 OpenCL 应用案例剖析:从图像处理到科学计算 (opencl是什么)
OpenCL 应用案例剖析:从图像处理到科学计算 (opencl是什么)
什么是OpenCL,OpenCL,OpenComputingLanguage,是一种开放标准,用于利用异构并行硬件,如中央处理器,CPU,、图形处理器,GPU,、场可编程门阵列,FPGA,等,进行高性能计算,OpenCL提供了一个跨平台的编程环境,可以利用异构系统的并行处理能力,大幅提升计算速度,OpenCL应用案例OpenCL广泛应...。
技术教程 2024-09-28 16:31:58
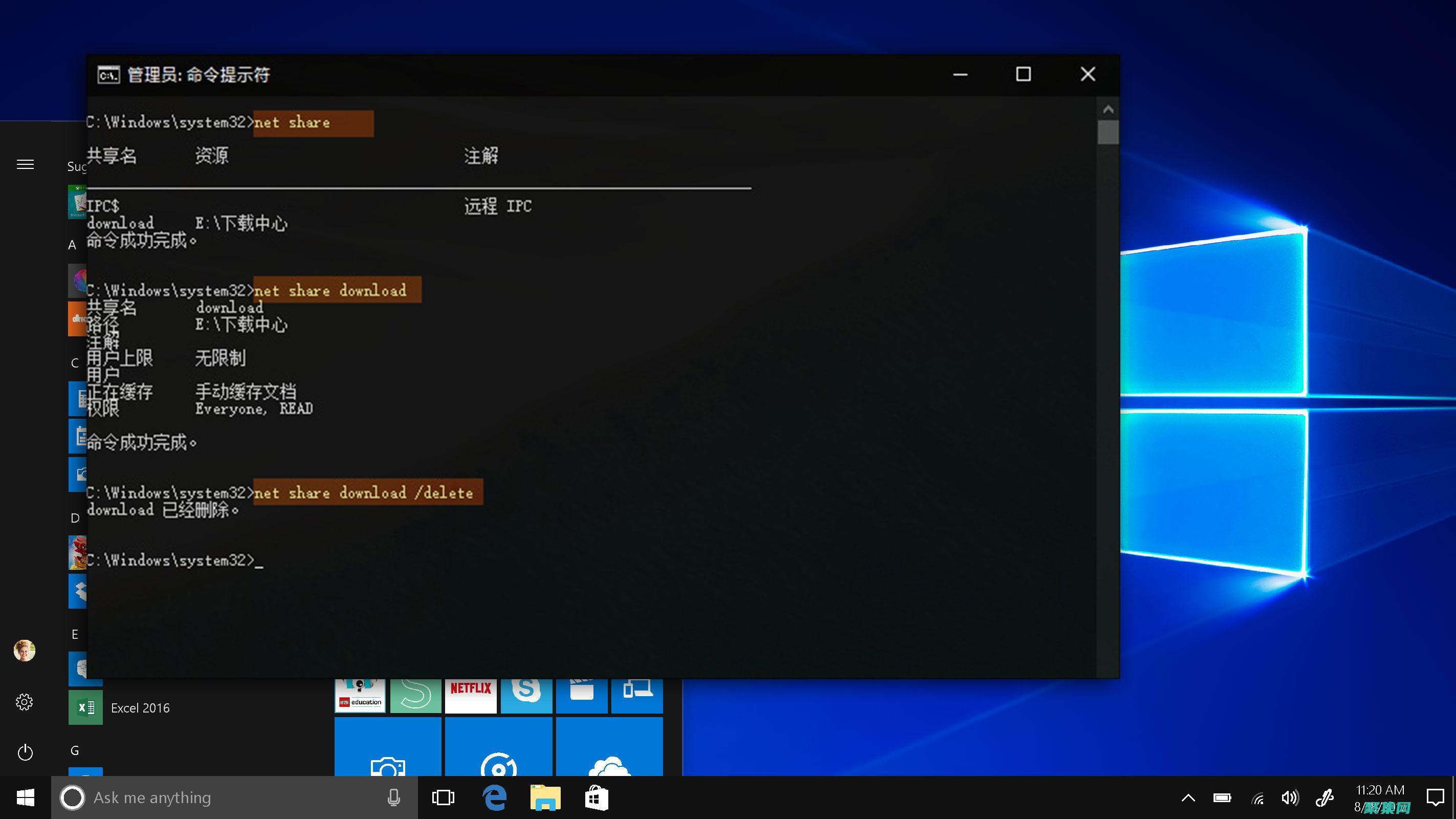
 命令行高手:关闭端口,增强网络防御 (命令行神器)
命令行高手:关闭端口,增强网络防御 (命令行神器)
在当今数字时代,网络安全至关重要,黑客和恶意软件不断寻找可利用的漏洞来访问您的系统和数据,关闭未使用的端口是增强网络防御的有效方法,有助于防止未经授权的访问,什么是端口,端口是计算机之间的通信端点,它们允许不同的应用程序和服务通过网络交互,例如,Web服务器使用端口80,而电子邮件服务器使用端口25,开放的端口会为黑客提供一个入侵系统...。
本站公告 2024-09-27 09:28:38
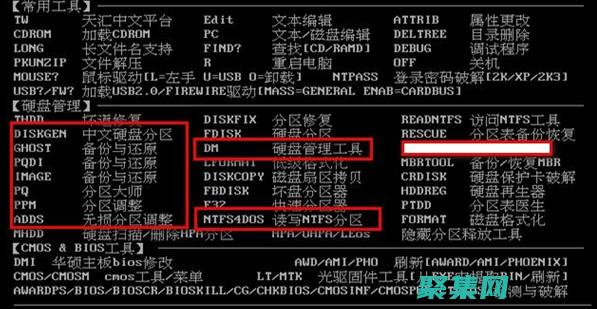
 掌握 DOS 命令的全部力量:从入门到精通 (dos命令是干什么的)
掌握 DOS 命令的全部力量:从入门到精通 (dos命令是干什么的)
DOS,磁盘操作系统,是一种命令行界面操作系统,在个人电脑时代初期非常流行,虽然它已经不再是主流操作系统,但它仍然在某些场景中很有用,例如故障排除和维护,如果你想更深入地了解计算机的内部工作原理,学习DOS命令是一个很好的方法,DOS命令的用途DOS命令可以用于执行各种任务,包括,管理文件和目录启动和停止程序配置系统设置执行高级故障排...。
最新资讯 2024-09-27 04:52:30
 DOS 命令新手指南:从基础到高级别技能 (dos命令使用)
DOS 命令新手指南:从基础到高级别技能 (dos命令使用)
简介DOS,磁盘操作系统,是一种基于文本的命令行操作系统,它在20世纪80年代和90年代初期的个人电脑中非常流行,虽然它已被现代操作系统所取代,但对于想要了解计算机历史或进行高级故障排除的人来说,了解DOS命令仍然非常有价值,基础命令dir`dir`命令用于列出当前目录中的文件和文件夹,```C,\>,dir```cd`cd`命令...。
本站公告 2024-09-27 04:40:21
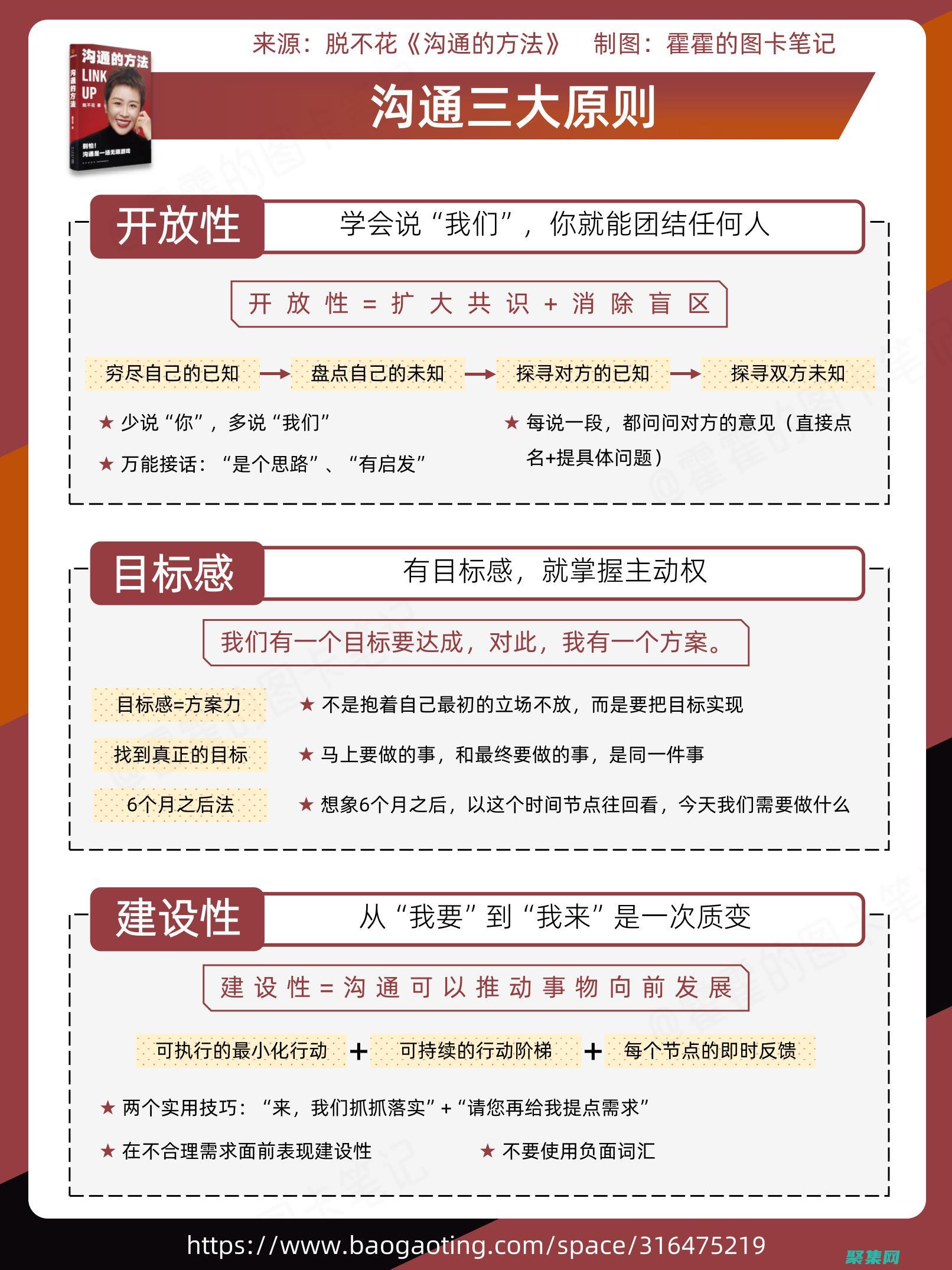
 打破沟通界限:使用在线客服实现高效实时互动 (打破沟通界限的成语)
打破沟通界限:使用在线客服实现高效实时互动 (打破沟通界限的成语)
打破沟通界限,使用在线客服实现高效实时互动引言在当今竞争激烈的商业环境中,提供卓越的客户服务至关重要,随着技术不断发展,在线客服已成为企业与客户进行高效、实时互动的宝贵工具,通过打破传统沟通渠道的界限,企业可以提升客户满意度,建立持久的客户关系,本文将探讨在线客服的优势,并提供有效的策略来实现高效的实时互动,在线客服的优势在线客服提供...。
互联网资讯 2024-09-26 23:45:02
 精通 window.open() 参数:设计灵活且定制的弹出窗口 (精通教育专升本官网)
精通 window.open() 参数:设计灵活且定制的弹出窗口 (精通教育专升本官网)
在Web开发中,window.open,方法是一个强大的工具,可用于在当前窗口或新窗口中打开新的HTML页面或文档,除了基本的语法,window.open,还支持一系列参数,允许您对弹出窗口的行为和外观进行高度定制,通过理解和使用这些参数,您可以创建灵活且适应性强的弹出窗口,以增强用户体验并满足您的应用程序的特定需求,window...。
技术教程 2024-09-26 20:14:47
 Mastering Heritrix: Advanced Techniques for Web Crawling, Data Extraction, and Analysis (mastercard官网)
Mastering Heritrix: Advanced Techniques for Web Crawling, Data Extraction, and Analysis (mastercard官网)
Heritrix是一个强大的网页爬取工具,它可以帮助你抓取、提取和分析网络上的数据,它因其高性能、可扩展性和灵活的配置选项而闻名,在教程中,你将学习如何使用Heritrix执行高级爬取、数据提取和分析任务,我们将介绍更高级的配置选项、使用插件和API扩展Heritrix的功能,以及使用Hive存储和分析爬取的数据,高级爬取技术Heri...。
互联网资讯 2024-09-25 20:30:57
 行高的力量:如何利用微小的调整优化可读性、可访问性和美观性 (行高者是什么意思)
行高的力量:如何利用微小的调整优化可读性、可访问性和美观性 (行高者是什么意思)
引言在网页设计中,行高通常被忽视,但它在优化可读性、可访问性和美观性方面发挥着至关重要的作用,行高是指文本行的垂直间距,它可以对阅读体验和网站整体外观产生重大影响,可读性的力量适当的行高可以极大地提高可读性,当行距过小或过大时,阅读文本都会变得困难,行距过小会使文本显得拥挤,导致眼睛疲劳和难以跟踪行文,行距过大则会使文本分散,降低阅读...。
互联网资讯 2024-09-25 15:34:01
 行高在杂志设计中的关键作用:增强内容的可访问性和吸引力 (行高必须在)
行高在杂志设计中的关键作用:增强内容的可访问性和吸引力 (行高必须在)
行高是杂志设计中一个经常被忽视的元素,但它却是一个至关重要的因素,因为它会影响内容的可访问性和吸引力,行高对可访问性的影响行高直接影响阅读的便利性,合适的行高可以使文本更容易阅读,让读者可以在不感到疲劳或不适的情况下阅读更长时间,低行高会使文本看起来很拥挤,难以阅读,尤其是在小字体下,另一方面,高行高会使文本看起来很稀疏,可能导致注意...。
互联网资讯 2024-09-25 15:32:48
 揭秘行高背后的美学原则:创造平衡和谐的排版杰作 (行高是什么意思)
揭秘行高背后的美学原则:创造平衡和谐的排版杰作 (行高是什么意思)
行高是什么意思,行高是指文本中相邻行之间的垂直间距,它通常以磅值或em值表示,磅值是绝对单位,而em值是相对单位,基于当前字体大小,例如,12pt的行高表示相邻行之间的垂直间距为12磅,1.5em的行高表示相邻行之间的垂直间距为当前字体大小的1.5倍,行高如何影响排版,行高对排版的影响很大,它可以影响,可读性,行高过小会使文本难以阅读...。
本站公告 2024-09-25 15:31:18
 优化移动设备的可读性:行高的最佳实践和应对挑战 (优化移动设备运行方式怎么恢复)
优化移动设备的可读性:行高的最佳实践和应对挑战 (优化移动设备运行方式怎么恢复)
在移动设备上提供出色的用户体验至关重要,而可读性是其中一个关键因素,本文将探讨行高对移动设备可读性的重要性,并提供一些最佳实践和应对挑战的技巧,行高,移动设备可读性的决定因素行高是指文本行之间的垂直间距,它在移动设备可读性中发挥着至关重要的作用,适当的行高可以提高可读性和易读性,而太低或太高的行高都会降低用户体验,合适的行高范围对于移...。
本站公告 2024-09-25 15:30:24
 行高对网站设计的显著影响:提升用户交互和参与度 (网页中行高怎么设置)
行高对网站设计的显著影响:提升用户交互和参与度 (网页中行高怎么设置)
行距,也称为行高,是文本行之间垂直间距的度量,它在网页设计中起着至关重要的作用,可以显着影响用户对网站的交互和参与度,行高对用户交互的影响适当的行高可以提高文本的可读性,从而改善用户体验,行距太小会导致文本难以读取,而行距太大则会使文本看起来稀疏且不连贯,研究表明,理想的行高为文本高度的1.5,1.8倍,这个范围使文本易于阅读,眼睛不...。
互联网资讯 2024-09-25 15:29:28
 行高革命:如何通过战略性调整提升版面清晰度和美观性
行高革命:如何通过战略性调整提升版面清晰度和美观性
行高革命,如何通过战略性调整提升版面清晰度和美观性前言行高,即文本行与行之间的垂直间距,在版面设计中扮演着至关重要的角色,它不仅影响着版面的可读性和清晰度,还影响着整体美观性,通过战略性地调整行高,我们可以显著提升版面的视觉吸引力和用户体验,行高对清晰度的影响适当的行高可确保文本行之间的足够间距,从而防止文本拥挤和字符重叠,这对于提高...。
互联网资讯 2024-09-25 15:28:33
 优化阅读体验:深入了解行高的科学,实现舒适和优雅 (优化阅读体验英语)
优化阅读体验:深入了解行高的科学,实现舒适和优雅 (优化阅读体验英语)
在数字世界中,我们每天都阅读大量文字,从电子邮件和社交媒体帖子到博客文章和在线新闻,我们不断地获取信息并进行互动,阅读体验并不总是让人愉快的,文本过小、过大或间距太近都会使阅读变得困难和令人厌烦,影响阅读体验的关键因素之一就是行高,行高是指两行文本之间的垂直空间,它决定了文本块的外观、可读性和整体可用性,行高对阅读体验的影响行高对阅读...。
最新资讯 2024-09-25 15:27:37
 掌握行高的艺术:增强可读性和视觉吸引力的终极指南 (行高是什么)
掌握行高的艺术:增强可读性和视觉吸引力的终极指南 (行高是什么)
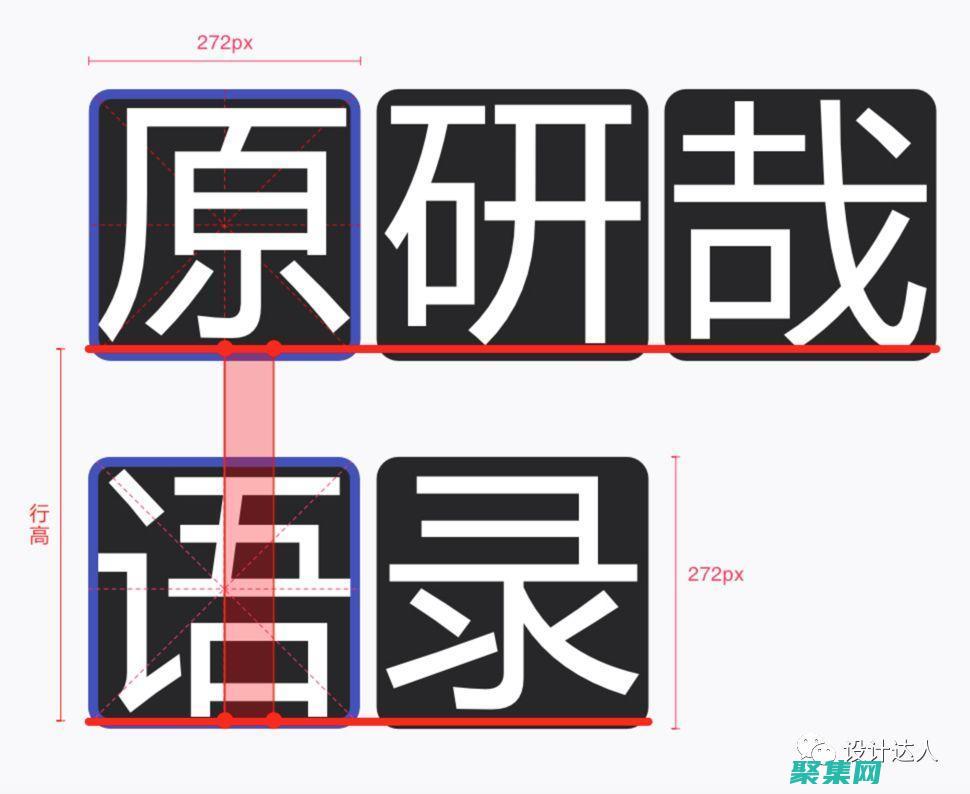
什么是行高,行高是指一行文本中两行文本基线之间的垂直距离,它通常以相对单位,如em或倍率,或绝对单位,如像素或磅,来衡量,行高在页面设计中扮演着至关重要的角色,因为它影响着文本的可读性、视觉吸引力和整体美感,行高的重要性以下是一些行高重要的原因,可读性,适当的行高可以改善文本的可读性,让读者更容易专注和理解内容,视觉吸引力,行高可以提...。
本站公告 2024-09-25 15:25:43
 探索行高设置对排版设计的影响:超越基本设置 (探索度怎么增加)
探索行高设置对排版设计的影响:超越基本设置 (探索度怎么增加)
什么是行高,行高,也称为行距,是指文本基线之间垂直空间的量度,它对排版设计有着深远的影响,可以改变文本的可读性、美观性和整体效果,行高的基本设置在大多数排版应用中,行高以相对于文本字体的倍数来设置,常见的设置包括,1.0,紧凑行距,1.2,舒适行距,1.5,宽松行距,行高与可读性行高对文本可读性起着至关重要的作用,紧凑的行距会造成拥挤...。
互联网资讯 2024-09-25 15:24:08
 提升时间处理技能:使用 `NSTimeInterval` 进行高级计时 (提升时间管理的十招)
提升时间处理技能:使用 `NSTimeInterval` 进行高级计时 (提升时间管理的十招)
在iOS开发中,时间处理是一个至关重要的技能,而NSTimeInterval是一个强大的工具,可以帮助开发人员进行高级计时,本文将介绍使用NSTimeInterval的十种技巧,帮助您提升时间处理技能,提高应用程序的效率和用户体验,1.创建时间间隔```swiftlettimeInterval=NSTimeInterval,10,...。
本站公告 2024-09-25 09:07:23
 Alpha测试协作:与团队合作进行高效的软件评估 (alpha测试需要用户参加吗)
Alpha测试协作:与团队合作进行高效的软件评估 (alpha测试需要用户参加吗)
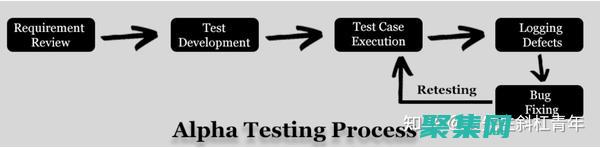
什么是Alpha测试,Alpha测试是软件开发过程中进行的一种测试,它可以让用户在软件正式发布之前对其进行使用和反馈,Alpha测试通常由内部团队或受信任的外部用户进行,他们可以提供关于软件可用性、功能性和整体质量的见解,Alpha测试协作的重要性有效的Alpha测试需要与团队的密切协作,这有助于确保测试过程高效且有效,并产生有价值的...。
本站公告 2024-09-25 03:14:12
 易读性:CSS 可以用于设置字体大小、颜色和行高,使文本更易于阅读。(易读性是什么意思)
易读性:CSS 可以用于设置字体大小、颜色和行高,使文本更易于阅读。(易读性是什么意思)
易读性对于任何网站或网页都至关重要,它有助于提高用户体验并确保您的内容易于理解和享受,CSS,层叠样式表,是一种强大工具,可用于控制网站的外观及其内容的显示方式,通过利用CSS,您可以调整字体大小、颜色和行高,从而创建更易于阅读的文本,字体大小字体大小是影响易读性的一个关键因素,字体太小会导致文本难以阅读,而字体太大又会让人眼花缭乱,...。
互联网资讯 2024-09-24 12:27:24
 使用 Delphi XE5 进行高级调试和错误处理,确保应用程序的稳定性和可靠性 (使用delphi版权问题)
使用 Delphi XE5 进行高级调试和错误处理,确保应用程序的稳定性和可靠性 (使用delphi版权问题)
概述在软件开发中,调试和错误处理是确保应用程序稳定性和可靠性的关键方面,DelphiXE5提供了丰富的调试工具和错误处理技术,使开发人员能够在开发阶段识别和解决问题,高级调试工具DelphiXE5提供了以下高级调试工具,数据透视调试器,可以检查对象和变量的值,而无需中断程序执行,调用堆栈窗口,显示当前执行路径以及导致异常的调用链,内存...。
本站公告 2024-09-24 10:06:52
 使用 Tokenize 对海量文本数据进行高效预处理 (使用Tor浏览器违法吗)
使用 Tokenize 对海量文本数据进行高效预处理 (使用Tor浏览器违法吗)
在现代数据科学中,处理海量文本数据已变得越来越普遍,从社交媒体分析到自然语言处理,文本数据在各种领域都发挥着至关重要的作用,为了有效地分析文本数据,将其预处理成可供机器学习算法或其他分析工具使用的格式至关重要,预处理步骤包括去除冗余信息、标准化文本以及将文本分解成更小的单位,称为标记,Tokenize简介Tokenize是一项用于文本...。
互联网资讯 2024-09-23 23:17:46
 行高(行高在excel表哪里调)
行高(行高在excel表哪里调)
什么是行高,行高是指MicrosoftExcel电子表格中单个行的高度,它决定了行中可以容纳的文本或数字的数量,如何调整行高,使用鼠标,将鼠标光标悬停在行号,左侧的数字,和行标题,顶部的字母,之间的交点处,当鼠标光标变为十字形时,向下拖动以增加行高,向上拖动以减少行高,使用键盘,选择要调整的行,然后按住Shift键并使用向上或向下箭头...。
最新资讯 2024-09-23 17:48:24
 保持合适的行距:目标行距为文本行高度的 120-150%。这将确保文本易于阅读,不会显得拥挤。(保持合适的行动英语)
保持合适的行距:目标行距为文本行高度的 120-150%。这将确保文本易于阅读,不会显得拥挤。(保持合适的行动英语)
合适的行距对于确保文本易于阅读和不会显得拥挤至关重要,目标行距应为文本行高度的120,150%,行距过小会导致文本显得拥挤和难以阅读,行距过大又会使文本显得松散和难以集中注意力,如何调整行距在HTML中,可以使用以下CSS属性来调整行距,line,height,120,150%,例如,要将文本的行距设置为文本行高度的130%,可以使用...。
本站公告 2024-09-23 04:00:44
 超越基础:使用 CSS 转盘进行高级设计技术 (超越基准是什么意思)
超越基础:使用 CSS 转盘进行高级设计技术 (超越基准是什么意思)
超越基础,打造引人注目的设计CSS转盘是一种强大的工具,可以帮助你超越基础设计,为你的网站和应用程序创建引人注目的设计,通过利用CSS转盘,你可以,创建引人注目的渐变生成复杂的背景图案创建自定义形状模拟材质和纹理如何使用CSS转盘要开始使用CSS转盘,你首先需要在你的CSS文件中引用它,@importurl,https,unpkg...。
技术教程 2024-09-17 04:26:24
 使用PHPinArray揭示数组的隐藏潜力 (使用php写好的程序,在Linux)
使用PHPinArray揭示数组的隐藏潜力 (使用php写好的程序,在Linux)
数组是PHP中最强大的数据结构之一,它们允许您存储和组织各种数据类型,并对其进行高效访问和操作,原生PHP数组存在一些限制,例如缺乏高级功能和对多维数组的不完整支持,PHPinArray是一个PHP扩展,它通过提供一系列高级功能来扩展原生PHP数组的潜力,这些功能包括,多维数组支持,PHPinArray允许您创建和管理多维数组,从而简...。
最新资讯 2024-09-16 22:15:10
 深入理解 Line-Height:在排版和 UI 设计中发挥其力量 (深入理解linux网络技术 pdf 带目录)
深入理解 Line-Height:在排版和 UI 设计中发挥其力量 (深入理解linux网络技术 pdf 带目录)
Line,Height是一个在排版和UI设计中经常被忽视但至关重要的元素,它可以对文本的可读性、美观性和整体用户体验产生重大影响,什么是Line,Height,Line,Height是文本基线之间的垂直距离,它决定了文本行之间的空间量,Line,Height通常使用数字或百分比表示,例如,line,height,1.5表示行高是字体大...。
互联网资讯 2024-09-16 20:52:11
 Line-Height 的全面指南:从概念到代码的实施 (line-height)
Line-Height 的全面指南:从概念到代码的实施 (line-height)
什么是Line,Height,Line,height,也称为行高,是指在文字中两行文本的垂直空间,它是一个CSS属性,用于设置或调整文本行之间的距离,它有助于改善文本的可读性和视觉吸引力,Line,Height的值Line,height可以取以下值,数字,以像素为单位,例如line,height,20px,无单位值,相对于当前字体大小...。
技术教程 2024-09-16 20:50:36
 用 Line-Height 改变游戏规则:提升文本的可访问性和易读性 (用line命令与pline命令)
用 Line-Height 改变游戏规则:提升文本的可访问性和易读性 (用line命令与pline命令)
行高是一个经常被忽视的CSS属性,但它对文本的可访问性和易读性至关重要,行高控制着文本基准线之间的垂直距离,影响着文本块的整体视觉效果,默认情况下,大多数浏览器将行高设置为1.5倍的字体大小,这意味着如果你的字体大小为16px,则行高为24px,虽然这对于大多数文本来说是合适的,但有时你需要调整行高以获得更好的可读性,行高对可访问性的...。
本站公告 2024-09-16 20:47:43
 优化 Line-Height 以提升网络设计:最佳实践和常见误区 (优化Listing)
优化 Line-Height 以提升网络设计:最佳实践和常见误区 (优化Listing)
Line,Height,行高,是网页设计中至关重要的元素,它直接影响着文字的可读性和用户体验,优化Line,Height可以帮助提升网站的整体美观性和易用性,本文将探讨Line,Height优化的最佳实践和常见误区,为网页设计师提供实用建议,最佳实践使用合适的比例,Line,Height与字体大小的比例应在1.5到2.0之间,这将提供...。
互联网资讯 2024-09-16 20:45:39
 揭示 Line-Height 的秘密:从基础到高级运用 (揭示是什么意思)
揭示 Line-Height 的秘密:从基础到高级运用 (揭示是什么意思)
什么是Line,HeightLine,height,又称行高,是元素中连续文本行之间垂直方向上的距离,它控制着文本的垂直间距,影响着阅读的舒适度和整体视觉效果,Line,Height的基本应用1.设置行高使用line,height属性设置元素的行高,值可以是像素,px,、百分比,%,或无单位数字,相对于字体大小,<,pstyle...。
最新资讯 2024-09-16 20:44:40