 安全性注意事项:保护您的网站免受 iframe 注入攻击 (安全性注意事项包括)
安全性注意事项:保护您的网站免受 iframe 注入攻击 (安全性注意事项包括)
iframe注入攻击是一种恶意技术,攻击者利用它将恶意内容嵌入合法网站中,这可能导致用户数据泄露、恶意软件感染或其他安全威胁,如何防止iframe注入攻击您可以采取多种措施来防止iframe注入攻击,验证用户输入,对所有用户输入进行验证,确保它们不包含恶意代码,使用内容安全策略,CSP,CSP是一种HTTP头,它允许您定义允许加载哪...。
互联网资讯 2024-10-01 19:56:35
 SEO 优化 iframe:提高嵌入内容的可见性和排名 (SEO优化itmc)
SEO 优化 iframe:提高嵌入内容的可见性和排名 (SEO优化itmc)
Iframe是将外部内容嵌入网页中的有用工具,它们可用于显示视频、地图、社交媒体帖子等,对于搜索引擎优化,SEO,而言,iframe可能会带来一些挑战,Iframe的SEO挑战搜索引擎无法索引和爬取iframe中的内容,iframe中的内容不在您的网站源代码中,因此搜索引擎无法抓取和索引它,无法传递链接权限,iframe中的内容不会从...。
技术教程 2024-10-01 19:55:31
 揭秘 iframe 的秘密:深入了解其工作原理和最佳实践 (揭秘英国新首相:草根律师 爱踢球)
揭秘 iframe 的秘密:深入了解其工作原理和最佳实践 (揭秘英国新首相:草根律师 爱踢球)
iframe,内联框架,是一种HTML元素,用于在网页中嵌入另一个网页或文档,它为开发人员提供了在同一页面上显示不同来源内容的强大方式,iframe的工作原理当浏览器遇到iframe元素时,它会将其作为新窗口对待,它会向指定的URL发送请求,并将其响应加载到iframe中,这允许开发人员将外部网站、第三方服务和其他资源集成到自己的页面...。
互联网资讯 2024-10-01 19:48:22
 iframe 元素的全面指南:掌握嵌入外部内容的艺术 (iframe嵌入跨域页面怎么解决)
iframe 元素的全面指南:掌握嵌入外部内容的艺术 (iframe嵌入跨域页面怎么解决)
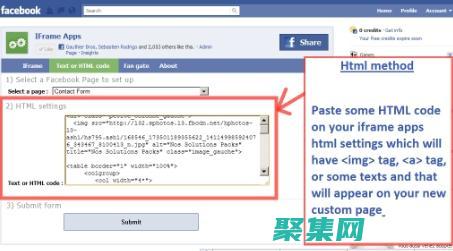
iframe元素是一个强大的工具,它允许你将外部内容嵌入到你的网页中,这可以用于各种目的,例如,显示另一个网站的内容创建动态表单嵌入视频或音频播放器创建聊天工具iframe元素的属性iframe元素有许多属性,可用于控制其行为,最常见的属性包括,src,指定要嵌入的内容的URL,width,指定iframe的宽度,height,指定i...。
本站公告 2024-10-01 19:46:29
 W3C 的秘密武器:提高 Web 可访问性和用户体验 (w3c官方文档)
W3C 的秘密武器:提高 Web 可访问性和用户体验 (w3c官方文档)
万维网联盟,W3C,是制定Web标准的国际组织,W3C已经开发了许多工具和资源,以帮助Web开发人员创建更具可访问性、用户友好性的网站,这些资源包括,Web内容可访问性指南,WCAG,WCAG是W3C颁布的一套准则,旨在确保网站对残障人士可访问,WCAG提供了有关如何创建符合可访问性标准的网站的详细指南,可访问性工具包,ATAG,...。
本站公告 2024-10-01 19:40:32
 W3C Web 标准:菜鸟友好的指南 (w3cweb标准)
W3C Web 标准:菜鸟友好的指南 (w3cweb标准)
什么是W3C,万维网联盟,W3C,是一个国际组织,其使命是制定和维护Web标准,W3C的标准确保了Web易于访问、互操作并可移植到各种设备,W3CWeb标准的好处W3CWeb标准的好处包括,易于访问性,W3C标准确保网站对残障人士和老年人易于访问,互操作性,...。
技术教程 2024-10-01 19:38:40
 W3C 入门指南:构建符合标准的 Web站点 (熟悉w3c标准)
W3C 入门指南:构建符合标准的 Web站点 (熟悉w3c标准)
万维网联盟,W3C,是制定Web标准的国际组织,W3C的标准旨在确保Web易于访问、跨平台兼容且可交互,遵循W3C标准对于构建符合现代Web最佳实践的网站至关重要,HTML标准HTML,超文本标记语言,是用于创建Web页面内容的标记语言,W3CHTML标准定义了HTML元素和属性的语法和语义,以下是遵循HTML标准的一些好处,可访问性...。
技术教程 2024-10-01 19:36:50
 面向新手:W3C 验证工具和技术 (面向新手幼儿教师的访谈问题)
面向新手:W3C 验证工具和技术 (面向新手幼儿教师的访谈问题)
本文面向新手,提供了有关W3C验证工具和技术的全面指南,我们采访了面向新手幼儿教师的专家,收集了有价值的见解和建议,为什么要验证你的网站,确保你的网站符合Web标准,这对于无障碍访问、跨浏览器兼容性和搜索引擎优化至关重要,识别并修复错误和问题,从而提高网站的质量和用户体验,增强你的网站在搜索结果中的可见性,因为搜索引擎优先考虑符合标准...。
技术教程 2024-10-01 19:35:07
 解锁社交媒体爆款秘诀:精通刷下拉软件的艺术 (打开社交媒体)
解锁社交媒体爆款秘诀:精通刷下拉软件的艺术 (打开社交媒体)
解锁社交媒体爆款秘诀,精通刷下拉软件的艺术在社交媒体时代,创造爆款内容至关重要,而掌握刷下拉软件的艺术是释放其潜力的关键,这些工具赋予您前所未有的洞察力,让您识别趋势、优化内容并吸引更广泛的受众,刷下拉软件,你的社交媒体助推器刷下拉软件是强大的应用程序或网站,可自动刷新社交媒体源,让您实时监控新帖子,凭借其先进的功能,这些工具可以帮助...。
技术教程 2024-10-01 17:53:36
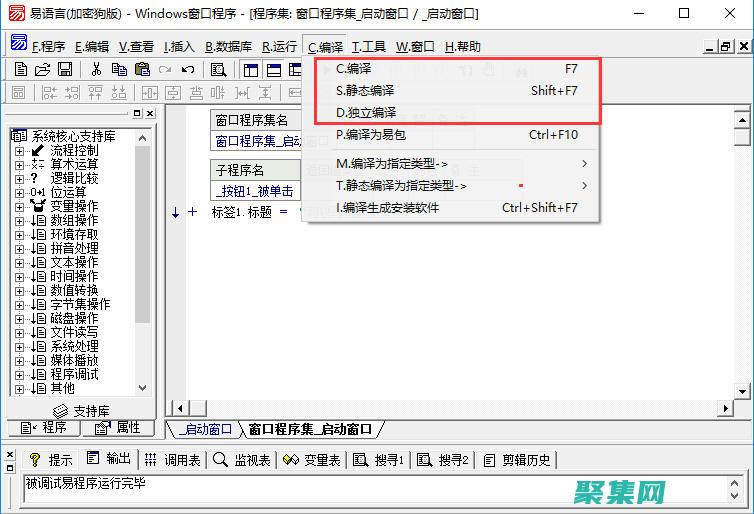
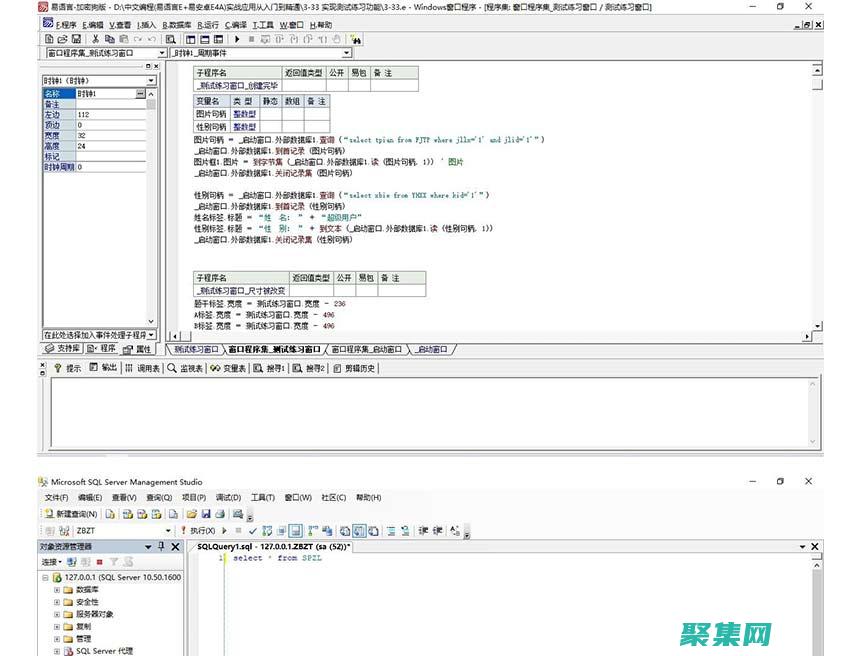
 易语言网络编程入门:建立强大的网络应用程序 (易语言在线编程)
易语言网络编程入门:建立强大的网络应用程序 (易语言在线编程)
欢迎来到易语言网络编程入门指南!在此指南中,我们将引导你使用易语言开发强大的网络应用程序,什么是网络编程,网络编程是指通过计算机网络,如互联网,发送和接收数据的过程,它使应用程序能够与远程计算机通信,从而实现各种功能,例如,创建网站和web服务传输文件和数据控制远程设备易语言网络编程概述易语言是一种功能强大的编程语言,它支持网络编程功...。
互联网资讯 2024-10-01 15:06:05
 易语言脚本编写大师班:编写无缝衔接的自动化脚本 (易语言脚本编辑器)
易语言脚本编写大师班:编写无缝衔接的自动化脚本 (易语言脚本编辑器)
引言易语言是一种强大的脚本语言,可用于广泛的应用程序,包括,自动化任务开发GUI程序数据处理第一步,安装易语言脚本编辑器要编写易语言脚本,你需要安装易语言脚本编辑器,你可以从官方网站下载最新版本,http,www.e,script.cn,第二步,创建你的第一个脚本安装脚本编辑器后,打开该程序并创建一个新文件,这将是一个空白的脚本文...。
互联网资讯 2024-10-01 14:56:42
 深入浅出PostgreSQL 9.0:适用于初学者和高级用户的综合介绍 (深入浅出power query m函数)
深入浅出PostgreSQL 9.0:适用于初学者和高级用户的综合介绍 (深入浅出power query m函数)
PostgreSQL是一个强大的开源关系型数据库管理系统,RDBMS,本文提供了一个全面的PostgreSQL9.0入门指南,适用于初学者和高级用户,初学者指南安装PostgreSQL可以在PostgreSQL网站上找到适用于各种操作系统和平台的安装说明,https,www.postgresql.org,download,创建数...。
技术教程 2024-10-01 14:21:32
 为初学者打造的 MASM 编程语言指南 (为初学者打造人生境界)
为初学者打造的 MASM 编程语言指南 (为初学者打造人生境界)
MASM简介MASM,宏汇编程序,是一种微软开发的汇编语言,用于开发Windows操作系统和相关程序,它是一种低级编程语言,允许程序员直接操作计算机硬件和内存,开始使用MASM要开始使用MASM,您需要,MASM编译器文本编辑器安装MASM编译器您可以从Microsoft网站下载MASM编译器,安装完成后,将它添加到系统的PATH环境...。
最新资讯 2024-10-01 12:23:04
 使用最新序列号更新 Adobe Dreamweaver CS5 (新的序列)
使用最新序列号更新 Adobe Dreamweaver CS5 (新的序列)
如果你拥有AdobeDreamweaverCS5,并且想要使用最新的序列号对其进行更新,请按照以下步骤操作,步骤1,下载最新安装文件访问Adobe网站并导航到DreamweaverCS5下载页面,单击,下载,按钮,选择与你的操作系统兼容的安装文件,将安装文件保存到你的计算机,步骤2,卸载现有版本转到你的应用程序文件夹或控制面板,对于W...。
技术教程 2024-10-01 11:58:45
 获取 Adobe Dreamweaver CS5 序列号的简单指南 (获取adobe express一直转圈圈)
获取 Adobe Dreamweaver CS5 序列号的简单指南 (获取adobe express一直转圈圈)
如果你需要为AdobeDreamweaverCS5寻找序列号,那就不用再找了,在指南中,我们将向你展示如何轻松获取该软件的序列号,方法1,使用Adobe官方网站获取序列号的最简单方法是使用Adobe官方网站,请按照以下步骤操作,前往AdobeDreamweaverCS5产品页面,https,www.adobe.com,produc...。
互联网资讯 2024-10-01 11:51:12
 如何在 Adobe Dreamweaver CS5 中输入序列号 (如何在Adobe illustrator中画沙漠远山)
如何在 Adobe Dreamweaver CS5 中输入序列号 (如何在Adobe illustrator中画沙漠远山)
AdobeDreamweaverCS5是一款强大的网页设计软件,但要想使用它,您需要输入一个序列号,序列号是一个唯一的代码,用于验证您的软件许可证,如果您没有序列号,您将无法安装或使用DreamweaverCS5,步骤1,查找您的序列号您的序列号可以在以下位置找到,软件包装盒DreamweaverCS5安装光盘Adobe网站步骤2,打...。
最新资讯 2024-10-01 11:49:22
 Carousel 最佳实践:打造功能强大且用户友好的幻灯片展示 (carousell二手交易平台)
Carousel 最佳实践:打造功能强大且用户友好的幻灯片展示 (carousell二手交易平台)
前言轮播是一种在网站上展示幻灯片内容的交互式元素,它可以用于展示产品图片、促销活动或其他视觉内容,当设计和实施轮播时,遵循最佳实践至关重要,以确保其有效、易于使用和吸引用户,最佳实践设计方面简洁明了,轮播的布局和设计应简洁明了,避免使用复杂的动画或过多的文本,高品质图像,使用高质量的图像...。
技术教程 2024-10-01 11:33:52
 深入了解 Carousel:从基础知识到高级功能 (深入了解操作系统 pdf)
深入了解 Carousel:从基础知识到高级功能 (深入了解操作系统 pdf)
Carousel,即轮播图,是一种常见的交互式设计元素,广泛用于网站、应用程序和其他数字平台中,它可以在有限的空间中展示一系列图片、文字或其他内容,为用户提供便捷的导航和信息浏览体验,基础知识一个基本的Carousel通常包含以下组件,容器,容纳Carousel的外层元素,定义其尺寸和位置,滑动项,逐个展示的内容单元,通常为图片或文本...。
最新资讯 2024-10-01 11:28:24
 释放 Carousel 的力量:提升网站和应用程序交互性的秘诀 (释放Ca2)
释放 Carousel 的力量:提升网站和应用程序交互性的秘诀 (释放Ca2)
Carousel,幻灯片,是一种常见的交互元素,通过在屏幕上连续滚动一组图像或内容,为用户提供丰富、引人入胜的体验,它广泛应用于网站、移动应用程序和其他数字平台,以展示产品、服务或重要信息,使用Carousel的优势,吸引注意力,视觉上醒目的Carousel可以快速吸引用户的注意力,提高内容的参与度,展示大量内容,Carousel...。
最新资讯 2024-10-01 11:24:32
 在任何操作系统上轻松安装 JDK:分步教程 (任何操作系统应用程序都能运行)
在任何操作系统上轻松安装 JDK:分步教程 (任何操作系统应用程序都能运行)
Java开发工具包,JDK,对于任何Java开发人员而言都是必不可少的工具,在本文中,我们将引导您逐步完成在任何操作系统,包括Windows、macOS和Linux,上安装JDK的过程,步骤1,下载JDK您需要从Oracle网站下载JDK,请访问以下链接以获取最新版本的JDK,https,www.oracle.com,java,t...。
互联网资讯 2024-10-01 09:20:33
 无缝安装 JDK:快速入门指南 (无缝安装压板)
无缝安装 JDK:快速入门指南 (无缝安装压板)
简介在本文中,我们将了解如何在系统上无缝安装Java开发套件,JDK,,从而简化Java应用程序的开发和运行,步骤1.下载JDK从Oracle网站下载最新版本的JDK,点击此处下载,2.准备安装目录创建一个目录来存储JDK安装,例如,在Linux系统上,您可以创建目录,opt,java,```bashsudomkdir,opt,jav...。
技术教程 2024-10-01 09:08:53
 面向未来的技术:了解 flash 特效的最新趋势,确保您的网站保持领先地位 (面向未来的技能)
面向未来的技术:了解 flash 特效的最新趋势,确保您的网站保持领先地位 (面向未来的技能)
前言在今天的快节奏数字世界中,保持网站的领先地位至关重要,Flash特效是吸引和吸引受众的强大工具,可以提升网站的视觉吸引力并提供引人入胜的用户体验,通过了解最新的Flash特效趋势,您可以确保您的网站在竞争中脱颖而出,Flash特效的最新趋势Flash特效领域正在不断发展,涌现了许多激动人心的新趋势,1.交互动效交互式效果使Flas...。
本站公告 2024-10-01 08:38:26
 动感十足的视觉效果:使用 flash 特效,让您的网站脱颖而出,成为吸引人的目的地 (动感十足的视频素材)
动感十足的视觉效果:使用 flash 特效,让您的网站脱颖而出,成为吸引人的目的地 (动感十足的视频素材)
Flash特效是让您的网站脱颖而出、成为吸引人的目的地的绝佳方式,通过使用各种效果,您可以创建引人入胜的交互式体验,让访问者流连忘返,以下是一些您可以使用Flash特效提升网站视觉效果的方法,动画,使用动画来增加网站的动感和活力,您可以创建移动的背景、悬停触发动画或交互式菜单,交互,通过响应用户的交互来增强用户的体验,您可以使用鼠标悬...。
本站公告 2024-10-01 08:32:14
 定制化体验:利用 flash 特效为您的网站打造独特且令人难忘的个性 (定制化内容可以提供哪种体验)
定制化体验:利用 flash 特效为您的网站打造独特且令人难忘的个性 (定制化内容可以提供哪种体验)
在当今竞争激烈的在线世界中,脱颖而出并为您的用户打造难忘的体验至关重要,定制化内容可以提供以下体验,更高的参与度,定制化的内容可以迎合个人兴趣,从而提高参与度和转化率,增强的品牌忠诚度,当用户感受到自己的网站体验是针对他们量身定制的,他们就会更有可能培养品牌忠诚度,更具针对性的营销,定制化的内容可以帮助您向细分的受众群体发送有针对性的...。
技术教程 2024-10-01 08:30:18
 超越无聊:将 flash 特效融入您的设计,提升用户体验 (《超越无限》)
超越无聊:将 flash 特效融入您的设计,提升用户体验 (《超越无限》)
引言在当今竞争激烈的数字环境中,吸引用户并让他们与您的网站或应用程序互动至关重要,Flash特效是提升用户体验、使您的设计脱颖而出的一种强大工具,本文将探讨Flash特效如何超越无聊,为您的设计注入生命,并通过示例展示其应用,Flash特效的好处Flash特效为您的设计带来了一系列好处,包括,视觉吸引力,动画、交互和视觉效果可以瞬间吸...。
互联网资讯 2024-10-01 08:23:16
 让您的网站栩栩如生:使用 flash 特效的力量 (让您的网站栩栩如生)
让您的网站栩栩如生:使用 flash 特效的力量 (让您的网站栩栩如生)
Flash是一个强大的工具,可以为您的网站增添交互性和视觉吸引力,通过使用Flash,您可以创建引人注目的动画、游戏和互动体验,使您的网站与众不同,Flash可以用于各种目的,包括,创建互动式菜单和导航添加动画和过渡效果开发游戏和互动体验创建视频和音频播放器如果您想将Flash添加到您的网站,有几种方法可以做到,您可以使用专业的Fla...。
最新资讯 2024-10-01 08:19:40
 Nginx与Apache比较:选择最佳的网络服务器 (nginx与tomcat)
Nginx与Apache比较:选择最佳的网络服务器 (nginx与tomcat)
Apache和Nginx是两种最流行的Web服务器,为全球大部分网站提供支持,它们都是功能强大的服务器,具有广泛的功能,但它们也有不同的优势和劣势,本文将比较Nginx和Apache,帮助您选择最适合您的需求的服务器,我们将重点关注性能、安全性、可扩展性和易用性等因素,性能性能是选择Web服务器的第一大考虑因素,Nginx以其高性能而...。
最新资讯 2024-10-01 07:53:23
 Nginx缓存:提高网站速度和减少服务器负载 (nginx缓冲区错误漏洞cve-2022-41741)
Nginx缓存:提高网站速度和减少服务器负载 (nginx缓冲区错误漏洞cve-2022-41741)
Nginx缓存是一个强大的功能,它可以显著提高网站的速度和性能,通过在服务器上缓存经常请求的静态资源,Nginx可以避免每次请求都从磁盘加载这些资源,从而减少服务器负载并缩短页面加载时间,Nginx缓存的工作原理Nginx缓存使用两种主要机制,代理缓存,Nginx代理缓存将从上游服务器获取的内容缓存到本地服务器,当客户端发出请求时,N...。
互联网资讯 2024-10-01 07:48:39
 Nginx SSL配置:安全保护网站流量的全面指南 (nginx是干嘛用的)
Nginx SSL配置:安全保护网站流量的全面指南 (nginx是干嘛用的)
什么是NginxNginx是功能强大的开源Web服务器,以其高性能、低内存消耗和可扩展性著称,它被广泛用于提供各种类型的网站和应用程序,包括电子商务网站、内容管理系统和API网关,什么是SSLSSL,安全套接字层,是一种安全协议,用于在Web浏览器和Web服务器之间创建加密连接,它使用非对称加密来保护数据传输免遭窃听、篡改和伪造,配置...。
技术教程 2024-10-01 07:46:02
 Nginx虚拟主机:创建和管理多个网站的详细说明 (nginx虚拟ip)
Nginx虚拟主机:创建和管理多个网站的详细说明 (nginx虚拟ip)
Nginx虚拟主机允许您在同一台服务器上托管多个网站,每个网站都有自己的独立配置和根目录,这对于托管多个应用程序或提供不同的web服务非常有用,创建虚拟主机要创建Nginx虚拟主机,需要创建一个新的配置文件,通常这些文件位于`,etc,nginx,sites,available,`目录中,对于每个虚拟主机,创建一个带有`.conf`扩...。
最新资讯 2024-10-01 07:43:52