 跨浏览器的 iframe 兼容性陷阱:避免意外和确保无缝集成 (跨浏览器问题)
跨浏览器的 iframe 兼容性陷阱:避免意外和确保无缝集成 (跨浏览器问题)
iframe,内联框架,是一种在HTML文档中嵌入另一个HTML文档的元素,它是一种在Web应用程序中创建嵌套视图的强大工具,但它也可能带来一些跨浏览器的兼容性问题,在本文中,我们将探讨跨浏览器的iframe兼容性陷阱,并提供避免意外和确保无缝集成的解决方案,常见兼容性问题滚动条大小差异,不同浏览器对iframe中滚动条的渲染方式不同...。
本站公告 2024-10-01 19:54:25
 Silverlight: The Ultimate Guide to Building Rich and Interactive Websites (silverqueen巧克力)
Silverlight: The Ultimate Guide to Building Rich and Interactive Websites (silverqueen巧克力)
简介Silverlight是一种由微软开发的跨平台、跨浏览器的富媒体应用程序框架,它允许开发人员使用C和XAML语言创建高度交互式、可扩展的网站和应用程序,在本文中,我们将深入探讨Silverlight的功能、优势和使用方法,帮助您创建令人惊叹的网站体验,Silverlight的功能Silverlight提供了丰富的功能,包括,丰富的...。
互联网资讯 2024-09-30 02:52:00
 使用 setTimeout() 函数进行跨浏览器的兼容性考虑 (使用selenium)
使用 setTimeout() 函数进行跨浏览器的兼容性考虑 (使用selenium)
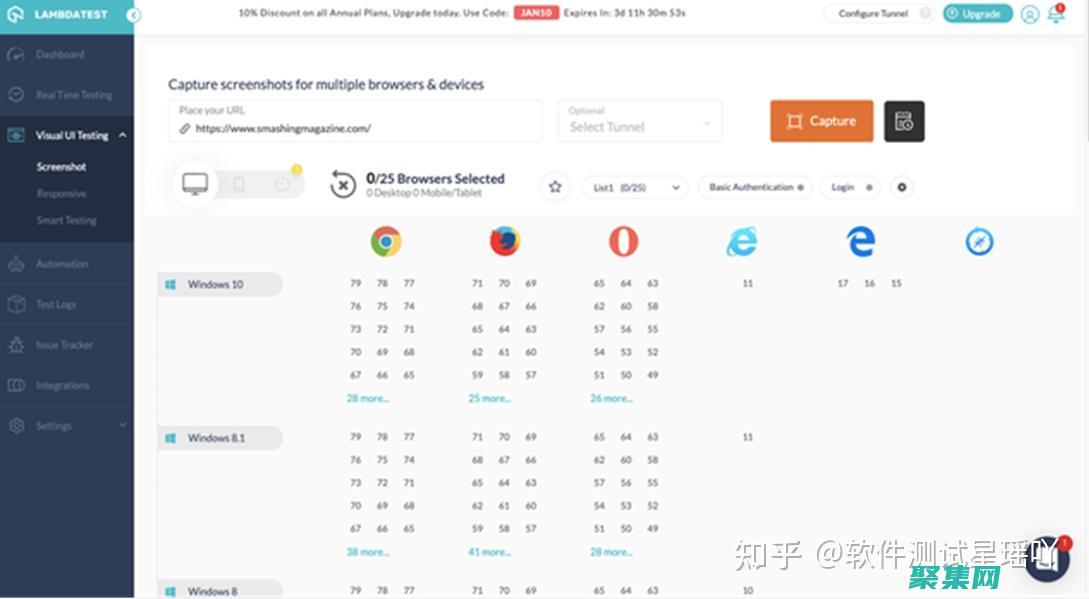
简介Selenium是一个用于自动化web浏览器交互的强大框架,它提供了各种方法来与网页元素交互,包括JavaScript的`setTimeout,`函数,`setTimeout,`函数允许在指定的时间延迟后执行回调函数,在Selenium测试中,`setTimeout,`函数经常用于以下目的,等待页面元素加载等待AJAX请求完...。
本站公告 2024-09-28 10:32:37
 跨浏览器的鼠标事件兼容性指南:确保你的网站在所有设备上都能正常工作 (跨浏览器的鼠标怎么用)
跨浏览器的鼠标事件兼容性指南:确保你的网站在所有设备上都能正常工作 (跨浏览器的鼠标怎么用)
简介鼠标事件对于网站的交互性至关重要,鼠标移动、单击、双击和滚动等事件使用户可以与网页元素进行交互,在不同的浏览器上处理这些事件的方式可能不同,本文档提供了一个指南,介绍跨浏览器鼠标事件的兼容性问题以及如何解决这些问题,鼠标事件类型以下是浏览器的几种常见鼠标事件类型,`mousemove`,在鼠标移动时触发,`mousedown`,在...。
技术教程 2024-09-26 15:39:06
 跨浏览器的兼容性:确保您的选择器在所有主要浏览器中正常工作 (跨浏览器的兼容性问题)
跨浏览器的兼容性:确保您的选择器在所有主要浏览器中正常工作 (跨浏览器的兼容性问题)
在网络开发中,跨浏览器兼容性至关重要,它确保您的网站或应用程序在所有主要浏览器中都能正常显示和运行,无论用户使用的是Chrome、Firefox、Safari、Edge还是Opera,选择器和跨浏览器兼容性选择器是CSS的强大工具,用于从HTML文档中选择元素,并非所有的选择器在所有浏览器中都被相同支持,这意味着您的网站可能会在一种浏...。
最新资讯 2024-09-16 03:07:06
 单选按钮的跨浏览器兼容性:确保在所有浏览器中的一致行为 (单选按钮形状)
单选按钮的跨浏览器兼容性:确保在所有浏览器中的一致行为 (单选按钮形状)
单选按钮用于在有限数量的选项中进行单一选择,它们通常用于表单中,用户可以选择所需的值,在跨浏览器的实现上,单选按钮在形状和行为上可能会产生差异,单选按钮的形状在不同的浏览器中,单选按钮的形状可能存在差异,以下是一些常见的形状,圆形方框带有边框的圆形为了确保跨浏览器的一致性,建议使用CSS样式来控制单选按钮的形状,例如,input[ty...。
本站公告 2024-09-14 18:00:51