 Watir 实战指南:从理论到实践
Watir 实战指南:从理论到实践
简介Watir是一种用于自动化Web应用程序测试的开源框架,它是一个面向对象的库,为各种Web浏览器,如InternetExplorer、Firefox和Chrome,提供了API,Watir非常强大,可以用来执行各种任务,包括,查找和交互Web元素填写表单提交表单验证响应截图本指南将引导你使用Watir进行Web应用程序测试,我们将...。
最新资讯 2024-09-26 12:08:22
 深入理解 ActionForm:Struts 中表单处理背后的机制 (深入理解android内核设计思想 第2版pdf)
深入理解 ActionForm:Struts 中表单处理背后的机制 (深入理解android内核设计思想 第2版pdf)
Struts是一个基于MVC,模型,视图,控制器,设计模式的JavaWeb框架,用于构建企业级Web应用程序,表单处理是Struts的核心功能之一,它为表单的验证和处理提供了强大的支持,ActionForm是Struts中处理表单数据的关键类,它充当表单数据和Action,控制器,之间的桥梁,负责验证和存储从表单提交的输入,本文将深入...。
本站公告 2024-09-25 13:00:59
 精通前端开发:掌握 e.preventDefault() 来打造自定义和高效的 Web 应用程序 (前端入门到精通)
精通前端开发:掌握 e.preventDefault() 来打造自定义和高效的 Web 应用程序 (前端入门到精通)
简介在前端开发中,处理表单提交事件是一个常见的任务,默认情况下,当用户提交表单时,浏览器会重新加载页面,对于涉及数据传输或复杂操作的Web应用程序,这是不可取的,为了防止浏览器重新加载页面,我们可以使用e.preventDefault,方法来取消表单的默认提交行为,这使我们能够创建自定义的表单处理程序,并通过JavaScript来处...。
本站公告 2024-09-16 12:14:02
 用户上传文件管理(用户上传文件后,没有上传表单数据,造成无效图片堆积)
用户上传文件管理(用户上传文件后,没有上传表单数据,造成无效图片堆积)
问题概述用户上传文件后,如果没有上传表单数据,会导致无效图片堆积,解决方案1.表单提交验证在用户提交表单时,验证表单数据是否完整,包括文件上传和表单其他字段,if,$,FILES[file][name],echo文件上传失败,请重新上传,exit,2.文件类型过滤过滤非法的文件类型,只允许上传指定类型的文件,$allowed,e...。
最新资讯 2024-09-16 08:18:37
 表单提交最佳实践:提高转换率和增强用户体验 (表单的提交)
表单提交最佳实践:提高转换率和增强用户体验 (表单的提交)
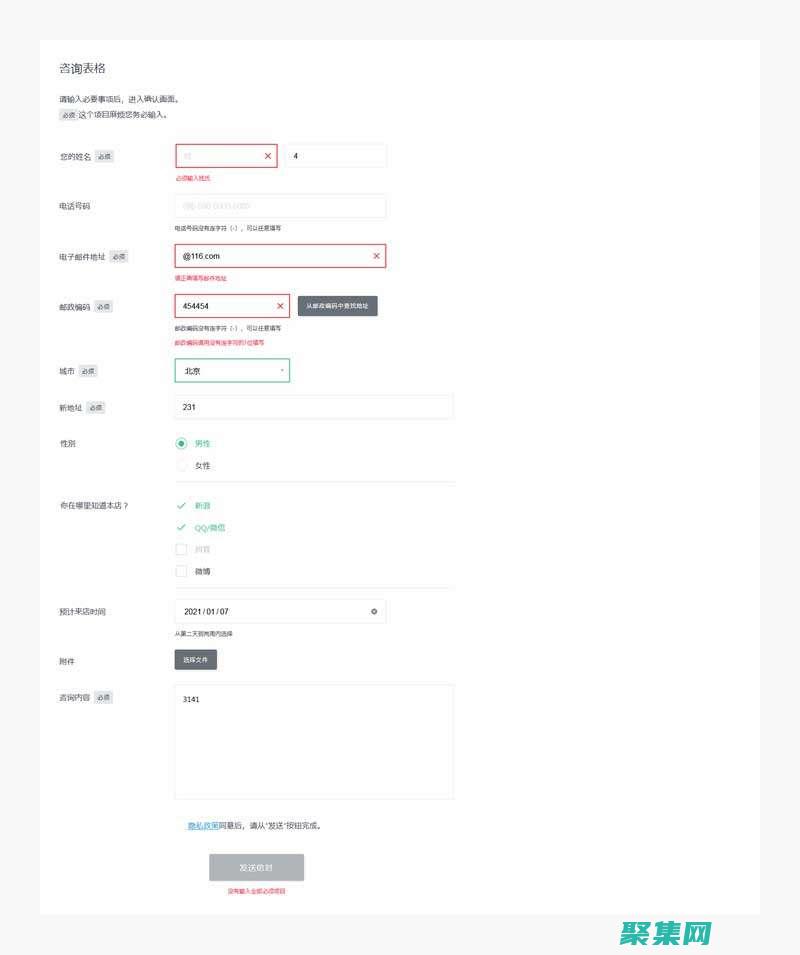
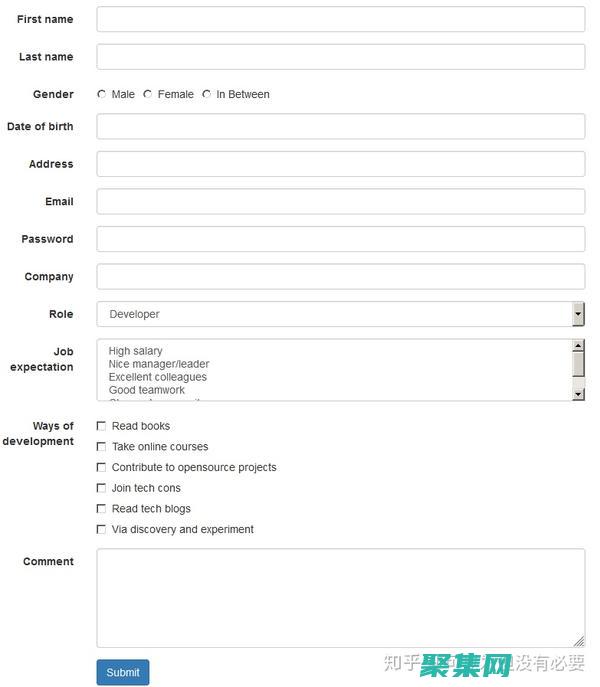
表单对于收集用户数据、反馈和订单至关重要,如果设计不当,它们可能会阻碍用户完成提交过程,从而降低转换率,为了确保表单的最佳性能,请遵循以下最佳实践,1.保持简洁用户不想填写冗长的复杂表单,仅包含完成任务所需的字段,避免不必要的字段,例如确认密码或多次询问相同的信息,2.使用明确的标签对于每个字段,请提供一个清晰简洁的标签,说明需要输入...。
技术教程 2024-09-14 18:18:56
 表单提交跟踪与分析:测量性能并优化结果 (表单提交跟踪怎么设置)
表单提交跟踪与分析:测量性能并优化结果 (表单提交跟踪怎么设置)
在线表单是收集用户信息和潜在客户的重要工具,如果没有适当的跟踪和分析,你可能无法充分利用这些表单的潜力,表单提交跟踪可以帮助你了解用户如何与你的表单互动,并识别需要改进的领域,表单提交跟踪的好处表单提交跟踪可以为你提供许多好处,包括,了解用户行为,跟踪表单提交可以帮助你了解用户在你的表单上填写信息的行为方式,这可以让你识别出潜在的瓶颈...。
技术教程 2024-09-14 18:15:29
 高级表单提交验证:确保数据的完整性和准确性 (表单的高级应用)
高级表单提交验证:确保数据的完整性和准确性 (表单的高级应用)
高级表单提交验证,确保数据的,strlen,$password,<,8,$errors[]=密码必须至少包含8个字符,if,count,$errors,>,0,显示错误消息,else,处理表单数据,?>,Node.js验证Node.js是一个服务器端JavaScript框架,提供各种验证模块,validat...。
本站公告 2024-09-14 18:13:56
 响应式表单提交:为所有设备提供最佳用户体验 (表单响应文件配置)
响应式表单提交:为所有设备提供最佳用户体验 (表单响应文件配置)
随着移动设备的普及,确保表单在所有设备上都具有良好的用户体验至关重要,响应式表单提交技术允许表单根据不同的屏幕尺寸自动调整布局,从而为所有用户提供最佳体验,表单响应配置要配置响应式表单,您需要在HTML代码中使用适当的属性,<,form>,元素,使用class=form,control类来应用Bootstrap的响应式样式,&...。
本站公告 2024-09-14 18:12:07
 表单提交自动化的力量:释放效率和节约成本 (表单提交自动生成Id为什么会乱)
表单提交自动化的力量:释放效率和节约成本 (表单提交自动生成Id为什么会乱)
表单提交自动化是通过软件或工具自动填充和提交电子表单的过程,这可以极大地提高效率,并通过减少人为错误来降低成本,表单提交自动化的优势提高效率,自动化可以大幅减少填写和提交表单所需的时间,减少错误,人工输入数据容易出错,而自动化可以消除这些错误,确保准确性,节省成本,自动化可以减少数据输入人员的需求,从而节省劳动力成本,提高合规性,自动...。
互联网资讯 2024-09-14 18:09:57
 表单提交安全性:保护用户数据的最佳策略 (提交表单不安全)
表单提交安全性:保护用户数据的最佳策略 (提交表单不安全)
引言表单是Web应用程序中收集用户输入的常用方式,如果不采取适当的安全措施,表单提交可能会成为黑客攻击的媒介,从而导致用户数据泄露和其他安全问题,表单提交不安全的常见原因以下是一些使得表单提交不安全的常见原因,跨站点脚本,XSS,攻击,攻击者可以在表单中注入恶意脚本,这些脚本可以在用户的浏览器中执行,从而窃取用户数据或控制用户会话,S...。
本站公告 2024-09-14 18:08:42
 无缝表单提交:克服常见障碍并确保成功 (ex无缝衔接)
无缝表单提交:克服常见障碍并确保成功 (ex无缝衔接)
表单是网站和应用程序收集用户输入的一种重要手段,无缝的表单提交对于确保用户体验平稳和高效至关重要,但是,许多网站和应用程序都面临着表单提交过程中的常见障碍,导致用户沮丧和数据丢失,本文将探讨影响表单提交的常见障碍,并提供有效的策略来克服这些障碍,确保无缝的表单提交过程,1.网络连接问题网络连接问题是最常见的表单提交障碍之一,以下是一些...。
本站公告 2024-09-14 18:07:08
 提高表单转换率:表单提交的终极指南 (表单转化是什么意思)
提高表单转换率:表单提交的终极指南 (表单转化是什么意思)
body,font,family,Arial,Helvetica,sans,serif,h1,font,size,2em,margin,bottom,0.5em,h2,font,size,1.5em,margin,bottom,0.5em,p,font,size,1em,line,height,1.5em,ul,list,st...。
最新资讯 2024-09-14 18:05:41
 表单提交:优化用户体验的最佳实践 (表单提交的优缺点)
表单提交:优化用户体验的最佳实践 (表单提交的优缺点)
引言表单是网站和应用程序中不可或缺的元素,允许用户与系统交互并提交数据,为了优化用户体验,重要的是确保表单提交过程尽可能平滑和高效,本文将探讨表单提交的最佳实践,包括其优缺点,以帮助您创建用户友好的表单,表单提交的优点收集用户输入,表单用于收集各种用户输入,如个人信息、反馈或订单信息,简化流程,表单有助于简化流程,使用户能够轻松地输入...。
互联网资讯 2024-09-14 18:04:28
 单选按钮:定义、特性和用途指南 (单选按钮定义是下列哪一项)
单选按钮:定义、特性和用途指南 (单选按钮定义是下列哪一项)
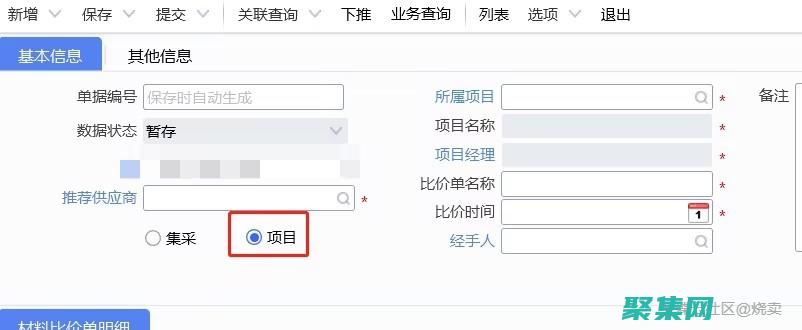
定义单选按钮,又称单选框,是一种用于在一组选项中只能选择一个选项的控件,它通常由一个圆圈或方框以及一个标签组成,标签表示选项的详细信息,特性互斥,同一组中的单选按钮互斥,这意味着一次只能选择一个选项,可见标签,单选按钮的标签清晰可见,以便用户能够轻松识别选项,单击激活,单选按钮通过单击激活,选中它将取消选中其他同组的单选按钮,表单提交...。
最新资讯 2024-09-14 17:47:00
 留言板代码开发人员圣经:详尽指南和示例 (留言板的代码)
留言板代码开发人员圣经:详尽指南和示例 (留言板的代码)
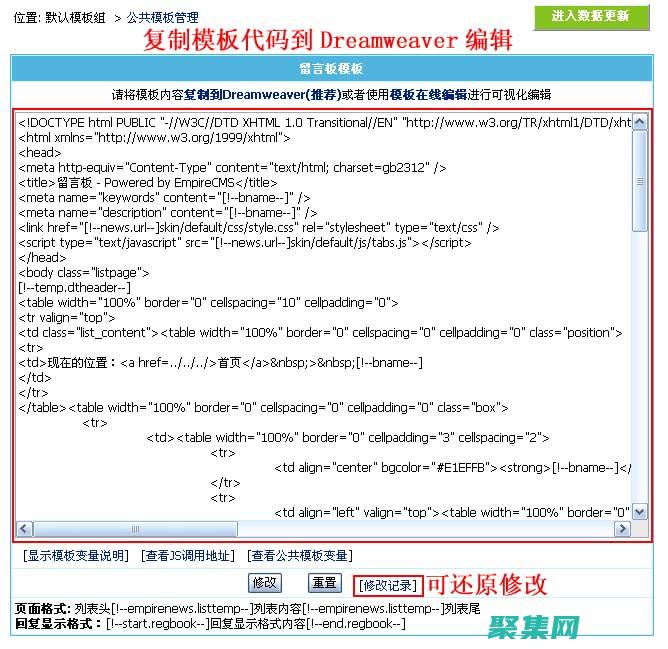
概述留言板是一个允许用户发布消息或评论的在线平台,开发留言板需要掌握多种技术,包括HTML、CSS、JavaScript、PHP和MySQL,技术堆栈以下是开发留言板所需的最小技术堆栈,HTML,用于创建页面的结构和内容CSS,用于设计页面的外观和感觉JavaScript,用于添加交互性PHP,用于处理表单提交和与数据库交互MySQL...。
本站公告 2024-09-12 18:21:47
 了解 JavaScript 的网络请求和 API,开发与服务器通信的动态 Web 应用程序 (了解Java)
了解 JavaScript 的网络请求和 API,开发与服务器通信的动态 Web 应用程序 (了解Java)
简介JavaScript的网络请求和API允许Web应用程序与服务器进行通信,从获取数据到发送表单提交请求,通过使用这些特性,开发人员可以创建动态和交互式的Web应用程序,这些应用程序可以从服务器端获取信息并对其做出反应,网络请求XMLHttpRequest对象XMLHttpRequest,XHR,对象是JavaScript中进行网络...。
最新资讯 2024-09-08 11:54:05
 JavaScript 取消操作的原理与实践:一个开发者指南 (javascript指什么)
JavaScript 取消操作的原理与实践:一个开发者指南 (javascript指什么)
简介JavaScript取消操作是一个非常有用的技巧,可以用来防止用户在完成之前取消特定操作,这对于表单提交、文件上传和其他可能需要大量时间的操作非常有用,原理JavaScript取消操作是通过使用`preventDefault,`方法来工作的,此方法可阻止浏览器执行默认操作,例如提交表单或加载新页面,要使用此方法,您需要在取消操作...。
技术教程 2024-09-07 19:55:25
 JavaScript 取消操作的艺术:优化和增强用户体验 (javascript指什么)
JavaScript 取消操作的艺术:优化和增强用户体验 (javascript指什么)
引言在现代Web开发中,JavaScript已成为不可或缺的一部分,用于创建动态交互式网页,JavaScript操作有时可能会导致意外后果,从而影响用户体验,因此,掌握取消操作的技术至关重要,以优化性能和增强用户满意度,取消操作的场景以下是一些需要考虑取消操作的常见场景,用户输入错误,例如,当用户在表单中输入无效数据时,阻止表单提交,...。
技术教程 2024-09-07 19:49:22
 掌握TextBox控件的精髓:提高表单输入的效率 (掌握的英语)
掌握TextBox控件的精髓:提高表单输入的效率 (掌握的英语)
TextBox控件是HTML表单中的一个重要组成部分,它允许用户输入文本数据,虽然TextBox控件看似简单,但它却包含着许多功能和特性,可以显著提高表单输入的效率和用户体验,基本属性TextBox控件的基本属性主要包括,type,指定控件的类型,对于文本输入,应设置为text,name,为控件分配一个唯一的名称,用于识别表单提交时的...。
最新资讯 2024-09-07 03:07:01
 JSP 购物车故障排除指南:识别并解决常见问题 (jsp购物车代码及界面)
JSP 购物车故障排除指南:识别并解决常见问题 (jsp购物车代码及界面)
识别并解决常见问题在开发JSP购物车时,可能会遇到各种问题,本指南将帮助您识别和解决一些最常见的问题,以确保您的购物车正常运行,无法添加到购物车问题,单击添加到购物车按钮后,商品未添加到购物车,解决方案,检查购物车servlet是否正确配置,确保表单提交正确映射到购物车servlet,验证表单包含必需的字段,检查servlet是否正确...。
技术教程 2024-09-06 23:00:04
 JavaScript 调用代码入门:逐步指南 (javascript指什么)
JavaScript 调用代码入门:逐步指南 (javascript指什么)
什么是JavaScript,JavaScript是一种客户端脚本语言,允许开发人员在网页和移动应用程序中添加交互性和动态功能,它使程序员能够控制网页的各种方面,例如,验证用户输入创建动态内容处理表单提交响应用户事件调用JavaScript代码,逐步指南步骤1,在HTML代码中包含JavaScript文件要调用JavaScript代码,...。
最新资讯 2024-09-06 18:58:46
 ASP安全指南:保护您的应用程序免受黑客攻击 (asp安全门)
ASP安全指南:保护您的应用程序免受黑客攻击 (asp安全门)
前言ASP,ActiveServerPages,是一种流行的服务器端脚本技术,用于创建动态Web应用程序,它在MicrosoftWindows平台上运行,是开发Web应用程序的强大技术,ASP应用程序也可能面临安全漏洞,需要采取适当的措施来保护它们免受黑客攻击,ASP安全最佳实践1.输入验证输入验证是验证从用户接收的数据,例如表单提交...。
互联网资讯 2024-09-06 14:01:06