 跨浏览器的 iframe 兼容性陷阱:避免意外和确保无缝集成 (跨浏览器问题)
跨浏览器的 iframe 兼容性陷阱:避免意外和确保无缝集成 (跨浏览器问题)
iframe,内联框架,是一种在HTML文档中嵌入另一个HTML文档的元素,它是一种在Web应用程序中创建嵌套视图的强大工具,但它也可能带来一些跨浏览器的兼容性问题,在本文中,我们将探讨跨浏览器的iframe兼容性陷阱,并提供避免意外和确保无缝集成的解决方案,常见兼容性问题滚动条大小差异,不同浏览器对iframe中滚动条的渲染方式不同...。
本站公告 2024-10-01 19:54:25
 让 iframe隐形:使用透明度的分步教程 (让iframe的页面有滚动条)
让 iframe隐形:使用透明度的分步教程 (让iframe的页面有滚动条)
获取iframe元素constiframe=document.getElementById,iframe,获取iframe的内容元素constiframeContent=document.getElementById,iframe,content,监听iframe的加载事件iframe.onload=function,...。
本站公告 2024-09-25 17:20:26
 利用 div 滚动条提升网站可用性:营造直观且友好的用户界面 (div滚动到指定位置)
利用 div 滚动条提升网站可用性:营造直观且友好的用户界面 (div滚动到指定位置)
在现代网站设计中,用户体验,UX,是重中之重,直观且友好的界面对于确保用户满意度和参与度至关重要,其中一个关键元素就是使用div滚动条,它可以增强网站的可用性和可访问性,div滚动条的优势控制内容的可视性,div滚动条允许用户根据自己的需要滚动内容,它使他们能够专注于页面特定区域,而不必加载整个页面,增强导航,滚动条提供了一种快速且简...。
互联网资讯 2024-09-24 11:22:00
 从初学者到专家:div 滚动条的全面指南 (从初学者到专家的五阶段理念)
从初学者到专家:div 滚动条的全面指南 (从初学者到专家的五阶段理念)
简介div元素是HTML中使用最广泛的元素之一,它可以用来创建各种类型的容器和布局,滚动条是允许用户在超出容器大小的内容上滚动的用户界面元素,在本文中,我们将深入探讨如何使用CSS创建和自定义div滚动条,从初学者到专家分五阶段进行讲解,阶段1,初学者1.创建一个带滚动条的div要创建一个带滚动条的div,您需要设置其overflow...。
最新资讯 2024-09-24 11:21:03
 解锁 div 滚动条的隐藏功能:优化网站性能和可访问性 (怎么解锁滚动锁定)
解锁 div 滚动条的隐藏功能:优化网站性能和可访问性 (怎么解锁滚动锁定)
滚动条是web开发中最常见的元素之一,很少有人知道其隐藏的功能,这些功能可以显着改善网站的性能和可访问性,滚动锁定滚动锁定是一种CSS属性,可禁用div的滚动条,这在某些情况下很有用,例如当你想创建一个全屏模态框时,但是,如果使用不当,它可能会导致可访问性问题,例如,如果用户使用键盘导航网站,他们可能无法访问被滚动锁定的内容,因此,在...。
互联网资讯 2024-09-24 11:19:15
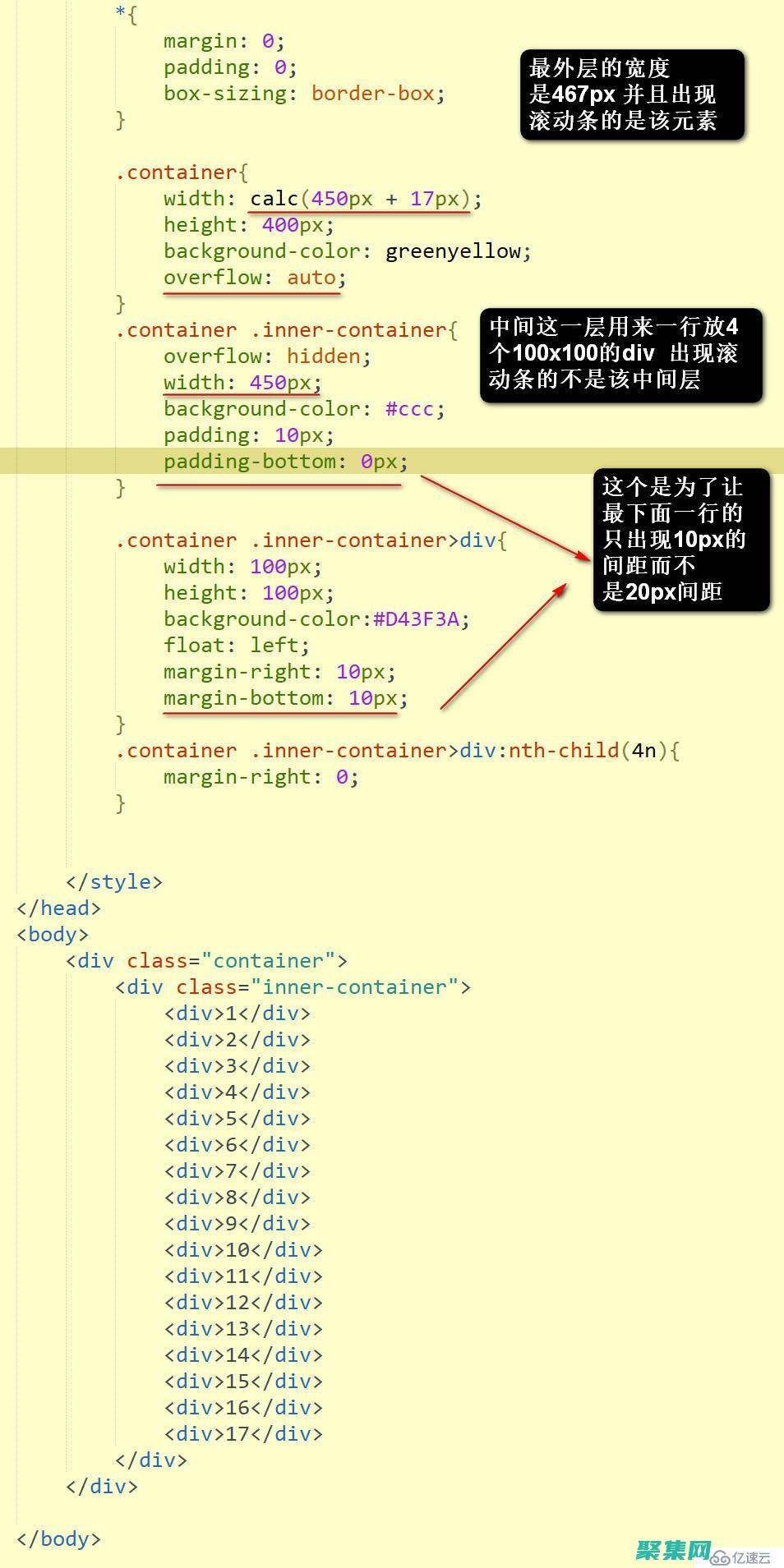
 解决 div 滚动条常见问题:彻底消除滚动难题 (div出现滚动条)
解决 div 滚动条常见问题:彻底消除滚动难题 (div出现滚动条)
在网页制作中,DIV容器是一个非常重要的元素,常常用来划分页面布局和内容,但是,在使用DIV时,经常会出现令人头疼的滚动条问题,破坏页面美观和用户体验,本文将深入探讨DIV滚动条的常见原因和解决方法,帮助开发者彻底消除滚动条难题,DIV出现滚动条的原因DIV出现滚动条通常是因为以下几个原因,内容超出DIV容器大小,当DIV的内容太多或...。
最新资讯 2024-09-24 11:15:53
 探索 div 滚动条的最佳实践:实现无缝滚动和无恼怒交互 (div滚动条)
探索 div 滚动条的最佳实践:实现无缝滚动和无恼怒交互 (div滚动条)
简介滚动条在web开发中扮演着至关重要的角色,它们允许用户在内容超出手动窗口空间时与页面内容进行互动,div滚动条是滚动条的一种,用于在块级元素,例如div,内创建滚动区域,实现有效的div滚动条对于用户体验至关重要,不正确的实施会导致卡顿、跳动和其他不愉快的交互,本文将探讨实现无缝滚动和无恼怒交互的最佳实践,最佳实践明确设置滚动条样...。
互联网资讯 2024-09-24 11:12:49
 自定义 div 滚动条的样式和行为,打造独特的用户体验 (自定义diy画质助手)
自定义 div 滚动条的样式和行为,打造独特的用户体验 (自定义diy画质助手)
自定义div滚动条,webkit,scrollbar,width,10px,滚动条宽度,height,10px,滚动条高度,background,color,F5F5F5,滚动条背景色,webkit,scrollbar,track,background,color,F5F5F5,滚动条轨道背景色,web...。
最新资讯 2024-09-24 11:11:21
 释放div 滚动条的潜力:增强用户交互和用户界面 (div自动滚动到底部)
释放div 滚动条的潜力:增强用户交互和用户界面 (div自动滚动到底部)
在网页设计中,div元素是一个强大的工具,用于创建和组织内容,它可以包含文本、图像、视频和其他元素,但是,当div中的内容超过其可用高度时,就会出现滚动条,滚动条是浏览超出视图的额外内容的一种常见方式,默认情况下,滚动条可能并不美观或用户友好,提升用户交互和用户界面通过定制滚动条的外观和行为,我们可以提升用户交互和用户界面,以下是一些...。
最新资讯 2024-09-24 11:08:47
 深入了解 div 滚动条的机制:从基础到高级技术 (深入了解第十四届文博会期间策划的各类活动情况)
深入了解 div 滚动条的机制:从基础到高级技术 (深入了解第十四届文博会期间策划的各类活动情况)
基础知识DIV是HTML中的一个块级元素,它可以包含其他元素并控制其布局,当DIV的内容超出其可视区域时,将会出现滚动条,允许用户滚动内容以查看更多,使用overflow属性可以控制DIV的滚动条行为,有以下几种overflow属性值,auto,只有当内容超出可视区域时才显示滚动条,scroll,始终显示滚动条,即使内容未超出可视区域...。
互联网资讯 2024-09-24 11:06:24
 掌握 div 滚动条的奥秘,打造令人惊叹的滚动体验 (div滚轮)
掌握 div 滚动条的奥秘,打造令人惊叹的滚动体验 (div滚轮)
在网页设计中,滚动条是一个必不可少的元素,它允许用户在超出屏幕尺寸的内容中导航,通过掌握div滚动条的奥秘,您可以创建美观且用户友好的滚动体验,使用CSS控制滚动条使用CSS可以轻松地自定义滚动条的外观,以下是一些常用的CSS属性,overflow,x和overflow,y,控制div的水平和垂直滚动条,scrollbar,width...。
互联网资讯 2024-09-24 11:04:13
 避免死胡同:排除div滚动条常见问题的故障排除指南
避免死胡同:排除div滚动条常见问题的故障排除指南
DIV元素是Web开发中广泛使用的基本布局块,但是,当你想在DIV中添加滚动条时,可能会遇到一些常见问题,本文将提供一个全面的故障排除指南,帮助你解决这些问题,避免陷入死胡同,常见问题,1.滚动条不出现,解决方案,确保DIV的高度和宽度已明确设置,检查CSS样式表中是否有溢出属性,例如`overflow,hidden`或`overfl...。
最新资讯 2024-09-23 04:36:32
 处理大型内容块:使用div滚动条优雅地显示大量信息 (处理大型内容的公司)
处理大型内容块:使用div滚动条优雅地显示大量信息 (处理大型内容的公司)
Loremipsumdolorsitamet,consecteturadipiscingelit.Maecenasegetlacusegetnunctinciduntlaoreet.Quisqueegetquamegetnunclaoreettincidunt.Sedegetlacusegetnunctinciduntlaoreet....。
最新资讯 2024-09-23 04:33:04
 创建定制化滚动体验:深入了解div滚动条的自定义选项 (定制化界面)
创建定制化滚动体验:深入了解div滚动条的自定义选项 (定制化界面)
滚动条是Web设计中一个经常被忽视但至关重要的方面,它们允许用户轻松地在内容丰富的网站和应用程序上导航,从而创造流畅且直观的体验,使用div元素,您可以充分利用自定义滚动条选项,为您的用户创建定制化且引人注目的滚动体验,自定义滚动条的优点增强用户体验,定制化的滚动条可以为您的用户提供更流畅、更愉快的导航体验,提升品牌形象,滚动条可以成...。
本站公告 2024-09-23 04:25:17
 控制div中的内容:利用滚动条优化页面布局和导航 (控制div的位置)
控制div中的内容:利用滚动条优化页面布局和导航 (控制div的位置)
首页关于我们产品服务联系我们在Web开发中ew,将指定元素滚动到可见区域,结论利用滚动条可以优化页面布局和导航,让用户更容易浏览和互动,通过控制Div中内容的超出方式和位置,Web开发人员可以创建用户友好且高效的网站,...。
互联网资讯 2024-09-23 04:21:45
 增强用户体验:使用div滚动条提升网页滚动效果 (增强用户体验感)
增强用户体验:使用div滚动条提升网页滚动效果 (增强用户体验感)
滚动条是现代网页设计中至关重要的元素,它们允许用户轻松地浏览内容,而无需加载整个页面,在提升用户体验方面,使用div滚动条是一种有效且强大的技术,什么是div滚动条,div滚动条是一个div元素,其overflow属性设置为scroll或auto,这会创建滚动条,允许用户在元素内部滚动内容,而无需滚动整个页面,<,divstyle...。
最新资讯 2024-09-23 04:16:58
 掌握div滚动条的奥秘:探索其功能和实现 (div滚轮)
掌握div滚动条的奥秘:探索其功能和实现 (div滚轮)
在网页设计中,div,块级元素,是用于创建和管理内容布局的基础元素之一,它提供了一种灵活的方法来组织和显示文本、图像和交互式元素,当div的内容超过其可用空间时,需要使用滚动条来浏览内容样式来实现滚动条,以下是如何实现水平和垂直滚动条,水平滚动条<,divstyle=overflow,x,scroll,>,<,p>,这...。
技术教程 2024-09-23 04:14:21
 Textbox 滚动条的未来趋势:创新与可能性 (textbook)
Textbox 滚动条的未来趋势:创新与可能性 (textbook)
文框滚动条是用户界面中不可或缺的一部分,它使我们能够在内容丰富的页面上进行导航,尽管多年来滚动条的设计基本保持不变,但近年来,一些创新技术和概念开始对滚动条的未来产生影响,在本文中,我们将探讨文框滚动条的未来趋势,并探讨它们如何为用户体验带来创新和可能性,沉浸式滚动沉浸式滚动是一种将用户带入内容的滚动体验,使用时,页面背景将平滑移动,...。
技术教程 2024-09-23 01:26:13
 Textbox 滚动条与用户体验:影响和最佳实践 (textbook怎么读)
Textbox 滚动条与用户体验:影响和最佳实践 (textbook怎么读)
文本框是用户界面中常见的元素,允许用户输入和编辑文本,滚动条是文本框中可选的组件,它允许用户在文本框的内容中上下滚动,滚动条对用户体验的影响滚动条对用户体验有以下影响,视觉混乱,当文本框包含大量文本时,滚动条会占用可用的屏幕空间,从而使文本更难阅读,认知负荷,用户必须了解如何使用滚动条才能在文本中导航,这会增加他们的认知负荷,导航困难...。
技术教程 2024-09-23 01:23:12
 创建自定义 textbox 滚动条:从头开始构建 (创建自定义填充序列)
创建自定义 textbox 滚动条:从头开始构建 (创建自定义填充序列)
本文将指导您如何从头开始构建自定义textbox滚动条,我们将使用CSS和JavaScript来创建具有以下功能的滚动条,可拖动可调整大小可自定义颜色步骤1,创建自定义滚动条样式我们需要创建自定义滚动条的CSS样式,以下代码将创建具有灰色背景和黑色拇指的滚动条,```css.custom,scrollbar,width,10px,he...。
技术教程 2024-09-23 01:19:54
 高级 textbox 滚动条自定义:使用 CSS、JavaScript 和 HTML (高级特工的装备)
高级 textbox 滚动条自定义:使用 CSS、JavaScript 和 HTML (高级特工的装备)
获取输入框元素consttextbox=document.querySelector,.textbox,设置滚动条宽度textbox.style.setProperty,scrollbar,width,10px,添加滚动条监听器textbox.addEventListener,scroll,=,计算滚动条...。
本站公告 2024-09-23 01:16:41
 优化 textbox 滚动条性能:技巧和最佳实践 (优化temu售后服务)
优化 textbox 滚动条性能:技巧和最佳实践 (优化temu售后服务)
文本框,TextBox,是几乎所有Web应用程序中必不可少的一部分,它们用于收集用户输入、显示信息或滚动文本,在某些情况下,文本框的滚动条性能可能会出现问题,导致页面卡顿或响应速度变慢,本文将介绍一些技巧和最佳实践,帮助您优化TextBox滚动条性能,从而提升Web应用程序的用户体验,技巧和最佳实践1.避免使用长文档文本框中内容过多会...。
最新资讯 2024-09-23 01:11:57
 解决 textbox 滚动条常见问题:故障排除大全 (解决疼痛最好的办法)
解决 textbox 滚动条常见问题:故障排除大全 (解决疼痛最好的办法)
滚动条是文本框不可或缺的一部分,因为它允许用户查看文本框中的所有内容,但是,有时滚动条可能无法正常工作,这可能会令人沮丧,本文提供了故障排除指南,用于解决textbox滚动条最常见的10个问题,1.滚动条太窄如果滚动条太窄,用户可能很难抓住并拖动它,要解决此问题,请将滚动条的宽度增加到12,15像素,2.滚动条没有出现如果滚动条没有出...。
本站公告 2024-09-23 01:08:20
 驯服文本框滚动条:自定义设置指南 (文本框滚动条怎么设置)
驯服文本框滚动条:自定义设置指南 (文本框滚动条怎么设置)
文本框是网站上常见的输入元素,它允许用户在其中输入文本,但有时当文本框中的内容较长或包含过多的行时,就会出现滚动条,默认情况下,文本框的滚动条样式可能不符合您网站的设计,因此自定义滚动条的外观有助于增强用户体验和网站的美观度,自定义滚动条样式要自定义滚动条样式,您可以使用CSS的,webkit,scrollbar伪类选择器,适用于...。
技术教程 2024-09-23 01:04:56
 揭秘 textbox 滚动条的运作机制:全面技术指南 (揭秘特异功能)
揭秘 textbox 滚动条的运作机制:全面技术指南 (揭秘特异功能)
引言滚动条是TextBox中的一种常见元素,它允许用户在文本框内容过多时进行滚动查看,了解TextBox滚动条背后复杂的运作机制对于开发人员来说至关重要,因为它可以帮助他们创建具有最佳用户体验的文本框控件,滚动条概述滚动条包含两个主要组件,滚动槽,scrolltrough,垂直或水平方向上的区域,允许滚动条移动,滚动条滑块,thum...。
本站公告 2024-09-23 01:02:35
 破解文字框滚动条之谜:从原理到实现 (破解文字框滚动字幕)
破解文字框滚动条之谜:从原理到实现 (破解文字框滚动字幕)
在日常的网页开发中,我们经常会遇到需要在文字框中显示大量文本的情况,为了便于用户阅读,我们需要在文字框中添加滚动条,滚动条的出现有时会破坏页面布局,影响用户体验,本文将深入探讨文字框滚动条的原理,并介绍如何通过CSS和JavaScript来实现无滚动条效果,滚动条的原理滚动条是一种用户界面控件,它允许用户在超出其可视区域的内容中进行滚...。
最新资讯 2024-09-23 00:59:37
 scrolling:指定是否在嵌入式内容周围显示滚动条。(scroll lock键是什么意思)
scrolling:指定是否在嵌入式内容周围显示滚动条。(scroll lock键是什么意思)
滚动条是用于在内容超过其容器尺寸时允许用户在内容中滚动的用户界面元素,在HTML中,可以使用overflow属性来控制滚动条的显示,scrolling属性scrolling属性指定是否在嵌入式内容周围显示滚动条,该属性可以具有以下值,auto,如果内容超过其容器尺寸,则显示滚动条,yes,始终显示滚动条,即使内容不超过其容器尺寸,no...。
最新资讯 2024-09-16 03:55:03
 滚动触发:随着用户滚动页面,触发动画、视频或其他交互式元素。(能触发滚动条scroll事件)
滚动触发:随着用户滚动页面,触发动画、视频或其他交互式元素。(能触发滚动条scroll事件)
consttriggerElement=document.getElementById,trigger,element,consttriggerPoint=document.getElementById,trigger,point,window.addEventListener,scroll,=,constscrollTop...。
互联网资讯 2024-09-16 01:05:22
 CSS 滚动条创意应用:探索滚动条的无限可能 (css滚动条样式修改)
CSS 滚动条创意应用:探索滚动条的无限可能 (css滚动条样式修改)
基础样式,body,font,family,Arial,sans,serif,font,size,16px,line,height,1.5,color,333,滚动条样式,webkit,scrollbar,width,10px,height,10px,webkit,scrollbar,track,backgroun...。
本站公告 2024-09-15 09:17:23
 CSS 滚动条最佳实践:创建高效且用户友好的滚动界面 (css滚动条设置)
CSS 滚动条最佳实践:创建高效且用户友好的滚动界面 (css滚动条设置)
引言滚动条是网站上必不可少的导航元素,它们允许用户在页面上的内容之间轻松移动,不过,默认的滚动条样式可能不尽如人意,尤其是在需要自定义设计时,本文将提供有关CSS滚动条最佳实践的分步指南,帮助您创建高效且用户友好的滚动界面,1.定制滚动条外观您可以使用CSS更改滚动条的宽度、颜色和形状,下面是一些常见的属性,`width`和`heig...。
本站公告 2024-09-15 09:16:07