 排版对齐,视觉美观,阅读顺畅 (排版对不齐怎么办)
排版对齐,视觉美观,阅读顺畅 (排版对不齐怎么办)
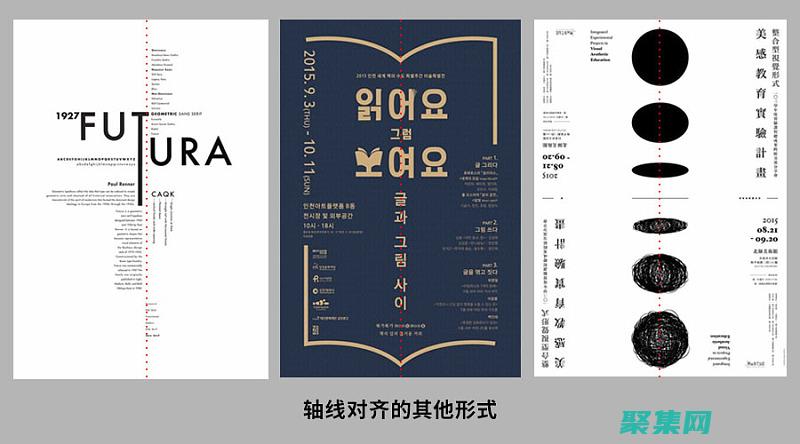
前言排版是页面设计中至关重要的一部分,合理的排版可以提升内容的可读性,让用户阅读起来更加轻松愉悦,本文将介绍文本对齐的主要原则,并提供技巧和示例,帮助你创建具有视觉美观、阅读顺畅的排版,文本对齐原则左边对齐,文本从左边开始对齐,右边呈参差状,这种对齐适合于短文本和标题,居中对齐,文本从中间开始对齐,两边呈对称状,这种对齐适合于标题、标...。
最新资讯 2024-09-29 11:39:20
 超链接颜色的心理学:如何使用颜色影响用户行为 (超链接颜色的色值是什么)
超链接颜色的心理学:如何使用颜色影响用户行为 (超链接颜色的色值是什么)
引言超链接是用户界面中必不可少的元素,它引导用户在网站和其他数字平台上进行浏览和交互,超链接的颜色不仅塑造了视觉美观,而且对用户行为也有微妙的影响,通过了解超链接颜色的心理学,设计人员和营销人员可以优化其网站和应用的可用性和转化率,色彩理论基础在探讨超链接颜色的心理学之前,让我们回顾一下色彩理论的基本知识,色彩由色相,色调,、饱和度,...。
互联网资讯 2024-09-25 14:17:56
 Line-Height 在响应式设计的关键作用:确保跨设备一致的文本体验 (line-height在CSS属性中的作用)
Line-Height 在响应式设计的关键作用:确保跨设备一致的文本体验 (line-height在CSS属性中的作用)
在响应式设计中,line,height是一个至关重要的CSS属性,它决定了文本行之间的垂直间距,正确设置line,height可以确保在不同设备和屏幕尺寸上始终提供一致的文本体验,提升可读性和视觉美观度,line,height的作用line,height属性指定文本行之间的距离,包括文本内容和行间距,它可以接受以下单位,em、rem、...。
最新资讯 2024-09-16 20:57:21
 JavaScript和CSS协同优化移动端网页视觉体验 (javascript)
JavaScript和CSS协同优化移动端网页视觉体验 (javascript)
引言随着移动设备的普及,移动端网页的用户体验变得越来越重要,页面加载速度、响应能力和视觉美观度都是影响用户体验的关键因素,本文将重点探讨如何通过使用JavaScript和CSS协同优化,提升移动端网页的视觉体验,使用CSS提升视觉美观度CSS是创建具有吸引力的网页布局和样式的强大工具,通过合理运用CSS,可以显著提高移动端网页的视觉美...。
本站公告 2024-09-07 08:16:50