 使用对比鲜明的颜色和字体(使用对比鲜明的成语)
使用对比鲜明的颜色和字体(使用对比鲜明的成语)
在设计中,对比是让元素脱颖而出的关键因素,通过使用对比鲜明的色彩和字体,你可以吸引读者的注意力并传达重要信息,色彩对比色彩对比是指不同色彩之间亮度和色调的差异,高对比度色彩组合可以产生强烈的视觉效果,而低对比度色彩组合则更加微妙,使用对比鲜明的色彩可以,吸引注意力传达重要信息创建视觉层次结构提高可读性以下是一些高对比度色彩组合的示例,...。
最新资讯 2024-09-24 04:31:32
 利用 Line-Height 增强视觉层次结构:创建引人注目的布局 (利用Linearlayout布局)
利用 Line-Height 增强视觉层次结构:创建引人注目的布局 (利用Linearlayout布局)
Line,height是一个CSS属性,它控制行之间垂直空间的大小,通过调整line,height,我们可以影响文本的可读性、布局的视觉层次结构以及整体美观度,可读性合适的line,height对于保持文本的可读性至关重要,当行距过大时,文本会变得分散,难以阅读,相反,当行距过小时,文本会显得拥挤,同样会影响可读性,一般来说,对于正常...。
最新资讯 2024-09-16 20:55:03
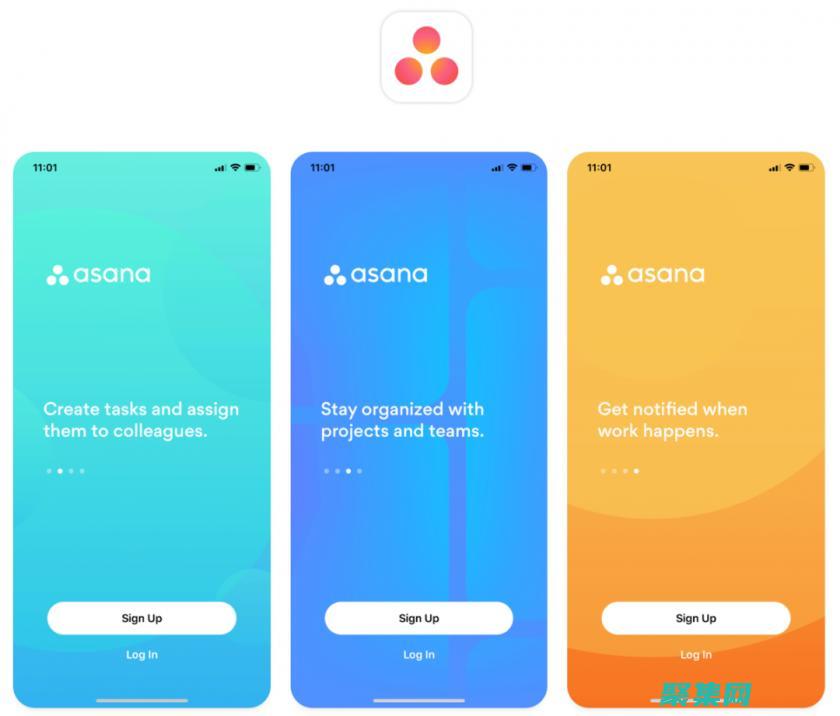
 视觉层次结构:通过使用大小、颜色和对比度等元素,创造视觉上的焦点和引导用户视线。(视觉层次结构图)
视觉层次结构:通过使用大小、颜色和对比度等元素,创造视觉上的焦点和引导用户视线。(视觉层次结构图)
视觉层次结构是通过使用大小、颜色和对比度等元素来创建视觉上的焦点和引导用户视线的一种技术,它在设计中非常重要,因为它可以帮助用户快速轻松地理解信息并采取所需的行动,视觉层次结构的要素大小,较大的元素往往比较小的元素更引人注目,SecondaryTertiary...。
本站公告 2024-09-16 00:56:47
 释放 margin-top 的潜力:创建精致而有吸引力的 CSS 布局 (释放malloc的空间)
释放 margin-top 的潜力:创建精致而有吸引力的 CSS 布局 (释放malloc的空间)
创建精致而有吸引力的CSS布局margin,top属性是一个强大的工具,可以控制元素在垂直方向上的间距,通过巧妙地使用margin,top,你可以创建出精致而有吸引力的CSS布局,如何使用margin,topmargin,top属性可以用于各种情况,包括,在元素之间创建垂直空间调整元素在容器中的位置创建视觉层次结构要设置margin,...。
技术教程 2024-09-15 08:31:37
 HTML中使用空格创建视觉层次结构 (HTML中使用vue)
HTML中使用空格创建视觉层次结构 (HTML中使用vue)
eCSS和空格CSS,层叠样式表,可以用于进一步控制网页上的空格,CSS允许设置元素之间的边距和填充,以及控制元素的文本对齐,通过使用CSS,可以创建更精细的视觉层次结构,p,margin,10px0,结论在HTML中使用空格可以创建视觉层次结构,从而改善网页的可读性和美观性,通过添加空格可以将内容分组、分离元素并强调重要信息,了解...。
技术教程 2024-09-14 14:54:58
 文本修饰:探索各种选项以增强元素的可视性 (文本的修饰)
文本修饰:探索各种选项以增强元素的可视性 (文本的修饰)
本已删除,最佳实践在应用文本修饰时,请记住以下最佳实践,选择与背景颜色形成对比的字体颜色,谨慎使用字体样式,避免分散注意力,选择适合网站风格和目标受众的字体系列,使用对齐方式创建视觉层次结构,谨慎使用文本阴影和渐变,保持文本的可读性,仅在必要时使用文本装饰,结论文本修饰是增强网页元素可视性的强大工具,通过探索各种选项,你可以创造更有效...。
技术教程 2024-09-13 23:40:36
 背景色的力量:优化用户体验和视觉吸引力 (背景的颜色)
背景色的力量:优化用户体验和视觉吸引力 (背景的颜色)
3e确保背景色在不同的设备和平台上都能良好呈现,考虑显示器尺寸、屏幕分辨率和色域,结论背景色是网站或应用程序的重要设计元素,可以优化用户体验并增强视觉吸引力,通过仔细选择背景色,企业可以提高可读性、创建视觉层次结构、传达品牌信息并留下难忘的印象,通过遵循最佳做法和技巧,可以利用背景色的力量来改善网站或应用程序的整体效果,...。
最新资讯 2024-09-13 19:26:10