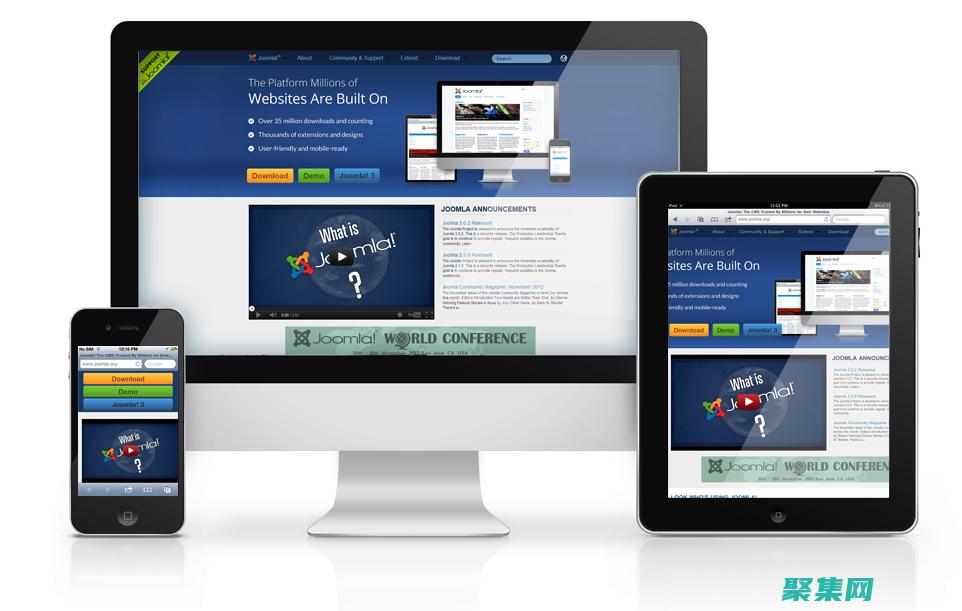
 响应式设计:确保网站在所有设备(台式机、笔记本电脑、移动设备)上都能提供最佳的浏览体验。(响应式设计和自适应设计的区别)
响应式设计:确保网站在所有设备(台式机、笔记本电脑、移动设备)上都能提供最佳的浏览体验。(响应式设计和自适应设计的区别)
什么是响应式设计,响应式设计是一种Web设计技术,可确保网站在任何设备,台式机、笔记本电脑、移动设备,上都能提供最佳的浏览体验,它通过调整网站布局、字体大小和图像大小来实现,以适应不同屏幕尺寸和分辨率,响应式设计与自适应设计的区别响应式设计与自适应设计是两种不同的Web设计方法,两者旨在提高网站在不同设备上的浏览体验,它们之间存在一些...。
互联网资讯 2024-09-16 00:55:00
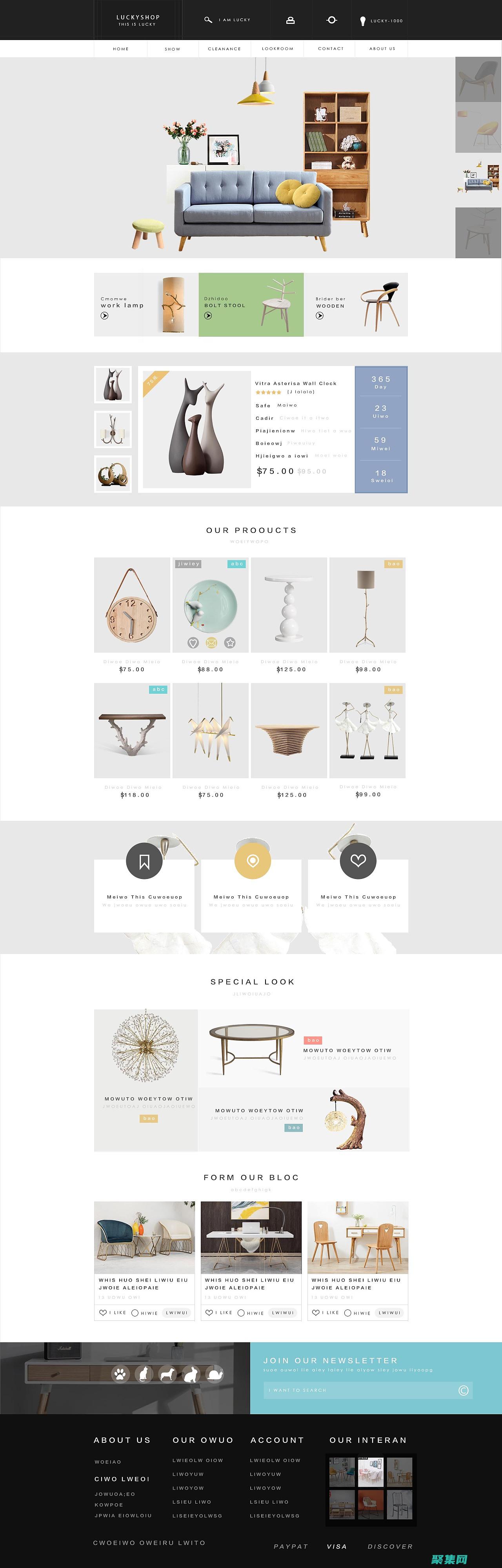
 网页模版趋势:了解最新设计和功能,以确保您的网站领先 (网页设计趋势)
网页模版趋势:了解最新设计和功能,以确保您的网站领先 (网页设计趋势)
引言随着技术的不断进步,网页设计趋势也在不断演变,为了确保您的网站在竞争中脱颖而出并提供最佳的用户体验,了解最新的趋势至关重要,本文将深入探讨当前网页模版中普遍存在的设计和功能趋势,帮助您的网站跟上时代步伐,现代设计原则简约主义,注重干净的线条、负空间和简单的配色方案,响应式设计,确保网站在所有设备,台式机、笔记本电脑、移动设备,上都...。
最新资讯 2024-09-16 00:50:30
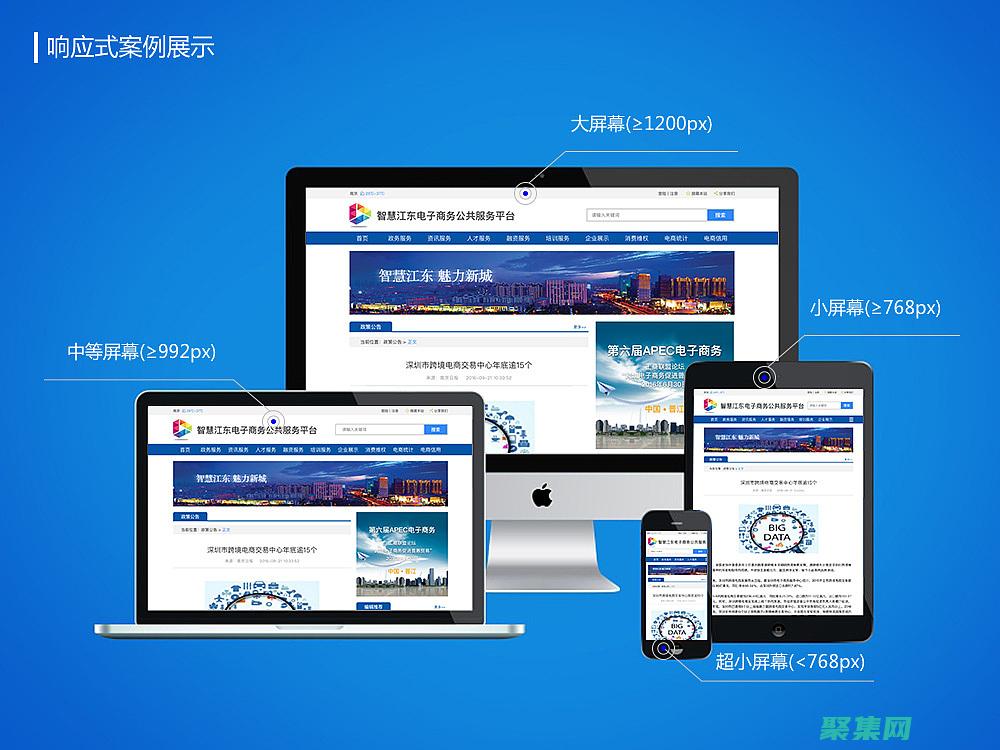
 响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS是一种Web设计技术,可使网站适应各种设备,包括智能手机、平板电脑和台式机,它通过使用媒体查询来检测设备的屏幕尺寸并应用适当的样式,确保网站在所有设备上都具有良好的用户体验,网格布局网格布局是创建响应式网站的常用方法,网格布局将页面划分为列和行,使您可以灵活地排列内容,元素1元素2元素3元素4字体大小响应式字体大小可确保文...。
技术教程 2024-09-15 09:24:15