 iframe 元素的全面指南:掌握嵌入外部内容的艺术 (iframe嵌入跨域页面怎么解决)
iframe 元素的全面指南:掌握嵌入外部内容的艺术 (iframe嵌入跨域页面怎么解决)
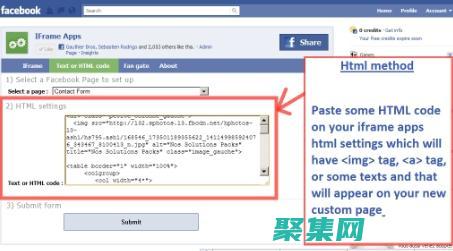
iframe元素是一个强大的工具,它允许你将外部内容嵌入到你的网页中,这可以用于各种目的,例如,显示另一个网站的内容创建动态表单嵌入视频或音频播放器创建聊天工具iframe元素的属性iframe元素有许多属性,可用于控制其行为,最常见的属性包括,src,指定要嵌入的内容的URL,width,指定iframe的宽度,height,指定i...。
本站公告 2024-10-01 19:46:29
 文本框事件的最佳实践:提高表单可靠性和用户友好性 (文本框事件的事件类名为)
文本框事件的最佳实践:提高表单可靠性和用户友好性 (文本框事件的事件类名为)
引言文本框是表单中必不可少的元素,用于收集用户输入,优化文本框事件处理对于提高表单可靠性和用户友好性至关重要,本文将探讨文本框事件的最佳实践,以帮助开发人员创建更有效的表单,最佳实践1.使用事件委派,EventDelegation,事件委派是一种节省资源的技术,通过将事件委托给父元素,而不是在每个子元素上添加事件监听器,在文本框的情况...。
技术教程 2024-09-30 14:47:56
 深入了解文本框事件:高级概念和实用示例 (深入了解文本的重要性)
深入了解文本框事件:高级概念和实用示例 (深入了解文本的重要性)
引言文本框是Web开发中使用广泛的表单元素,允许用户输入文本,文本框事件对于实现交互式用户界面至关重要,因为它们允许您响应用户的输入,本文将详细探讨文本框事件的各种高级概念和实用示例,我们将涵盖以下主题,文本框事件类型事件监听器事件冒泡和捕获事件代理实用示例文本框事件类型与文本框元素关联的不同类型事件包括,input,每次用户更改文本...。
互联网资讯 2024-09-30 14:46:29
 文本框事件:Web 开发人员的必备武器,打造交互式表单 (文本框事件有哪些)
文本框事件:Web 开发人员的必备武器,打造交互式表单 (文本框事件有哪些)
文本框是Web表单中不可或缺的元素,它允许用户输入各种类型的数据,为了增强表单的交互性,可以利用文本框事件来响应用户输入的变化,文本框事件类型文本框事件可以分为以下几类,焦点事件,当用户获得或失去文本框焦点时触发,键盘事件,当用户在文本框中输入按键时触发,输入事件,当文本框的内容发生变化时触发,剪贴板事件,当用户在文本框中执行剪切、复...。
最新资讯 2024-09-30 14:42:58
 释放文本框事件的强大功能:创建动态响应、验证和自动填充 (释放文本框事件的软件)
释放文本框事件的强大功能:创建动态响应、验证和自动填充 (释放文本框事件的软件)
文本框事件提供了各种各样的可能性,可以创建动态、响应的表单,通过利用这些事件,您可以实现,响应用户输入,实时提供反馈验证用户输入,确保数据的准确性和完整性自动填充字段,节省用户时间和精力常用的文本框事件最常用的文本框事件包括,oninput,当用户在文本框中输入时触发,适合实时验证和自动填充onfocus,当用户将焦点置于文本框中时触...。
最新资讯 2024-09-30 14:35:25
 掌握文本框事件的终极指南:提高用户交互性和表单验证 (掌握文本框事实的方法)
掌握文本框事件的终极指南:提高用户交互性和表单验证 (掌握文本框事实的方法)
引言文本框是HTML表单中必不可少的元素,允许用户输入文本,了解文本框事件对于增强用户交互性和实现有效且用户友好的表单验证至关重要,本文将深入探讨文本框事件的各个方面,提供逐步指南和实践示例,帮助掌握这些事件,文本框事件类型文本框支持以下事件,focus,当文本框获得焦点时触发,blur,当文本框失去焦点时触发,change,当文本框...。
本站公告 2024-09-30 14:31:52
 用 location.href 创建动态且交互式的 Web 表单 (用locate造句)
用 location.href 创建动态且交互式的 Web 表单 (用locate造句)
姓名,电子邮件,functionsendData,获取表单数据varname=document.getElementById,name,.value,varemail=document.getElementById,email,.value,使用location.href创建动态URLvarurl=submit.php?n...。
技术教程 2024-09-30 07:32:00
 uicontrol 的类型与用途:为您的应用打造完美界面 (uicontrol callback出错)
uicontrol 的类型与用途:为您的应用打造完美界面 (uicontrol callback出错)
概述UIControl是iOS和macOS应用开发中用于创建用户界面的基本控件,它提供了各种类型的控件,用于不同的输入和交互目的,了解不同控件的类型及其用途对于设计高效且用户友好的界面至关重要,UIControl的类型以下是UIControl的主要类型,1.按钮UIButton,标准按钮,可执行各种操作,例如提交表单或导航到新屏幕,U...。
最新资讯 2024-09-30 07:00:24
 解锁 ASP.NET ViewState 的强大功能:揭秘其机制和最佳实践 (解锁阿斯特拉)
解锁 ASP.NET ViewState 的强大功能:揭秘其机制和最佳实践 (解锁阿斯特拉)
简介ASP.NETViewState是一个强大功能,可以存储和跟踪Web表单中控件的值,它允许在页面请求之间保存用户输入,从而提高了用户体验并簡化了开发,本文将深入探讨ViewState的内部机制,并提供最佳实践以帮助你有效地使用它,ViewState的工作原理ViewState采用隐藏字段的方式在页面上存储数据,该字段由名为`,V...。
本站公告 2024-09-28 18:29:10
 按 Enter 键。(按enter键无法换行)
按 Enter 键。(按enter键无法换行)
在文本输入框中,按下Enter键通常会触发以下操作,在多行文本输入框中换行,在文本区域或多行输入框中,按下Enter键会将光标移动到下一行,提交表单,如果文本输入框属于表单的一部分,按下Enter键通常会提交该表单,执行搜索,在搜索栏中,按下Enter键通常会触发搜索操作,自定义Enter键行为在某些情况下,您可能需要自定义Enter...。
最新资讯 2024-09-28 15:07:26
 构建安全的 Web 表单:通过启用事件验证防止欺诈和数据泄露 (构建安全的网络)
构建安全的 Web 表单:通过启用事件验证防止欺诈和数据泄露 (构建安全的网络)
引言Web表单是网站中重要的交互元素,它们允许用户输入数据并提交到服务器,Web表单也容易受到各种攻击,这些攻击可能会导致欺诈和数据泄露,事件验证是一种重要的安全措施,它可以通过帮助防止跨站点请求伪造,CSRF,攻击,从而保护Web表单,跨站点请求伪造,CSRF,CSRF攻击是一种网络攻击,它利用受信任网站的授权会话在受害者的浏览器中...。
互联网资讯 2024-09-27 20:45:56
 发挥 ASP 和 Access 的协同作用:从数据到交互式 Web 体验
发挥 ASP 和 Access 的协同作用:从数据到交互式 Web 体验
ASP,ActiveServerPages,和Access是Microsoft强大的技术组合,可以帮助您创建交互式Web应用程序,这些应用程序可以有效地管理和呈现数据,ASP简介ASP是一种服务器端脚本语言,可用于创建动态Web页面,它允许您将脚本代码嵌入HTML中,使您能够处理表单输入、连接到数据库并生成响应,Access简介Acc...。
本站公告 2024-09-27 18:55:10
 Content-Disposition 头字段在 HTTP 协议中的重要性 (contentious)
Content-Disposition 头字段在 HTTP 协议中的重要性 (contentious)
简介Content,DispositionHTTP标头是一个关键的响应标头,用于指示浏览器如何处理响应正文,它在内容下载、文件附件和表单数据的处理中发挥着至关重要的作用,尽管其重要性,但Content,Disposition标头经常引起争议,原因有很多,本文将探讨这些争议,分析标头的用途和限制,并讨论其持续相关性的原因,Content...。
最新资讯 2024-09-26 19:33:38
 dedecms:让网站建设变得简单,助力您的在线业务 (dedecms)
dedecms:让网站建设变得简单,助力您的在线业务 (dedecms)
Dedecms是一款开源且免费的内容管理系统,CMS,,用于构建和管理网站,它以其易用性、强大功能和可扩展性而闻名,是各种企业和个人的理想选择,Dedecms的主要功能拖放式界面,Dedecms采用直观的拖放式界面,可轻松创建和编辑网站页面,无需任何编码知识,多种内容类型,它支持各种内容类型,包括文章、页面、图片、视频和表单,让您可以...。
互联网资讯 2024-09-26 17:50:15
 Watir 实战指南:从理论到实践
Watir 实战指南:从理论到实践
简介Watir是一种用于自动化Web应用程序测试的开源框架,它是一个面向对象的库,为各种Web浏览器,如InternetExplorer、Firefox和Chrome,提供了API,Watir非常强大,可以用来执行各种任务,包括,查找和交互Web元素填写表单提交表单验证响应截图本指南将引导你使用Watir进行Web应用程序测试,我们将...。
最新资讯 2024-09-26 12:08:22
 使用 Watir 进行跨浏览器 Web 测试 (使用WATCH解锁iphone功能)
使用 Watir 进行跨浏览器 Web 测试 (使用WATCH解锁iphone功能)
简介Watir是一个用于自动化Web浏览器的Ruby库,它可以用来执行各种任务,包括导航、填写表单、检查元素等,Watir支持跨浏览器测试,这意味着它可以同时在多个浏览器中运行测试,这对于确保您的Web应用程序在所有浏览器中都能正常工作非常有用,使用WATCH解锁iPhone功能WATCH是一个Watir扩展,它允许您使用AppleW...。
互联网资讯 2024-09-26 12:03:51
 Watir 入门指南:对初学者的全面教程
Watir 入门指南:对初学者的全面教程
概述Watir是一个用于自动化网络浏览器的Ruby库,它允许您编写脚本来与网页交互,您可以使用Watir来执行各种任务,例如,填写表单单击按钮获取页面内容验证元素是否存在Watir是初学者和经验丰富的测试人员的理想选择,它易于学习和使用,并且具有广泛的功能,安装可以通过RubyGems安装Watir,```rubygeminstall...。
技术教程 2024-09-26 11:58:54
 ASPUPLOAD:满足您所有 ASP.NET 文件上传需求的终极工具
ASPUPLOAD:满足您所有 ASP.NET 文件上传需求的终极工具
简介在当今数字世界中,文件上传已成为许多Web应用程序不可或缺的部分,从提交表单到上传图像和视频,文件上传是许多业务流程的关键,但是,使用本机ASP.NET文件上传控件进行有效且安全的上传可能具有挑战性,这就是ASPUPLOAD发挥作用的地方,ASPUPLOAD是一款强大的ASP.NET文件上传控件,可让您轻松地处理所有文件上传需求,...。
最新资讯 2024-09-26 09:40:24
 释放 Jmeter 的全部潜力:高级性能测试技术 (释放一下心情的说说)
释放 Jmeter 的全部潜力:高级性能测试技术 (释放一下心情的说说)
介绍JMeter是一个广泛用于性能测试的开源工具,它功能强大,但新手可能会被它的复杂性所吓倒,本文将探讨一些高级JMeter技术,以帮助您充分利用该工具并进行深入的性能测试,高级JMeter技术1.使用正则表达式提取器正则表达式提取器允许您从响应中提取数据,这在测试诸如登录表单之类的功能时非常有用,您需要验证响应中是否包含某些文本或数...。
技术教程 2024-09-26 09:26:20
 Apple ID 登录界面:此界面使用简洁的语言、清晰的表单字段和熟悉的 Apple 风格,从而最大限度地减少了认知负荷。(appleicloud)
Apple ID 登录界面:此界面使用简洁的语言、清晰的表单字段和熟悉的 Apple 风格,从而最大限度地减少了认知负荷。(appleicloud)
AppleID登录界面是用户访问Apple服务的入口,其设计对用户体验至关重要,此界面使用了一系列经过深思熟虑的设计元素,旨在最大限度地减少认知负荷,简化登录流程,简洁的语言登录界面使用简洁清晰的语言,引导用户完成登录流程,例如,标题文本明确指出,使用您的AppleID登录,,表单字段标签简要指示用户输入的内容,例如,电子邮件地址,...。
最新资讯 2024-09-26 09:12:34
 以用户为中心:运用整站模板提升网站易用性和可用性 (以用户为中心的设计)
以用户为中心:运用整站模板提升网站易用性和可用性 (以用户为中心的设计)
何为整站模板,整站模板是一种预先构建的网站设计,包含所有必要的页面、元素和功能,它提供了一种快速便捷的方法来创建外观专业、功能齐全的网站,而无需从头开始设计和构建,整站模板通常包括,主页关于我们页面产品或服务页面博客页面联系我们页面集成的表单和电子商务功能整站模板如何提升易用性和可用性,整站模板通过多种方式提升网站的易用性和可用性,1...。
技术教程 2024-09-26 08:47:26
 深入探讨 textarea 元素,掌握其换行奥秘 (深入探讨同义词)
深入探讨 textarea 元素,掌握其换行奥秘 (深入探讨同义词)
简介textarea元素用于创建多行文本输入区域,在Web表单中广泛使用,例如用于撰写评论、反馈或文章,默认换行行为默认情况下,textarea元素会在用户按下Enter键时换行,创建一个新行,这意味着用户可以输入多行文本,每行都有自己的换行符,以下示例演示了textarea元素的默认换行行为,控制换行textarea元素提供了两个属...。
互联网资讯 2024-09-26 01:13:30
 深入了解 Beanutils.populate:在 Java 中轻松填充对象 (深入了解奔驰G级历史)
深入了解 Beanutils.populate:在 Java 中轻松填充对象 (深入了解奔驰G级历史)
Beanutils.populate是ApacheCommonsBeanUtils库中一个强大的方法,用于在Java中轻松填充对象,它提供了一种便捷且灵活的方法,可以将请求参数、表单数据或其他数据源中的数据复制到JavaBean中,使用方法要使用Beanutils.populate,您需要以下步骤,导入ApacheCommonsBea...。
技术教程 2024-09-25 15:38:38
 在VB应用程序中使用TreeView控件组织和显示分层数据 (在vb应用程序中,窗体、标签和命令按钮都可以称为什么)
在VB应用程序中使用TreeView控件组织和显示分层数据 (在vb应用程序中,窗体、标签和命令按钮都可以称为什么)
TreeView控件是一个有用的控件,可以用来组织和显示分层数据,在VB应用程序中,TreeView控件可以用于各种各样的数据类型,包括文件系统、文件夹结构以及任何其他可以表示为树形结构的数据,使用TreeView控件要开始使用TreeView控件,请将它添加到您的VB表单,您可以通过设置控件的Nodes属性来添加节点,每个节点都表示...。
互联网资讯 2024-09-25 15:13:04
 ActionForm 替代方案:探索 Struts 表单处理的其他选择 (action翻译中文)
ActionForm 替代方案:探索 Struts 表单处理的其他选择 (action翻译中文)
ActionForm替代方案,探索Struts表单处理的其他选择简介ActionForm是Struts框架中用于处理用户提交表单数据的JavaBean类,它提供了验证和转换功能,以确保数据在传递到操作之前有效且一致,ActionForm已被弃用,不再作为Struts框架的一部分,为了弥补ActionForm的缺失,Struts提供了多...。
本站公告 2024-09-25 13:12:06
 使用 ActionForm 克服 Struts 表单处理中的常见挑战 (使用acei被迫停药的主要原因是)
使用 ActionForm 克服 Struts 表单处理中的常见挑战 (使用acei被迫停药的主要原因是)
Struts是一个轻量级的JavaWeb应用程序框架,它简化了Web应用程序的开发,Struts提供了一个ActionForm类,它封装了表单数据并提供了验证和转换功能,使用ActionForm可以克服表单处理中的许多常见挑战,例如,数据验证,ActionForm提供了内置的验证功能,可以确保提交的数据是有效的,它可以检查字段的非空性...。
最新资讯 2024-09-25 13:09:19
 利用 ActionForm 简化 Struts 中的表单处理 (利用activity界面劫持漏洞安卓5.0)
利用 ActionForm 简化 Struts 中的表单处理 (利用activity界面劫持漏洞安卓5.0)
简介Struts是一个流行的JavaWeb应用程序框架,主要用于构建基于MVC,模型,视图,控制器,模式的Web应用程序,表单处理是Web应用程序的关键部分,在Struts中,表单处理通常通过ActionForm类来完成,ActionForm是一个JavaBean,用于封装来自HTTP请求中的表单数据,它提供了对请求参数的方便访问,并...。
最新资讯 2024-09-25 13:05:01
 ActionForm 实战:创建功能强大的 Struts 表单应用程序 (action翻译中文)
ActionForm 实战:创建功能强大的 Struts 表单应用程序 (action翻译中文)
简介ActionForm是Struts框架中用于处理表单数据的JavaBean,它允许您将表单数据映射到Java对象,从而可以轻松地验证和处理数据,在本文中,我们将介绍如何使用ActionForm创建一个功能强大的Struts表单应用程序,创建一个ActionForm要创建一个ActionForm,您需要创建一个Java类并扩展org...。
本站公告 2024-09-25 13:03:02
 深入理解 ActionForm:Struts 中表单处理背后的机制 (深入理解android内核设计思想 第2版pdf)
深入理解 ActionForm:Struts 中表单处理背后的机制 (深入理解android内核设计思想 第2版pdf)
Struts是一个基于MVC,模型,视图,控制器,设计模式的JavaWeb框架,用于构建企业级Web应用程序,表单处理是Struts的核心功能之一,它为表单的验证和处理提供了强大的支持,ActionForm是Struts中处理表单数据的关键类,它充当表单数据和Action,控制器,之间的桥梁,负责验证和存储从表单提交的输入,本文将深入...。
本站公告 2024-09-25 13:00:59
 掌握 ActionForm:Struts 中表单处理的基石 (掌握Access2003的启动和退出)
掌握 ActionForm:Struts 中表单处理的基石 (掌握Access2003的启动和退出)
简介在Struts框架中,ActionForm类是处理表单数据的基石,它充当了控制器和视图之间的数据传输对象,允许应用程序收集、验证和处理用户输入,ActionForm的结构ActionForm类继承自org.apache.struts.action.ActionForm抽象类,它包含一组getter和setter方法,用于访问和修改...。
互联网资讯 2024-09-25 12:58:00