 作为导航策略的一部分(例如,用户成功提交表单后返回到前一页)(作为导航策略的优点)
作为导航策略的一部分(例如,用户成功提交表单后返回到前一页)(作为导航策略的优点)
回退行为是导航策略的一个重要组成部分,它在用户参与和网站可用性方面发挥着关键作用,当用户在完成操作后希望返回到前一页时,回退行为至关重要,例如当他们成功提交表单或在电子商务网站上完成购买时,回退行为作为导航策略的优点在导航策略中纳入回退行为提供了一些重要的优点,1.改善用户体验回退行为让用户可以轻松返回到前一页,而无需使用浏览器的后退...。
技术教程 2024-09-24 22:45:36
 Web开发中的后退按钮:揭秘window.history.back()的用法 (Web开发中的角色有( ))
Web开发中的后退按钮:揭秘window.history.back()的用法 (Web开发中的角色有( ))
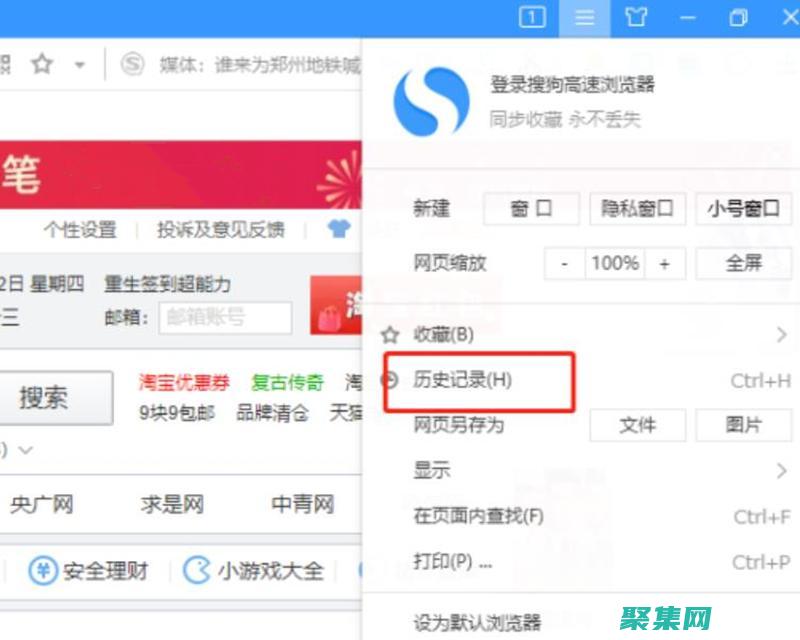
在Web开发中,后退按钮是一个至关重要的元素,它允许用户轻松返回到浏览器的上一个页面,而实现后退功能的核心在于window.history.back,方法,window.history.back,的工作原理window.history.back,方法是浏览器历史对象的一部分,该对象提供了对浏览器会话期间访问过的页面的列表的访问,...。
互联网资讯 2024-09-24 22:38:05
 Web开发中的后退功能:通过window.history.back()构建直观界面 (Web开发中的二次转码)
Web开发中的后退功能:通过window.history.back()构建直观界面 (Web开发中的二次转码)
简介Web应用中实现退后功能至关重要,因为它允许用户轻松返回到浏览历史中的前一页,通过利用window.history.back,方法,开发人员可以轻松创建直观且用户友好的界面,window.history.back,方法window.history.back,方法是HistoryAPI提供的一个方法,它允许JavaScript...。
本站公告 2024-09-24 22:31:11
 JavaScript后退按钮:利用window.history.back()进行无缝导航 (javascript指什么)
JavaScript后退按钮:利用window.history.back()进行无缝导航 (javascript指什么)
简介在Web应用程序中,后退按钮是用户界面中至关重要的元素,它允许用户轻松返回到浏览历史记录中的前一页,在JavaScript中,我们可以使用`window.history.back,`方法来实现后退功能,本教程将指导您如何使用此方法来创建无缝且用户友好的导航体验,使用window.history.back,`window.his...。
技术教程 2024-09-24 22:29:32
 浏览历史导航秘籍:使用window.history.back()探索过去 (浏览历史导航有记录吗)
浏览历史导航秘籍:使用window.history.back()探索过去 (浏览历史导航有记录吗)
什么是window.history.back,window.history.back,是一个JavaScript方法,用于在当前窗口中导航到浏览历史记录中的上一页,这是一个非常有用的工具,可以帮助您在浏览时轻松返回到之前的页面,如何使用window.history.back,使用window.history.back,非常简...。
技术教程 2024-09-24 22:27:14
 后退按钮魔法:借助window.history.back()轻松返回 (后退按钮魔法是哪个键)
后退按钮魔法:借助window.history.back()轻松返回 (后退按钮魔法是哪个键)
后退按钮是浏览器中最常用的功能之一,它允许用户轻松返回到之前访问过的页面,在大多数浏览器中,后退按钮与键盘上的后退键,通常是带有向左箭头的键,相关联,在JavaScript中,我们可以使用window.history.back,方法模拟后退按钮的行为,该方法将浏览器历史记录中的当前页面向前移动一步,有效地返回到上一页,使用方法使用w...。
互联网资讯 2024-09-24 22:26:01
 轻触返回页面之巅:便利的导航工具,让您轻松掌控页面内容 (轻触返回软件)
轻触返回页面之巅:便利的导航工具,让您轻松掌控页面内容 (轻触返回软件)
在浏览长篇内容或网站时,经常需要不断滚动页面以查找所需信息,这可能会非常耗时且令人沮丧,为了解决这一问题,轻触返回软件应运而生,它提供了一种便捷的导航工具,让您可以轻松返回页面顶部,轻触返回软件的优势快速返回页面顶部,只需轻触屏幕上的浮动按钮,即可立即返回页面顶部,无需滚动,节省时间和精力,无需重复滚动页面,节省,迅速返回顶部,查看更...。
技术教程 2024-09-10 16:47:20
 摆脱页面底部困境:轻松返回顶部,享受流畅的阅读体验 (摆脱页面底部怎么设置)
摆脱页面底部困境:轻松返回顶部,享受流畅的阅读体验 (摆脱页面底部怎么设置)
简介滚动页面时到达底部可能是令人沮丧的体验,尤其是在阅读长篇内容时,您必须花费大量时间重新滚动到顶部才能继续阅读,幸运的是,有一种简单的方法可以解决这一问题——添加一个,返回顶部,按钮,此按钮使您可以轻松快速地返回页面顶部,省去了需要手动滚动的麻烦000000000.jscrossorigin=anonymous>,letback...。
技术教程 2024-09-10 16:41:33
 快速访问:轻松返回页面开始,方便查找信息 (快速访问在哪)
快速访问:轻松返回页面开始,方便查找信息 (快速访问在哪)
快速访问功能可以让您轻松返回页面的顶部,方便地查找信息,如何使用快速访问滚动到页面的任何位置,点击右下角的,返回顶部,按钮,该按钮将带您回到页面的顶部,快速访问的好处快速访问功能提供了以下好处,轻松返回页面顶部,不必再手动滚动返回页面顶部,节省时间和精力,方便查找信息,快速访问功能可以帮助您快速浏览页面,找到所需的信息,提高生产力,快...。
最新资讯 2024-09-10 16:36:50
 返回页面顶端:轻松滚动至内容开头 (返回页面顶端的快捷键)
返回页面顶端:轻松滚动至内容开头 (返回页面顶端的快捷键)
滚动到页面底部,然后使用以下方法轻松返回页面顶部,方法1,使用快捷键Windows,Linux,按键盘上的Ctrl,HomeMac,按键盘上的Command,Home方法2,点击,返回页面顶端,按钮添加大量内容以模拟长页面...,获取,返回页面顶端,按钮constbackToTopBtn=document.getElementByI...。
最新资讯 2024-09-10 16:34:18
 使用面包屑导航。面包屑导航显示用户他们当前所在网站中的位置。这可以帮助用户迷失方向并轻松返回上一页。
使用面包屑导航。面包屑导航显示用户他们当前所在网站中的位置。这可以帮助用户迷失方向并轻松返回上一页。
面包屑导航显示用户他们当前在网站中的位置,这可以帮助用户避免迷失方向并轻松返回上一页,如何使用面包屑导航在网站的每个页面上添加一个面包屑导航条,面包屑导航条应该包含用户当前所在的网站位置的链接,链接应该用>,符号分隔,例如,如果用户当前位于网站的,产品,页面,则面包屑导航条可以如下所示,首页产品面包屑导航的好处帮助用户避免迷失方向...。
最新资讯 2024-09-06 05:02:07