 建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
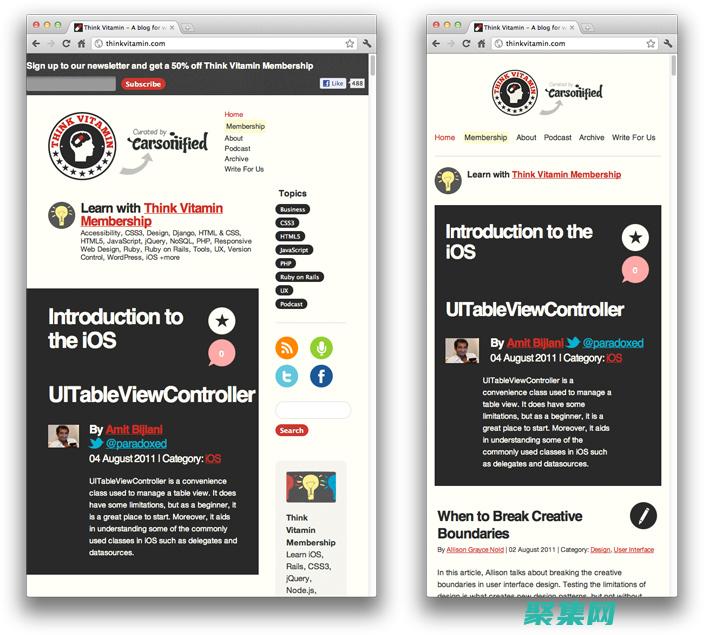
在当今移动优先的世界中,建立一个响应式网站至关重要,响应式网站可以自动调整其布局和内容,以适应不同的屏幕尺寸,从智能手机到平板电脑再到台式机,响应式网站的好处改善用户体验,响应式网站提供一致的用户体验,无论用户使用何种设备,提高搜索引擎排名,SEO,Google优先考虑响应式网站,因为它们提供更好的用户体验,降低维护成本,您只需要维...。
互联网资讯 2024-10-01 02:24:28
 用 Flex 征服多屏挑战:在台式机、平板电脑和移动设备上提供无缝体验 (flexforming)
用 Flex 征服多屏挑战:在台式机、平板电脑和移动设备上提供无缝体验 (flexforming)
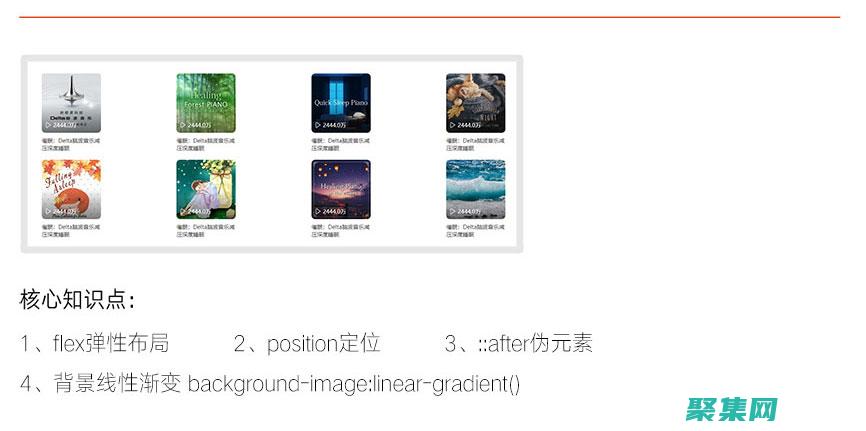
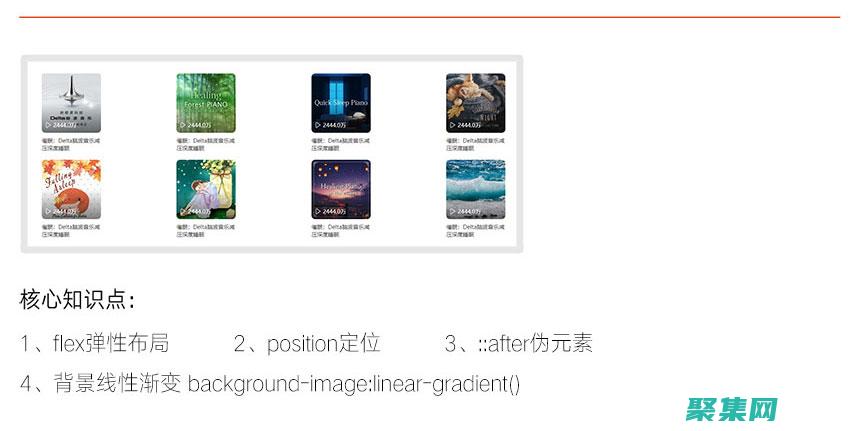
在当今多屏幕的世界中,确保您的用户在各种设备上都能获得一致且无缝的体验至关重要,Flexbox是一种强大的CSS布局工具,它让您能够轻松地创建响应式设计,该设计可以适应不同的屏幕尺寸和设备类型,Flexbox的优势Flexbox具有许多优势,使其成为多屏幕开发的理想选择,灵活性,Flexbox允许您创建灵活的布局,可以根据可用空间动态...。
最新资讯 2024-09-25 06:01:40
 用 Flex 提升你的 Web 设计技能:创建动态且响应式布局 (flex怎么用)
用 Flex 提升你的 Web 设计技能:创建动态且响应式布局 (flex怎么用)
什么是FlexFlexbox,也称Flex,是一个CSS布局模块,它允许你创建动态且响应式布局,它提供了强大的控制权,让你可以对元素进行排列和调整,以适应不同的屏幕尺寸和设备,Flex的优点动态布局,Flex允许元素自动调整其大小和位置,以适应容器的可用空间,响应式设计,Flex布局对不同屏幕尺寸和设备都具有响应性,因此你的网站可以在...。
互联网资讯 2024-09-25 05:51:48
 确保菜单在所有设备上都能良好显示(确定菜单时应考虑)
确保菜单在所有设备上都能良好显示(确定菜单时应考虑)
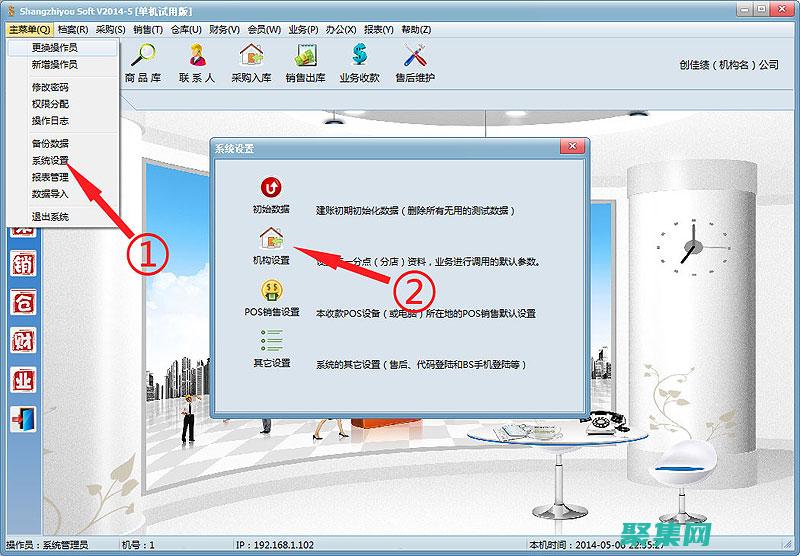
在设计网站或应用程序时,需要确保菜单在所有设备上都能良好显示,包括台式机、笔记本电脑、平板电脑和智能手机,以下是确定菜单时应考虑的一些事项,1.响应式设计响应式设计是一种方法,可以使网站或应用程序适应不同的屏幕尺寸,这包括调整菜单的大小、布局和功能,以在不同设备上提供最佳的用户体验,例如,在台式机上,菜单可能会显示为水平导航栏,在移动...。
技术教程 2024-09-24 04:33:36
 从桌面端到移动端:如何无缝过渡你的网站 (桌面移动到)
从桌面端到移动端:如何无缝过渡你的网站 (桌面移动到)
随着移动设备的普及,网站需要适应不同的屏幕尺寸才能为用户提供良好的体验,本文将介绍如何无缝地将你的网站从桌面端过渡到移动端,1.响应式设计响应式设计是一种网页设计技术,可以让网站自动适应不同的屏幕尺寸,它使用媒体查询来根据设备的宽度调整布局和内容,要实现响应式设计,可以采用以下方法,使用CSS网格系统,如Bootstrap或Found...。
互联网资讯 2024-09-17 05:56:40
 具有响应式设计,适应不同的屏幕尺寸。(具有响应式设计的软件)
具有响应式设计,适应不同的屏幕尺寸。(具有响应式设计的软件)
响应式设计是一种网页设计技术,它可以使网站在不同的屏幕尺寸上都能显示良好,这对于在移动设备、平板电脑和台式机上访问网站的用户来说很重要,许多不同的软件程序可以帮助您创建响应式设计网站,以下是其中一些最受欢迎的,AdobeDreamweaverWebflowBootstrapStudioFoundationMaterializeCSS这...。
最新资讯 2024-09-15 17:31:58
 拥抱 Wrappanel:解锁流式布局的无限可能性 (拥抱星星的月亮电视剧全集在线观看)
拥抱 Wrappanel:解锁流式布局的无限可能性 (拥抱星星的月亮电视剧全集在线观看)
在现代网页设计中,流式布局已成为一种不可或缺的布局方式,它允许元素自动调整大小和位置,以适应不同的屏幕尺寸和设备,而实现流式布局的关键之一便是Wrappanel,Wrappanel是一种CSSflexbox布局属性,它允许其子元素换行显示,而不是超出其容器的宽度,这意味着在较小的屏幕上,元素将自动缩小并换行,而在较大的屏幕上,它们将水...。
本站公告 2024-09-15 10:41:24
 响应式 Ajax 应用程序: (响应式布局)
响应式 Ajax 应用程序: (响应式布局)
潜在的安全性问题,Ajax应用程序需要访问服务器端数据,这可能会带来潜在的安全性问题,向后兼容性,Ajax应用程序可能不与旧浏览器兼容,需要进行额外的开发来支持这些浏览器,结论响应式Ajax应用程序是一种强大的技术,可以用于创建交互式、响应式且用户友好的Web应用程序,它可以提高应用程序的响应能力、增强用户体验并适应不同的屏幕尺寸,...。
互联网资讯 2024-09-14 10:53:34
 跟上网站发展趋势:浮动广告代码在响应式和移动友好型网站中的应用 (网站发展方向)
跟上网站发展趋势:浮动广告代码在响应式和移动友好型网站中的应用 (网站发展方向)
简介随着网络世界的不断发展,网站变得越来越响应式和移动友好,这意味着网站可以自动调整其布局,以适应不同的屏幕尺寸和设备,为了跟上这一趋势,广告商也必须适应他们的广告代码,以确保它们在这些新的网站环境中正常运行,浮动广告代码浮动广告代码是一种允许广告自动调整其尺寸以适应可用空间的代码,这对于在响应式和移动友好型网站上展示广告至关重要,因...。
技术教程 2024-09-08 08:30:26
 了解织梦CMS模板的强大功能,提升您的网站 (织梦https)
了解织梦CMS模板的强大功能,提升您的网站 (织梦https)
简介织梦CMS,DedeCMS,是一款开源、免费、功能强大的内容管理系统,CMS,,特别适合于个人、企业和组织快速创建和管理网站,织梦CMS的模板系统是其强大功能之一,它提供了一系列预先设计的模板,可以轻松地定制以满足您的个性化需求,模板功能织梦CMS模板提供了多种功能,可以显著提升您的网站,响应式设计,模板可以自动适应不同的屏幕尺寸...。
本站公告 2024-09-06 13:00:49
 Foundation(foundation)
Foundation(foundation)
Foundation是一个前端框架,用于快速、轻松地构建基于HTML、CSS和JS的响应式网站,特点响应式设计,Foundation可以自动调整网站布局以适应不同的屏幕尺寸,从移动设备到桌面设备,模块化设计,Foundation由一系列可重用的组件组成,可以根据需要轻松混合和匹配,易于使用,Foundation提供了一套直观的SASS...。
最新资讯 2024-09-06 05:10:03