 技术过时:技术领域不断变化,因此全栈开发人员必须不断学习和适应新的技术和趋势。(技术会过时吗)
技术过时:技术领域不断变化,因此全栈开发人员必须不断学习和适应新的技术和趋势。(技术会过时吗)
技术领域是一个不断变化的领域,新技术和趋势不断涌现,对于全栈开发人员来说,这既是一项机遇,也是一项挑战,他们需要不断学习和适应,否则就会被淘汰,技术过时了吗,那么,技术会过时吗,简单来说,答案是肯定的,随着时间的推移,新技术会不断出现,取代旧技术,这可能是由于性能改进、安全改进或新功能,例如,曾经风靡一时的Flash技术现在已经被HT...。
技术教程 2024-10-01 06:40:51
 建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
建立响应式网站:在所有设备上提供无缝用户体验 (建立响应式网站需要的资金)
在当今移动优先的世界中,建立一个响应式网站至关重要,响应式网站可以自动调整其布局和内容,以适应不同的屏幕尺寸,从智能手机到平板电脑再到台式机,响应式网站的好处改善用户体验,响应式网站提供一致的用户体验,无论用户使用何种设备,提高搜索引擎排名,SEO,Google优先考虑响应式网站,因为它们提供更好的用户体验,降低维护成本,您只需要维...。
互联网资讯 2024-10-01 02:24:28
 网页开发基础:构建动态网站的全面教程 (网页开发基础考试题库)
网页开发基础:构建动态网站的全面教程 (网页开发基础考试题库)
概述网页开发基础是建立和维护网站的核心技能,它涉及使用各种语言和技术来创建交互式、响应式的网站,这些网站能够适应各种设备和屏幕尺寸,本教程旨在为初学者提供一个全面的指南,帮助他们了解网页开发的基本概念和实践,我们将涵盖从HTML和CSS的基础知识到JavaScript、PHP和MySQL的高级主题,HTML基础HTML,超文本标记语言...。
技术教程 2024-10-01 02:16:11
 WordPress 模板趋势:了解最新的发展和最佳实践 (wordpress自助建站)
WordPress 模板趋势:了解最新的发展和最佳实践 (wordpress自助建站)
前言WordPress模板是构建WordPress网站的基础,随着时间的推移,它们一直在不断发展以适应新的趋势和最佳实践,本文将探讨WordPress模板的最新趋势,并提供一些提升网站用户体验和性能的最佳实践,响应式设计响应式设计已成为WordPress模板的一个基本要素,它允许网站在各种设备,台式机、笔记本电脑、平板电脑和智能手机,...。
本站公告 2024-09-30 20:40:02
 ScaleType 故障排除:解决 Android 图像缩放中的常见问题 (scarlet中文翻译)
ScaleType 故障排除:解决 Android 图像缩放中的常见问题 (scarlet中文翻译)
在Android中,ScaleType是一个属性,用于控制图像在ImageView中的缩放方式,它可以用于调整图像大小,以适应ImageView的边界,或者保持图像的原始纵横比,但是,有时Scale...。
最新资讯 2024-09-30 12:34:58
 ScaleType 的高级用法:解锁 Android 图像缩放的隐藏功能 (scarlet中文翻译)
ScaleType 的高级用法:解锁 Android 图像缩放的隐藏功能 (scarlet中文翻译)
ScaleType是一个Android属性,控制ImageView中图像如何缩放以适应视图,它提供了多种预定义选项,如FIT,XY、FIT,CENTER和CENTER,CROP,但其高级用法可以提供更细粒度的控制,从而创建视觉上令人惊叹的效果,自定义对齐除了预定义对齐选项外,ScaleType还可以让你指定自定义对齐点,这可以通过设置...。
技术教程 2024-09-30 12:28:07
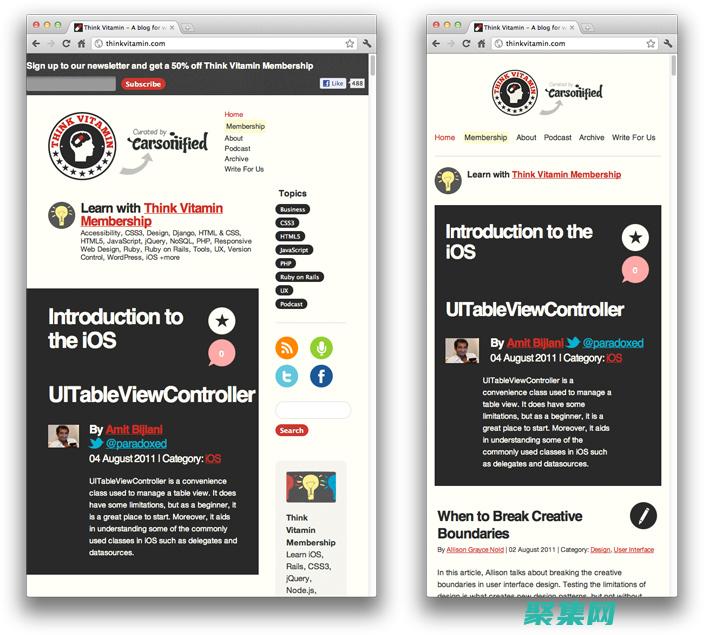
 响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计的最佳实践:创建出色的用户体验指南 (响应式网页设计的核心目的是什么)
响应式网页设计是一种设计方法,使网站能够在各种设备上,包括台式机、笔记本电脑、平板电脑和智能手机,以最佳方式显示,随着移动互联网的发展,越来越多的用户通过移动设备访问网站,因此响应式网页设计变得至关重要,响应式网页设计的核心目的是什么响应式网页设计的核心目的是通过以下方式创建出色的用户体验,适应性强,网站可以根据用户设备的不同屏幕尺...。
本站公告 2024-09-30 11:42:17
 未来的网页设计趋势:深入了解响应式网页设计的未来 (未来的网页设计方案)
未来的网页设计趋势:深入了解响应式网页设计的未来 (未来的网页设计方案)
随着技术和互联网格局的不断演变,网页设计行业也不断适应新的趋势和最佳实践,其中,响应式网页设计已成为现代网页设计的基石,并预计将在未来继续占据主导地位,本文将深入探究响应式网页设计的未来,涵盖其演进、关键趋势和对网页设计领域的持续影响,响应式网页设计的演进早期阶段,2010,2015,响应式设计概念的首次出现,主要是为了解决移动设备...。
技术教程 2024-09-30 11:41:00
 满足搜索引擎要求:响应式网页设计优化搜索引擎可见度 (满足搜索引擎的需求)
满足搜索引擎要求:响应式网页设计优化搜索引擎可见度 (满足搜索引擎的需求)
什么是响应式设计,响应式设计是一种网页设计方法,使网站能够在各种设备上无缝地调整其布局和内容,通过检测用户设备的屏幕尺寸和分辨率,响应式网站可以自动适应不同尺寸的屏幕,从最小的智能手机到最大的台式机显示器,如何实施响应式设计有几种方法可以为您的网站实施响应式设计,使用响应式框架,Bootstrap、Foundation和Materia...。
互联网资讯 2024-09-30 11:38:38
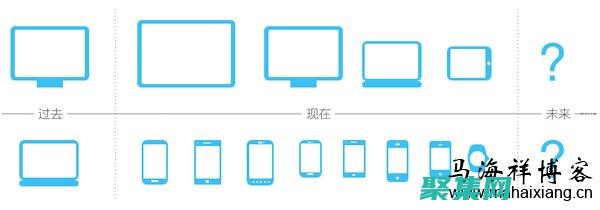
 适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
适配各种屏幕尺寸:响应式网页设计的适应性魅力 (适配各种屏幕的笔记本)
引言随着移动设备的普及,用户越来越希望在任何设备上都能无缝访问网站,响应式网页设计应运而生,以满足这一需求,它的核心概念是创建能够自动调整其布局以适应不同屏幕尺寸的网站,响应式网页设计的优点1.跨平台兼容性响应式网页设计消除了为不同平台创建多个网站版本的需求,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,单个响应式网站都可...。
本站公告 2024-09-30 11:28:40
 跨设备无缝衔接:响应式网页设计的革命性力量 (跨设备无缝衔接是什么)
跨设备无缝衔接:响应式网页设计的革命性力量 (跨设备无缝衔接是什么)
跨设备无缝衔接是什么,响应式网页设计是一种网页设计理念,旨在让网站能够适应任何设备的屏幕尺寸和分辨率,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,网站都会自动调整布局和大小,以提供最佳的浏览体验,响应式网页设计的优势响应式网页设计为企业和用户带来了许多好处,包括,更好的用户体验,响应式网站易于在所有设备上浏览和使用,为用...。
技术教程 2024-09-30 11:26:47
 移动设备支持:JSF 3.0将增强对移动设备的支持,使其成为构建响应式Web应用程序的理想选择。(移动设备支持flash吗)
移动设备支持:JSF 3.0将增强对移动设备的支持,使其成为构建响应式Web应用程序的理想选择。(移动设备支持flash吗)
引言JavaServerFaces,JSF,是一种用于构建Web应用程序的框架,随着移动设备的普及,对能够适应不同屏幕尺寸和分辨率的响应式Web应用程序的需求日益增长,JSF3.0通过增强对移动设备的支持,为开发人员提供了构建更具吸引力、更易于使用的移动体验所需的工具,移动设备支持功能JSF3.0引入了以下功能,以增强对移动设备的支持...。
最新资讯 2024-09-30 06:41:21
 利用新云模板提升云应用程序的性能和可用性 (利用新云模板的软件)
利用新云模板提升云应用程序的性能和可用性 (利用新云模板的软件)
在当今快节奏的数字世界中,云应用程序已成为现代企业运营的关键组成部分,它们提供了卓越的灵活性、可扩展性和成本效益,使企业能够快速适应不断变化的市场需求,随着企业不断将关键任务应用程序迁移到云端,他们也面临着确保这些应用程序高性能和可用性的挑战,这正是新云模板的作用所在,什么是云模板,云模板是预先配置的设置、配置和代码片段的集合,可用于...。
技术教程 2024-09-30 01:19:29
 使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
制作响应式网页的目的是让您的网站在所有设备上都能正常显示,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,您的网页都应该能够自动调整大小以适应屏幕尺寸,逐步教程1.使用HTML5响应式网页设计始于使用HTML5,HTML5引入了一组新标签和属性,这些标签和属性专门用于在不同屏幕尺寸上对内容进行样式化,2.使用媒体查询媒体查询...。
本站公告 2024-09-29 23:06:03
 行业见解:深入了解塑造企业格局的趋势和发展 (深度行业)
行业见解:深入了解塑造企业格局的趋势和发展 (深度行业)
前言商业格局不断变化,受到各种因素的推动,这些因素塑造着企业运营、竞争和成功的环境,深入了解这些趋势对于企业适应和茁壮成长至关重要,本文将探讨各种行业趋势,重点关注它们对企业格局的影响,数字化转型数字化转型是企业格局的一个关键塑造者,技术的进步正在改变企业开展业务的方式,包括,自动化和人工智能数据分析和商业智能云计算和边缘计算物联网,...。
最新资讯 2024-09-29 22:09:14
 释放 Match_Parent 的潜力:打造高度自适应的 Android 应用 (释放码是什么)
释放 Match_Parent 的潜力:打造高度自适应的 Android 应用 (释放码是什么)
在Android开发中,match,parent是一种强大的布局参数,可让我们的应用高度自适应不同屏幕尺寸和方向,它使我们的UI能够根据可用空间灵活调整大小和位置,从而为用户提供优化且一致的体验,理解Match,Parentmatch,parent值指示该视图应占用其父容器的可用空间,它不同于wrap,content,它使视图仅占用所...。
最新资讯 2024-09-29 16:42:33
 揭开 Match_Parent 的力量:创造适应性强的 Android 布局 (揭开max那出现一条杠)
揭开 Match_Parent 的力量:创造适应性强的 Android 布局 (揭开max那出现一条杠)
简介Match,Parent是Android布局中一个强大的值,它允许视图根据其父视图的大小而调整其大小,这对于创建响应式布局至关重要,这些布局可以在各种屏幕尺寸和方向上很好地工作,使用Match,Parent要使用Match,Parent,只需将其设置为视图的layout,width或layout,height属性,```xml这将...。
最新资讯 2024-09-29 16:33:57
 拥抱 iOCOMP 的响应式设计:跨平台应用程序的无缝视觉体验 (拥抱星星的月亮)
拥抱 iOCOMP 的响应式设计:跨平台应用程序的无缝视觉体验 (拥抱星星的月亮)
在当今的数字世界中,跨平台应用程序已成为必需,用户希望能够在任何设备上访问他们的应用程序,而无需担心兼容性问题,响应式设计是确保跨平台应用程序提供无缝视觉体验的关键,什么是响应式设计,响应式设计是一种Web设计方法,它使网站和应用程序能够适应不同设备屏幕尺寸,它使用灵活的布局、可变字体和图像以及媒体查询来调整内容以适应不同的显示尺寸,...。
本站公告 2024-09-29 10:26:34
 Red5: 开源流媒体服务器的革命性力量 (redmi5a开发者选项在哪)
Red5: 开源流媒体服务器的革命性力量 (redmi5a开发者选项在哪)
简介Red5是一个开源流媒体服务器,以其强大的功能、灵活性以及对各种流媒体协议的支持而闻名,它用于为实时视频直播、视频点播和交互式视频会议等广泛的应用程序提供支持,强大功能Red5拥有许多强大的功能,包括,实时流媒体支持多种流媒体协议,包括RTMP、HLS、MPEG,DASH和WebRTC提供低延迟和高性能的直播流支持多比特率自适应流...。
互联网资讯 2024-09-29 09:09:59
 安卓游戏开发趋势:预测并拥抱未来的创新 (安卓游戏开发需要学什么)
安卓游戏开发趋势:预测并拥抱未来的创新 (安卓游戏开发需要学什么)
安卓游戏开发趋势,预测并拥抱未来的创新引言安卓手游市场正在蓬勃发展,预计到2025年将达到1380亿美元,随着技术的不断进步和消费者需求的不断变化,安卓游戏开发趋势也在不断演变,为了保持领先地位并吸引玩家,开发者必须了解和适应这些趋势,1.云游戏云游戏允许玩家在任何设备上流式传输高图形游戏,无需昂贵的硬件或大下载,这种模式消除了存储限...。
最新资讯 2024-09-29 08:23:09
 响应式设计的基石:了解和运用 grid 设置打造自适应布局 (响应式设计的重要性体现在哪些方面?)
响应式设计的基石:了解和运用 grid 设置打造自适应布局 (响应式设计的重要性体现在哪些方面?)
响应式设计的必要性在当今互联网世界中,响应式设计已成为构建网站的必备要素,这是因为用户使用各种设备访问网站,包括台式机、笔记本电脑、平板电脑和智能手机,响应式设计的网站可以在所有这些设备上提供最佳体验,无论屏幕尺寸或分辨率如何,grid布局的优势grid布局是响应式设计中必不可少的工具,因为它提供了创建自适应布局的强大功能,grid布...。
互联网资讯 2024-09-29 02:28:23
 网格布局指南:全面揭秘创建灵活响应式设计的 grid 设置 (网格布局指南是什么)
网格布局指南:全面揭秘创建灵活响应式设计的 grid 设置 (网格布局指南是什么)
网格布局指南,全面揭秘创建灵活响应式设计的grid设置引言在现代网页设计中,创建灵活、响应式的布局至关重要,网格布局是一种强大的工具,它使开发人员可以轻松构建适应不同屏幕尺寸和设备的布局,本指南将全面介绍网格布局,从基本概念到高级设置,什么是网格布局,网格布局是一个CSS模块,用于创建基于行的布局,它是基于一个网格系统,该系统将页面划...。
互联网资讯 2024-09-29 02:14:13
 适应性领导力:在不断变化的全球环境中驾驭复杂性和不确定性 (适应性领导力是什么)
适应性领导力:在不断变化的全球环境中驾驭复杂性和不确定性 (适应性领导力是什么)
什么是适应性领导力,适应性领导力是一种领导风格,重视适应力、创新和灵活思考,适应性领导者能够在不断变化的环境中有效运营,因为他们能够,快速学习并适应新情况接受不确定性并制定应急计划与他人合作并建立广泛的支持网络培养变革和创新文化适应性领导力的特点适应性领导者通常表现出以下特征,敏捷思维,适应性领导者能够>,全球化,世界比以往任何时...。
技术教程 2024-09-28 06:11:39
 生态系统协作:解锁可持续发展和社会变革的力量 (生态系统协作指南标准)
生态系统协作:解锁可持续发展和社会变革的力量 (生态系统协作指南标准)
生态系统协作指的是不同利益相关者共同努力,改善自然环境和社会条件的合作模式,它涉及自然资源管理、气候适应和减缓、经济发展和社会变革等领域的交叉合作,生态系统协作指南标准提供了指导方针,帮助利益相关者建立和实施有效的生态系统协作,生态系统协作的好处生态系统协作可以带来许多好处,包括,改善自然资源管理促进气候适应和减缓促进经济发展推动社会...。
技术教程 2024-09-28 05:55:22
 StretchBlt 在图形编程中的应用:提高图像质量和性能 (stretch)
StretchBlt 在图形编程中的应用:提高图像质量和性能 (stretch)
概述StretchBlt是一个图形编程函数,用于在目标设备上下文中拉伸或压缩图像位图,它在图像操作、窗口操作和游戏开发等各种领域都有广泛的应用,使用StretchBlt可以提高图像质量和性能,从而改善用户体验,工作原理StretchBlt函数的基本原理是通过操纵位图数据来调整图像大小,它使用一系列算法来拉伸或压缩图像数据,使其适应目标...。
互联网资讯 2024-09-27 13:23:38
 解锁 StretchBlt 潜力:在图形处理中优化图像传输 (解锁Steam游戏)
解锁 StretchBlt 潜力:在图形处理中优化图像传输 (解锁Steam游戏)
在图形处理中,图像传输是一个关键步骤,它涉及到将图像从一个位置移动到另一个位置,StretchBlt是一个强大的函数,它使开发人员能够有效地进行图像传输,从而提高图形应用程序的性能,什么是StretchBlt,StretchBlt是一种图形函数,它允许开发人员将图像从一个内存位置复制到另一个内存位置,同时缩放或拉伸图像以适应新的大小,...。
互联网资讯 2024-09-27 13:14:04
 存在与科技: 人工智能、基因工程和人类本性的挑战 (科技的存在)
存在与科技: 人工智能、基因工程和人类本性的挑战 (科技的存在)
引言科技的进步不断挑战着人类对自身的认识,人工智能和基因工程等新兴技术让重新审视人类本性成为必要,本文将探讨这些技术对我们存在本质提出的问题,以及如何应对这些挑战,人工智能人工智能,AI,是指让机器执行通常需要人类智能的任务的能力,AI系统可以通过学习数据、识别模式和执行复杂任务来自主适应和决策,AI对人类本性的挑战自动化和失业,AI...。
互联网资讯 2024-09-27 08:21:46
 移动友好网站:打造无缝的移动体验并扩大客户覆盖范围 (移动友好网站是什么)
移动友好网站:打造无缝的移动体验并扩大客户覆盖范围 (移动友好网站是什么)
随着智能手机和平板电脑使用量的不断增加,为移动设备优化网站已成为当今数字时代的关键,移动友好网站不仅可以增强用户体验,还可以帮助企业扩大客户覆盖范围,并提高转化率,什么是移动友好网站,移动友好网站是一种专为移动设备,如智能手机和平板电脑,设计的网站,其特点包括,响应式设计,网站可以自动调整其布局以适应不同屏幕尺寸,无论设备类型如何,都...。
技术教程 2024-09-27 03:42:01
 教育的多样性:培养理解和包容的下一代 (教育的多样性和包容性)
教育的多样性:培养理解和包容的下一代 (教育的多样性和包容性)
引言在当今全球化的世界中,教育的多样性和包容性至关重要,随着世界各地人口的不断多样化,我们的教育体系必须适应培养未来多元化、包容性和理解力的下一代,教育的多样性教育的多样性是指在课堂中代表不同的文化、背景和观点,这意味着营造一个欢迎和重视所有学生的学习环境,无论其种族、民族、宗教、性别、性取向、能力或社会经济地位如何,教育的多样性有许...。
最新资讯 2024-09-26 23:21:07
 精通 window.open() 参数:设计灵活且定制的弹出窗口 (精通教育专升本官网)
精通 window.open() 参数:设计灵活且定制的弹出窗口 (精通教育专升本官网)
在Web开发中,window.open,方法是一个强大的工具,可用于在当前窗口或新窗口中打开新的HTML页面或文档,除了基本的语法,window.open,还支持一系列参数,允许您对弹出窗口的行为和外观进行高度定制,通过理解和使用这些参数,您可以创建灵活且适应性强的弹出窗口,以增强用户体验并满足您的应用程序的特定需求,window...。
技术教程 2024-09-26 20:14:47