 光栅化与计算机图形:创造数字视觉奇观的基石 (光栅化算法)
光栅化与计算机图形:创造数字视觉奇观的基石 (光栅化算法)
在计算机图形的领域中,光栅化是一个至关重要的技术,它将复杂的向量图形转换为可显示在屏幕上的像素图像,这一过程是创造数字视觉奇观的基石,为我们提供了从电影到视频游戏再到虚拟现实体验中看到的逼真图像,什么是光栅化,光栅化是将矢量图形,由线段和曲线组成的,转换为位图的过程,位图是一幅图像,由网格状的像素,每个像素代表一个颜色,组成,光栅化算...。
本站公告 2024-10-01 18:26:28
 理解光栅化:数字图像中像素的威力 (光栅化过程)
理解光栅化:数字图像中像素的威力 (光栅化过程)
引言光栅化是图像处理中一项基本技术,它将连续色调图像转换为离散像素数组,在本文中,我们将深入了解光栅化的过程,探讨其重要性和在数字图像中的应用,光栅化过程光栅化过程涉及将连续色调图像分解为一系列更小的方格或像素,每个像素分配一个特定颜色,这些颜色共同构成图像的整体外观,光栅化过程通常遵循以下步骤,1.采样,图像被划分为一个网格,称为采...。
技术教程 2024-10-01 18:23:40
 光栅化技术:点亮数字显示的像素画布 (光栅化技术介绍)
光栅化技术:点亮数字显示的像素画布 (光栅化技术介绍)
引言光栅化技术是数字显示领域的一项关键技术,它将矢量图形或文本转换为像素网格,以便在显示屏上显示,在这个过程中,每个像素都指定了图像或文本中某个点的颜色值,共同形成了一个离散的、点阵化的图像,光栅化过程光栅化过程涉及以下步骤,将图像或文本分解为一个个多边形,计算每个多边形的颜色值,通常使用颜色模型,如RGB或CMYK,将每个多边形投...。
本站公告 2024-10-01 18:21:35
 未来的网页设计趋势:深入了解响应式网页设计的未来 (未来的网页设计方案)
未来的网页设计趋势:深入了解响应式网页设计的未来 (未来的网页设计方案)
随着技术和互联网格局的不断演变,网页设计行业也不断适应新的趋势和最佳实践,其中,响应式网页设计已成为现代网页设计的基石,并预计将在未来继续占据主导地位,本文将深入探究响应式网页设计的未来,涵盖其演进、关键趋势和对网页设计领域的持续影响,响应式网页设计的演进早期阶段,2010,2015,响应式设计概念的首次出现,主要是为了解决移动设备...。
技术教程 2024-09-30 11:41:00
 使用 CSS 构建复杂布局:视频教程中的详细指南 (css构造)
使用 CSS 构建复杂布局:视频教程中的详细指南 (css构造)
简介在当今的Web开发中,使用CSS创建复杂布局变得至关重要,通过利用CSS的高级功能,您可以构建响应迅速、用户友好且视觉上引人注目的网站,本视频教程将深入探讨使用CSS构建复杂布局的关键概念和技术,我们将涵盖以下主题,Flexbox和网格布局定位和偏移量响应式设计CSS变量和媒体查询使用Flexbox和Grid布局FlexboxFl...。
本站公告 2024-09-30 08:08:12
 超越网格:利用 grid 设置创造突破常规的布局 (超越网络科技)
超越网格:利用 grid 设置创造突破常规的布局 (超越网络科技)
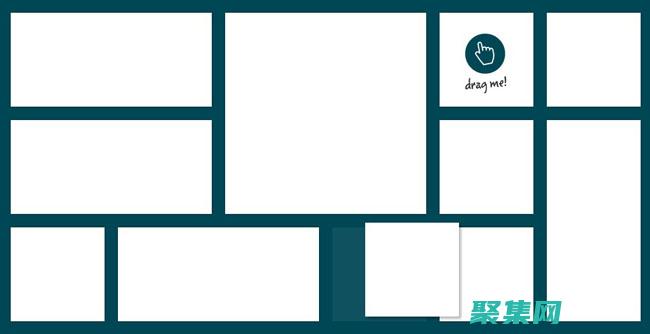
CSSGrid是一种强大的布局系统,它允许开发人员创建灵活且响应式的布局,通过利用其强大的功能,您可以突破传统网格布局的限制,创建令人惊叹的视觉效果,突破常规布局示例项目1项目2项目3项目4项目5项目6项目7项目8突破常规布局的CSS规则要创建突破常规布局,可以使用以下自定义CSS规则,grid,column,spann,跨越指定的...。
本站公告 2024-09-29 02:32:18
 网格布局的艺术:探索 grid 设置在创建视觉和谐中的作用 (网格布局的艺术特点)
网格布局的艺术:探索 grid 设置在创建视觉和谐中的作用 (网格布局的艺术特点)
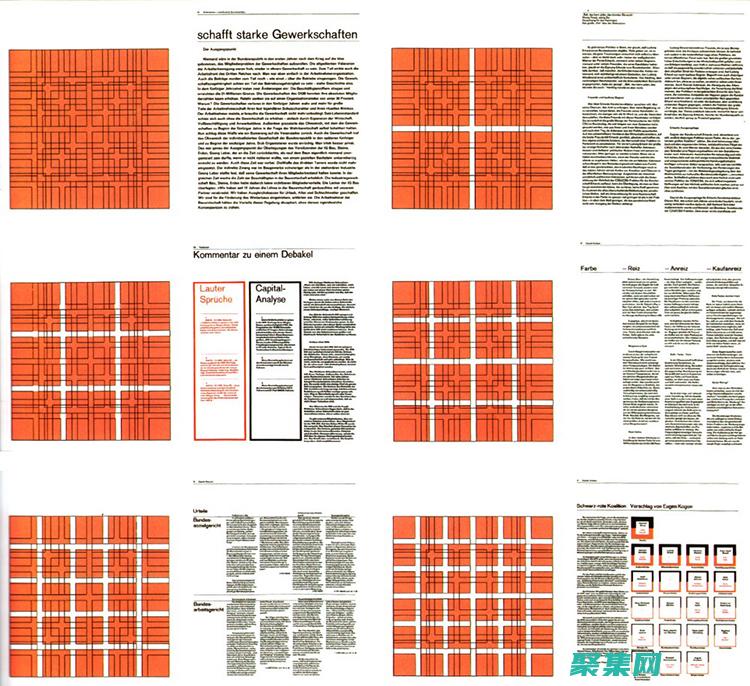
网格布局是网页设计中的一个强大工具,它允许你创建具有结构化和视觉吸引力的网站布局,通过使用网格,你可以控制元素的放置和对齐,从而创建出既美观又易于使用的设计,在这个示例中,我们使用网格布局创建了一个具有结构化和视觉吸引力的布局,我们使用了黄金分割来确定列和行的比例,这有助于创造一种和谐感,我们还使用了对比度来突出标题和图像,并使用对称...。
本站公告 2024-09-29 02:25:23
 网格布局指南:全面揭秘创建灵活响应式设计的 grid 设置 (网格布局指南是什么)
网格布局指南:全面揭秘创建灵活响应式设计的 grid 设置 (网格布局指南是什么)
网格布局指南,全面揭秘创建灵活响应式设计的grid设置引言在现代网页设计中,创建灵活、响应式的布局至关重要,网格布局是一种强大的工具,它使开发人员可以轻松构建适应不同屏幕尺寸和设备的布局,本指南将全面介绍网格布局,从基本概念到高级设置,什么是网格布局,网格布局是一个CSS模块,用于创建基于行的布局,它是基于一个网格系统,该系统将页面划...。
互联网资讯 2024-09-29 02:14:13
 深入解析网格布局系统之奥秘:掌握 grid 设置 (深入解析网格工作)
深入解析网格布局系统之奥秘:掌握 grid 设置 (深入解析网格工作)
123456深入解析网格布局系统之奥秘,掌握grid设置引言网格布局系统,GridLayoutSystem,是CSS中一项强大的布局技术,它允许开发人员创建灵活、响应式且语义化的布局,通过使用网格,您可以轻松地控制布局的结构和外观,从而创建复杂和美观的网页,在文章中,我们将深入解析网格布局系统,并引导您掌握其关键设置,了解网格系统网格...。
本站公告 2024-09-29 02:11:53
 Material Design 最佳实践:发现经过验证的技巧和技术,以优化您的用户界面设计 (material翻译)
Material Design 最佳实践:发现经过验证的技巧和技术,以优化您的用户界面设计 (material翻译)
MaterialDesign是一种由Google创建的设计系统,旨在为跨平台应用程序创建统一且一致的用户体验,遵循MaterialDesign最佳实践可以帮助您创建美观且易于使用的应用程序,从而提高用户满意度和参与度,1.使用网格系统网格系统是MaterialDesign的基础,它提供了一组用于组织和对齐内容的列和行,通过使用网格,您...。
互联网资讯 2024-09-27 09:02:04
 探索 Material Design:创造美观、直观和满足所有设备的用户界面 (探索蚂蚁的观察记录)
探索 Material Design:创造美观、直观和满足所有设备的用户界面 (探索蚂蚁的观察记录)
引言MaterialDesign是一种由Google开发的设计语言,旨在帮助设计人员创建美观、直观且可跨所有设备一致工作的用户界面,MaterialDesign的原则MaterialDesign基于以下几个核心原则,物质性,元素看起来像它们是由实际材料制成的,例如纸张和油墨,平面,界面呈平面设计,没有复杂的阴影或纹理,网格,界面基于网...。
技术教程 2024-09-27 08:45:30
 DataGrid 与后端集成:无缝衔接数据与视图 (datagrip)
DataGrid 与后端集成:无缝衔接数据与视图 (datagrip)
在现代Web开发中,数据网格,DataGrid,已成为必不可少的组件,用于可视化和操纵数据,它们提供了用户友好的界面,使开发人员能够轻松地将数据呈现得清晰明了,为了实现功能齐全的应用程序,至关重要的是将DataGrid与后端系统集成,以提供对数据的无缝访问,DataGrid的作用DataGrid是表格视图组件,用于显示、筛选、排序和编...。
技术教程 2024-09-26 20:39:53
 数据网格的艺术:使用 DataGrid 构建令人惊叹的数据界面 (什么是数据网格)
数据网格的艺术:使用 DataGrid 构建令人惊叹的数据界面 (什么是数据网格)
什么是数据网格,数据网格是一种用于展示和操作表格数据的交互式界面元素,数据网格通常具有以下特征,网格布局,将数据显示为行和列可滚动性,允许用户查看超过网格可视部分的数据可排序性和可筛选性,允许用户根据特定字段对数据进行排序和筛选可编辑性,允许用户在网格内直接编辑数据分组、聚合和自定义视图等高级功能为什么使用数据网格,数据网格对于以下情...。
技术教程 2024-09-26 20:30:59
 深入剖析 DataGrid:从设计原理到实际应用 (深入剖析大国关系深刻调整对世界格局的影响)
深入剖析 DataGrid:从设计原理到实际应用 (深入剖析大国关系深刻调整对世界格局的影响)
设计原理DataGrid是一种网格控件,它用于在界面上显示和编辑数据,它通常由多行和多列组成,每一行代表一行数据,每一列代表一个属性,DataGrid的设计原理是基于以下几个关键概念,数据绑定,DataGrid与数据源绑定,数据源可以是任何实现了IDataSource接口的对象,如DataTable、DataSet或DataView,...。
本站公告 2024-09-26 20:23:33
 在 Delphi XE5 中构建响应式 UI:通过跨平台开发提升用户体验
在 Delphi XE5 中构建响应式 UI:通过跨平台开发提升用户体验
引言随着移动设备和Web应用程序的普及,用户期望在所有设备上拥有无缝的用户体验,响应式UI设计确保您的应用程序在任何屏幕尺寸或设备上都看起来和工作良好,本文将重点介绍如何在DelphiXE5中构建响应式UI,利用其跨平台开发功能来提升用户体验,响应式UI设计原则响应式UI设计涉及以下原则,流体网格布局,使用基于百分比或柔性单位的布局,...。
最新资讯 2024-09-24 10:01:58
 探索 Delphi XE5 的强大功能,打造卓越的桌面、移动和 Web 应用程序 (探索deplore)
探索 Delphi XE5 的强大功能,打造卓越的桌面、移动和 Web 应用程序 (探索deplore)
DelphiXE5是一款用于构建桌面、移动和网络应用程序的强大开发工具,它提供了丰富的功能和特性,使开发人员能够创建高性能、可扩展且易于维护的应用程序,桌面应用程序DelphiXE5非常适合构建功能丰富且用户友好的桌面应用程序,它支持各种控件和组件,包括按钮、文本框、网格和图表,开发人员可以使用直观的拖放界面轻松地创建复杂的应用程序,...。
互联网资讯 2024-09-24 09:53:13
 菜单项(菜单项后面有省略号意味着)
菜单项(菜单项后面有省略号意味着)
菜单项代表用户在交互式系统中可用的选项或操作,它们通常以列表或网格形式组织,并通过单击、轻触或按特定键来访问,菜单项通常包含以下元素,名称,菜单项的简短描述性名称,图标,可选的图形符号,用于进一步说明菜单项,快捷键,可选的键盘快捷键,用于快速访问菜单项,子菜单,可选的子菜单级别,其中包含其他菜单项,后面有省略号表示,菜单项的类型菜单...。
技术教程 2024-09-24 04:08:49
 解锁 Java GUI 的力量:使用 GridBagConstraints 实现高级网格布局 (解锁jacob)
解锁 Java GUI 的力量:使用 GridBagConstraints 实现高级网格布局 (解锁jacob)
Java中的图形用户界面,GUI,提供了广泛的组件和布局选项,其中,网格布局是常用的布局管理器之一,它允许您将组件按网格状排列,GridBagConstraints是一个高级工具,用于创建高度定制的网格布局,它提供了一系列控制选项,可让您精确指定每个组件的位置、大小和对齐方式,GridBagConstraints的使用要使用GridB...。
技术教程 2024-09-23 09:08:39
 GridBagConstraints 入门:为 Java 编写布局代码的综合教程 (gridball)
GridBagConstraints 入门:为 Java 编写布局代码的综合教程 (gridball)
简介GridBagConstraints是Java中用于创建复杂GUI布局的强大且灵活的类,它允许开发人员对组件在网格中的位置、大小和对齐方式进行精细控制,本教程将指导您了解GridBagConstraints的基础知识,并通过代码示例展示如何使用它,GridBagLayoutGridBagConstraints用于GridBagLa...。
互联网资讯 2024-09-23 09:06:01
 揭开 Java 中 GridBagConstraints 的幕后秘密:增强 GUI 设计 (揭开童年父母经典骗术的真相)
揭开 Java 中 GridBagConstraints 的幕后秘密:增强 GUI 设计 (揭开童年父母经典骗术的真相)
引言GridBagConstraints是Java中一个强大的布局管理器,用于创建复杂的、基于网格的GUI,它提供了对组件大小、位置和对齐方式的精细控制,使其成为需要自定义布局的应用程序的首选,GridBagConstraints的基本要素要理解GridBagConstraints的作用,我们必须了解其基本要素,网格单元格,网格布局管...。
最新资讯 2024-09-23 08:57:50
 探索 GridBagConstraints 的强大功能:为 Java 应用程序创建灵活的 GUI (探索后妈的桃花源作文)
探索 GridBagConstraints 的强大功能:为 Java 应用程序创建灵活的 GUI (探索后妈的桃花源作文)
简介GridBagConstraints是Java中一个强大的布局管理器,用于创建灵活且可自定义的用户界面,GUI,它允许开发人员精细地控制组件在网格中的位置和大小,从而创建具有复杂布局的应用程序,GridBagConstraints的基本原理GridBagConstraints是基于网格系统的,它将容器分为一个由行和列组成的网格,...。
互联网资讯 2024-09-23 08:55:08
 利用 GridBagConstraints 解锁高级 Java 布局的秘密 (利用gridview实现排序功能)
利用 GridBagConstraints 解锁高级 Java 布局的秘密 (利用gridview实现排序功能)
简介GridBagConstraints是Java中一个强大的类,它允许开发人员使用网格布局管理器创建复杂的GUI布局,通过使用GridBagConstraints,开发人员可以指定组件的位置、大小和对齐方式,以创建满足其特定需求的自定义布局,GridBagConstraints的特性GridBagConstraints类提供了以下特...。
互联网资讯 2024-09-23 08:50:35
 掌握 GridBagConstraints 的艺术:控制 Java GUI 的布局 (掌握GRP50094)
掌握 GridBagConstraints 的艺术:控制 Java GUI 的布局 (掌握GRP50094)
简介GridBagConstraints是JavaAWT和SwingGUI库中用于控制组件布局的重要类,它允许开发人员指定组件在网格中的位置和大小,从而实现复杂而灵活的布局,GridBagConstraints的基本概念GridBagConstraints的主要概念包括,网格,一个隐形的网格,它将容器的区域划分为单元格,位置,组件在网...。
最新资讯 2024-09-23 08:47:06
 从桌面端到移动端:如何无缝过渡你的网站 (桌面移动到)
从桌面端到移动端:如何无缝过渡你的网站 (桌面移动到)
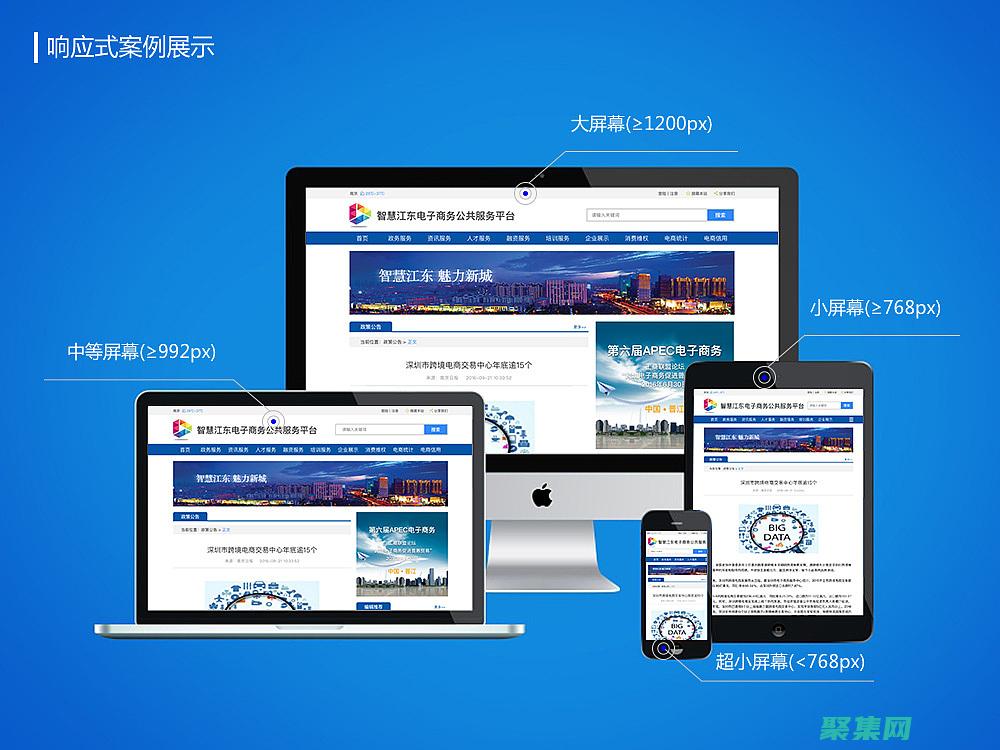
随着移动设备的普及,网站需要适应不同的屏幕尺寸才能为用户提供良好的体验,本文将介绍如何无缝地将你的网站从桌面端过渡到移动端,1.响应式设计响应式设计是一种网页设计技术,可以让网站自动适应不同的屏幕尺寸,它使用媒体查询来根据设备的宽度调整布局和内容,要实现响应式设计,可以采用以下方法,使用CSS网格系统,如Bootstrap或Found...。
互联网资讯 2024-09-17 05:56:40
 利用 CSS 网格布局,轻松获取完美的居中对齐 (怎么用css做网页)
利用 CSS 网格布局,轻松获取完美的居中对齐 (怎么用css做网页)
CSS网格布局是一种强大的工具,它可以帮助你创建出复杂的布局,同时保持代码干净有序,利用网格布局,你可以轻松地将元素居中对齐,无论容器的大小或内容的多少,要使用网格布局来居中对齐元素,你需要创建一个网格容器,然后将需要居中的元素放在一个网格单元内,网格容器使用display,grid属性来定义,网格单元使用grid,column和gr...。
技术教程 2024-09-15 16:12:35
 CSS Grid:使用先进的布局网格创建复杂布局 (cssgrid布局)
CSS Grid:使用先进的布局网格创建复杂布局 (cssgrid布局)
123456789101112CSSGrid,使用先进的布局网格创建复杂布局介绍CSSGrid是一个强大的布局工具,使开发者能够创建灵活、复杂的布局,而不必依赖于复杂的浮动或定位技术,它提供了一个基于网格的系统,允许对元素进行精确定位,基本概念CSSGrid由两部分组成,网格容器,定义网格布局的容器元素,网格项,网格容器内的元素,在网...。
本站公告 2024-09-15 13:54:02
 CSS 布局技术:网格、弹性盒子和浮动 (css布局技巧)
CSS 布局技术:网格、弹性盒子和浮动 (css布局技巧)
CSS布局技术为Web开发人员提供了多种方式来排列和组织网页的内容,这些技术包括网格、弹性盒子和浮动,网格网格是一种二维布局系统,允许您将元素放置在行和列中,使用网格可以创建具有复杂布局的页面,例如多列布局或网格布局,元素1元素2元素3元素4元素5元素6弹性盒子弹性盒子是一种一维布局系统,允许您将元素水平或垂直排列,使用弹性盒子,您可...。
技术教程 2024-09-15 13:45:13
 用 Wrappanel 革新您的布局策略:创造无缝的用户旅程 (用wrapper进行增删改查的代码怎么写)
用 Wrappanel 革新您的布局策略:创造无缝的用户旅程 (用wrapper进行增删改查的代码怎么写)
Wrappanel可以将UI元素自动排列成一个灵活的网格,从而实现响应式布局,它可简化复杂界面的布局,创建更直观、更直观的界面,Wrappanel的好处响应式设计,Wrappanel可根据可用屏幕空间自动调整元素大小和位置,简化布局,消除对硬编码间距和尺寸的需要,使布局更容易维护,无缝的用户旅程,提供一致的用户体验,无论设备或屏幕大小...。
最新资讯 2024-09-15 10:48:56
 响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS是一种Web设计技术,可使网站适应各种设备,包括智能手机、平板电脑和台式机,它通过使用媒体查询来检测设备的屏幕尺寸并应用适当的样式,确保网站在所有设备上都具有良好的用户体验,网格布局网格布局是创建响应式网站的常用方法,网格布局将页面划分为列和行,使您可以灵活地排列内容,元素1元素2元素3元素4字体大小响应式字体大小可确保文...。
技术教程 2024-09-15 09:24:15
 从头开始设计博客模板:释放你的创造力 (从头开始设计 英文怎么说)
从头开始设计博客模板:释放你的创造力 (从头开始设计 英文怎么说)
准备工作确定你的博客主题和目标受众,收集灵感,浏览其他博客、杂志和网站,选择一个适合你的平台,例如WordPress、Ghost、Medium,购买一个域名和托管服务,设计基础选择一个配色方案,选择与你的品牌和内容相匹配的颜色,选择一个字体,选择清晰易读的字体,创建网格系统,这将帮助你组织你的内容,设计一个页眉,这将包含你的博客名称...。
本站公告 2024-09-14 23:58:58