 打造令人难忘的体验:利用滚动图片的力量 (打造令人难忘的城市)
打造令人难忘的体验:利用滚动图片的力量 (打造令人难忘的城市)
在当今数字时代,创造引人入胜且令人难忘的用户体验比以往任何时候都更加重要,而滚动图片在这方面发挥着至关重要的作用,滚动图片的优势吸引注意力,滚动图片以其动态性和视觉吸引力而闻名,可以瞬间抓住用户的注意力并让他们参与其中,提供信息,滚动图片可以传达大量信息,包括文本、图像和视频,而无需用户手动导航或单击,讲述故事,滚动图片可以创建引人入...。
本站公告 2024-09-17 01:26:58
 提升你的视觉营销:用滚动图片抓住观众的注意力 (提升你的视觉能力英语)
提升你的视觉营销:用滚动图片抓住观众的注意力 (提升你的视觉能力英语)
在当今信息泛滥的时代,吸引和留住受众的注意力变得越来越困难,滚动图片提供了一种强大而引人入胜的方式来实现这一目标,有效地将其视觉吸引力与动态运动相结合,什么是滚动图片,滚动图片是一种类型的动画图像,其中图像元素沿特定路径或方向移动,它们通常被用作网站、社交媒体帖子和广告活动的一部分,滚动图片的优势视觉吸引力,滚动的动画会吸引观众的注意...。
技术教程 2024-09-17 01:23:43
 让你的网站活跃起来:利用滚动图片的吸引力 (我让你打开网站)
让你的网站活跃起来:利用滚动图片的吸引力 (我让你打开网站)
在当今竞争激烈的在线环境中,让你的网站脱颖而出至关重要,滚动图片是吸引访问者注意并为你的网站增添趣味和吸引力的有效方式,滚动图片的优势提升视觉吸引力,滚动图片比静态图像更具沉浸感和引人注目,从而吸引访问者的注意力,讲述引人入胜的故事,通过一系列按顺序显示的图像,你可以讲述一个引人入胜的故事,既引人入胜又令人难忘,增加用户参与度,滚动图...。
本站公告 2024-09-17 01:21:55
 掌握 fillrect 方法以创建自定义图形 (掌握Fisher线性分类器的实现方法)
掌握 fillrect 方法以创建自定义图形 (掌握Fisher线性分类器的实现方法)
简介fillrect方法是HTML5CanvasAPI中一个强大的工具,它允许您在画布上填充矩形区域,通过使用此方法,您可以创建各种自定义图形和形状,从而增强您的Canvas应用程序的视觉吸引力和功能,语法context.fillRect,x,y,width,height,其中,`context`,Canvas渲染上下文对象`x`,...。
最新资讯 2024-09-16 21:45:28
 背景颜色优化指南:提高网站的可用性和视觉吸引力 (背景颜色优化软件)
背景颜色优化指南:提高网站的可用性和视觉吸引力 (背景颜色优化软件)
引言背景颜色是网页设计中至关重要但经常被忽视的元素,选择正确的背景颜色可以显着提升网站的可用性和视觉吸引力,本文将为您提供一个分步指南,帮助您优化背景颜色,为您的网站用户创造一个积极的体验,背景颜色的作用背景颜色在网站设计中发挥着以下关键作用,增强文本可读性,合适的背景颜色可创建最佳的文本和背景对比度,从而提高文本可读性,营造氛围,背...。
互联网资讯 2024-09-16 21:24:48
 Line-Height 的全面指南:从概念到代码的实施 (line-height)
Line-Height 的全面指南:从概念到代码的实施 (line-height)
什么是Line,Height,Line,height,也称为行高,是指在文字中两行文本的垂直空间,它是一个CSS属性,用于设置或调整文本行之间的距离,它有助于改善文本的可读性和视觉吸引力,Line,Height的值Line,height可以取以下值,数字,以像素为单位,例如line,height,20px,无单位值,相对于当前字体大小...。
技术教程 2024-09-16 20:50:36
 Box-Shadow 指南:从初学者到专家,提升您的阴影游戏 (boxshadow属性)
Box-Shadow 指南:从初学者到专家,提升您的阴影游戏 (boxshadow属性)
Box,Shadow属性允许您为元素添加阴影,从而增加深度、维度和视觉吸引力,本文将引导您了解Box,Shadow属性,从初学者到专家,基础,创建简单阴影基本语法如下,box,shadow,h,offsetv,offsetblurspreadcolor,h,offset,水平偏移,指定阴影在水平方向的距离,v,offset,垂直偏移,...。
互联网资讯 2024-09-16 12:33:13
 探索 HTML 表格边框的可能性:从基本到高级 (探索HTTPS认证在医疗健康行业中的应用和优势!)
探索 HTML 表格边框的可能性:从基本到高级 (探索HTTPS认证在医疗健康行业中的应用和优势!)
简介HTML表格是一个强大的工具,可以用来组织和展示数据,边框是HTML表格的一个重要元素,它可以用来定义表格的结构,并改善表格的可读性和视觉吸引力,在本文中,我们将探索HTML表格边框的各种可能性,从基本到高级,基本边框属性HTML表格边框的基本属性包括,border,定义边框的宽度,单位可以是像素,px,、百分比,%,或其他CSS...。
技术教程 2024-09-16 06:53:26
 优化 HTML 表格边框的外观和功能 (优化html代码体积)
优化 HTML 表格边框的外观和功能 (优化html代码体积)
HTML表格是显示数据的常用方法,但是,表格边框的默认外观可能不太美观或实用,本文将探讨优化表格边框的外观和功能的技巧,以增强表格的可读性和视觉吸引力,外观优化border,collapse属性border,collapse属性控制表格边框如何合并,默认值为separate,表示每个单元格周围都会显示边框,我们可以将其设置为colla...。
最新资讯 2024-09-16 06:47:11
 告别无聊的网站:通过奢华的网页模板注入风格和独特性 (告别无聊的网名女)
告别无聊的网站:通过奢华的网页模板注入风格和独特性 (告别无聊的网名女)
在当今高度竞争的数字时代,网站的设计和外观对于吸引和留住用户至关重要,一个平庸无奇的网站可能会让访客失去兴趣,甚至让他们转而寻找竞争对手,但是,通过使用奢华的网页模板,您可以将您的网站提升到一个新的高度,让它脱颖而出并给观众留下难忘的印象,奢华网页模板的好处使用奢华网页模板有很多好处,包括,提升视觉吸引力,奢华的模板通常采用精致的设计...。
互联网资讯 2024-09-15 22:05:53
 让您的网站与众不同:通过 CSS 过滤器释放您的想象力 (让您的网站与网页同步)
让您的网站与众不同:通过 CSS 过滤器释放您的想象力 (让您的网站与网页同步)
在当今竞争激烈的在线世界中,使您的网站脱颖而出至关重要,CSS过滤器是一种强大的工具,可让您对网站添加引人注目的视觉效果,从而提升用户体验并让您的网站与众不同,CSS过滤器的优点增强视觉吸引力,CSS过滤器可用于创建醒目的图像,动画和效果,从而吸引访问者,提高性能,过滤器可以在客户端应用,因此无需服务器处理,从而提高网站性能,提高兼容...。
互联网资讯 2024-09-15 16:28:49
 深入剖析 SlideToggle:一种增强 Web 应用视觉吸引力的强大工具 (深入剖析是什么意思)
深入剖析 SlideToggle:一种增强 Web 应用视觉吸引力的强大工具 (深入剖析是什么意思)
简介SlideToggle是jQuery中一个强大的函数,它允许您以动画的方式显示或隐藏DOM元素,它可以通过单击按钮、悬停事件或任何其他事件触发,这是一种增强Web应用视觉吸引力和用户体验的有效方法,SlideToggle的语法SlideToggle函数的语法如下,$,selector,.slideToggle,[duration]...。
技术教程 2024-09-15 11:00:42
 踏上 CSS 旅程:利用 margin-top 增强网站的视觉吸引力 (踏上旅途的意思是什么)
踏上 CSS 旅程:利用 margin-top 增强网站的视觉吸引力 (踏上旅途的意思是什么)
什么是margin,top,margin,top是CSS中的一个属性,用于设置元素与上方元素之间的空白距离,它可以用来调整元素的垂直位置,并创建更具视觉吸引力的布局,margin,top的用法margin,top属性可以接受以下值,长度,指定一个具体的距离,如10px、1em或1%自动,浏览器根据可用空间自动计算边距继承,从父元素继承...。
本站公告 2024-09-15 08:26:30
 如何优化 CSS 中的 margin-top 属性以实现完美的页面布局 (如何优化csgo流畅度)
如何优化 CSS 中的 margin-top 属性以实现完美的页面布局 (如何优化csgo流畅度)
margin,top属性是CSS中一个非常有用的属性,用于控制元素与上方元素之间的垂直间距,通过正确地使用margin,top,你可以创建具有视觉吸引力且易于使用的页面布局,优化margin,top属性的最佳实践使用em或rem单位,使用em或rem单位可以使你的布局在不同的设备和大小时保持一致,例如,如果将margin,top设置为...。
技术教程 2024-09-15 08:18:19
 HTML 与 CSS 的协同作用:创建具有视觉吸引力的网站 (html与css的区别)
HTML 与 CSS 的协同作用:创建具有视觉吸引力的网站 (html与css的区别)
简介HTML,超文本标记语言,和CSS,层叠样式表,是Web开发中必不可少的两个技术,HTML为网站提供结构和内容,而CSS则赋予它们视觉吸引力,共同作用,它们使开发者能够创建美观且功能强大的网站,HTML的作用HTML是一种标记语言,用于定义网站的结构和内容,它使用一系列标签来创建不同的元素,例如标题、段落、列表和链接,HTML还可...。
本站公告 2024-09-15 06:58:53
 学习CSS实践指南:掌握网页设计的基石 (css实战训练)
学习CSS实践指南:掌握网页设计的基石 (css实战训练)
li>,创建几个简单的HTML文档,并使用CSS进行设计,尝试使用不同的选择器和属性,练习使用CSS布局技术,创建更复杂的页面布局,查看其他网站的源代码,了解它们如何使用CSS,结语掌握CSS对于任何网页设计师来说都是至关重要的,通过遵循本指南的步骤,并投入一些实践,你将能够构建具有视觉吸引力和响应式的网页,不断练习和探索新的技术...。
本站公告 2024-09-14 15:35:41
 突破表格限制:使用 border-collapse 实现自定义表格样式(突破表格限制怎么设置)
突破表格限制:使用 border-collapse 实现自定义表格样式(突破表格限制怎么设置)
u003e玛丽·琼斯25女圆角边框姓名年龄性别约翰·史密斯30男玛丽·琼斯25女对角线条纹姓名年龄性别约翰·史密斯30男玛丽·琼斯25女总结通过使用border,collapse属性,我们可以突破默认表格样式的限制,创建具有自定义边框、颜色和形状的表格,这在设计具有独特视觉吸引力的表格以及希望控制表格在网页上的布局时非常有用,...。
本站公告 2024-09-14 14:46:30
 利用背景图像提升网站视觉吸引力和用户 (利用背景图像制作视频)
利用背景图像提升网站视觉吸引力和用户 (利用背景图像制作视频)
wrapper>,结论背景图像是一种有效且令人兴奋的方式,可以提升网站的视觉吸引力和用户体验,通过选择合适的图像,或将其与视频结合使用,你可以与访问者建立联系,传达你的个性化品牌,并创建令人难忘的体验,所以,尽情发挥创造力,让背景图像成为你网站的明星吧!...。
技术教程 2024-09-14 10:29:08
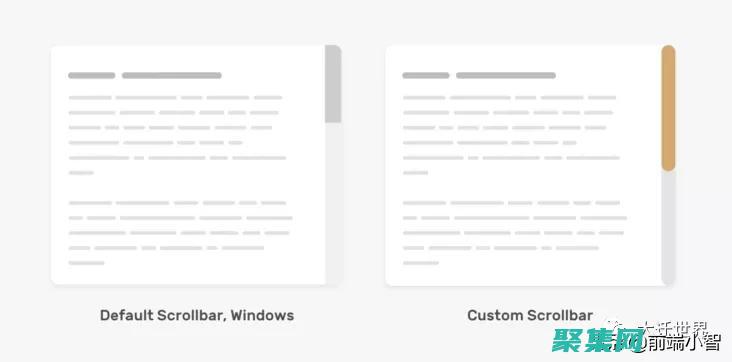
 滚动条宽度优化策略:提高网站易用性 (滚动条的宽度能设置吗)
滚动条宽度优化策略:提高网站易用性 (滚动条的宽度能设置吗)
003ch3>,3.针对移动设备优化在移动设备上,滚动条的宽度可能会成为一个更大的问题,为了优化移动体验,请考虑使用以下技术,使用全屏模式,隐藏滚动条,使用手势滚动,而不是传统的滚动条,增加滚动条的宽度,使其在移动设备上更容易使用,结论滚动条宽度是一个经常被忽视的细节,但它会对网站的可用性、视觉吸引力和性能产生重大影响,通过实施本...。
本站公告 2024-09-14 01:50:41
 使用背景图像提升网站视觉吸引力:一个完整的指南 (使用背景图像的方式来定义列表项目符号需要先清除列表)
使用背景图像提升网站视觉吸引力:一个完整的指南 (使用背景图像的方式来定义列表项目符号需要先清除列表)
来提供信息或改善导航,结论使用背景图像可以为你的网站增添视觉趣味和吸引力,并提升整体用户体验,通过仔细选择和优化图像,你可以创建美丽的、引人入胜的网站,给访问者留下持久的印象,...。
互联网资讯 2024-09-13 19:41:11
 背景色的力量:优化用户体验和视觉吸引力 (背景的颜色)
背景色的力量:优化用户体验和视觉吸引力 (背景的颜色)
3e确保背景色在不同的设备和平台上都能良好呈现,考虑显示器尺寸、屏幕分辨率和色域,结论背景色是网站或应用程序的重要设计元素,可以优化用户体验并增强视觉吸引力,通过仔细选择背景色,企业可以提高可读性、创建视觉层次结构、传达品牌信息并留下难忘的印象,通过遵循最佳做法和技巧,可以利用背景色的力量来改善网站或应用程序的整体效果,...。
最新资讯 2024-09-13 19:26:10
 标签提升可读性和视觉吸引力 (标签提升可读性的例子)
标签提升可读性和视觉吸引力 (标签提升可读性的例子)
标签提升可读性标签可以通过提供额外的信息来提高内容的可读性,例如,可以添加标签来指示已添加的内容,或标签来指示已删除的内容,这可以使读者更容易理解文本的更改内容,还可以使用标签来创建定义列表,其中术语前面带有标签,定义后面带有标签,这使读者更容易找到和理解相关信息,标签用于标记文本的特定部分可读性文本易于理解的程度视觉吸引力线,并使读...。
互联网资讯 2024-09-12 07:42:34
 隐藏式导航:提升网站用户体验的创新解决方案 (隐藏式导航栏)
隐藏式导航:提升网站用户体验的创新解决方案 (隐藏式导航栏)
在当今竞争激烈的数字景观中,网站设计已成为用户体验和网站成功至关重要的因素,隐藏式导航栏是一种创新的解决方案,它可以显著提升网站的用户体验,同时增强其视觉吸引力,什么是隐藏式导航栏,隐藏式导航栏是一种导航元素,在页面加载时默认处于隐藏状态,当用户将鼠标悬停在特定区域,例如页面顶部或侧边,时,该导航栏才会出现,这种设计策略非常适合希望在...。
最新资讯 2024-09-11 21:23:23
 掌握 Flash 源码:为您的网站和应用程序注入交互性和视觉吸引力 (掌握英语)
掌握 Flash 源码:为您的网站和应用程序注入交互性和视觉吸引力 (掌握英语)
引言Flash,一种曾经无所不在的交互式多媒体平台,近年来已被HTML5等更新技术所超越,Flash源码仍然是为网站和应用程序创建引人注目的交互性和视觉效果的宝贵工具,本指南将为您提供掌握Flash源码所需的知识和技能,从而提升您的网站和应用程序,我们将探讨Flash源码的基础知识、各种工具,以及创建令人惊叹的交互式体验的最佳实践,什...。
本站公告 2024-09-10 14:54:19
 黑色背景的魅力:如何提升网站的视觉吸引力 (黑色背景的魅族手机)
黑色背景的魅力:如何提升网站的视觉吸引力 (黑色背景的魅族手机)
在当今竞争激烈的网络环境中,脱颖而出并吸引访问者的注意力至关重要,而黑色背景是一个经常被忽视但功能强大的工具,可以帮助您实现这一目标,黑色背景的优势增强视觉层次感,黑色背景可以创建强烈的对比,从而突出关键元素并指导用户的视线,聚焦内容有效地使用黑色背景,创造一个引人注目且用户友好的网站体验,请记住,黑色背景并不是万能之法,它应该与您网...。
互联网资讯 2024-09-09 17:21:36
 网页特效进阶课程:探索复杂动画、3D效果和更多,提升你的设计水平 (网页特效进阶怎么做)
网页特效进阶课程:探索复杂动画、3D效果和更多,提升你的设计水平 (网页特效进阶怎么做)
简介欢迎来到网页特效进阶课程!本课程将带你深入探讨网页动画和交互的复杂世界,让你掌握提升网站用户体验和视觉吸引力的技能,通过本课程,你将学习,使用高级CSS动画技术创建复杂动画整合3D效果,打造引人注目的视觉效果利用JavaScript控制动画和交互优化网页特效,确保跨设备和浏览器一致的体验课程大纲本课程分为以下几个模块,模块1,高级...。
最新资讯 2024-09-08 13:41:51
 幻灯片代码入门指南:一步步掌握动画、过渡和交互 (ppt中的代码如何应用)
幻灯片代码入门指南:一步步掌握动画、过渡和交互 (ppt中的代码如何应用)
引言在现代的幻灯片制作中,掌握代码技能至关重要,通过代码,你可以创建令人惊叹的动画、过渡和交互,提升幻灯片的视觉吸引力和交互性,本指南将分步引导你掌握幻灯片代码的基本原理,让你能够创造出引人注目的演示文稿,什么是幻灯片代码,幻灯片代码是指嵌入到幻灯片中的一组指令,用于控制幻灯片的外观和动画,这些代码通常以XML格式编写,并遵循特定的语...。
技术教程 2024-09-07 19:31:57
 在网页设计中巧用滚动图片:从静态到动态的精彩蜕变 (在网页设计中导航条的主要功能是什么)
在网页设计中巧用滚动图片:从静态到动态的精彩蜕变 (在网页设计中导航条的主要功能是什么)
引言滚动图片是网页设计中一种动态而引人入胜的元素,它可以将静态页面转变为身临其境的体验,通过巧妙的运用,滚动图片可以提升用户参与度、增强视觉吸引力,并讲述引人入胜的故事,静态滚动图片的优势视觉吸引力,静态滚动图片可以用作背景或焦点元素,增强页面的视觉冲击力,信息传递,带有文本叠加的静态滚动图片可以传达重要信息,例如公司概况或产品特性,...。
最新资讯 2024-09-06 21:56:27
 揭秘滚动图片的奥秘:掌握动态图像的艺术 (滚动的图片)
揭秘滚动图片的奥秘:掌握动态图像的艺术 (滚动的图片)
滚动图片是一种引人注目的方式,可以为您的网站或社交媒体页面增添趣味和动态感,它们可以用来展示产品、讲述故事或仅仅创造一种视觉吸引力,如何创建滚动图片创建滚动图片的过程比您想象的要简单,您可以使用以下两种方法,使用CSS动画这是一种使用CSS创建滚动图片最简单的方法,只需创建一个宽于容器的图像,然后使用animation属性对其进行动画...。
技术教程 2024-09-06 21:52:28
 视觉吸引力:使用醒目的视觉效果或图形来补充对联广告。(亮度之间的对比能够产生视觉吸引力)
视觉吸引力:使用醒目的视觉效果或图形来补充对联广告。(亮度之间的对比能够产生视觉吸引力)
在当今瞬息万变的数字营销环境中,脱颖而出并吸引受众的注意力至关重要,对联广告提供了一个独特的平台来展示您的信息,但要真正有效,您需要利用视觉吸引力,什么是视觉吸引力,视觉吸引力是指图像、图形或颜色对视觉感官的吸引力,它涉及使用亮度、对比度、运动和形状等元素来吸引和保持观众的注意力,视觉吸引力如何帮助对联广告提升品牌认知度,醒目的视觉效...。
技术教程 2024-09-06 20:06:04