 使用 CSS 构建复杂布局:视频教程中的详细指南 (css构造)
使用 CSS 构建复杂布局:视频教程中的详细指南 (css构造)
简介在当今的Web开发中,使用CSS创建复杂布局变得至关重要,通过利用CSS的高级功能,您可以构建响应迅速、用户友好且视觉上引人注目的网站,本视频教程将深入探讨使用CSS构建复杂布局的关键概念和技术,我们将涵盖以下主题,Flexbox和网格布局定位和偏移量响应式设计CSS变量和媒体查询使用Flexbox和Grid布局FlexboxFl...。
本站公告 2024-09-30 08:08:12
 超越网格:利用 grid 设置创造突破常规的布局 (超越网络科技)
超越网格:利用 grid 设置创造突破常规的布局 (超越网络科技)
CSSGrid是一种强大的布局系统,它允许开发人员创建灵活且响应式的布局,通过利用其强大的功能,您可以突破传统网格布局的限制,创建令人惊叹的视觉效果,突破常规布局示例项目1项目2项目3项目4项目5项目6项目7项目8突破常规布局的CSS规则要创建突破常规布局,可以使用以下自定义CSS规则,grid,column,spann,跨越指定的...。
本站公告 2024-09-29 02:32:18
 网格布局的艺术:探索 grid 设置在创建视觉和谐中的作用 (网格布局的艺术特点)
网格布局的艺术:探索 grid 设置在创建视觉和谐中的作用 (网格布局的艺术特点)
网格布局是网页设计中的一个强大工具,它允许你创建具有结构化和视觉吸引力的网站布局,通过使用网格,你可以控制元素的放置和对齐,从而创建出既美观又易于使用的设计,在这个示例中,我们使用网格布局创建了一个具有结构化和视觉吸引力的布局,我们使用了黄金分割来确定列和行的比例,这有助于创造一种和谐感,我们还使用了对比度来突出标题和图像,并使用对称...。
本站公告 2024-09-29 02:25:23
 网格布局指南:全面揭秘创建灵活响应式设计的 grid 设置 (网格布局指南是什么)
网格布局指南:全面揭秘创建灵活响应式设计的 grid 设置 (网格布局指南是什么)
网格布局指南,全面揭秘创建灵活响应式设计的grid设置引言在现代网页设计中,创建灵活、响应式的布局至关重要,网格布局是一种强大的工具,它使开发人员可以轻松构建适应不同屏幕尺寸和设备的布局,本指南将全面介绍网格布局,从基本概念到高级设置,什么是网格布局,网格布局是一个CSS模块,用于创建基于行的布局,它是基于一个网格系统,该系统将页面划...。
互联网资讯 2024-09-29 02:14:13
 深入解析网格布局系统之奥秘:掌握 grid 设置 (深入解析网格工作)
深入解析网格布局系统之奥秘:掌握 grid 设置 (深入解析网格工作)
123456深入解析网格布局系统之奥秘,掌握grid设置引言网格布局系统,GridLayoutSystem,是CSS中一项强大的布局技术,它允许开发人员创建灵活、响应式且语义化的布局,通过使用网格,您可以轻松地控制布局的结构和外观,从而创建复杂和美观的网页,在文章中,我们将深入解析网格布局系统,并引导您掌握其关键设置,了解网格系统网格...。
本站公告 2024-09-29 02:11:53
 数据网格的艺术:使用 DataGrid 构建令人惊叹的数据界面 (什么是数据网格)
数据网格的艺术:使用 DataGrid 构建令人惊叹的数据界面 (什么是数据网格)
什么是数据网格,数据网格是一种用于展示和操作表格数据的交互式界面元素,数据网格通常具有以下特征,网格布局,将数据显示为行和列可滚动性,允许用户查看超过网格可视部分的数据可排序性和可筛选性,允许用户根据特定字段对数据进行排序和筛选可编辑性,允许用户在网格内直接编辑数据分组、聚合和自定义视图等高级功能为什么使用数据网格,数据网格对于以下情...。
技术教程 2024-09-26 20:30:59
 在 Delphi XE5 中构建响应式 UI:通过跨平台开发提升用户体验
在 Delphi XE5 中构建响应式 UI:通过跨平台开发提升用户体验
引言随着移动设备和Web应用程序的普及,用户期望在所有设备上拥有无缝的用户体验,响应式UI设计确保您的应用程序在任何屏幕尺寸或设备上都看起来和工作良好,本文将重点介绍如何在DelphiXE5中构建响应式UI,利用其跨平台开发功能来提升用户体验,响应式UI设计原则响应式UI设计涉及以下原则,流体网格布局,使用基于百分比或柔性单位的布局,...。
最新资讯 2024-09-24 10:01:58
 解锁 Java GUI 的力量:使用 GridBagConstraints 实现高级网格布局 (解锁jacob)
解锁 Java GUI 的力量:使用 GridBagConstraints 实现高级网格布局 (解锁jacob)
Java中的图形用户界面,GUI,提供了广泛的组件和布局选项,其中,网格布局是常用的布局管理器之一,它允许您将组件按网格状排列,GridBagConstraints是一个高级工具,用于创建高度定制的网格布局,它提供了一系列控制选项,可让您精确指定每个组件的位置、大小和对齐方式,GridBagConstraints的使用要使用GridB...。
技术教程 2024-09-23 09:08:39
 揭开 Java 中 GridBagConstraints 的幕后秘密:增强 GUI 设计 (揭开童年父母经典骗术的真相)
揭开 Java 中 GridBagConstraints 的幕后秘密:增强 GUI 设计 (揭开童年父母经典骗术的真相)
引言GridBagConstraints是Java中一个强大的布局管理器,用于创建复杂的、基于网格的GUI,它提供了对组件大小、位置和对齐方式的精细控制,使其成为需要自定义布局的应用程序的首选,GridBagConstraints的基本要素要理解GridBagConstraints的作用,我们必须了解其基本要素,网格单元格,网格布局管...。
最新资讯 2024-09-23 08:57:50
 利用 GridBagConstraints 解锁高级 Java 布局的秘密 (利用gridview实现排序功能)
利用 GridBagConstraints 解锁高级 Java 布局的秘密 (利用gridview实现排序功能)
简介GridBagConstraints是Java中一个强大的类,它允许开发人员使用网格布局管理器创建复杂的GUI布局,通过使用GridBagConstraints,开发人员可以指定组件的位置、大小和对齐方式,以创建满足其特定需求的自定义布局,GridBagConstraints的特性GridBagConstraints类提供了以下特...。
互联网资讯 2024-09-23 08:50:35
 利用 CSS 网格布局,轻松获取完美的居中对齐 (怎么用css做网页)
利用 CSS 网格布局,轻松获取完美的居中对齐 (怎么用css做网页)
CSS网格布局是一种强大的工具,它可以帮助你创建出复杂的布局,同时保持代码干净有序,利用网格布局,你可以轻松地将元素居中对齐,无论容器的大小或内容的多少,要使用网格布局来居中对齐元素,你需要创建一个网格容器,然后将需要居中的元素放在一个网格单元内,网格容器使用display,grid属性来定义,网格单元使用grid,column和gr...。
技术教程 2024-09-15 16:12:35
 CSS Grid:使用先进的布局网格创建复杂布局 (cssgrid布局)
CSS Grid:使用先进的布局网格创建复杂布局 (cssgrid布局)
123456789101112CSSGrid,使用先进的布局网格创建复杂布局介绍CSSGrid是一个强大的布局工具,使开发者能够创建灵活、复杂的布局,而不必依赖于复杂的浮动或定位技术,它提供了一个基于网格的系统,允许对元素进行精确定位,基本概念CSSGrid由两部分组成,网格容器,定义网格布局的容器元素,网格项,网格容器内的元素,在网...。
本站公告 2024-09-15 13:54:02
 CSS 布局技术:网格、弹性盒子和浮动 (css布局技巧)
CSS 布局技术:网格、弹性盒子和浮动 (css布局技巧)
CSS布局技术为Web开发人员提供了多种方式来排列和组织网页的内容,这些技术包括网格、弹性盒子和浮动,网格网格是一种二维布局系统,允许您将元素放置在行和列中,使用网格可以创建具有复杂布局的页面,例如多列布局或网格布局,元素1元素2元素3元素4元素5元素6弹性盒子弹性盒子是一种一维布局系统,允许您将元素水平或垂直排列,使用弹性盒子,您可...。
技术教程 2024-09-15 13:45:13
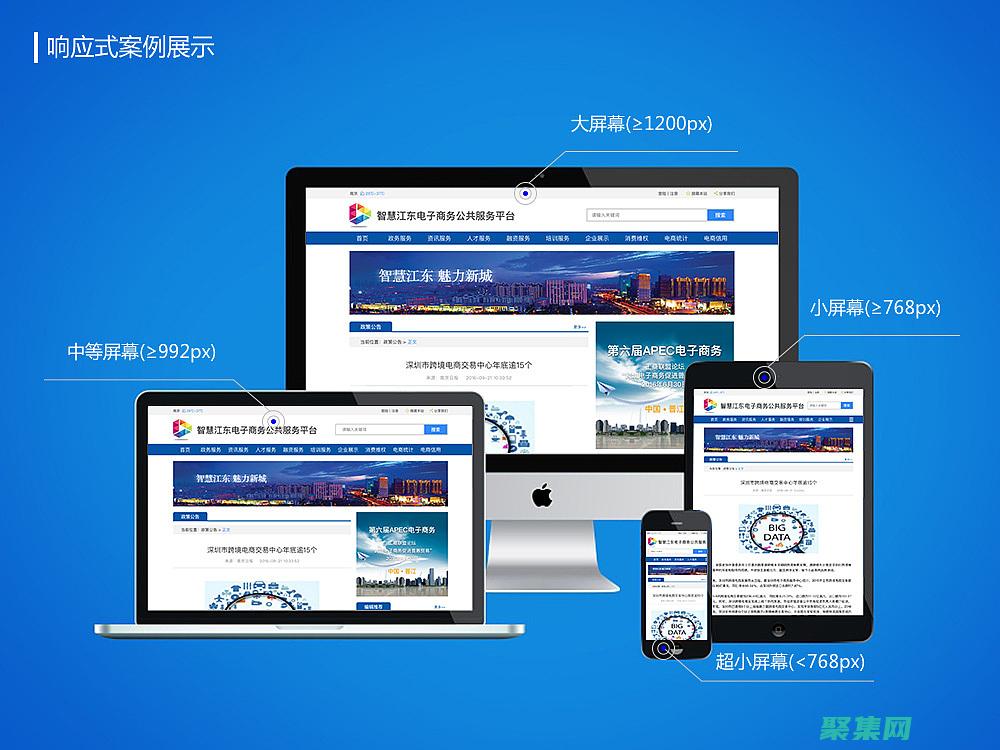
 响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS是一种Web设计技术,可使网站适应各种设备,包括智能手机、平板电脑和台式机,它通过使用媒体查询来检测设备的屏幕尺寸并应用适当的样式,确保网站在所有设备上都具有良好的用户体验,网格布局网格布局是创建响应式网站的常用方法,网格布局将页面划分为列和行,使您可以灵活地排列内容,元素1元素2元素3元素4字体大小响应式字体大小可确保文...。
技术教程 2024-09-15 09:24:15