅 (w3cschool)
踏入激动人心的网页开发世界,开启无限可能!W3CSchool在线教程是你的可靠指南,陪伴你从初学者到精通大师,全面丰富的教程库W3CSchool提供涵盖各种编程语言、Web技术和设计原则的广泛教程,HTML和CSS,网页的基础,构建令人惊叹的布局和样式,JavaScript,动态交互和用户体验的强大力量,Python,一种多功能语言,...。
技术教程 2024-09-16 19:22:18
 从头到尾掌握 input 不可编辑功能:高级教程 (从头到尾掌握的成语)
从头到尾掌握 input 不可编辑功能:高级教程 (从头到尾掌握的成语)
本文将为你提供一个从头到尾的指南,让你全面掌握如何使input元素不可编辑,我们将探讨各种技术,包括HTML属性、CSS样式、JavaScript事件处理程序,以及如何处理不同浏览器和设备的兼容性问题,1.HTML属性,readonly最简单的方法是使用HTMLreadonly属性,该属性指示浏览器不得允许用户编辑字段的内容,<,...。
技术教程 2024-09-16 15:37:44
 Angular组件初始化指南:从构建到注入依赖项 (angular)
Angular组件初始化指南:从构建到注入依赖项 (angular)
简介Angular组件是应用程序中的基本构建块,用于封装相关的逻辑和视图,创建组件时,必须正确初始化它们,以确保它们按照预期工作,构建组件Angular组件是使用TypeScript类定义的,为了构建组件,需要,1.使用`@Component,`装饰器装饰类,2.提供装饰器参数对象,指定组件的元数据,例如选择器、模板和样式,例如,`...。
互联网资讯 2024-09-16 14:11:33
 如何在 HTML 表格中设置边框宽度、颜色和样式 (如何在html中加视频)
如何在 HTML 表格中设置边框宽度、颜色和样式 (如何在html中加视频)
HTML表格是一种组织和显示数据的方式,可以为数据提供结构和清晰度,您可以使用CSS样式来自定义表格的外观,包括边框的宽度、颜色和样式,设置边框宽度要设置边框宽度,请使用border,width属性,该属性的值可以是以下单位之一,px,像素,百分比,em,元素字体大小,rem,根元素字体大小,例如,以下代码将所有表格单元格的边框宽度...。
互联网资讯 2024-09-16 06:58:56
 使用 CSS 轻松更改 HTML 表格边框的样式 (使用css有哪些小技巧)
使用 CSS 轻松更改 HTML 表格边框的样式 (使用css有哪些小技巧)
CSS提供了多种方法来更改HTML表格的边框样式,下面是一些小技巧,未经样式化的表格表头1表头2表头3数据1数据2数据3数据4数据5数据6具有蓝色边框的表格表头1表头2表头3数据1数据2数据3数据4数据5数据6具有圆角边框的表格表头1表头2表头3数据1数据2数据3数据4数据5数据6具有阴影的表格表头1表头2表头3数据1数据2数据3数据...。
最新资讯 2024-09-16 06:49:33
 使用 CSS 自定义 HTML 表格边框的进阶教程 (如何使用css)
使用 CSS 自定义 HTML 表格边框的进阶教程 (如何使用css)
自定义HTML表格边框的进阶教程本教程将介绍使用CSS自定义HTML表格边框的8个进阶技巧,这些技巧将帮助您创建更美观、更专业的表格,1.使用边框属性border属性可以设置表格边框的样式、宽度和颜色,table,border,2pxsolid000,2.使用边框塌陷属性border,collapse属性可以控制表格边框的塌陷行为,...。
最新资讯 2024-09-16 06:43:05
 在 HTML 表格中添加边框的便捷方法 (在html表格中,表格的行数等于tr标记符的个数)
在 HTML 表格中添加边框的便捷方法 (在html表格中,表格的行数等于tr标记符的个数)
在HTML表格中添加边框是一种让您的表格更美观、更易于阅读的方法,有两种方法可以为HTML表格添加边框,使用CSS使用HTML属性使用CSS使用CSS为HTML表格添加边框是最灵活的方法,您可以根据需要自定义边框的颜色、宽度和样式,以下是如何使用CSS为HTML表格添加边框,table,border,1pxsolidblack,以上...。
技术教程 2024-09-16 06:40:47
 如何使用 CSS 为 HTML 表格添加边框:分步指南 (如何使用css实现两列布局)
如何使用 CSS 为 HTML 表格添加边框:分步指南 (如何使用css实现两列布局)
HTML表格是一种有用的工具,用于在Web页面上显示数据,它们可以用来创建各种各样的内容,从简单的列表到复杂的数据集,CSS,层叠样式表,是一种样式表语言,用于控制Web页面上的HTML元素的外观和行为,CSS可以用来控制表格的许多方面,包括其边框,添加边框到表格要为表格添加边框,您需要使用CSSborder属性,此属性可以用来设置边...。
互联网资讯 2024-09-16 06:38:58
 解锁 CSS 的潜力:下载教程并提升您的网页设计能力 (css解码)
解锁 CSS 的潜力:下载教程并提升您的网页设计能力 (css解码)
CSS,层叠样式表,是一种强大的语言,用于控制网页的外观和布局,通过学习并掌握CSS,您可以创建具有吸引力、功能性和响应性的网站,CSS教程下载有很多优秀的在线和离线CSS教程可供下载,推荐以下教程,W3SchoolsCSS教程MDNWebDocsCSS教程CSS,Tricks教程Coursera,CSSLayoutSpecializ...。
互联网资讯 2024-09-16 05:12:54
 让您的网页栩栩如生:下载 CSS 教程并了解样式的艺术 (网站允许弹出怎么设置)
让您的网页栩栩如生:下载 CSS 教程并了解样式的艺术 (网站允许弹出怎么设置)
CSS,层叠样式表,是用于描述网页外观的代码语言,它可以控制网页的字体、颜色、布局和许多其他方面,通过使用CSS,您可以创建美观且用户友好的网页,下载CSS教程有许多可用的CSS教程,它们可以帮助您学习如何使用CSS,以下是一些推荐教程,W3SchoolsCSS教程CodecademyCSS教程CourseraCSS专业化课程了解样式...。
本站公告 2024-09-16 05:08:05
 掌握 CSS 的奥秘:下载教程并成为一位经验丰富的 Web 开发人员 (css主要学什么)
掌握 CSS 的奥秘:下载教程并成为一位经验丰富的 Web 开发人员 (css主要学什么)
前言CSS,层叠样式表,是一种用于控制Web页面外观的强大工具,掌握CSS是成为一名熟练的Web开发人员必备的技能,本文将引导你下载教程并学习CSS的基础知识和高级概念,从而提升你的Web开发技能,下载教程免费教程Mozilla开发者网络,MDN,CSS教程W3SchoolsCSS教程CSSTricksCSS基础付费教程Udemy完整...。
技术教程 2024-09-16 05:06:01
 升级您的网页设计技能:下载全面的 CSS 教程 (升级您的网页怎么弄)
升级您的网页设计技能:下载全面的 CSS 教程 (升级您的网页怎么弄)
作为一名网页设计师,跟上最新的CSS技术至关重要,CSS,层叠样式表,是一种强大的语言,用于定义网页的风格和布局,它可以极大地提高您网站的可访问性、可用性和美观性,为了帮助您提升CSS技能,我们创建了此全面的教程,本教程涵盖了从CSS基础到高级概念的所有内容,无论您是初学者还是经验丰富的专业人士,您都会在此教程中找到有用的信息,本教程...。
本站公告 2024-09-16 05:01:19
 成为 CSS 大师:下载教程并掌握网页设计的艺术 (css大神)
成为 CSS 大师:下载教程并掌握网页设计的艺术 (css大神)
CSS,级联样式表,是网页设计中必不可少的语言,它允许您控制网页的外观,从字体大小和颜色到布局和动画,无论您是初学者还是经验丰富的开发者,掌握CSS都能提升您的网页设计技能,下载免费教程以下是一些可供下载的免费CSS教程,W3SchoolsCSS教程Mozilla开发者网络,MDN,CSS参考CSSTricksCSS基础Codecad...。
互联网资讯 2024-09-16 04:59:28
 开启 CSS 之旅:获取免费教程并成为网页样式大师 (怎么打开css样式)
开启 CSS 之旅:获取免费教程并成为网页样式大师 (怎么打开css样式)
CSS,层叠样式表,是一种用于描述网页样式的语言,它允许您控制网页中的文本、颜色、布局和其他视觉元素,为什么学习CSS,学习CSS有很多好处,包括,增强网站的美观度,使用CSS,您可以创建更具吸引力和易于浏览的网站,提高网站的可用性,CSS可以帮助您改善网站的可访问性,使其更易于所有人使用,节省开发时间,使用CSS,您可以轻松地更改网...。
技术教程 2024-09-16 04:57:16
 释放 CSS的力量:下载教程并提升您的网页设计 (css disabled 属性 解除)
释放 CSS的力量:下载教程并提升您的网页设计 (css disabled 属性 解除)
CSS,层叠样式表,是一种强大而灵活的语言,可让您控制网页的外观和功能,通过使用CSS,您可以更改字体、颜色、布局,甚至添加交互效果,有时您可能希望禁用某些CSS规则,例如,您可能希望在打印页面时禁用特定的颜色或字体,要禁用CSS规则,您可以使用`disabled`属性,该属性接受一个布尔值,当`disabled`属性设置为`true...。
本站公告 2024-09-16 04:54:46
 获取 CSS 教程:掌握 Web 设计中必不可少的技能 (获取css属性)
获取 CSS 教程:掌握 Web 设计中必不可少的技能 (获取css属性)
CSS,层叠样式表,是Web设计中必不可少的语言,它允许您控制网站的外观和感觉,它是一种强大的工具,可以让您创建精美的网站,并为用户提供最佳的体验,有许多资源可以帮助您学习CSS,本教程将向您介绍CSS的基础知识,并为您提供有关如何使用它来创建自己的网站所需的所有信息,CSS简介CSS是一种用于描述Web页面外观的语言,它是一种可扩展...。
技术教程 2024-09-16 04:51:12
 下载 CSS 教程:快速掌握网页样式的终极指南 (css下载教程)
下载 CSS 教程:快速掌握网页样式的终极指南 (css下载教程)
欢迎来到我们的CSS教程下载页面!本教程旨在帮助您快速轻松地掌握网页样式的精髓,通过循序渐进的指导和大量的代码示例,您将能够在短时间内创建出美观且响应式网页,本教程分为以下部分,CSS基础知识,了解CSS的基础概念,如选择器、属性和值,文本样式,学习如何使用CSS更改文本的字体、大小、颜色和其他属性,布局,探索如何使用CSS创建和布局...。
互联网资讯 2024-09-16 04:48:53
 使用 CSS 选择器增强您的 UI 设计:提升可用性,增强用户体验 (使用CSS选择器选择所有div节点和所有p节点的表达式为)
使用 CSS 选择器增强您的 UI 设计:提升可用性,增强用户体验 (使用CSS选择器选择所有div节点和所有p节点的表达式为)
CSS选择器是用于选择HTML文档中元素的强大工具,通过使用CSS选择器,您可以创建更具体且面向特定元素的样式规则,从而极大地增强您的UI设计,以下是一些使用CSS选择器提升可用性和增强用户体验的策略,选择所有div元素要选择所有div元素,您可以使用以下选择器,div,这将为所有div元素应用相同的样式规则,例如,以下代码为所有d...。
互联网资讯 2024-09-16 03:03:08
 超越基础:探索高级 CSS 选择器技术以获得更精确的控制 (探索超越)
超越基础:探索高级 CSS 选择器技术以获得更精确的控制 (探索超越)
CSS选择器是强大的工具,可以极大地提高您的Web开发工作流程,通过使用更高级的选择器技术,您可以获得对HTML元素的更大控制,从而创建更精确和复杂的样式,嵌套选择器嵌套选择器允许您通过层级关系来选择元素,例如,以下选择器将选择所有带有container类的元素内部的nav元素,.containernav,样式代码,属性选择器属性...。
技术教程 2024-09-16 03:01:00
 揭秘 CSS 选择器:提高前端开发效率的必备技能 (css 选择)
揭秘 CSS 选择器:提高前端开发效率的必备技能 (css 选择)
引言作为前端开发人员,CSS选择器是必备技能,通过熟练掌握CSS选择器,您可以大幅提高代码的效率和可维护性,本文将深入探讨CSS选择器的本质,揭秘其强大的功能和用法技巧,帮助您成为一名更出色的前端开发人员,什么是CSS选择器,CSS选择器是一种模式,用于从HTML文档中挑选特定的HTML元素,它允许您为选定的元素应用样式,从而控制它们...。
互联网资讯 2024-09-16 02:56:37
 掌握 CSS 选择器的语法:解构复杂表达式的奥秘 (css 选择)
掌握 CSS 选择器的语法:解构复杂表达式的奥秘 (css 选择)
CSS选择器是CSS中用于选择HTML元素并为其指定样式的关键工具,掌握选择器的语法对于有效使用CSS至关重要,特别是涉及复杂的表达式时,选择器语法概述CSS选择器的语法包含以下三个主要部分,选择器类型,它指定要选择的元素类型,例如元素名称、类或ID,可选属性选择器,它可以进一步限定要选择的元素,例如根据属性值或存在性来选择,复合器,...。
技术教程 2024-09-16 02:52:59
 深入探索 CSS 选择器的强大功能:针对 DOM 元素的精确定位 (深入探索C++对象模型)
深入探索 CSS 选择器的强大功能:针对 DOM 元素的精确定位 (深入探索C++对象模型)
CSS选择器是用于选择特定DOM元素的强大工具,它使我们能够针对文档中的特定元素应用样式和行为,实现复杂而精细的设计和交互,选择器类型有五种主要类型的CSS选择器,类型选择器,根据元素的HTML名称,例如,p、div、ul,选择元素,类选择器,使用前缀,根据元素的类属性选择元素,例如,.btn,ID选择器,使用前缀,根据元素的ID属...。
技术教程 2024-09-16 02:50:43
 网页模版 SEO 的重要性:如何使用模版提高您的网站排名 (网页模版是已经做好的)
网页模版 SEO 的重要性:如何使用模版提高您的网站排名 (网页模版是已经做好的)
什么是网页模版,网页模版是一种预先设计好的网站布局,它可以帮助您快速轻松地创建网站,模版通常包含页面布局、样式表和基本内容,使您能够快速开始,网页模版在SEO中的重要性网页模版在SEO中扮演着至关重要的角色,原因如下,结构良好的代码,网页模版通常使用语义化HTML和CSS编写,这有助于搜索引擎了解您的网站结构和内容,快速的加载速度,网...。
最新资讯 2024-09-16 00:43:02
 使用宏:使用预定义的宏(例如 HWND_TOP)指定特定窗口类型。 (使用宏有什么用途)
使用宏:使用预定义的宏(例如 HWND_TOP)指定特定窗口类型。 (使用宏有什么用途)
在Windows编程中,创建窗口需要调用复杂的CreateWindowEx函数,该函数具有大量的参数,为了简化这一过程,Windows提供了几个预定义的宏,可以指定特定类型的窗口,宏的用途宏是一种预处理器指令,它将在编译时替换为指定的文本,它们通常用于定义常量或创建代码快捷方式,在Windows编程中,宏用于定义窗口类型、样式和扩展样...。
技术教程 2024-09-15 23:46:22
 了解 Fieldset:HTML 表单中的分组元素 (了解FIDIC/英标合约规范)
了解 Fieldset:HTML 表单中的分组元素 (了解FIDIC/英标合约规范)
什么是Fieldset,Fieldset是一个HTML元素,用于对表单中的相关控件进行分组,它是一个容器元素,可以包含任何类型的表单元素,如文本输入框、单选按钮、复选框、文本域等,Fieldset可以使表单更容易阅读和理解,特别是在有大量控件需要分组时,它还可以提供一种机制来对相关控件应用样式,创建Fieldset要创建Fieldse...。
本站公告 2024-09-15 23:02:41
 提升您的在线形象:利用专业的网页模板打造强有力的在线存在 (如何有效提升在线教学的效果)
提升您的在线形象:利用专业的网页模板打造强有力的在线存在 (如何有效提升在线教学的效果)
在当今数字时代,拥有强大的在线形象至关重要,您的网站是您的在线形象的中心,它可以帮助您与潜在客户建立联系、建立信誉并促进业务发展,创建一个专业的、引人注目的网站可能是一项艰巨的任务,这就是网页模板发挥作用的地方,什么是网页模板,网页模板是预先设计的网站布局,可以节省您创建新网站的时间和精力,它们提供了现成的框架、元素和样式,让您可以轻...。
技术教程 2024-09-15 22:04:57
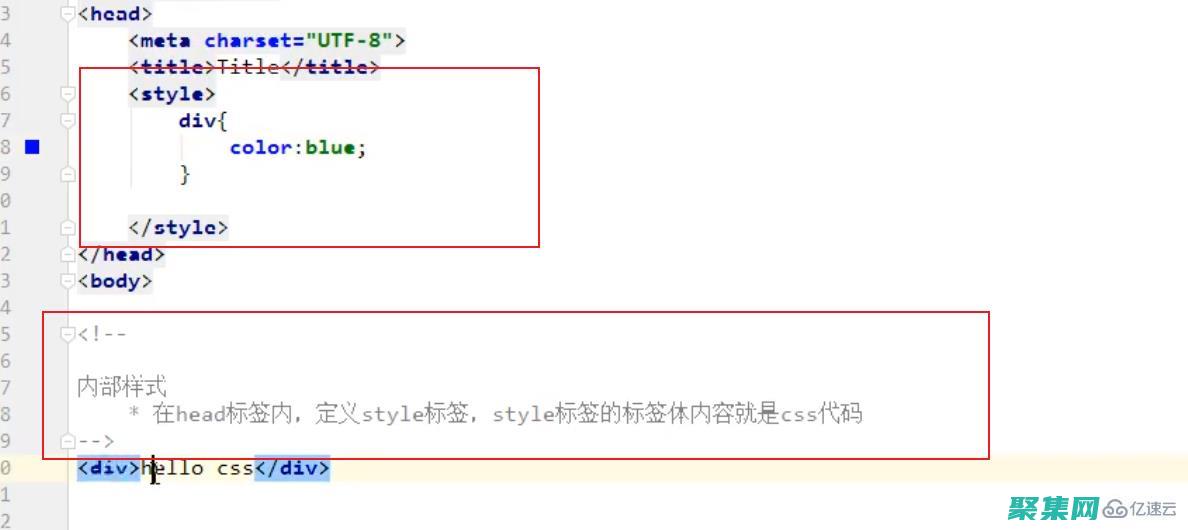
 HTML 与 CSS:构建美观且功能齐全的网站 (html与css的关系)
HTML 与 CSS:构建美观且功能齐全的网站 (html与css的关系)
HTML,超文本标记语言,和CSS,层叠样式表,是网站构建的两大基石,HTML为网站提供结构和内容,而CSS则控制其外观和布局,HTMLHTML是用于创建网页的标记语言,它使用一系列标记来定义网页的各个部分,例如标题、段落和图像,HTML标记通常与内容一起使用,例如,这是一段文字,```CSSCSS是一门样式表语言,用于控制HTML元...。
本站公告 2024-09-15 21:55:33
 使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
引言随着移动设备的普及,网站必须适应各种屏幕尺寸和设备,响应式网站设计是一种方法,可确保您的网站在任何设备上都能正常显示和工作,本指南将向您展示如何使用HTML创建一个响应式网站,HTML中的响应式布局要创建响应式布局,您需要使用媒体查询,媒体查询允许您针对不同的屏幕尺寸定义不同的样式,例如,以下媒体查询针对宽度小于768像素的屏幕,...。
最新资讯 2024-09-15 21:54:15
 可定制性:原生播放器代码允许开发人员自定义外观、控制和功能,以匹配其网站的品牌和设计。(可定制产品)
可定制性:原生播放器代码允许开发人员自定义外观、控制和功能,以匹配其网站的品牌和设计。(可定制产品)
原生播放器代码为开发人员提供高度的可定制性,允许他们自定义播放器的外观、控制和功能,以匹配其网站的品牌和设计,这种可定制性提供了许多好处,包括,品牌一致性,开发人员可以自定义播放器的颜色、字体和样式,使其与网站的整体主题相匹配,这有助于创建无缝的用户体验,并增强品牌的知名度,用户体验优化,开发人员可以根据用户的需求和网站的功能定制播放...。
互联网资讯 2024-09-15 17:25:43