 易语言编程教程:打造定制化解决方案并节省时间 (易语言编程教程)
易语言编程教程:打造定制化解决方案并节省时间 (易语言编程教程)
欢迎来到易语言编程教程,本教程旨在帮助初学者和经验丰富的程序员了解易语言的基础知识和高级概念,易语言是一种强大的编程语言,可以用来创建各种应用程序,包括桌面应用程序、移动应用程序和网络应用程序,易语言的优势易于学习和使用,非常适合初学者快速开发应用程序,可节省大量时间提供广泛的库和组件,可以轻松集成到应用程序中支持多种平台,包括Win...。
本站公告 2024-10-01 14:55:18
 无负担的数据可视化:FusionCharts 免费版 (无负担能力的定义)
无负担的数据可视化:FusionCharts 免费版 (无负担能力的定义)
无负担能力的定义免费和开源,无需支付任何许可费或订阅费即可使用FusionCharts,轻量级和可定制,FusionCharts仅需几KB的文件大小,且提供广泛的定制选项,以满足您的特定可视化需求,跨平台兼容,FusionCharts可在各种平台上使用,包括桌面、移动和Web,无编码要求,FusionCharts提供直观的图形用户界面...。
本站公告 2024-10-01 12:57:54
 Carousel:增强移动应用程序体验的滑动和手势 (carousell)
Carousel:增强移动应用程序体验的滑动和手势 (carousell)
Carousel,又称轮播图,是一种在移动应用中常见的交互元素,它允许用户通过滑动或手势在多张图片或内容之间切换,Carousel因其直观易用、节省空间、展示内容丰富而备受青睐,在移动应用中得到了广泛应用,Carousel的优点直观易用,用户只需滑动或点击即可轻松切换内容,无需复杂的导航,节省空间,Carousel可以在有限的空间内展...。
互联网资讯 2024-10-01 11:38:43
 释放 Carousel 的力量:提升网站和应用程序交互性的秘诀 (释放Ca2)
释放 Carousel 的力量:提升网站和应用程序交互性的秘诀 (释放Ca2)
Carousel,幻灯片,是一种常见的交互元素,通过在屏幕上连续滚动一组图像或内容,为用户提供丰富、引人入胜的体验,它广泛应用于网站、移动应用程序和其他数字平台,以展示产品、服务或重要信息,使用Carousel的优势,吸引注意力,视觉上醒目的Carousel可以快速吸引用户的注意力,提高内容的参与度,展示大量内容,Carousel...。
最新资讯 2024-10-01 11:24:32
 成功提交:掌握完善提交系统的艺术 (完成掌银转账交易是什么意思)
成功提交:掌握完善提交系统的艺术 (完成掌银转账交易是什么意思)
前言在当今数字化的世界中,网上转账已成为一种不可或缺的金融活动,要安全高效地进行此类交易,您需要掌握完善提交系统的艺术,特别是当涉及到掌银转账时,本文将全面解析掌银转账交易的流程,引导您顺利完成每一步,确保您的资金安全无虞,什么是掌银转账,掌银转账是一种便捷的电子转账方式,允许您通过移动设备上的银行应用程序将资金从您的银行账户转账到另...。
互联网资讯 2024-10-01 11:06:38
 拥抱数据自由:告别数据饥渴,尽情享受网络盛宴 (拥抱指数)
拥抱数据自由:告别数据饥渴,尽情享受网络盛宴 (拥抱指数)
在当今的数字时代,数据已成为一种不可或缺的资源,它为我们的生活、工作和娱乐提供动力,数据饥渴一直困扰着许多用户,限制了他们享受网络盛宴,数据饥渴的根源高数据使用量,现代应用、视频流和社交媒体消耗大量数据,数据费用高昂,移动运营商对数据使用收取高昂费用,尤其是超出套餐限制后,有限的Wi,Fi连接,公共Wi,Fi热点往往存在速度慢和可用性...。
最新资讯 2024-10-01 10:44:58
 摆脱数据限制:解锁无限的数据体验,尽情冲浪网络 (摆脱数据限制什么意思)
摆脱数据限制:解锁无限的数据体验,尽情冲浪网络 (摆脱数据限制什么意思)
在当今数字时代,随时随地访问互联网已成为我们生活中的必需品,数据限制和昂贵的费用往往会限制我们的在线体验,让我们无法尽情享受网络世界,什么是数据限制,数据限制是指移动网络运营商或宽带服务提供商在你所订购的套餐中设置的每月或每周期可以使用的最大数据量,一旦超过这个限制,你就可能会受到限速、额外收费或甚至断网的处罚,摆脱数据限制的好处摆脱...。
互联网资讯 2024-10-01 10:31:40
 动感十足的视觉效果:使用 flash 特效,让您的网站脱颖而出,成为吸引人的目的地 (动感十足的视频素材)
动感十足的视觉效果:使用 flash 特效,让您的网站脱颖而出,成为吸引人的目的地 (动感十足的视频素材)
Flash特效是让您的网站脱颖而出、成为吸引人的目的地的绝佳方式,通过使用各种效果,您可以创建引人入胜的交互式体验,让访问者流连忘返,以下是一些您可以使用Flash特效提升网站视觉效果的方法,动画,使用动画来增加网站的动感和活力,您可以创建移动的背景、悬停触发动画或交互式菜单,交互,通过响应用户的交互来增强用户的体验,您可以使用鼠标悬...。
本站公告 2024-10-01 08:32:14
 Jad 文件未来趋势:技术不断发展和应用程序 (jad文件生成器)
Jad 文件未来趋势:技术不断发展和应用程序 (jad文件生成器)
随着移动技术的发展,Jad文件在应用程序分发和管理中的作用越来越重要,Jad文件是JavaArchives的缩写,它是一种归档文件格式,用于打包和分发Java应用程序,本文将探讨Jad文件的未来趋势,重点关注不断发展的技术和应用程序,技术不断发展推动Jad文件发展的技术进步包括以下方面,移动互联网的普及,移动互联网的快速增长,使得用户...。
互联网资讯 2024-10-01 03:06:55
 掌握 Jad 文件:一个一步一步的向导 (掌握文本解读的方法和技巧有什么用)
掌握 Jad 文件:一个一步一步的向导 (掌握文本解读的方法和技巧有什么用)
Jad文件是一个Java档案描述文件,它提供有关Java应用程序的元数据,例如类文件、清单文件和签名文件,它们通常用于在移动设备上安装JavaMIDlet应用程序,Jad文件对于理解Java应用程序的功能和配置至关重要,Jad文件的结构Jad文件通常具有以下结构,Jad版本,指定Jad文件的版本,MIDlet名称,应用程序的名称,MI...。
互联网资讯 2024-10-01 02:52:01
 建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
在当今移动优先的世界中,建立一个响应式网站至关重要,响应式网站可以自动调整其布局和内容,以适应不同的屏幕尺寸,从智能手机到平板电脑再到台式机,响应式网站的好处改善用户体验,响应式网站提供一致的用户体验,无论用户使用何种设备,提高搜索引擎排名,SEO,Google优先考虑响应式网站,因为它们提供更好的用户体验,降低维护成本,您只需要维...。
互联网资讯 2024-10-01 02:24:28
 移动应用程序开发中的前端框架:优势和注意事项 (移动应用程序是什么意思)
移动应用程序开发中的前端框架:优势和注意事项 (移动应用程序是什么意思)
移动应用程序开发中的前端框架,优势和注意事项移动应用程序的定义移动应用程序是专为在智能手机和平板电脑等移动设备上运行而设计的软件程序,它们提供一系列功能,从简单的任务自动化到复杂的交互式体验,前端框架的作用前端框架是用于开发移动应用程序用户界面的预先构建的代码库,它们提供了一组重用的组件和样式,使开发人员能够快速、轻松地创建直观且响应...。
本站公告 2024-09-30 22:19:03
 探索Leaflet:面向Web和移动应用的先进地图工具包 (探索雷文德斯收割者之庭)
探索Leaflet:面向Web和移动应用的先进地图工具包 (探索雷文德斯收割者之庭)
介绍Leaflet是一个轻量级、开源的JavaScript库,用于在Web和移动应用程序中创建交互式地图,它以其速度、灵活性以及广泛的功能集而闻名,特点Leaflet提供了一系列功能,包括,支持各种地图数据源,包括WMS服务器、TileJSON和GeoJSON可定制的地图控件,例如缩放控件、平移控件和图层控制事件处理和弹出窗口功能,允...。
最新资讯 2024-09-30 21:51:01
 Leaflet: 轻松构建互动地图的开源JavaScript库 (leafless hair drier是什么牌子)
Leaflet: 轻松构建互动地图的开源JavaScript库 (leafless hair drier是什么牌子)
Leaflet是一款流行的开源JavaScript库,可让您轻松构建交互式地图,它具有简洁的API和广泛的功能,例如瓷砖层、标记、多边形和弹出窗口,Leaflet的功能跨平台支持,Leaflet可在所有主要浏览器和移动设备上使用,简洁的API,Leaflet拥有一个简洁易用的API,可让您快速上手并构建地图应用程序,高度可定制,您可以...。
最新资讯 2024-09-30 21:43:03
 解锁安卓应用开发潜能:案例驱动的综合指南 (安卓手机解除应用锁)
解锁安卓应用开发潜能:案例驱动的综合指南 (安卓手机解除应用锁)
引言随着移动设备的普及,Android应用开发已成为一个蓬勃发展的领域,开发强大且用户友好的应用程序需要掌握各种技能和技术,本指南旨在通过案例研究提供全面的方法,帮助您解锁Android应用开发的全部潜能,案例研究1,构建一个照片编辑器需求,裁剪和调整图像应用过滤器和效果添加文本和贴纸解决方案,使用AndroidImagingLibr...。
最新资讯 2024-09-30 14:57:10
 掌握 ARM 体系结构的奥秘:针对工程师和开发人员的深入培训 (8小时学透arm体系架构)
掌握 ARM 体系结构的奥秘:针对工程师和开发人员的深入培训 (8小时学透arm体系架构)
概述ARM体系结构是嵌入式系统和移动设备中的事实标准处理器,因其低功耗、高性能和广泛的可扩展性而受到广泛认可,对于工程师和开发人员来说,深入了解ARM体系结构至关重要,使他们能够设计和开发出高效、可靠且优化的系统,本深入培训将提供一个全面的ARM体系结构概述,涵盖基本概念、高级特性和最佳实践,目标受众本培训面向希望获得ARM体系结构全...。
最新资讯 2024-09-30 13:10:16
 ScaleType 入门:为 Android 开发者提供逐步指南 (scarlet中文翻译)
ScaleType 入门:为 Android 开发者提供逐步指南 (scarlet中文翻译)
ScaleType是Android中ImageView类的一个属性,用于指定图像在ImageView中的缩放方式,它提供了一种灵活的方法来控制图像的显示,无论将其移动或旋转,ScaleType选项有9种不同的ScaleType选项,每种选项都会产生不同的缩放行为,CENTER,将图像居中显示,保持其原始宽高比,CENTER,CROP,...。
互联网资讯 2024-09-30 12:20:13
 响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
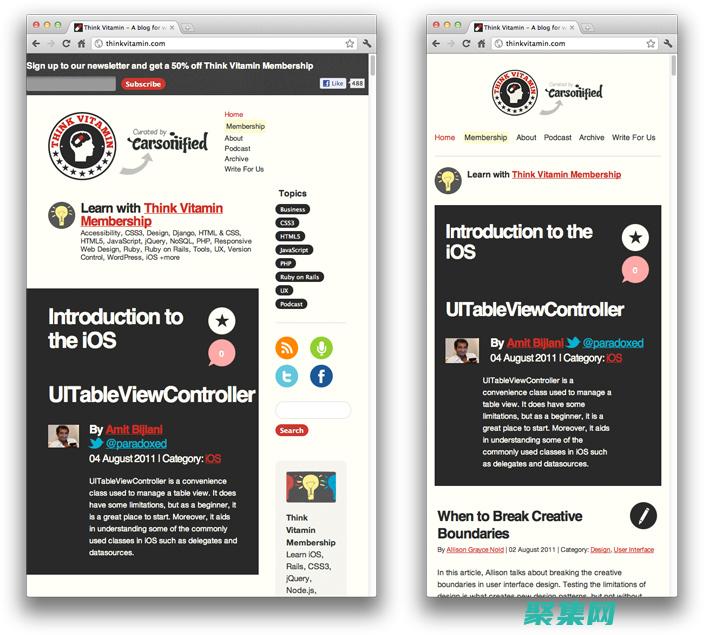
响应式网页设计是一种设计方法,使网站能够在各种设备上,包括台式机、笔记本电脑、平板电脑和智能手机,以最佳方式显示,随着移动互联网的发展,越来越多的用户通过移动设备访问网站,因此响应式网页设计变得至关重要,响应式网页设计的核心目的是什么响应式网页设计的核心目的是通过以下方式创建出色的用户体验,适应性强,网站可以根据用户设备的不同屏幕尺...。
本站公告 2024-09-30 11:42:17
 未来的网页设计趋势:深入了解响应式网页设计的未来 (未来的网页设计方案)
未来的网页设计趋势:深入了解响应式网页设计的未来 (未来的网页设计方案)
随着技术和互联网格局的不断演变,网页设计行业也不断适应新的趋势和最佳实践,其中,响应式网页设计已成为现代网页设计的基石,并预计将在未来继续占据主导地位,本文将深入探究响应式网页设计的未来,涵盖其演进、关键趋势和对网页设计领域的持续影响,响应式网页设计的演进早期阶段,2010,2015,响应式设计概念的首次出现,主要是为了解决移动设备...。
技术教程 2024-09-30 11:41:00
 适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
引言随着移动设备的普及,用户越来越希望在任何设备上都能无缝访问网站,响应式网页设计应运而生,以满足这一需求,它的核心概念是创建能够自动调整其布局以适应不同屏幕尺寸的网站,响应式网页设计的优点1.跨平台兼容性响应式网页设计消除了为不同平台创建多个网站版本的需求,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,单个响应式网站都可...。
本站公告 2024-09-30 11:28:40
 提升用户体验:响应式网页设计的核心优势 (提升用户体验的UI设计技巧是什么)
提升用户体验:响应式网页设计的核心优势 (提升用户体验的UI设计技巧是什么)
在当今移动优先的互联网时代,响应式网页设计已成为网站设计的必备元素,响应式设计可以让你的网站在各种设备上都能完美呈现,从台式电脑到智能手机和平板电脑,从而为用户提供无缝且令人愉悦的体验,响应式网页设计的核心优势提高用户满意度,响应式设计可以消除用户在不同设备上浏览网站时遇到的挫折感,从而提高他们的满意度和参与度,增加转化率,用户在移动...。
最新资讯 2024-09-30 11:24:47
 Location Manager Alternatives: Exploring the Best Options for Your Mobile App (location翻译成中文)
Location Manager Alternatives: Exploring the Best Options for Your Mobile App (location翻译成中文)
位置管理器备选方案,为您的移动应用程序探索最佳选择引言位置服务是现代移动应用程序中至关重要的功能,它允许开发人员访问设备的位置数据并根据此信息定制用户体验,内置的位置管理器并不是所有应用程序的理想选择,本文将探讨一些位置管理器替代方案,并分析它们的优势和劣势,帮助您为您的应用程序选择最佳解决方案,1.GooglePlay服务定位API...。
技术教程 2024-09-30 09:25:08
 Advanced Techniques in Location Manager: Building Robust Location-Based Applications (advance)
Advanced Techniques in Location Manager: Building Robust Location-Based Applications (advance)
引言位置信息在当今移动应用程序开发中扮演着至关重要的角色,位置管理器,LocationManager,提供了获取设备位置的工具,但要构建稳健可靠的基于位置的应用程序,需要对高级技术有深入的了解,1.使用FusedLocationProviderFusedLocationProvider是Android中位置管理器的默认位置提供程序,它...。
本站公告 2024-09-30 09:21:38
 Privacy and Security Considerations in Location Manager for iOS and Android (privacy)
Privacy and Security Considerations in Location Manager for iOS and Android (privacy)
iOS和Android中LocationManager的用途LocationManager是一种API,用于获取和设置设备的位置信息,它可以在各种移动应用程序中使用,例如,导航应用程序天气应用程序社交媒体应用程序健康和健身应用程序LocationManager的隐私问题LocationManager使用GPS、Wi,Fi和蜂窝网络等技...。
本站公告 2024-09-30 09:14:15
 Unlockingthe Potential of Location Manager: A Developers Handbook (unlock是什么意思)
Unlockingthe Potential of Location Manager: A Developers Handbook (unlock是什么意思)
引言位置管理是当今移动应用开发中的一项基本功能,了解如何有效地使用Android中的位置管理框架对于创建用户友好的、位置感知的体验至关重要,本手册旨在为开发者提供有关Android位置管理各个方面的全面指南,从基础知识到高级概念,基础知识什么是位置管理,位置管理是Android提供的一组API,用于获取和管理设备的位置信息,这些信息可...。
技术教程 2024-09-30 09:09:40
 Location Manager: The Ultimate Guide to MobileDevice Location Tracking (location)
Location Manager: The Ultimate Guide to MobileDevice Location Tracking (location)
随着移动设备的普及,移动设备定位跟踪技术也不断发展和完善,定位管理可以让企业和个人更有效地追踪和管理资产、人员和车辆,本指南旨在提供有关移动设备定位跟踪的全面信息,帮助您了解不同技术、优势和用例,移动设备定位技术全球定位系统,GPS,GPS是一种基于卫星的定位系统,提供精确且可靠的地理位置信息,但是,它需要清晰的卫星视野,在室内或地下...。
最新资讯 2024-09-30 09:05:41
 移动设备支持:JSF 3.0将增强对移动设备的支持,使其成为构建响应式Web应用程序的理想选择。(移动设备支持flash吗)
移动设备支持:JSF 3.0将增强对移动设备的支持,使其成为构建响应式Web应用程序的理想选择。(移动设备支持flash吗)
引言JavaServerFaces,JSF,是一种用于构建Web应用程序的框架,随着移动设备的普及,对能够适应不同屏幕尺寸和分辨率的响应式Web应用程序的需求日益增长,JSF3.0通过增强对移动设备的支持,为开发人员提供了构建更具吸引力、更易于使用的移动体验所需的工具,移动设备支持功能JSF3.0引入了以下功能,以增强对移动设备的支持...。
最新资讯 2024-09-30 06:41:21
 Linux 内存管理的机制:虚拟内存、分页和交换 (linux内核)
Linux 内存管理的机制:虚拟内存、分页和交换 (linux内核)
虚拟内存是Linux内核实现内存管理的重要概念,它允许一个进程使用比实际物理内存更多的数据,方法是将不频繁使用的部分数据移动到硬盘上的交换文件中,虚拟内存虚拟内存使每个进程相信它拥有整个地址空间,而实际上它只拥有一部分物理内存,当一个进程访问虚拟地址空间中的数据时,内核会执行以下步骤,检查数据是否在物理内存中,如果数据不在内存中,内核...。
互联网资讯 2024-09-30 03:52:06
 Java毕业设计:开发一个基于Android的移动应用程序,融合人工智能技术 (JAVA毕业设计)
Java毕业设计:开发一个基于Android的移动应用程序,融合人工智能技术 (JAVA毕业设计)
引言人工智能,AI,技术正在飞速发展,并被广泛应用于各个领域,包括移动应用程序开发,Android平台凭借其庞大的用户群体和丰富的开发环境,成为开发AI驱动型应用程序的理想平台,设计目标本毕业设计旨在开发一款基于Android的移动应用程序,充分利用AI技术,为用户提供智能化和个性化的体验,该应用程序将融合以下AI技术,自然语言处理,...。
技术教程 2024-09-30 01:46:37
 .NET 的核心原理:为构建健壮、可扩展解决方案奠定基础 (net的核心部分)
.NET 的核心原理:为构建健壮、可扩展解决方案奠定基础 (net的核心部分)
简介.NET是一种由Microsoft开发的、面向对象的编程框架,它于2002年首次发布,从那时起,它已成为构建各种应用程序的流行选择,包括桌面应用程序、Web应用程序和移动应用程序,.NET的核心原理基于面向对象编程,OOP,的概念,面向对象编程是一种编程范例,它强调将数据和行为组织成称为对象的模块,对象可以彼此交互,这使得构建复杂...。
本站公告 2024-09-30 00:39:55