 建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
在当今移动优先的世界中,建立一个响应式网站至关重要,响应式网站可以自动调整其布局和内容,以适应不同的屏幕尺寸,从智能手机到平板电脑再到台式机,响应式网站的好处改善用户体验,响应式网站提供一致的用户体验,无论用户使用何种设备,提高搜索引擎排名,SEO,Google优先考虑响应式网站,因为它们提供更好的用户体验,降低维护成本,您只需要维...。
互联网资讯 2024-10-01 02:24:28
 优化 HDFS 性能:配置、调优和故障排除 (优化HDR场景下部分显示问题)
优化 HDFS 性能:配置、调优和故障排除 (优化HDR场景下部分显示问题)
Hadoop分布式文件系统,HDFS,是一个可扩展、高度可靠的分布式存储系统,用于处理和存储海量数据集,为了充分利用HDFS的潜力,优化其性能至关重要,本文将探讨配置、调优和故障排除技术,以帮助您优化HDFS性能,配置优化优化NameNode配置,调整NameNode内存,dfs.namenode.heapsize,、Java进程最大...。
本站公告 2024-10-01 00:29:35
 解锁安卓应用开发潜能:案例驱动的综合指南 (安卓手机解除应用锁)
解锁安卓应用开发潜能:案例驱动的综合指南 (安卓手机解除应用锁)
引言随着移动设备的普及,Android应用开发已成为一个蓬勃发展的领域,开发强大且用户友好的应用程序需要掌握各种技能和技术,本指南旨在通过案例研究提供全面的方法,帮助您解锁Android应用开发的全部潜能,案例研究1,构建一个照片编辑器需求,裁剪和调整图像应用过滤器和效果添加文本和贴纸解决方案,使用AndroidImagingLibr...。
最新资讯 2024-09-30 14:57:10
 ScaleType 故障排除:解决 Android 图像缩放中的常见问题 (scarlet中文翻译)
ScaleType 故障排除:解决 Android 图像缩放中的常见问题 (scarlet中文翻译)
在Android中,ScaleType是一个属性,用于控制图像在ImageView中的缩放方式,它可以用于调整图像大小,以适应ImageView的边界,或者保持图像的原始纵横比,但是,有时Scale...。
最新资讯 2024-09-30 12:34:58
 ScaleType 精通:掌握 Android 图像大小调整的艺术 (scarlet中文翻译)
ScaleType 精通:掌握 Android 图像大小调整的艺术 (scarlet中文翻译)
简介在Android开发中,调整图像大小是一个常见的任务,ScaleType属性允许您控制图像如何在ImageView中显示,通过仔细选择ScaleType,您可以确保图像以最佳方式显示,无论设备或屏幕方向如何,常见ScaleType值以下是最常用的ScaleType值及其作用,CENTER,将图像居中显示在ImageView中,不对...。
技术教程 2024-09-30 12:23:28
 满足搜索引擎要求:响应式网页设计优化搜索引擎可见度 (满足搜索引擎的需求)
满足搜索引擎要求:响应式网页设计优化搜索引擎可见度 (满足搜索引擎的需求)
什么是响应式设计,响应式设计是一种网页设计方法,使网站能够在各种设备上无缝地调整其布局和内容,通过检测用户设备的屏幕尺寸和分辨率,响应式网站可以自动适应不同尺寸的屏幕,从最小的智能手机到最大的台式机显示器,如何实施响应式设计有几种方法可以为您的网站实施响应式设计,使用响应式框架,Bootstrap、Foundation和Materia...。
互联网资讯 2024-09-30 11:38:38
 优化页面速度:响应式网页设计如何提升加载时间 (优化页面速度怎么设置)
优化页面速度:响应式网页设计如何提升加载时间 (优化页面速度怎么设置)
在当今快节奏的数字世界中,页面速度变得越来越重要,研究表明,页面加载时间超过3秒,用户放弃的可能性就会增加50%,因此,确保您的网站在所有设备上快速加载至关重要,响应式网页设计是一种有效的方法,可以提高页面速度并改善整体用户体验,让我们探讨响应式网页设计如何帮助提升加载时间,1.精简代码响应式网页设计使用媒体查询来针对不同设备调整内容...。
互联网资讯 2024-09-30 11:30:51
 适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
引言随着移动设备的普及,用户越来越希望在任何设备上都能无缝访问网站,响应式网页设计应运而生,以满足这一需求,它的核心概念是创建能够自动调整其布局以适应不同屏幕尺寸的网站,响应式网页设计的优点1.跨平台兼容性响应式网页设计消除了为不同平台创建多个网站版本的需求,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,单个响应式网站都可...。
本站公告 2024-09-30 11:28:40
 跨设备无缝衔接:响应式网页设计的革命性力量 (跨设备无缝衔接是什么)
跨设备无缝衔接:响应式网页设计的革命性力量 (跨设备无缝衔接是什么)
跨设备无缝衔接是什么,响应式网页设计是一种网页设计理念,旨在让网站能够适应任何设备的屏幕尺寸和分辨率,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,网站都会自动调整布局和大小,以提供最佳的浏览体验,响应式网页设计的优势响应式网页设计为企业和用户带来了许多好处,包括,更好的用户体验,响应式网站易于在所有设备上浏览和使用,为用...。
技术教程 2024-09-30 11:26:47
 Eclipse大师班:进阶技巧和最佳实践 (eclipse中字体大小设置)
Eclipse大师班:进阶技巧和最佳实践 (eclipse中字体大小设置)
Eclipse是一个强大的IDE,可以帮助您提高开发效率,但是,如果您发现字体太小或太大,它可能会让人沮丧,在本教程中,我们将向您展示如何调整Eclipse中的字体大小,您还可以了解一些设置字体大小时的最佳实践,如何调整Eclipse中的字体大小打开Eclipse,点击,窗口,菜单,选择,首选项,在,首选项,对话框中,展开,常规,节...。
本站公告 2024-09-30 08:54:16
 使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
制作响应式网页的目的是让您的网站在所有设备上都能正常显示,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,您的网页都应该能够自动调整大小以适应屏幕尺寸,逐步教程1.使用HTML5响应式网页设计始于使用HTML5,HTML5引入了一组新标签和属性,这些标签和属性专门用于在不同屏幕尺寸上对内容进行样式化,2.使用媒体查询媒体查询...。
本站公告 2024-09-29 23:06:03
 电子邮件营销精通:建立有效的电子邮件营销活动 (电子邮件营销的特点)
电子邮件营销精通:建立有效的电子邮件营销活动 (电子邮件营销的特点)
电子邮件营销仍然是与目标受众建立联系的最有效方式之一,有效利用电子邮件营销活动可以帮助企业增加网站流量、产生潜在客户并增加销售额,5.跟踪和分析您的活动定期跟踪和分析您的电子邮件营销活动至关重要,这将帮助您了解哪些内容有效,哪些无效,使用电子邮件服务提供商提供的分析功能,并不断调整您的活动以获得最佳结果,结论电子邮件营销仍然是与目标受...。
技术教程 2024-09-29 22:34:15
 从 A 到 Z:掌握 ASP 数组的全面指南 (从a到z什么意思)
从 A 到 Z:掌握 ASP 数组的全面指南 (从a到z什么意思)
数组是在ASP中组织和存储相关数据的一个强大工具,它们本质上是存储一组相同数据类型的元素的变量,掌握数组的概念对于高效和有效地管理数据至关重要,ASP数组基础ASP数组使用关键字Array声明,数组的元素使用索引访问,从0开始,数组的长度是动态的,这意味着可以根据需要随时调整大小,数组可以是单维或多维的,创建数组创建数组有两种主要方法...。
技术教程 2024-09-29 21:33:41
 故障排除 IIS 中的 w3wp.exe 崩溃:常见原因和解决方案 (故障排除iuv)
故障排除 IIS 中的 w3wp.exe 崩溃:常见原因和解决方案 (故障排除iuv)
常见原因内存不足文件系统损坏应用程序池配置错误第三方模块或扩展冲突病毒或恶意软件解决方案1.检查内存使用情况使用任务管理器监控IIS进程,w3wp.exe,的内存使用情况,如果内存使用率很高,请考虑增加服务器内存或调整应用程序池配置以使用较少的内存,2.检查文件系统运行CHKDSK命令检查文件系统是否存在损坏,使用文件系统清理工具修复...。
互联网资讯 2024-09-29 20:56:14
 揭开明小子 3.5 神秘而强大的全新功能 (明小子作者)
揭开明小子 3.5 神秘而强大的全新功能 (明小子作者)
敬爱的MindMaster用户们,我们很高兴地宣布MindMaster3.5正式发布,此次更新带来了激动人心的新功能和改进,将为您提供更加高效、顺畅的思维导图体验,全新功能一览1.Kanban视图将思维导图轻松转换为Kanban板,实现任务管理和进度跟踪的一站式解决方案,创建不同状态栏,清晰展示任务流程,拖拽任务卡,灵活调整任务状态,...。
本站公告 2024-09-29 16:55:22
 使用 Match_Parent 提升 Android 布局的可用性 (使用MATLAB的注意事项)
使用 Match_Parent 提升 Android 布局的可用性 (使用MATLAB的注意事项)
简介在Android开发中,match,parent是一个重要的布局属性,它允许视图占用其父视图的剩余可用空间,这对于创建灵活且响应式布局非常有用,在各种屏幕尺寸和方向上都能良好地工作,使用match,parent的优点灵活的布局,match,parent允许视图根据其父视图的大小进行动态调整,从而创建灵活的布局,响应式设计,通过使用...。
最新资讯 2024-09-29 16:45:04
 释放 Match_Parent 的潜力:打造高度自适应的 Android 应用 (释放码是什么)
释放 Match_Parent 的潜力:打造高度自适应的 Android 应用 (释放码是什么)
在Android开发中,match,parent是一种强大的布局参数,可让我们的应用高度自适应不同屏幕尺寸和方向,它使我们的UI能够根据可用空间灵活调整大小和位置,从而为用户提供优化且一致的体验,理解Match,Parentmatch,parent值指示该视图应占用其父容器的可用空间,它不同于wrap,content,它使视图仅占用所...。
最新资讯 2024-09-29 16:42:33
 揭开 Match_Parent 的力量:创造适应性强的 Android 布局 (揭开max那出现一条杠)
揭开 Match_Parent 的力量:创造适应性强的 Android 布局 (揭开max那出现一条杠)
简介Match,Parent是Android布局中一个强大的值,它允许视图根据其父视图的大小而调整其大小,这对于创建响应式布局至关重要,这些布局可以在各种屏幕尺寸和方向上很好地工作,使用Match,Parent要使用Match,Parent,只需将其设置为视图的layout,width或layout,height属性,```xml这将...。
最新资讯 2024-09-29 16:33:57
 使用 Match_Parent 在 Android 布局中实现灵活的元素尺寸 (使用MATLAB的注意事项)
使用 Match_Parent 在 Android 布局中实现灵活的元素尺寸 (使用MATLAB的注意事项)
简介Match,Parent是Android中布局元素的一种属性,它允许元素的大小根据其父容器的大小而动态调整,这对于创建可响应屏幕尺寸变化的灵活布局非常有用,如何使用Match,Parent要将Match,Parent应用于布局元素,请在XML布局文件中将其width或height属性设置为match,parent,例如,```xm...。
最新资讯 2024-09-29 16:27:47
 例如,智能电表可优化能源使用,而智能锁可提高安全性。(智能用电主要涉及)
例如,智能电表可优化能源使用,而智能锁可提高安全性。(智能用电主要涉及)
随着科技的不断发展,智能家居设备已成为我们生活中不可或缺的一部分,从智能电表到智能锁,这些设备不仅可以提高我们的生活便利性,还可以为我们省钱和增强安全性,智能电表智能电表是传统电表的升级版,可以实时监测你的能源使用情况,这让你可以了解你家中的哪些设备最耗电,并相应地调整你的用电习惯,例如,你可能会发现你的冰箱或空调是最大的耗电户,通过...。
本站公告 2024-09-29 15:24:24
 机器学习算法分析数据,以提供个性化的服务和预测性维护。(深度学习算法)
机器学习算法分析数据,以提供个性化的服务和预测性维护。(深度学习算法)
机器学习算法正在变革各个行业,通过分析数据提供个性化的服务、增强决策制定并实现预测性维护,个性化服务机器学习算法可用于分析客户数据,以定制他们的体验,例如,推荐系统,向客户推荐他们感兴趣的产品或服务,基于他们的购买历史、浏览行为和人口统计信息等因素,个性化营销,创建针对特定细分受众的营销活动,根据他们的偏好和行为调整信息,客户服务,自...。
技术教程 2024-09-29 15:21:10
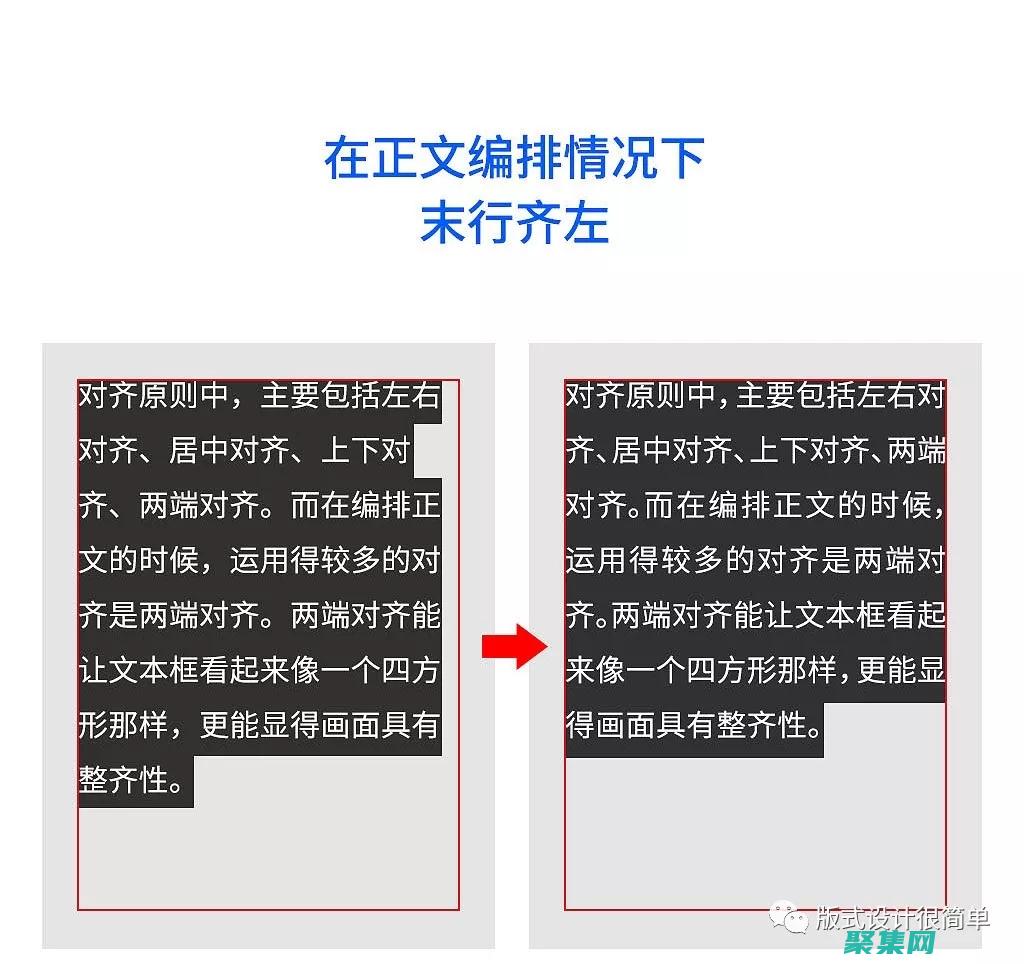
 两端对齐的文字,赏心悦目,让阅读成为一种享受 (两端对齐的文字宽度怎么设置)
两端对齐的文字,赏心悦目,让阅读成为一种享受 (两端对齐的文字宽度怎么设置)
两端对齐的文字,又称为齐头式对齐,是一种将文字的对齐方式设置为两端对齐的文本排版方式,与传统的左对齐或右对齐不同,两端对齐的文字在排版时会自动调整字间距和行间距,使文字在页面上呈现为整齐划一的方块形,两端对齐的文字具有以下优点,美观大方,两端对齐的文字整齐划一,视觉上给人以的美观大方之感,提升了文章的整体质感,阅读舒适,两端对齐的文字...。
本站公告 2024-09-29 11:48:19
 拥抱 iOCOMP 的响应式设计:跨平台应用程序的无缝视觉体验 (拥抱星星的月亮)
拥抱 iOCOMP 的响应式设计:跨平台应用程序的无缝视觉体验 (拥抱星星的月亮)
在当今的数字世界中,跨平台应用程序已成为必需,用户希望能够在任何设备上访问他们的应用程序,而无需担心兼容性问题,响应式设计是确保跨平台应用程序提供无缝视觉体验的关键,什么是响应式设计,响应式设计是一种Web设计方法,它使网站和应用程序能够适应不同设备屏幕尺寸,它使用灵活的布局、可变字体和图像以及媒体查询来调整内容以适应不同的显示尺寸,...。
本站公告 2024-09-29 10:26:34
 掌握 Red5 的高级功能:解锁无限的流媒体可能性 (掌握人生)
掌握 Red5 的高级功能:解锁无限的流媒体可能性 (掌握人生)
Red5是一个用于创建和流式传输实时媒体的开源平台,它提供了一系列强大且可定制的功能,使开发人员能够创建交互式和引人入胜的流媒体体验,本文将深入探讨Red5的高级功能,指导您如何解锁其无限的流媒体可能性,动态流媒体Red5的动态流媒体功能使您能够根据观众的需求和设备功能动态调整流的质量,这可以确保您的流媒体在各种设备上都能顺畅无缝地播...。
互联网资讯 2024-09-29 09:25:58
 grid 设置的未来:展望 CSS 布局不断演变的前景 (grid设置教程)
grid 设置的未来:展望 CSS 布局不断演变的前景 (grid设置教程)
随着CSS布局不断演变,Grid设置已经成为一种强大的工具,用于创建灵活、响应式且易于维护的布局,在本文中,我们将探索Grid设置的未来,并讨论它将在CSS布局的不断演变中发挥的作用,Grid设置的优点灵活布局,Grid设置允许您创建可以根据浏览器窗口大小自动调整的布局,响应式设计,Grid设置与其他CSS技术,如Flexbox,集成...。
技术教程 2024-09-29 02:37:46
 自动化图像转换:利用 convert 命令的脚本优势 (自动化图像转换工具)
自动化图像转换:利用 convert 命令的脚本优势 (自动化图像转换工具)
引言图像转换是图像处理中最常见的任务之一,尤其是在自动化流程中,ImageMagick的convert命令是一个功能强大的工具,它提供了各种图像处理功能,包括转换格式、调整大小、添加水印等,本篇文章将介绍如何使用convert命令编写脚本,实现图像的自动化转换,安装ImageMagick在开始之前,需要确保已在系统中安装了ImageM...。
最新资讯 2024-09-28 21:22:48
 释放keyword1的潜力:解锁增长和成功的策略 (释放可得性什么意思)
释放keyword1的潜力:解锁增长和成功的策略 (释放可得性什么意思)
释放可得性,从释放中获益释放可得性是指释放keyword1的潜在价值,从而推动业务增长和成功,通过采用以下策略,您可以释放keyword1的全部潜力,1.关键词研究和分析彻底研究和分析关键词对于释放其潜力至关重要,这包括,识别具有高搜索量和竞争力适中的关键词了解关键词的搜索意图和相关性跟踪关键字的性能并根据需要进行调整2.优化网站和内...。
技术教程 2024-09-28 20:56:11
 图像编辑软件深入比较:挑选适合您技能和需求的最佳工具 (手机图片编辑软件)
图像编辑软件深入比较:挑选适合您技能和需求的最佳工具 (手机图片编辑软件)
在当今数字世界中,图像编辑软件已成为不可或缺的工具,无论是专业摄影师、图形设计师还是普通用户,我们都需要一种方法来增强、调整和编辑我们的图像,市场上有许多图像编辑软件,每种软件都有其独特的优势和劣势,在本文中,我们将深入比较四种最流行的手机图片编辑软件,AdobePhotoshopExpress、Snapseed、VSCO和Light...。
互联网资讯 2024-09-28 20:45:03
 图像优化指南:提升网站速度、搜索引擎排名和用户体验 (图像优化指南是什么)
图像优化指南:提升网站速度、搜索引擎排名和用户体验 (图像优化指南是什么)
图像优化指南,提升网站速度、搜索引擎排名和用户体验引言图像在当今网络上无处不在,它们可以增强用户体验并吸引访客,未经优化的图像会显著降低网站速度,损害搜索引擎排名,并提供糟糕的用户体验,本文将提供一个全面的指南,介绍如何优化图像以最大限度地提高网站性能和用户参与度,它将涵盖图像文件格式、压缩技术、尺寸调整和替代文本,图像文件格式选择合...。
本站公告 2024-09-28 20:31:47
 使用 HTML 和 CSS 构建响应式网站的终极指南 (使用HTTPS可以完全防止中间人攻击)
使用 HTML 和 CSS 构建响应式网站的终极指南 (使用HTTPS可以完全防止中间人攻击)
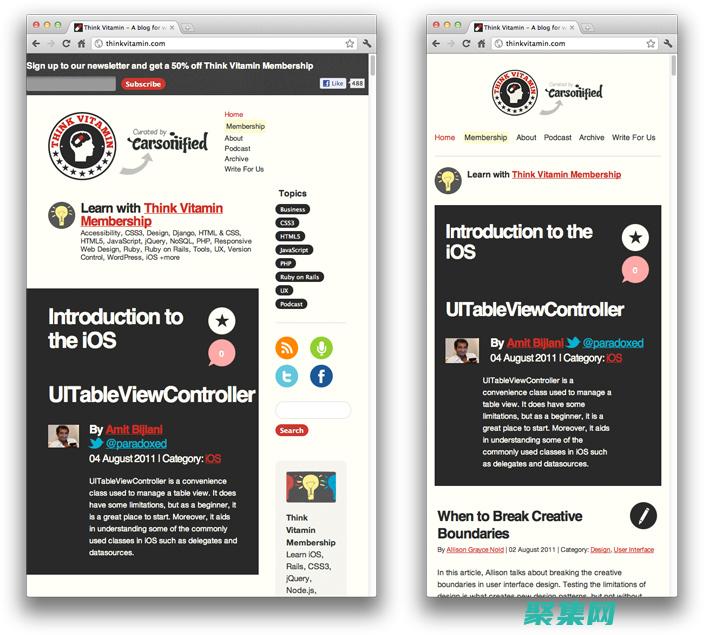
在当今快节奏的世界中,拥有面向各种设备优化的网站已变得至关重要,无论用户使用智能手机、平板电脑还是台式机,您的网站都应该能够提供无缝的体验,这就是响应式网站发挥作用的地方,什么是响应式设计,响应式设计是一种网络设计技术,可以使网站的内容根据设备的屏幕大小和方向动态调整,它确保无论用户使用什么设备,您的网站始终易于导航和阅读,使用HTM...。
本站公告 2024-09-28 13:41:07