 刷下拉软件指南:快速提升社交媒体参与度 (app上常用的下拉刷新功能)
刷下拉软件指南:快速提升社交媒体参与度 (app上常用的下拉刷新功能)
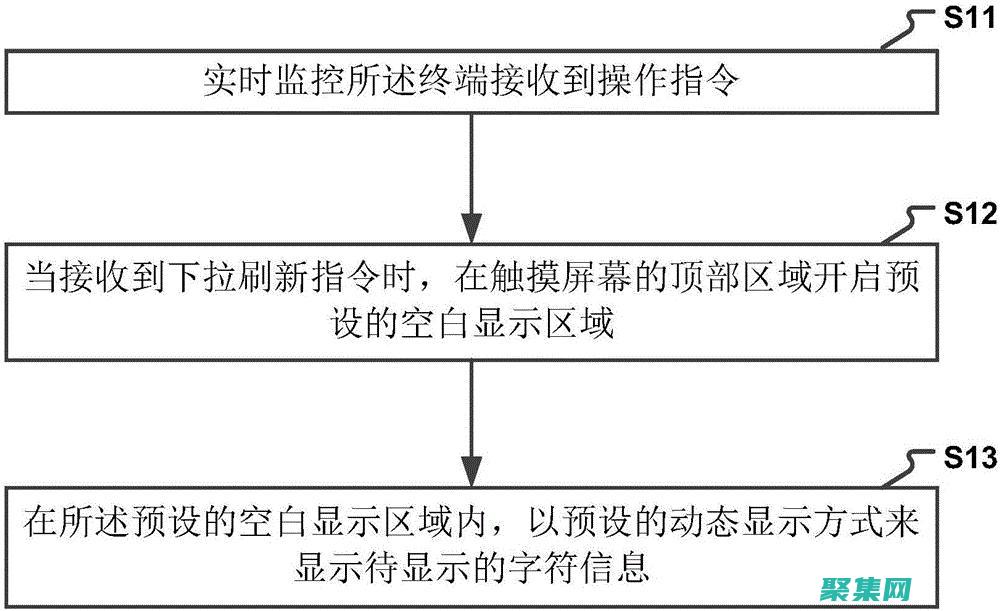
前言社交媒体参与度对于品牌和个人来说都是至关重要的,它可以衡量受众对内容的兴趣和互动程度,互动度高的内容更有可能被分享和看到,从而扩大您的覆盖范围,提升社交媒体参与度并非易事,用户注意力有限,内容竞争激烈,这里介绍一种快速提升参与度的方法,使用刷下拉软件,什么是刷下拉软件,刷下拉软件是一款自动化工具,可以模拟用户下拉刷新社交媒体应用的...。
互联网资讯 2024-10-01 18:04:42
 Carousel:网页设计中提高转化率的关键要素 (carousell二手交易平台)
Carousel:网页设计中提高转化率的关键要素 (carousell二手交易平台)
在网页设计中,Carousel,轮播图,是一种强大的工具,可以帮助你吸引用户的注意力,并提高转化率,通过在你的网页上添加一个Carousel,你可以展示多个btnbtn,primary>,了解详情Loremipsumdolorsitamet,consecteturadipiscingelit.了解详情结论Carousel是网页设计...。
互联网资讯 2024-10-01 11:31:35
 释放 Carousel 的力量:提升网站和应用程序交互性的秘诀 (释放Ca2)
释放 Carousel 的力量:提升网站和应用程序交互性的秘诀 (释放Ca2)
Carousel,幻灯片,是一种常见的交互元素,通过在屏幕上连续滚动一组图像或内容,为用户提供丰富、引人入胜的体验,它广泛应用于网站、移动应用程序和其他数字平台,以展示产品、服务或重要信息,使用Carousel的优势,吸引注意力,视觉上醒目的Carousel可以快速吸引用户的注意力,提高内容的参与度,展示大量内容,Carousel...。
最新资讯 2024-10-01 11:24:32
 技术与艺术的融合:掌握flash 特效,创造美观且实用的解决方案 (技术与艺术的区别在哪里)
技术与艺术的融合:掌握flash 特效,创造美观且实用的解决方案 (技术与艺术的区别在哪里)
技术与艺术看似不同的领域,但它们可以完美地融合,创造出令人惊叹的解决方案,Flash特效就是这种融合的绝佳例证,Flash特效的优势交互性,Flash特效允许用户与内容进行交互,增强整体体验,视觉吸引力,Flash特效可以创建引人注目的视觉效果,吸引用户的注意力和保持参与度,可自定义,Flash特效可以根据特定需求进行定制,使其成为各...。
本站公告 2024-10-01 08:28:07
 动画:生动活泼的动画,让您的页面充满趣味性。(生活动画制作)
动画:生动活泼的动画,让您的页面充满趣味性。(生活动画制作)
动画是网页设计中的一项强大工具,可以为您的页面增添趣味性和吸引力,生动活泼的动画可以捕捉用户的注意力,让他们沉浸在体验中,并与您的内容建立更深的联系,动画的类型网页动画的类型多种多样,每种类型都能提供独特的视觉效果和用户体验,以下是几种常见的动画类型,CSS动画,使用CSS属性,例如transform、opacity和animatio...。
最新资讯 2024-09-30 19:58:32
 无水印的百度图片:让您的项目焕然一新 (无水印的百度网盘)
无水印的百度图片:让您的项目焕然一新 (无水印的百度网盘)
在当今的数字世界中,高质量的图片对于任何项目都至关重要,它们可以增加视觉吸引力,传达信息,并吸引受众,在网上找到无水印的高质量图片却是一项艰巨的任务,水印通常被版权所有者添加到图片中,以防止未经授权使用,这可能会分散注意力,并难以在您的项目中有效使用这些图片,为了解决这一问题,本文将介绍无水印百度图片的最佳来源,这些资源提供大量的高质...。
最新资讯 2024-09-29 11:22:43
 创建引人入胜且信息丰富的 HTML 标题,以吸引目标受众 (引人入驻)
创建引人入胜且信息丰富的 HTML 标题,以吸引目标受众 (引人入驻)
在当今信息过载的数字环境中,抓住受众的注意力至关重要,标题是吸引读者点击文章、视频或其他在线内容的关键因素,引人入胜且信息丰富的HTML标题可以促使潜在读者深入了解您的内容,从而增加参与度、转化率和整体成功,标题的组成部分关键词动作动词数字和数据情感长度关键词在标题中使用与受众搜索意图相关的关键词至关重要,这样做可以提高您在搜索引擎结...。
互联网资讯 2024-09-29 00:16:35
 图像的力量:如何使用视觉效果吸引受众并推动行动 (图像的力量:莱尼·里芬施塔尔 在线)
图像的力量:如何使用视觉效果吸引受众并推动行动 (图像的力量:莱尼·里芬施塔尔 在线)
图像是一种强大的交流工具,它们可以超越语言障碍,吸引受众的注意力,并在情感层面与他们联系,在营销、广告和社交媒体中,图像已被证明可以显着提高参与度、转化率和品牌知名度,视觉效果如何吸引受众视觉效果吸引受众有以下几个主要原因,它们是即时的,图像可以立即被处理,而文字需要时间来阅读和理解,它们具有li>,结论图像是一种强大的交流工具,...。
本站公告 2024-09-28 20:33:43
 打造视觉盛宴:利用创意图像增强您的品牌形象 (营造视觉盛宴)
打造视觉盛宴:利用创意图像增强您的品牌形象 (营造视觉盛宴)
视觉内容在当今数字营销中至关重要,在社交媒体、网站和广告中使用引人注目的图像可以帮助您吸引观众、建立品牌知名度并推动转化,视觉内容的优势吸引注意力,图像比文字更能吸引人们的注意力,并让他们快速了解您的品牌,建立情感联系,图像可以唤起情感,并帮助您与受众建立更深层次的联系,提高品牌知名度,使用一致的视觉主题的图像可以帮助人们记住并识别您...。
本站公告 2024-09-28 20:29:37
 改善你的生活:十种经过科学验证的提升幸福感的技巧 (改善你的生活英文)
改善你的生活:十种经过科学验证的提升幸福感的技巧 (改善你的生活英文)
幸福感是主观幸福体验,涉及积极的情感体验,如快乐、满足和喜悦,和对生活满意程度,提升幸福感有很多经过科学验证的方法,以下列出了十种有效技巧,1.感恩感恩的实践涉及关注和欣赏你生活中美好的人和事物,研究表明,定期练习感恩可以提高幸福感、减少压力和焦虑,并改善整体健康,2.正念正念是一种将注意力集中于当下时刻的技巧,不带评判,正念练习可以...。
互联网资讯 2024-09-28 17:37:15
 提升你的博客:使用 Lightbox 创造引人入胜的视觉内容 (提升你的博客能力)
提升你的博客:使用 Lightbox 创造引人入胜的视觉内容 (提升你的博客能力)
提升你的博客,使用Lightbox创造引人入胜的视觉内容前言在现代网络环境中,引人入胜的视觉内容至关重要,它可以瞬间抓住读者的注意力,提高参与度并促进转化,Lightbox是一个强大的工具,可以让你轻松地将高质量的图像、视频和全景视图整合到你的博客中,从而提升用户体验,什么是Lightbox,Lightbox是一种JavaScript...。
互联网资讯 2024-09-28 03:56:44
 将你的网站转化为视觉盛宴:通过 Lightbox 展示你的精彩图像 (将你的网站转发到网上)
将你的网站转化为视觉盛宴:通过 Lightbox 展示你的精彩图像 (将你的网站转发到网上)
你的网站是展示你的业务或作品的绝佳方式,如果没有引人注目的视觉效果,你的网站可能会显得平淡无奇,Lightbox是一种弹出式窗口,可以让你向访客展示大尺寸图像,这对于展示摄影、产品图片和艺术品等视觉内容非常有用,使用Lightbox展示图像的好处提高访客参与度,引人注目的图像可以吸引访客的注意力并让他们在你的网站上停留更长时间,展示你...。
技术教程 2024-09-28 03:49:59
 释放您网站的潜力:探索我们丰富的网页素材 (释放您网站的内存)
释放您网站的潜力:探索我们丰富的网页素材 (释放您网站的内存)
提升您的网站成为引人入胜的数字体验,探索我们丰富的网页素材宝库,从高质量图片到引人入胜的视频和交互式元素,我们提供了一系列工具,帮助您打造出色的在线形象,高质量图片引人注目的图片可以增强您的网站内容并吸引访客的注意力,我们提供各种高分辨率图片,涵盖广泛的主题和风格,包括,风景和自然人们和文化商业和技术食物和饮料抽象和创意所有图片均由专...。
最新资讯 2024-09-27 20:11:58
 深入了解 Material Design 的指导原则:确保您的设计符合 Google 的最佳实践和设计理念 (深入了解吗)
深入了解 Material Design 的指导原则:确保您的设计符合 Google 的最佳实践和设计理念 (深入了解吗)
MaterialDesign是Google创建的一套设计原则和准则,用于构建美观、直观且一致的用户体验,以下是对MaterialDesign指导原则的深入了解,以确保您的设计符合Google的最佳实践和设计理念,1.保持内容为中心MaterialDesign的核心原则是将重点放在内容上,避免杂乱和分散注意力的元素,让用户专注于最重要的...。
技术教程 2024-09-27 08:53:10
 网页素材的宝库:找到创建视觉冲击力的网站所需的一切 (网页素材网站)
网页素材的宝库:找到创建视觉冲击力的网站所需的一切 (网页素材网站)
在当今信息泛滥的时代,吸引受众的注意力比以往任何时候都更具挑战性,视觉冲击力已成为网站设计的关键元素,而网页素材在创建让人眼前一亮的网站中至关重要,从令人惊叹的图片到迷人的插图和实用的图标,网页素材可以帮助您传达信息、建立品牌形象并增强用户体验,以下是一些提供各种网页素材的优秀网站,可帮助您打造惊艳的网站,1.UnsplashUnsp...。
最新资讯 2024-09-26 19:51:05
 网页素材库:让您的网站脱颖而出所需的全部素材 (网页素材网站)
网页素材库:让您的网站脱颖而出所需的全部素材 (网页素材网站)
让您的网站与众不同在竞争激烈的网络环境中,脱颖而出至关重要,网页素材库为您提供提升网站视觉效果所需的各种资源,让您的网站在茫茫网络中闪耀夺目,丰富的素材选择图片,高清图片、插图、图标,满足您不同的视觉需求,视频,动画、演示文稿秘密,通过使用高质量的素材,您将感受到以下优势,吸引注意力,引人注目的视觉效果会吸引访问者的注意力,让他们驻足...。
最新资讯 2024-09-26 19:40:46
 揭开欺骗的面纱:揭露隐藏在光鲜表面下的黑暗现实 (揭开欺骗的面纱歌词)
揭开欺骗的面纱:揭露隐藏在光鲜表面下的黑暗现实 (揭开欺骗的面纱歌词)
在当今社会中,欺骗无处不在,我们经常看到个人、组织和政府使用欺骗手段来谋取私利或隐藏丑陋的真相,这种欺骗的面纱可能会隐藏在光鲜亮丽的表面之下,迷惑公众,分散注意力,防止人们了解事实真相,揭露欺骗手段揭露欺骗手段至关重要,因为它可以让我们了解真相,防止被误导或欺骗,以下是揭露欺骗准则建立和促进道德准则是应对欺骗的另一个重要方面,个人、组...。
本站公告 2024-09-26 06:42:14
 解锁生产力的秘诀:必备的在线工具和资源 (生产力解决什么问题)
解锁生产力的秘诀:必备的在线工具和资源 (生产力解决什么问题)
生产力解决的问题在当今快节奏的数字世界中,提升生产力至关重要,许多人面临着阻碍他们达到最佳工作效率的挑战,这些挑战包括,注意力分散任务管理混乱沟通不畅时间浪费压力和倦怠必备的在线工具和资源幸运的是,有许多在线工具和资源可以帮助我们克服这些挑战,提高生产力,以下是必备的工具和资源,1.任务管理工具任务管理工具可以帮助我们组织任务、设定优...。
技术教程 2024-09-25 22:03:17
 c 类疑难解答:应对常见挑战 (c类试题)
c 类疑难解答:应对常见挑战 (c类试题)
引言c类试题是雅思考试中的阅读部分,它以较长的文本和复杂的问题为特点,旨在测试考生的阅读理解能力和批判性思维技能,应对c类试题可能会很有挑战性,因此了解并解决常见挑战至关重要,常见挑战1.文本长度与复杂性c类试题的文本通常很长,内容丰富,这可能会让考生难以集中注意力并理解关键信息,文本可能会包含不熟悉的术语和概念,这对考生的理解能力构...。
最新资讯 2024-09-25 17:57:43
 超链接颜色趋势:最新设计潮流和灵感 (超链接颜色变化)
超链接颜色趋势:最新设计潮流和灵感 (超链接颜色变化)
简介超链接颜色在网站设计中扮演着至关重要的角色,它们可以指导用户浏览网站,并为网站增添美感,近年来,超链接颜色的趋势发生了显著变化,设计者们越来越注重使用大胆、醒目的颜色来吸引用户的注意力,最新趋势1.霓虹色霓虹色是近年来超链接颜色中最流行的趋势之一,这些明亮、醒目的颜色可以立即吸引用户的注意力,并为网站增添一种现代感和未来感,2.渐...。
本站公告 2024-09-25 14:25:59
 超链接颜色测试最佳实践:获得基于数据的颜色选择 (超链接颜色代码)
超链接颜色测试最佳实践:获得基于数据的颜色选择 (超链接颜色代码)
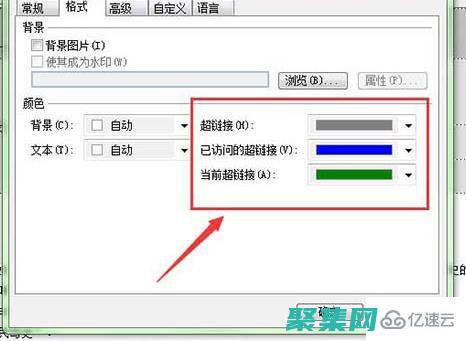
超链接的颜色对于网站的可用性和美观性至关重要,合适的颜色选择可以提高网站的可读性,吸引用户的注意力,并营造积极的用户体验,基于数据的颜色选择为了做出明智的超链接颜色选择,请考虑以下基于数据的最佳实践,1.了解色盲和配色方案色盲影响着8%的男性和0.5%的女性,常见的色盲类型包括红绿色盲和蓝黄色盲,选择对色盲用户可见的对比鲜明的颜色非常...。
本站公告 2024-09-25 14:22:36
 提升网页的视觉吸引力(提升网页的视频播放量)
提升网页的视觉吸引力(提升网页的视频播放量)
网页的视觉吸引力对于吸引和留住访问者至关重要,视觉效果良好的网页更有可能吸引注意力,让人印象深刻,并鼓励与内容的互动,提升网页视觉吸引力的方法有很多,以下是一些关键策略,1.使用高质量的图像图像能给网页带来生机和活力,选择高质量、相关性强、令人愉悦的图像,确保图像尺寸合适,且经过优化以实现快速加载,2.有效运用颜色颜色可以营造情绪、吸...。
互联网资讯 2024-09-24 23:23:19
 释放 CSS Hover 的魅力:用动画和交互提升网页 (释放一下心情的说说)
释放 CSS Hover 的魅力:用动画和交互提升网页 (释放一下心情的说说)
CSShover是一个强大的工具,可以增强网页的视觉吸引力和交互性,通过利用动画、转变和叠加,您可以创建引人注目的效果,吸引用户的注意力,并提升整体用户体验,基础Hover效果最基本的hover效果可以通过简单地更改元素在悬停时的背景颜色或文本颜色来实现,例如,.hover,example,width,200px,height,200...。
技术教程 2024-09-24 22:58:48
 Dapr(depression)
Dapr(depression)
概述抑郁症是一种常见的心理健康状况,其特征是持续的情绪低落、丧失兴趣或愉悦感,它是世界上首要致残因素之一,影响着全球超过2.8亿人,症状抑郁症的症状可能因人而异,但常见症状包括,持续的情绪低落或悲伤丧失兴趣或愉悦感疲劳或精力不足食欲和睡眠模式的变化注意力和集中力困难自卑感或内疚感自杀念头或行为原因抑郁症的确切原因尚不清楚,但被认为是由...。
最新资讯 2024-09-24 19:28:29
 确保图像叠加的持续时间与图像叠加的目的是否匹配。(图像叠加显示)
确保图像叠加的持续时间与图像叠加的目的是否匹配。(图像叠加显示)
图像叠加是一种常见的技术,用于在视频或图像上显示额外的信息或图形,图像叠加可以是静态的,也可以是动态的,并且可以用于各种目的,例如显示文本、动画或交互式元素,图像叠加持续时间的匹配图像叠加持续时间应与图像叠加目的相匹配,以下是一些需要考虑的因素,目的,图像叠加的目的是什么,它是否用于提供信息、吸引注意力或引导用户,受众,谁会看到图像叠...。
技术教程 2024-09-24 08:45:23
 突破电影剪辑的界限:Movieclip 为您带来无与伦比的创意可能性 (突破电影剪辑怎么做)
突破电影剪辑的界限:Movieclip 为您带来无与伦比的创意可能性 (突破电影剪辑怎么做)
在电影剪辑の世界中,Movieclip是一款能够突破传统界限的创新工具,它为电影制作人提供了前所未有的创意可能性,使其能够捕捉观众的注意力并打造令人难忘的视觉体验,Movieclip的特点和优势无缝集成,Movieclip与AdobePremierePro和其他流行的视频编辑软件无缝集成,允许您在现有的工作流程中轻松使用它,关键帧动画...。
技术教程 2024-09-24 08:09:47
 使用对比鲜明的颜色和字体(使用对比鲜明的成语)
使用对比鲜明的颜色和字体(使用对比鲜明的成语)
在设计中,对比是让元素脱颖而出的关键因素,通过使用对比鲜明的色彩和字体,你可以吸引读者的注意力并传达重要信息,色彩对比色彩对比是指不同色彩之间亮度和色调的差异,高对比度色彩组合可以产生强烈的视觉效果,而低对比度色彩组合则更加微妙,使用对比鲜明的色彩可以,吸引注意力传达重要信息创建视觉层次结构提高可读性以下是一些高对比度色彩组合的示例,...。
最新资讯 2024-09-24 04:31:32
 谨慎使用醒目的字体:醒目的字体可以吸引注意力,但过多的使用会适得其反。将其限制在标题或强调文本中。(醒目作用)
谨慎使用醒目的字体:醒目的字体可以吸引注意力,但过多的使用会适得其反。将其限制在标题或强调文本中。(醒目作用)
醒目的字体是吸引读者注意力的有力工具,但过多的使用会适得其反,醒目作用醒目的字体之所以有效,是因为它们鹤立鸡群,与周围的文本形成对比,这使得它们可以立即引起注意,并传达重要性或紧急性,常见的醒目字体包括加粗、斜体、下划线和彩字,过量使用的负面影响过量使用醒目的字体会导致以下负面影响,可读性下降,过多的醒目字体会使文本难以阅读,因为读者...。
互联网资讯 2024-09-23 04:04:42
 保持合适的行距:目标行距为文本行高度的 120-150%。这将确保文本易于阅读,不会显得拥挤。(保持合适的行动英语)
保持合适的行距:目标行距为文本行高度的 120-150%。这将确保文本易于阅读,不会显得拥挤。(保持合适的行动英语)
合适的行距对于确保文本易于阅读和不会显得拥挤至关重要,目标行距应为文本行高度的120,150%,行距过小会导致文本显得拥挤和难以阅读,行距过大又会使文本显得松散和难以集中注意力,如何调整行距在HTML中,可以使用以下CSS属性来调整行距,line,height,120,150%,例如,要将文本的行距设置为文本行高度的130%,可以使用...。
本站公告 2024-09-23 04:00:44
 注意力:醒目的字体可以吸引注意力并吸引用户参与。使用过多醒目的字体可能会适得其反。(注意醒目图片)
注意力:醒目的字体可以吸引注意力并吸引用户参与。使用过多醒目的字体可能会适得其反。(注意醒目图片)
醒目的图片可以吸引注意力,并吸引用户参与,这是因为图片具有直观的吸引力,可以立即传达信息,当用户看到吸引人的视觉效果时,他们更有可能停下来阅读或了解更多信息,图片可以用来,捕获用户的注意力传达信息激发情感营造品牌认知度在选择要使用的图片时,请记住以下几点,相关性,图片应与您的内容相关,并帮助说明您的要点,视觉吸引力,图片应视觉上吸引人...。
技术教程 2024-09-23 03:51:57