 便携性:电子书程序可以存储在手机、平板电脑或笔记本电脑中,让您随时随地享受阅读乐趣。(便携式电子设备包括哪些)
便携性:电子书程序可以存储在手机、平板电脑或笔记本电脑中,让您随时随地享受阅读乐趣。(便携式电子设备包括哪些)
电子书程序可以存储在手机、平板电脑或笔记本电脑中,让您随时随地享受阅读乐趣,这使得电子书成为一种非常便携的阅读设备,您可以随时随地阅读,而不必携带沉重的实物书,便携式电子设备包括,智能手机平板电脑电子书阅读器笔记本电脑上网本这些设备都非常便携,可以轻松放入包中或口袋中,这使得您可以随时随地阅读您最喜爱的书籍,无论您是在通勤、度假还是只...。
技术教程 2024-10-01 16:20:15
 电子书程序:释放阅读的力量,激发您的想象力 (电子书程序下载)
电子书程序:释放阅读的力量,激发您的想象力 (电子书程序下载)
电子书程序的兴起在数字时代的今天,电子书程序已成为人们获取和阅读书籍的便捷方式,与传统纸质书不同,电子书程序具有诸多优势,例如,便携性,电子书程序可以存储在手机、平板电脑或笔记本电脑中,让您随时随地享受阅读乐趣,巨大的书库,电子书程序通常拥有丰富的书库,提供各种题材和作者的作品,为您提供海量的阅读选择,个性化阅读体验,电子书程序允许您...。
技术教程 2024-10-01 16:18:25
 随时随地享受阅读的乐趣:发现电子书程序的优势 (随时随地享受阅读好时光)
随时随地享受阅读的乐趣:发现电子书程序的优势 (随时随地享受阅读好时光)
在当今快节奏的时代,阅读不再局限于传统的纸质书籍,电子书程序已经成为阅读爱好者的福音,它们为读者提供了随时随地享受阅读的便利,电子书程序的优势便携性,电子书程序可以在智能手机、平板电脑和笔记本电脑等各种设备上使用,让您随时随地阅读,无需携带厚重的书本,您只需一部设备即可轻松装载数百本书籍,节省空间,电子书程序大大节省了物理空间,与传统...。
技术教程 2024-10-01 16:03:26
 WordPress 模板趋势:了解最新的发展和最佳实践 (wordpress自助建站)
WordPress 模板趋势:了解最新的发展和最佳实践 (wordpress自助建站)
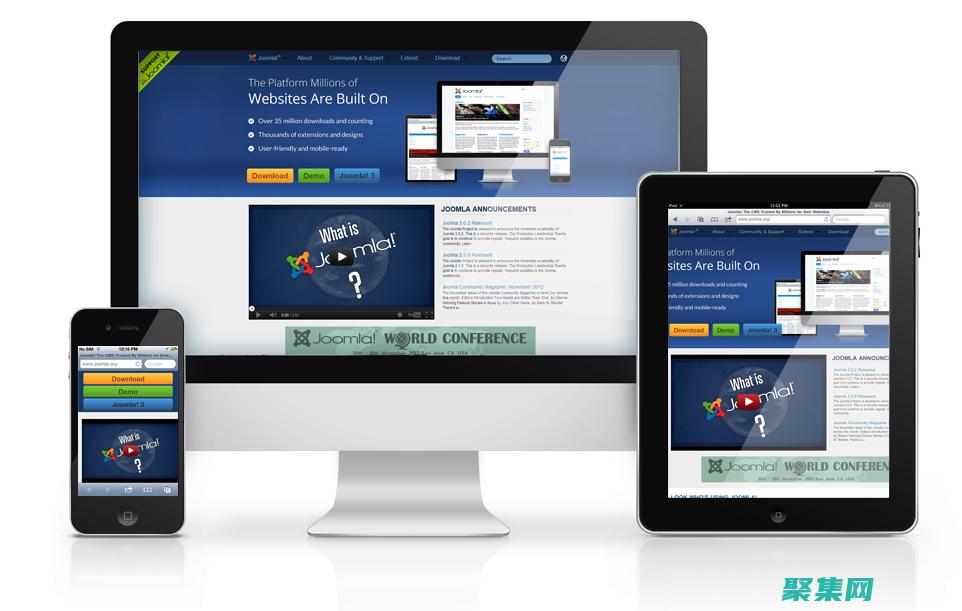
前言WordPress模板是构建WordPress网站的基础,随着时间的推移,它们一直在不断发展以适应新的趋势和最佳实践,本文将探讨WordPress模板的最新趋势,并提供一些提升网站用户体验和性能的最佳实践,响应式设计响应式设计已成为WordPress模板的一个基本要素,它允许网站在各种设备,台式机、笔记本电脑、平板电脑和智能手机,...。
本站公告 2024-09-30 20:40:02
 响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计是一种设计方法,使网站能够在各种设备上,包括台式机、笔记本电脑、平板电脑和智能手机,以最佳方式显示,随着移动互联网的发展,越来越多的用户通过移动设备访问网站,因此响应式网页设计变得至关重要,响应式网页设计的核心目的是什么响应式网页设计的核心目的是通过以下方式创建出色的用户体验,适应性强,网站可以根据用户设备的不同屏幕尺...。
本站公告 2024-09-30 11:42:17
 适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
引言随着移动设备的普及,用户越来越希望在任何设备上都能无缝访问网站,响应式网页设计应运而生,以满足这一需求,它的核心概念是创建能够自动调整其布局以适应不同屏幕尺寸的网站,响应式网页设计的优点1.跨平台兼容性响应式网页设计消除了为不同平台创建多个网站版本的需求,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,单个响应式网站都可...。
本站公告 2024-09-30 11:28:40
 跨设备无缝衔接:响应式网页设计的革命性力量 (跨设备无缝衔接是什么)
跨设备无缝衔接:响应式网页设计的革命性力量 (跨设备无缝衔接是什么)
跨设备无缝衔接是什么,响应式网页设计是一种网页设计理念,旨在让网站能够适应任何设备的屏幕尺寸和分辨率,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,网站都会自动调整布局和大小,以提供最佳的浏览体验,响应式网页设计的优势响应式网页设计为企业和用户带来了许多好处,包括,更好的用户体验,响应式网站易于在所有设备上浏览和使用,为用...。
技术教程 2024-09-30 11:26:47
 深入了解配置管理器:管理现代设备和应用程序的终极指南 (深入了解配置的软件)
深入了解配置管理器:管理现代设备和应用程序的终极指南 (深入了解配置的软件)
远程支持,配置管理器允许IT人员远程连接到设备以提供支持,从而解决问题和优化性能,配置管理器管理的设备类型配置管理器可以管理各种设备类型,包括,Windows,包括个人电脑、笔记本电脑、服务器和Surface设备macOS,包括Mac、MacBook和iMaciOS,包括iPhone、iPad和AppleTVAndroid,包括智能手...。
本站公告 2024-09-30 08:23:34
 响应式 Web 设计的 CSS:使用视频教程优化各种设备 (响应式Web设计)
响应式 Web 设计的 CSS:使用视频教程优化各种设备 (响应式Web设计)
响应式Web设计是一种网页设计方法,旨在让网站在各种设备上都能获得良好的体验,这包括台式机、笔记本电脑、平板电脑和智能手机,CSS,层叠样式表,是用于控制网页外观的编程语言,它可以用来设置字体大小、颜色、布局和其他视觉效果,在响应式Web设计中,CSS用于确保网页在不同设备上的显示方式一致,视频教程以下视频教程将向你展示如何使用CSS...。
互联网资讯 2024-09-30 08:06:14
 使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
制作响应式网页的目的是让您的网站在所有设备上都能正常显示,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,您的网页都应该能够自动调整大小以适应屏幕尺寸,逐步教程1.使用HTML5响应式网页设计始于使用HTML5,HTML5引入了一组新标签和属性,这些标签和属性专门用于在不同屏幕尺寸上对内容进行样式化,2.使用媒体查询媒体查询...。
本站公告 2024-09-29 23:06:03
 升级你的系统:将 Ubuntu 安装到硬盘上的快速简洁的方法 (升级你的windows版本什么意思)
升级你的系统:将 Ubuntu 安装到硬盘上的快速简洁的方法 (升级你的windows版本什么意思)
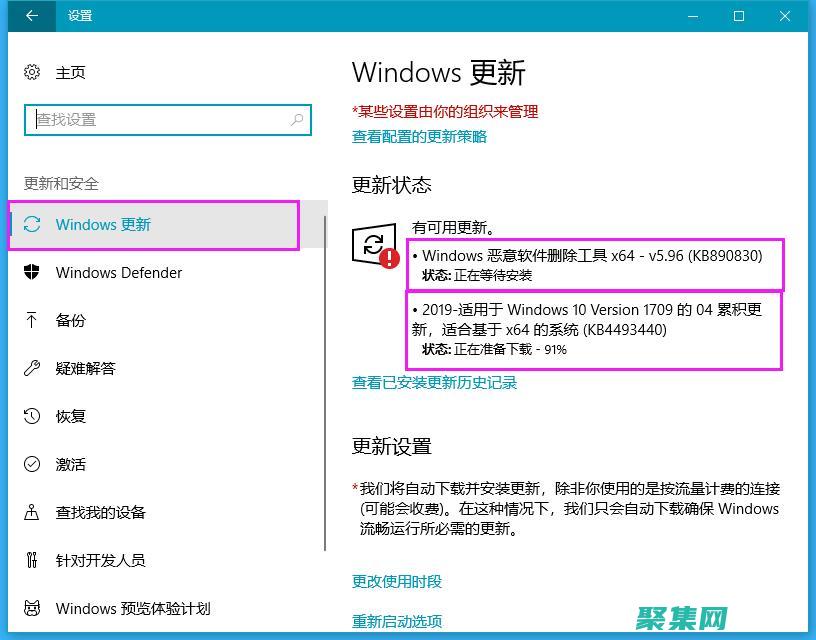
是否厌倦了你的旧操作系统,是否希望体验Linux的强大功能,如果是这样,那么升级到Ubuntu是一个绝佳的选择,Ubuntu是一种流行的Linux发行版,以其易用性、可靠性和广泛的软件包而闻名,它适用于各种计算机,从台式机到笔记本电脑,甚至服务器,在本文中,我们将引导你完成将Ubuntu安装到硬盘上的过程,我们将提供逐步说明和屏幕截图...。
互联网资讯 2024-09-29 10:00:29
 响应式设计的基石:了解和运用 grid 设置打造自适应布局 (响应式设计的重要性体现在哪些方面?)
响应式设计的基石:了解和运用 grid 设置打造自适应布局 (响应式设计的重要性体现在哪些方面?)
响应式设计的必要性在当今互联网世界中,响应式设计已成为构建网站的必备要素,这是因为用户使用各种设备访问网站,包括台式机、笔记本电脑、平板电脑和智能手机,响应式设计的网站可以在所有这些设备上提供最佳体验,无论屏幕尺寸或分辨率如何,grid布局的优势grid布局是响应式设计中必不可少的工具,因为它提供了创建自适应布局的强大功能,grid布...。
互联网资讯 2024-09-29 02:28:23
 保护您的数据:用 chmod 755 牢牢锁住文件权限 (保护您的数据与隐私安全)
保护您的数据:用 chmod 755 牢牢锁住文件权限 (保护您的数据与隐私安全)
在数字时代,保护我们的数据比以往任何时候都更加重要,我们的个人信息、财务记录和敏感文件都存在于各种设备上,从智能手机到笔记本电脑,保护这些数据免受未经授权的访问至关重要,一个简单有效的保护数据的方法是使用文件权限,文件权限控制谁可以查看、编辑或删除文件,在Unix和类Unix系统,包括Linux和macOS,中,可以使用chmod命令...。
互联网资讯 2024-09-28 08:19:09
 网页设计领域的灵感库:探索无与伦比的素材、模板和教程 (网页设计领域包括哪些)
网页设计领域的灵感库:探索无与伦比的素材、模板和教程 (网页设计领域包括哪些)
欢迎来到网页设计领域的灵感库!在这里,您将找到无与伦比的素材、模板和教程,助力您的网页设计之旅,网页设计领域包括哪些用户界面,UI,设计,创建网页的外观和感觉,包括布局、颜色、字体和图像,用户体验,UX,设计,关注网页的可用性、易用性和整体用户体验,响应式设计,创建在不同设备上都美观且易于使用的网页,包括台式机、笔记本电脑、平板电脑和...。
技术教程 2024-09-26 19:46:26
 Switch Case 语句的实际应用:解决现实世界的难题 (switch oled和switch区别)
Switch Case 语句的实际应用:解决现实世界的难题 (switch oled和switch区别)
Switchcase语句是一种选择语句,它允许您根据变量的值执行不同的代码块,这使其成为解决现实世界难题的强大工具,示例,确定设备类型假设您有一个程序需要确定设备的类型,例如,笔记本电脑、平板电脑或智能手机,您可以使用switchcase语句根据设备类型执行不同的操作,```javaStringdeviceType=笔记本电脑,swi...。
本站公告 2024-09-24 21:17:31
 解锁 Linux 的力量:从命令行到图形界面 (解锁linux系统用户)
解锁 Linux 的力量:从命令行到图形界面 (解锁linux系统用户)
Linux是一种强大且多功能的操作系统,它提供了一系列功能,使其成为技术人员、开发人员和任何希望利用其强大功能的人的绝佳选择,它具有出色的安全性、可靠性和可自定义性,使其成为服务器、台式机和笔记本电脑的理想选择,命令行Linux的命令行是一扇通往系统功能的门户,它允许您直接与系统交互,执行各种任务,从文件管理到系统配置,命令行提供了对...。
互联网资讯 2024-09-24 20:38:21
 响应式设计,适用于所有设备(响应式设计)
响应式设计,适用于所有设备(响应式设计)
响应式设计是一种网页设计技术,它可以让网页在不同的设备上自动调整布局,以提供最佳的浏览体验,无论你使用的是台式机、笔记本电脑、平板电脑还是智能手机,你的网站都将能够在任何设备上清晰地显示和操作,响应式设计的优势改善用户体验,响应式设计可以为用户提供一致的浏览体验,无论他们使用什么设备,这有助于提高用户满意度和参与度,提高搜索引擎优化,...。
技术教程 2024-09-24 13:48:34
 确保菜单在所有设备上都能良好显示(确定菜单时应考虑)
确保菜单在所有设备上都能良好显示(确定菜单时应考虑)
在设计网站或应用程序时,需要确保菜单在所有设备上都能良好显示,包括台式机、笔记本电脑、平板电脑和智能手机,以下是确定菜单时应考虑的一些事项,1.响应式设计响应式设计是一种方法,可以使网站或应用程序适应不同的屏幕尺寸,这包括调整菜单的大小、布局和功能,以在不同设备上提供最佳的用户体验,例如,在台式机上,菜单可能会显示为水平导航栏,在移动...。
技术教程 2024-09-24 04:33:36
 多平台支持:从任何设备访问和共享文件,包括台式机、笔记本电脑、手机和平板电脑。(多平台支持的游戏手柄推荐)
多平台支持:从任何设备访问和共享文件,包括台式机、笔记本电脑、手机和平板电脑。(多平台支持的游戏手柄推荐)
在当今数字化的世界里,访问和共享文件变得至关重要,无论您使用台式机、笔记本电脑、手机还是平板电脑,您都需要能够轻松快捷地访问和共享您的文件,使用支持多平台的文件访问和共享解决方案,您可以从任何设备访问和共享文件,这意味着您可以随时随地访问您的文件,无论您使用哪种设备,这对于需要随时访问重要文件的人来说非常方便,例如商务人士、学生和创意...。
技术教程 2024-09-23 16:22:38
 拥抱响应式设计:在不同的屏幕尺寸下优化div滚动 (拥抱有反应是什么意思)
拥抱响应式设计:在不同的屏幕尺寸下优化div滚动 (拥抱有反应是什么意思)
什么是响应式设计,响应式设计是一种设计理念,旨在使网站或网页适应不同尺寸的屏幕,包括台式机、笔记本电脑、平板电脑和智能手机,这种设计方法确保用户无论使用哪种设备访问网站都能获得最佳体验,div滚动优化在响应式设计中,优化div滚动对于确保内容在所有设备上无缝滚动至关重要,div是HTML元素,可用于创建屏幕上的可滚动区域,固定高度的d...。
互联网资讯 2024-09-23 04:39:57
 利用媒体查询优化响应式设计:让您的网站适应任何设备 (利用媒体查询创建一个响应式网站)
利用媒体查询优化响应式设计:让您的网站适应任何设备 (利用媒体查询创建一个响应式网站)
本网站使用媒体查询进行优化,以确保在任何设备上都能显示良好,无论您使用台式机、笔记本电脑、平板电脑还是智能手机,都可以获得最佳的浏览体验,请查看以下内容,了解媒体查询如何让我们的网站适应不同设备,字体大小调整,根据屏幕宽度调整字体大小,以确保可读性,布局优化,在小屏幕上重新排列布局,以最大限度地提高空间利用率,图像尺寸调整,根据设备的...。
最新资讯 2024-09-22 23:21:36
 响应式设计:确保网站在所有设备(台式机、笔记本电脑、移动设备)上都能提供最佳的浏览体验。(响应式设计和自适应设计的区别)
响应式设计:确保网站在所有设备(台式机、笔记本电脑、移动设备)上都能提供最佳的浏览体验。(响应式设计和自适应设计的区别)
什么是响应式设计,响应式设计是一种Web设计技术,可确保网站在任何设备,台式机、笔记本电脑、移动设备,上都能提供最佳的浏览体验,它通过调整网站布局、字体大小和图像大小来实现,以适应不同屏幕尺寸和分辨率,响应式设计与自适应设计的区别响应式设计与自适应设计是两种不同的Web设计方法,两者旨在提高网站在不同设备上的浏览体验,它们之间存在一些...。
互联网资讯 2024-09-16 00:55:00
 网页模版趋势:了解最新设计和功能,以确保您的网站领先 (网页设计趋势)
网页模版趋势:了解最新设计和功能,以确保您的网站领先 (网页设计趋势)
引言随着技术的不断进步,网页设计趋势也在不断演变,为了确保您的网站在竞争中脱颖而出并提供最佳的用户体验,了解最新的趋势至关重要,本文将深入探讨当前网页模版中普遍存在的设计和功能趋势,帮助您的网站跟上时代步伐,现代设计原则简约主义,注重干净的线条、负空间和简单的配色方案,响应式设计,确保网站在所有设备,台式机、笔记本电脑、移动设备,上都...。
最新资讯 2024-09-16 00:50:30
 优化您的在线体验:使用响应式网页模板,确保您的网站在所有设备上完美呈现 (在线优化工具)
优化您的在线体验:使用响应式网页模板,确保您的网站在所有设备上完美呈现 (在线优化工具)
前言在当今网络世界中,您的网站在所有设备上完美呈现至关重要,从智能手机和平板电脑到台式机和笔记本电脑,您的网站应该能够适应各种屏幕尺寸和分辨率,响应式网页设计提供了解决方案,它允许您的网站根据用户设备的尺寸和类型自动调整布局和内容,什么是响应式网页设计,响应式网页设计是一种使用灵活的布局和可扩展的元素来创建网站,这些元素可以根据设备的...。
最新资讯 2024-09-15 22:11:48
 响应性和跨平台:这些代码适应各种屏幕尺寸和设备,确保一致的观看体验。(响应性和跨平性的区别)
响应性和跨平台:这些代码适应各种屏幕尺寸和设备,确保一致的观看体验。(响应性和跨平性的区别)
响应性响应性是指网站或应用程序能够适应不同屏幕尺寸和设备,响应式代码将自动调整布局、字体大小和其他元素,以提供最佳观看体验,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,优点,提供一致的体验,无论设备如何消除对特定设备的需要提高用户满意度和参与度缺点,实现可能更复杂可能会降低性能,尤其是在较旧的设备上跨平台性跨平台性是指网...。
最新资讯 2024-09-15 17:24:24
 揭秘 CSS3 按钮的无穷魅力,提升用户 (揭秘csol大灾变剧情)
揭秘 CSS3 按钮的无穷魅力,提升用户 (揭秘csol大灾变剧情)
选择合适的颜色,按钮颜色应与网站配色方案相匹配,并与周围内容形成对比,确保易于识别,使用合适的尺寸,按钮尺寸应根据按钮文本和目标用户群来确定,确保按钮易于按压和查看,提供清晰的文本,按钮文本应简短、清晰,描述按钮的操作,测试不同设备,确保按钮在所有设备上都正常显示和工作,包括台式机、笔记本电脑和移动设备,结论CSS3按钮是提升网页用户...。
本站公告 2024-09-13 16:34:33
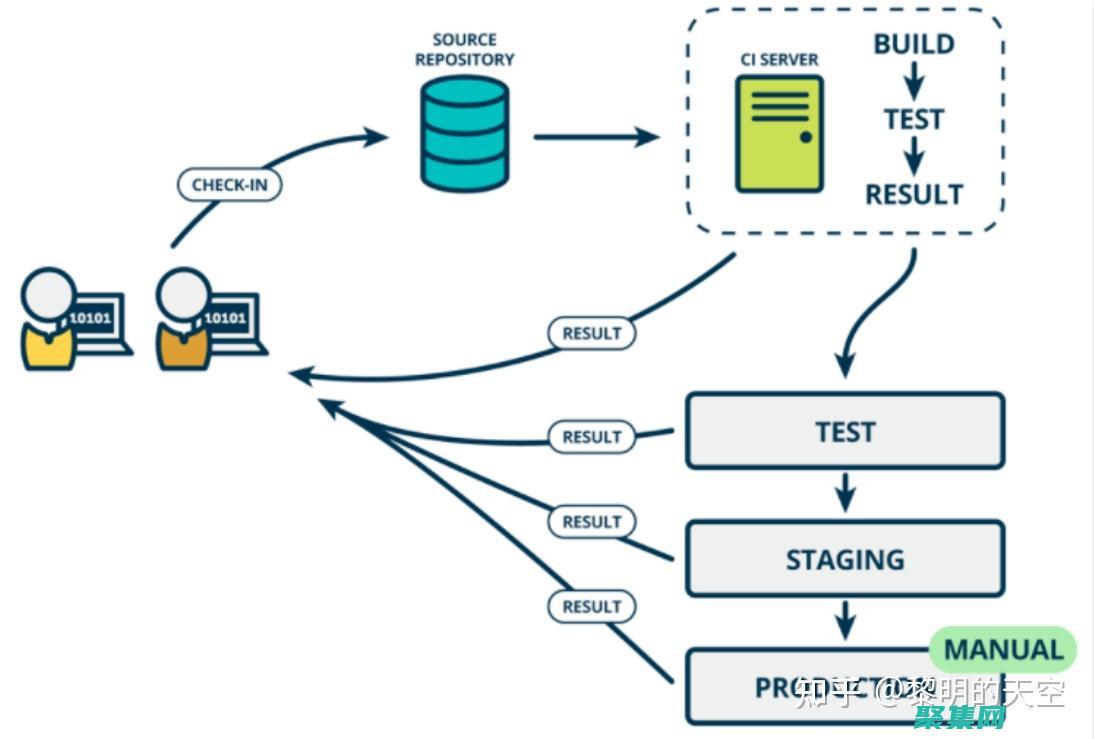
 测试和部署:在将网站部署到生产环境之前,对其进行全面测试。确保网站在所有浏览器和设备上都能正确运行。(测试部是干什么的)
测试和部署:在将网站部署到生产环境之前,对其进行全面测试。确保网站在所有浏览器和设备上都能正确运行。(测试部是干什么的)
在将网站部署到生产环境之前,对其进行全面测试至关重要,这将确保网站在所有浏览器和设备上都能正确运行,从而为用户提供最佳的体验,测试部负责执行以下任务,创建和执行测试用例,以验证网站的预期功能确保网站在所有主流浏览器,如Chrome、Firefox、Edge、Safari,和设备,如台式机、笔记本电脑、平板电脑、智能手机,上都能正确显示...。
最新资讯 2024-09-12 02:39:51
 揭秘PHP个人博客的最佳实践:设计、功能和优化 (php php)
揭秘PHP个人博客的最佳实践:设计、功能和优化 (php php)
设计使用响应式设计,确保博客在所有设备上都能正常显示,包括台式机、笔记本电脑、平板电脑和智能手机,关注内容,博客的重点应该是内容,而不是设计,使用简单的、易于阅读的字体和颜色,添加图片和视频,图片和视频可以使博客更具吸引力,并帮助分解文本,创建清晰的导航,确保用户可以轻松找到所需的内容,功能添加评论系统,让读者与博客内容进行互动,集成...。
互联网资讯 2024-09-11 19:04:11
 利用 CMS 织梦实现响应式 Web 设计:分步教程 (cms怎么做)
利用 CMS 织梦实现响应式 Web 设计:分步教程 (cms怎么做)
什么是响应式Web设计,响应式Web设计是一种通过向不同的设备,如台式机、笔记本电脑、平板电脑和智能手机,呈现基于屏幕大小、分辨率和方向的定制化布局和内容的技术,为什么使用织梦进行响应式设计,织梦是一个开源的中文内容管理系统,CMS,,它支持灵活的主题和插件,方便进行响应式设计,提供内置主题框架,支持自定义布局和样式,有丰富的插件库,...。
最新资讯 2024-09-10 23:35:14
 高效导航神器:返回顶部按钮,助您高效浏览页面 (高效导航神器下载)
高效导航神器:返回顶部按钮,助您高效浏览页面 (高效导航神器下载)
在浏览长页面时,返回顶部是一个常见的问题,尤其是在使用笔记本电脑或移动设备等屏幕较小的设备时,不断向上滚动以返回顶部可能既费时又令人沮丧,返回顶部按钮是一个方便的解决方案,它可以快速轻松地将您带回页面的顶部,如何添加返回顶部按钮有几种方法可以将返回顶部按钮添加到您的网站,一种方法是使用CSS和JavaScript创建自己的按钮,另一种...。
技术教程 2024-09-10 16:46:16