 成功提交:掌握完善提交系统的艺术 (完成掌银转账交易是什么意思)
成功提交:掌握完善提交系统的艺术 (完成掌银转账交易是什么意思)
前言在当今数字化的世界中,网上转账已成为一种不可或缺的金融活动,要安全高效地进行此类交易,您需要掌握完善提交系统的艺术,特别是当涉及到掌银转账时,本文将全面解析掌银转账交易的流程,引导您顺利完成每一步,确保您的资金安全无虞,什么是掌银转账,掌银转账是一种便捷的电子转账方式,允许您通过移动设备上的银行应用程序将资金从您的银行账户转账到另...。
互联网资讯 2024-10-01 11:06:38
 掌握 Jad 文件:一个一步一步的向导 (掌握文本解读的方法和技巧有什么用)
掌握 Jad 文件:一个一步一步的向导 (掌握文本解读的方法和技巧有什么用)
Jad文件是一个Java档案描述文件,它提供有关Java应用程序的元数据,例如类文件、清单文件和签名文件,它们通常用于在移动设备上安装JavaMIDlet应用程序,Jad文件对于理解Java应用程序的功能和配置至关重要,Jad文件的结构Jad文件通常具有以下结构,Jad版本,指定Jad文件的版本,MIDlet名称,应用程序的名称,MI...。
互联网资讯 2024-10-01 02:52:01
 移动应用程序开发中的前端框架:优势和注意事项 (移动应用程序是什么意思)
移动应用程序开发中的前端框架:优势和注意事项 (移动应用程序是什么意思)
移动应用程序开发中的前端框架,优势和注意事项移动应用程序的定义移动应用程序是专为在智能手机和平板电脑等移动设备上运行而设计的软件程序,它们提供一系列功能,从简单的任务自动化到复杂的交互式体验,前端框架的作用前端框架是用于开发移动应用程序用户界面的预先构建的代码库,它们提供了一组重用的组件和样式,使开发人员能够快速、轻松地创建直观且响应...。
本站公告 2024-09-30 22:19:03
 Leaflet: 轻松构建互动地图的开源JavaScript库 (leafless hair drier是什么牌子)
Leaflet: 轻松构建互动地图的开源JavaScript库 (leafless hair drier是什么牌子)
Leaflet是一款流行的开源JavaScript库,可让您轻松构建交互式地图,它具有简洁的API和广泛的功能,例如瓷砖层、标记、多边形和弹出窗口,Leaflet的功能跨平台支持,Leaflet可在所有主要浏览器和移动设备上使用,简洁的API,Leaflet拥有一个简洁易用的API,可让您快速上手并构建地图应用程序,高度可定制,您可以...。
最新资讯 2024-09-30 21:43:03
 解锁安卓应用开发潜能:案例驱动的综合指南 (安卓手机解除应用锁)
解锁安卓应用开发潜能:案例驱动的综合指南 (安卓手机解除应用锁)
引言随着移动设备的普及,Android应用开发已成为一个蓬勃发展的领域,开发强大且用户友好的应用程序需要掌握各种技能和技术,本指南旨在通过案例研究提供全面的方法,帮助您解锁Android应用开发的全部潜能,案例研究1,构建一个照片编辑器需求,裁剪和调整图像应用过滤器和效果添加文本和贴纸解决方案,使用AndroidImagingLibr...。
最新资讯 2024-09-30 14:57:10
 掌握 ARM 体系结构的奥秘:针对工程师和开发人员的深入培训 (8小时学透arm体系架构)
掌握 ARM 体系结构的奥秘:针对工程师和开发人员的深入培训 (8小时学透arm体系架构)
概述ARM体系结构是嵌入式系统和移动设备中的事实标准处理器,因其低功耗、高性能和广泛的可扩展性而受到广泛认可,对于工程师和开发人员来说,深入了解ARM体系结构至关重要,使他们能够设计和开发出高效、可靠且优化的系统,本深入培训将提供一个全面的ARM体系结构概述,涵盖基本概念、高级特性和最佳实践,目标受众本培训面向希望获得ARM体系结构全...。
最新资讯 2024-09-30 13:10:16
 响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计是一种设计方法,使网站能够在各种设备上,包括台式机、笔记本电脑、平板电脑和智能手机,以最佳方式显示,随着移动互联网的发展,越来越多的用户通过移动设备访问网站,因此响应式网页设计变得至关重要,响应式网页设计的核心目的是什么响应式网页设计的核心目的是通过以下方式创建出色的用户体验,适应性强,网站可以根据用户设备的不同屏幕尺...。
本站公告 2024-09-30 11:42:17
 未来的网页设计趋势:深入了解响应式网页设计的未来 (未来的网页设计方案)
未来的网页设计趋势:深入了解响应式网页设计的未来 (未来的网页设计方案)
随着技术和互联网格局的不断演变,网页设计行业也不断适应新的趋势和最佳实践,其中,响应式网页设计已成为现代网页设计的基石,并预计将在未来继续占据主导地位,本文将深入探究响应式网页设计的未来,涵盖其演进、关键趋势和对网页设计领域的持续影响,响应式网页设计的演进早期阶段,2010,2015,响应式设计概念的首次出现,主要是为了解决移动设备...。
技术教程 2024-09-30 11:41:00
 适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
引言随着移动设备的普及,用户越来越希望在任何设备上都能无缝访问网站,响应式网页设计应运而生,以满足这一需求,它的核心概念是创建能够自动调整其布局以适应不同屏幕尺寸的网站,响应式网页设计的优点1.跨平台兼容性响应式网页设计消除了为不同平台创建多个网站版本的需求,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,单个响应式网站都可...。
本站公告 2024-09-30 11:28:40
 Location Manager: The Ultimate Guide to MobileDevice Location Tracking (location)
Location Manager: The Ultimate Guide to MobileDevice Location Tracking (location)
随着移动设备的普及,移动设备定位跟踪技术也不断发展和完善,定位管理可以让企业和个人更有效地追踪和管理资产、人员和车辆,本指南旨在提供有关移动设备定位跟踪的全面信息,帮助您了解不同技术、优势和用例,移动设备定位技术全球定位系统,GPS,GPS是一种基于卫星的定位系统,提供精确且可靠的地理位置信息,但是,它需要清晰的卫星视野,在室内或地下...。
最新资讯 2024-09-30 09:05:41
 移动设备支持:JSF 3.0将增强对移动设备的支持,使其成为构建响应式Web应用程序的理想选择。(移动设备支持flash吗)
移动设备支持:JSF 3.0将增强对移动设备的支持,使其成为构建响应式Web应用程序的理想选择。(移动设备支持flash吗)
引言JavaServerFaces,JSF,是一种用于构建Web应用程序的框架,随着移动设备的普及,对能够适应不同屏幕尺寸和分辨率的响应式Web应用程序的需求日益增长,JSF3.0通过增强对移动设备的支持,为开发人员提供了构建更具吸引力、更易于使用的移动体验所需的工具,移动设备支持功能JSF3.0引入了以下功能,以增强对移动设备的支持...。
最新资讯 2024-09-30 06:41:21
 为安卓设备打造令人惊叹的游戏:分步指南 (安卓设备打开开发者模式)
为安卓设备打造令人惊叹的游戏:分步指南 (安卓设备打开开发者模式)
随着智能手机和移动设备的普及,移动游戏市场蓬勃发展,如果你是一个雄心勃勃的游戏开发者,渴望为安卓设备创造令人惊叹的游戏,那么本指南将为你提供分步指南,帮助你从头开始,1.开发者模式在开始编写代码之前,你需要在你的安卓设备上启用开发者模式,这将解锁额外的功能和设置,让游戏开发更容易,转到设置>,关于手机>,软件信息连续点击,版本...。
互联网资讯 2024-09-29 08:13:03
 HTML 的未来:响应式布局、语义增强和下一代 Web 标准 (html未生成)
HTML 的未来:响应式布局、语义增强和下一代 Web 标准 (html未生成)
响应式布局随着移动设备的普及,响应式布局已成为Web开发的必备功能,响应式布局允许网站在不同尺寸的屏幕上良好显示,从台式机到智能手机,这对于确保所有用户获得良好的体验至关重要,无论他们使用何种设备,实现响应式布局有多种方法,包括,使用媒体查询、使用Flexbox和Grid等CSS布局模块,以及使用CSS框架,这些技术使Web开发人员能...。
本站公告 2024-09-28 13:56:40
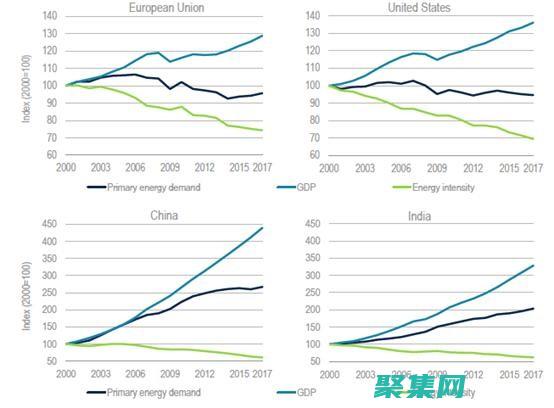
 能源效率:内存管理需要消耗大量能源,这在移动设备和云计算环境中尤为关键。(能源效率1)
能源效率:内存管理需要消耗大量能源,这在移动设备和云计算环境中尤为关键。(能源效率1)
引言内存管理是计算机系统的重要组成部分,它负责分配和管理计算机内存,内存管理需要消耗大量的能源,这在移动设备和云计算环境中尤为关键,移动设备中的能源效率在移动设备中,电池續航時間至關重要,内存管理不当会导致电池消耗过快,从而缩短设备的续航时间,以下是一些提高移动设备中内存管理能源效率的技巧,使用低功耗内存,选择具有低功耗模式的内存芯片...。
互联网资讯 2024-09-28 09:34:46
 移动开发的先锋:W3Cschool 的 iOS 和 Android 应用程序开发教程 (移动开发的先后顺序)
移动开发的先锋:W3Cschool 的 iOS 和 Android 应用程序开发教程 (移动开发的先后顺序)
随着移动设备的普及,移动应用程序开发已成为一个蓬勃发展的领域,对于希望在这个领域崭露头角的开发人员来说,掌握iOS和Android应用程序开发至关重要,作为在线教育领域的领导者,W3Cschool推出了全面的iOS和Android应用程序开发教程,为初学者和有经验的开发人员提供逐步指导,以下是W3Cschool移动开发教程的顺序,iO...。
本站公告 2024-09-28 07:09:54
 移动友好网站:打造无缝的移动体验并扩大客户覆盖范围 (移动友好网站是什么)
移动友好网站:打造无缝的移动体验并扩大客户覆盖范围 (移动友好网站是什么)
随着智能手机和平板电脑使用量的不断增加,为移动设备优化网站已成为当今数字时代的关键,移动友好网站不仅可以增强用户体验,还可以帮助企业扩大客户覆盖范围,并提高转化率,什么是移动友好网站,移动友好网站是一种专为移动设备,如智能手机和平板电脑,设计的网站,其特点包括,响应式设计,网站可以自动调整其布局以适应不同屏幕尺寸,无论设备类型如何,都...。
技术教程 2024-09-27 03:42:01
 Android 多线程编程的全面指南:从概念到实现 (android china (安卓系统国内))
Android 多线程编程的全面指南:从概念到实现 (android china (安卓系统国内))
简介多线程编程是开发并发应用程序的一种有效技术,可以充分利用移动设备的多核处理器,Android平台提供了丰富的多线程API,使开发者可以创建高性能、响应迅速的应用程序,本文将全面介绍Android多线程编程,从基本概念到实际实现,多线程编程的概念线程是一个执行流,是程序中独立执行的控制单元,多线程编程是指在单个程序中创建和管理多个线...。
本站公告 2024-09-26 14:51:33
 通过Weex实现跨平台开发,打破移动应用程序界限 (通过Web of Science可检索)
通过Weex实现跨平台开发,打破移动应用程序界限 (通过Web of Science可检索)
简介随着移动设备的普及,移动应用程序已经成为人们日常生活中不可或缺的一部分,由于不同操作系统间存在差异,开发人员往往需要为每个平台单独开发应用程序,这不仅耗费大量时间和精力,而且维护成本也较高,Weex是阿里巴巴集团开发的一款跨平台框架,它允许开发人员使用统一的代码库为iOS、Android、Web等多个平台构建应用程序,Weex基于...。
最新资讯 2024-09-26 12:45:48
 2bkey 的全方位数据保护:从端到端加密到数据恢复
2bkey 的全方位数据保护:从端到端加密到数据恢复
2bkey是一款适用于Windows、macOS和移动设备的全方位数据保护解决方案,它提供了一系列功能来保护您的数据免受未经授权的访问、泄露和丢失,包括端到端加密、数据备份和恢复、文件粉碎和安全密码管理,端到端加密2bkey使用强大的端到端加密来保护您的数据,无论它存储在您的设备上还是在云中,这意味着只有您和您授权的人员才能访问您的数...。
技术教程 2024-09-26 06:16:04
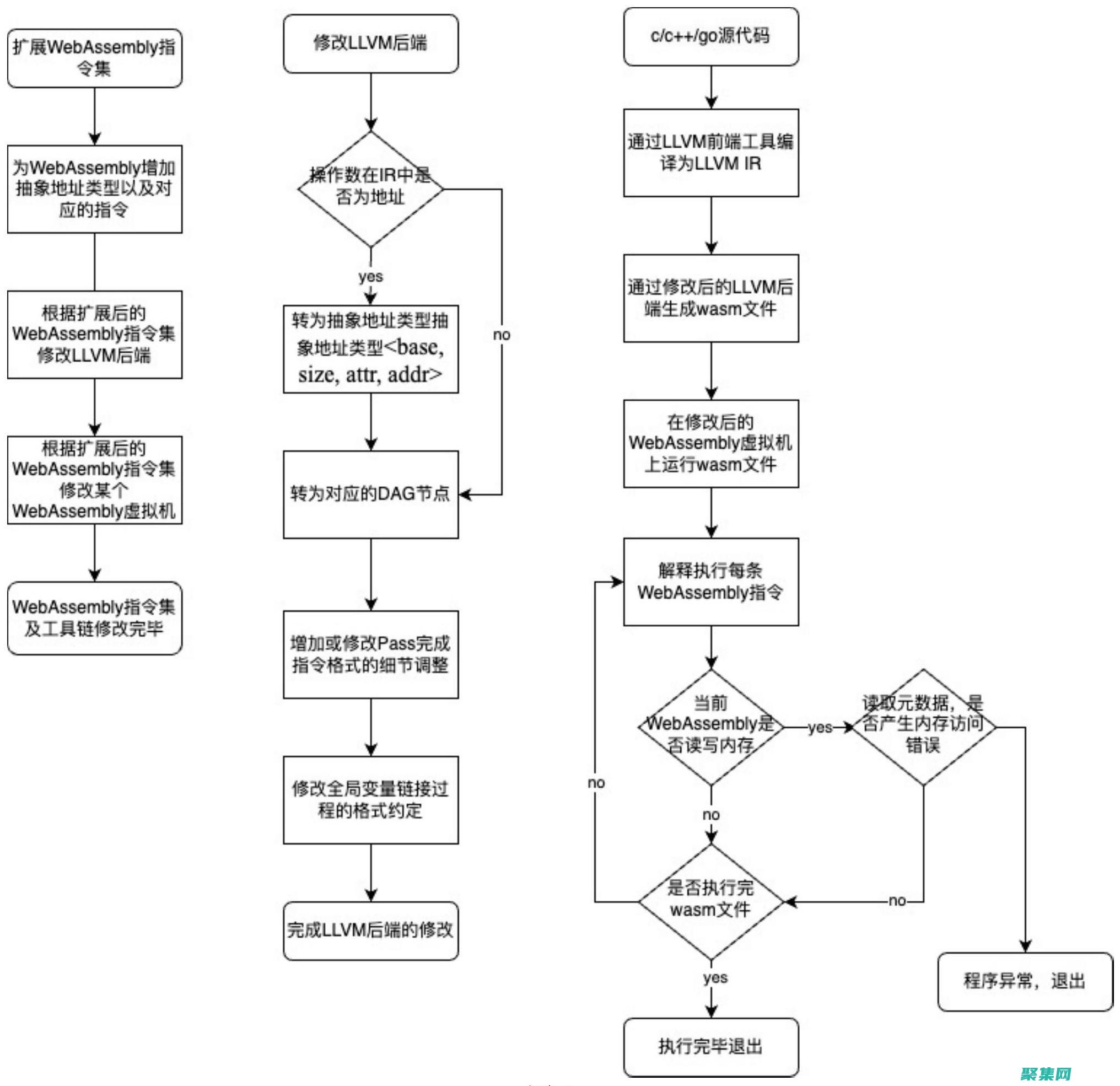
 LLVM: 在编译器优化中释放代码性能的潜力 (llvm在windows上支持如何)
LLVM: 在编译器优化中释放代码性能的潜力 (llvm在windows上支持如何)
概述LLVM,低级虚拟机,是一种开源中间编译器基础设施,为跨平台的编译器优化提供后端代码生成,LLVM的优势在于,可移植性,跨多个平台,包括Windows、macOS、Linux和移动设备,提供一致的优化可扩展性,丰富的优化库,可扩展到各种编译器和语言效率,专门用于提高代码性能在编译器优化中的作用LLVM在编译器优化中扮演着至关重要的...。
技术教程 2024-09-26 00:11:07
 部署和分发 Java 小程序:在多个平台上共享您的应用程序 (部署和发布)
部署和分发 Java 小程序:在多个平台上共享您的应用程序 (部署和发布)
简介Java小程序是一种小型、独立的Java程序,可以打包成一个JAR文件并在各种平台上运行,它们由Java虚拟机,JVM,执行,无论底层操作系统如何,它们都能提供一致的执行环境,部署和分发Java小程序可以让您轻松地在多个平台,包括台式机、服务器和移动设备,上共享和使用您的应用程序,本文将指导您完成部署和分发Java小程序的步骤,包...。
互联网资讯 2024-09-25 19:14:38
 优化移动设备的可读性:行高的最佳实践和应对挑战 (优化移动设备运行方式怎么恢复)
优化移动设备的可读性:行高的最佳实践和应对挑战 (优化移动设备运行方式怎么恢复)
在移动设备上提供出色的用户体验至关重要,而可读性是其中一个关键因素,本文将探讨行高对移动设备可读性的重要性,并提供一些最佳实践和应对挑战的技巧,行高,移动设备可读性的决定因素行高是指文本行之间的垂直间距,它在移动设备可读性中发挥着至关重要的作用,适当的行高可以提高可读性和易读性,而太低或太高的行高都会降低用户体验,合适的行高范围对于移...。
本站公告 2024-09-25 15:30:24
 用 Flex 征服多屏挑战:在台式机、平板电脑和移动设备上提供无缝体验 (flexforming)
用 Flex 征服多屏挑战:在台式机、平板电脑和移动设备上提供无缝体验 (flexforming)
在当今多屏幕的世界中,确保您的用户在各种设备上都能获得一致且无缝的体验至关重要,Flexbox是一种强大的CSS布局工具,它让您能够轻松地创建响应式设计,该设计可以适应不同的屏幕尺寸和设备类型,Flexbox的优势Flexbox具有许多优势,使其成为多屏幕开发的理想选择,灵活性,Flexbox允许您创建灵活的布局,可以根据可用空间动态...。
最新资讯 2024-09-25 06:01:40
 Flex 与移动开发的完美融合:跨平台应用程序的最佳实践 (flex和flexbox)
Flex 与移动开发的完美融合:跨平台应用程序的最佳实践 (flex和flexbox)
随着移动设备的普及,跨平台应用程序开发变得越来越重要,其中,Flex和Flexbox作为强大的布局和样式工具,在构建响应式且用户友好的移动应用程序方面扮演着至关重要的角色,Flex布局Flex布局是一种CSS布局模型,它允许开发人员使用简单而灵活的方式在容器中安排元素,它基于以下关键概念,容器,包含元素的父元素,弹性元素,容器内的子元...。
最新资讯 2024-09-25 05:59:37
 Android 测试驱动开发:撰写健壮且可靠的代码 (android是什么)
Android 测试驱动开发:撰写健壮且可靠的代码 (android是什么)
Android简介Android是一个用于智能手机和平板电脑等移动设备的开源移动操作系统,由Google开发,它基于Linux内核,并使用Java编程语言开发,Android是一款非常流行的操作系统,在全球拥有超过25亿活跃设备,测试驱动开发测试驱动开发,TDD,是一种软件开发方法,其中测试是编写在代码之前,TDD的核心原则如下,在编...。
最新资讯 2024-09-24 10:26:39
 在 Delphi XE5 中构建响应式 UI:通过跨平台开发提升用户体验
在 Delphi XE5 中构建响应式 UI:通过跨平台开发提升用户体验
引言随着移动设备和Web应用程序的普及,用户期望在所有设备上拥有无缝的用户体验,响应式UI设计确保您的应用程序在任何屏幕尺寸或设备上都看起来和工作良好,本文将重点介绍如何在DelphiXE5中构建响应式UI,利用其跨平台开发功能来提升用户体验,响应式UI设计原则响应式UI设计涉及以下原则,流体网格布局,使用基于百分比或柔性单位的布局,...。
最新资讯 2024-09-24 10:01:58
 探索帝国CMS模板的众多功能,释放网站潜力 (探索帝国挖掘工地)
探索帝国CMS模板的众多功能,释放网站潜力 (探索帝国挖掘工地)
探索帝国CMS模板的众多功能,释放,您的网站都会提供一致的体验,这对于确保您的网站在移动设备时代仍然具有吸引力和可用性至关重要,SEO优化帝国CMS模板经过SEO优化,可以帮助您的网站在搜索引擎结果页面,SERP,中排名更高,模板具有干净的代码、语义标记和优化图像,这些有助于搜索引擎轻松理解和索引您的内容,您可以通过模板配置设置自定义...。
技术教程 2024-09-23 11:04:10
 在较小的屏幕上测试滚动行为。(屏幕上最小的显示单元称为)
在较小的屏幕上测试滚动行为。(屏幕上最小的显示单元称为)
在较小的屏幕上测试滚动行为可以帮助您了解用户在移动设备或其他小屏幕设备上与您的网站或应用程序交互时的体验,滚动行为是指当用户在内容中上下滚动时发生的事情,包括平滑度、速度和整体响应能力,在较小的屏幕上测试滚动行为时,需要考虑几个关键因素,内容量,较长的内容需要更多的滚动才能浏览,这可能会影响整体体验,滚动速度,滚动速度应平滑且响应迅速...。
技术教程 2024-09-23 04:46:38
 在移动设备上优化div滚动:确保跨平台的无缝体验 (在移动设备上输入此验证码在哪输入的)
在移动设备上优化div滚动:确保跨平台的无缝体验 (在移动设备上输入此验证码在哪输入的)
在移动设备上提供流畅的滚动体验至关重要,因为它可以让用户舒适地浏览内容并与应用程序交互,在移动设备上优化div滚动时,需要考虑以下因素,1.避免滚动反弹滚动反弹是当用户将手指从内容顶部或底部拖动过远时,内容会反弹回其原始位置的效果,这在移动设备上会让人分心,尤其是在小屏幕上,为了避免滚动反弹,请使用以下CSS属性,cssbody,ov...。
互联网资讯 2024-09-23 04:27:12
 在div中实现无缝滚动:使用现代技术解决滚动问题 (div中div)
在div中实现无缝滚动:使用现代技术解决滚动问题 (div中div)
滚动是web开发中一个常见问题,当内容超出容器的可见区域时,滚动可以帮助用户查看所有内容,但是,传统的滚动体验往往笨拙且不美观,尤其是在移动设备上,使用CSS实现无缝滚动使用CSS可以在div中实现无缝滚动,以下是一种实现方法,css.container,overflow,y,auto,.inner,container,height...。
最新资讯 2024-09-23 04:19:44