 采集侠:满足您所有数据采集需求的综合解决方案 (采集侠教程)
采集侠:满足您所有数据采集需求的综合解决方案 (采集侠教程)
采集侠是一款功能强大的数据采集工具,可以满足您从网络或本地文件中提取数据的各种需求,它易于使用,即使是初学者也可以轻松上手,采集侠的主要功能,从网络页面、PDF文件、Excel文件、文本文件等各种来源提取数据,使用XPath、正则表达式、CSS选择器等多种定位方式,自动处理、清理和转换提取的数据,将提取的数据导出为CSV、JSON、X...。
最新资讯 2024-09-30 20:47:47
 CSS 完整指南(包括 Flexbox、Grid 和 Sass)(Udemy)(css完整代码)
CSS 完整指南(包括 Flexbox、Grid 和 Sass)(Udemy)(css完整代码)
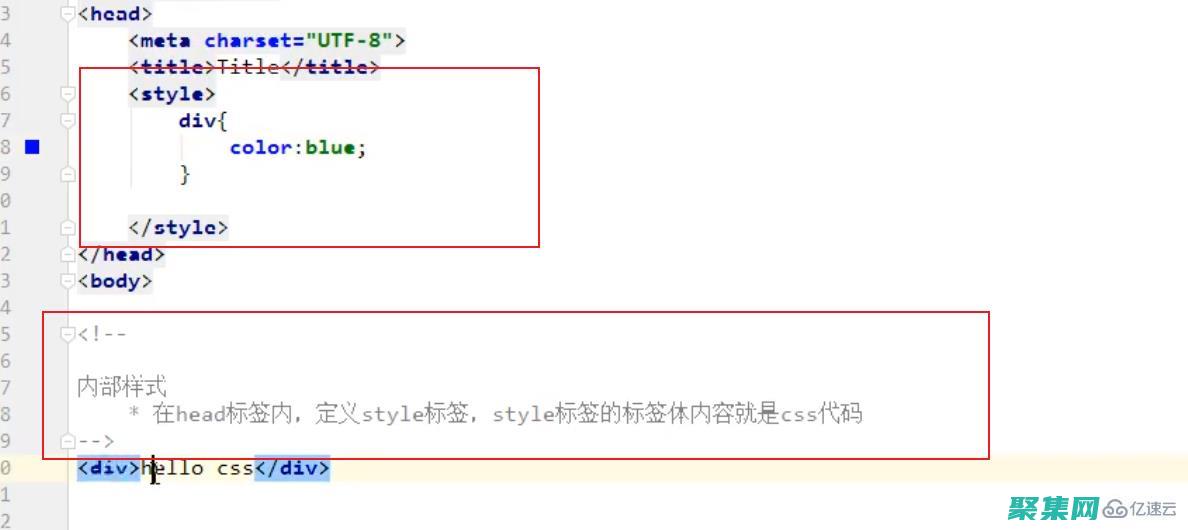
简介本指南旨在为您提供CSS的全面概述,包括Flexbox、Grid和Sass等高级主题,无论您是CSS新手还是经验丰富的web开发人员,本指南将帮助您掌握CSS技能并构建更强大、更具交互性的web页面,基础知识选择器选择器是用于指定要应用样式的HTML元素的模式,最常见的选择器类型包括,类型选择器,例如,p,类选择器,例如,.my,...。
本站公告 2024-09-30 08:14:56
 基础 CSS 教程(Traversy Media)(css基础教程)
基础 CSS 教程(Traversy Media)(css基础教程)
简介CSS,层叠样式表,是一种样式表语言,用于描述网页的呈现方式,使用CSS,您可以控制网页的外观,包括字体、颜色、布局和动画,CSS选择器CSS选择器用于选择要应用样式的HTML元素,最基本的CSS选择器是元素选择器,它选择具有指定名称的HTML元素,例如,要更改所有段落的颜色,可以使用以下CSS规则,p,color,red,除了...。
本站公告 2024-09-30 08:13:13
 掌握 CSS 基础知识:通过分步教程从头开始 (css基础知识教程)
掌握 CSS 基础知识:通过分步教程从头开始 (css基础知识教程)
简介CSS,层叠样式表,是一种用于描述网页外观的语言,它允许您控制文本样式、颜色、字体、布局、背景、边框等,通过使用CSS,您可以创建美观且用户友好的网站,教程步骤1,概览CSS是一种用于描述网页外观的语言,它基于选择器和属性的规则,选择器用于定位HTML元素,属性用于设置元素的样式,步骤2,入门在您的HTML文件中创建一个结论掌握C...。
互联网资讯 2024-09-30 07:58:41
 初学者指南:使用 CSS 创建令人惊叹的网页元素 (羽毛球儿童初学者指南)
初学者指南:使用 CSS 创建令人惊叹的网页元素 (羽毛球儿童初学者指南)
CSS,层叠样式表,是一种样式语言,用于控制网页的外观和布局,通过使用CSS,你可以自定义字体、颜色、背景、边距、内边距等属性,从而创建令人惊叹的网页元素,基础CSS规则由选择器、属性和值组成,选择器定义要应用样式的元素类型,属性定义要修改的元素样式,值定义要设置的新样式,例如,要将段落文本的颜色设置为蓝色,可以编写以下CSS规则,p...。
技术教程 2024-09-30 07:56:12
 使用 XSLT 变量:XSLT 变量可以存储经常使用的值或表达式。这样可以避免在样式表中多次计算这些值或表达式,从而提高性能。(使用xshell传输文件)
使用 XSLT 变量:XSLT 变量可以存储经常使用的值或表达式。这样可以避免在样式表中多次计算这些值或表达式,从而提高性能。(使用xshell传输文件)
XSLT变量可以存储经常使用的值或表达式,这样可以避免在样式表中多次计算这些值或表达式,从而提高性能,语法XSLT变量的语法如下,<,xsl,variablename=变量名select=选择器,>,变量名是要创建的变量的名称,选择器是一个XPath表达式,用于从XML文档中选择一个节点,用于赋值给变量,示例以下示例显示如何使...。
技术教程 2024-09-26 23:04:03
 jQuery DOM操作:轻松操控网页结构 (jquery和Vue的区别)
jQuery DOM操作:轻松操控网页结构 (jquery和Vue的区别)
jQuery是一套轻量级的JavaScript库,它提供了一系列简单易用的方法来操作网页中的DOM,文档对象模型,通过使用jQuery,我们可以轻松地选择、修改、创建和删除HTML元素,从而动态地调整网页的内容和结构,选择器jQuery提供了多种选择器,用于选择特定的HTML元素,这些选择器包括,元素选择器,根据元素类型进行选择,例...。
互联网资讯 2024-09-26 13:27:20
 掌握jQuery选择器:查找和操作网页元素 (掌握英语)
掌握jQuery选择器:查找和操作网页元素 (掌握英语)
jQuery选择器是用于查找和操作网页元素的强大工具,它们允许您通过各种标准,如ID、类、标签名和属性,从文档中选择元素,在本文中,我们将探讨不同的jQuery选择器及其用法,我们还将介绍一些高级选择器技术,帮助您提高代码的效率,基本选择器id,选择具有指定ID的元素,.class,选择具有指定类名的元素,element,选择具有指定...。
本站公告 2024-09-26 13:22:39
 结合 onPrimary 和其他颜色选择器,创造引人注目的应用程序配色方案 (结合雌激素乳膏的功效和副作用)
结合 onPrimary 和其他颜色选择器,创造引人注目的应用程序配色方案 (结合雌激素乳膏的功效和副作用)
色彩在应用程序设计中扮演着至关重要的角色,它可以影响用户的情绪、参与度和整体体验,当为应用程序选择配色方案时,应考虑多种因素,包括目标受众、应用程序的用途以及品牌标识,本文将探讨如何使用onPrimary和其他颜色选择器来创建引人注目的应用程序配色方案,同时还会探讨雌激素乳膏的功效和副作用,应用程序配色方案的要素色相,颜色的色调,如红...。
本站公告 2024-09-26 08:21:13
 利用element.style轻松定制网页元素的样式 (利用elementui设计好看的表格列表和搜索)
利用element.style轻松定制网页元素的样式 (利用elementui设计好看的表格列表和搜索)
在CSS中,我们可以使用element.style来直接操作元素的样式,这种方法可以简化代码,避免使用冗长的CSS选择器,场景示例,定制表格列表和搜索以下是一个使用Element.style定制表格列表和搜索的示例,exportdefault,data,return,tableData,[,id,1,name,张三,age,20,...。
本站公告 2024-09-24 23:48:20
 CSS Hover:网页设计中不可或缺的元素,提升您的技能 (csshover怎么用)
CSS Hover:网页设计中不可或缺的元素,提升您的技能 (csshover怎么用)
简介CSSHover是一个强大而有用的CSS属性,它允许您在鼠标悬停在元素上时对其进行样式化,它可以用于多种目的,从创建交互式按钮到增强视觉吸引力,使用方法要使用CSSHover,您需要使用,hover伪类选择器,它可以应用于任何HTML元素,例如,cssa,hover,color,red,text,decoration,underl...。
互联网资讯 2024-09-24 23:17:09
 CSS Hover 入门指南:初学者打造令人惊叹的交互效果 (csshover鼠标悬停效果)
CSS Hover 入门指南:初学者打造令人惊叹的交互效果 (csshover鼠标悬停效果)
初学者打造令人惊叹的交互效果什么是Hover伪类,Hover伪类是一种CSS样式,它会在用户悬停在元素上方时应用,这使您可以为用户提供有关特定元素的附加信息或功能,如何使用Hover伪类要使用Hover伪类,您需要在CSS文件中指定一个选择器,后跟,hover伪类,例如,a,hover,text,decoration,none,col...。
本站公告 2024-09-24 23:11:40
 精通 Switch Case 语句:高级技巧和最佳实践 (精通SwiftUI)
精通 Switch Case 语句:高级技巧和最佳实践 (精通SwiftUI)
在SwiftUI中SwiftUI中的`switch`case语句是一种强大的工具,用于响应各种条件,它可以用于处理来自按钮点击、选择器或任何其他交互元素的用户输入,通过掌握一些高级技巧和最佳实践,你可以将`switch`case语句提升到一个新的水平,编写更简洁、更高效、更易于维护的代码,高级技巧1.使用关联值对于需要返回特定类型的`...。
本站公告 2024-09-24 21:05:05
 访问和操作 Java 对象(访问和操作HTML元素常用的方法是)
访问和操作 Java 对象(访问和操作HTML元素常用的方法是)
访问和操作Java对象是使用SeleniumWebDriver的核心,WebDriver提供了许多方法来与Java对象进行交互,包括,获取元素验证元素的属性在元素上执行操作与JavaScript交互获取元素可以通过多种方式获取元素,最常见的方法是使用findElement,或findElements,方法,这些方法采用一个选择器来...。
技术教程 2024-09-24 11:46:11
 从概念到实践:掌握通用对话框的实施技巧 (从概念到实践的过程)
从概念到实践:掌握通用对话框的实施技巧 (从概念到实践的过程)
前言通用对话框是计算机软件系统中的一个重要元素,它允许用户与应用程序进行交互并执行各种任务,从简单的文件选择器到复杂的输入验证表单,通用对话框无处不在,尽管通用对话框看似简单,但其设计和实施却需要仔细考虑,通过遵循特定的技巧和最佳实践,开发人员可以创建用户友好且功能强大的通用对话框,通用对话框的基本概念在深入探讨实施技巧之前,让我们回...。
本站公告 2024-09-24 07:40:35
 通过 jQuery 为您的网站增添交互和响应能力 (通过jquery选择器$div选取什么元素)
通过 jQuery 为您的网站增添交互和响应能力 (通过jquery选择器$div选取什么元素)
$,document,.ready,function,使用$,选中带有特定ID的元素$,my,element,.hide,使用$,选中带有特定类名的元素$,.my,class,.css,color,red,使用$,选中与特定标签匹配的元素$,p,.addClass,my,paragraph,使用$,...。
本站公告 2024-09-23 22:28:12
 解锁 jQuery 的强大功能,增强您的网站体验 (解锁个人小金库)
解锁 jQuery 的强大功能,增强您的网站体验 (解锁个人小金库)
jQuery是一个轻量级的JavaScript库,可以帮助您轻松地处理DOM元素、添加事件处理程序、执行动画和更多操作,在本文中,我们将探索jQuery的一些最强大的功能,并展示如何在您的网站中使用它们以改善用户体验,1.操作DOM元素jQuery使得操作DOM元素变得轻而易举,您可以使用以下选择器选择元素,$,selector,选...。
最新资讯 2024-09-23 22:13:14
 探索listbox控件的奥秘:揭开创建用户友好型列表的秘密 (探索linux之谜)
探索listbox控件的奥秘:揭开创建用户友好型列表的秘密 (探索linux之谜)
Listbox控件是一种常见的GUI元素,允许用户从列表中选择一个或多个项目,它广泛应用于各种应用程序中,从简单的下拉菜单到复杂的数据选择器,在本文中,我们将深入探讨Listbox控件,了解它的工作原理、如何创建和自定义它,以及如何使用它来增强应用程序的用户友好性,Listbox控件的工作原理Listbox控件由以下主要部分组成,一个...。
互联网资讯 2024-09-23 19:46:41
 驯服文本框滚动条:自定义设置指南 (文本框滚动条怎么设置)
驯服文本框滚动条:自定义设置指南 (文本框滚动条怎么设置)
文本框是网站上常见的输入元素,它允许用户在其中输入文本,但有时当文本框中的内容较长或包含过多的行时,就会出现滚动条,默认情况下,文本框的滚动条样式可能不符合您网站的设计,因此自定义滚动条的外观有助于增强用户体验和网站的美观度,自定义滚动条样式要自定义滚动条样式,您可以使用CSS的,webkit,scrollbar伪类选择器,适用于...。
技术教程 2024-09-23 01:04:56
 DropdownList 清空大师班:揭开选择器清理的奥秘 (dropdown)
DropdownList 清空大师班:揭开选择器清理的奥秘 (dropdown)
在前端开发中,下拉列表是一个常见的交互元素,它允许用户从一系列选项中进行选择,为了确保下拉列表始终保持最新和可用,开发者需要掌握如何清除下拉列表中陈旧或不再需要的选项,清除下拉列表选项的方法有多种方法可以清除下拉列表中的选项,1.使用JavaScript使用JavaScript是清除下拉列表最直接和灵活的方法,以下代码示例展示了如何使...。
最新资讯 2024-09-16 15:19:52
 React状态初始化:异步数据获取和备忘录选择器 (react状态管理)
React状态初始化:异步数据获取和备忘录选择器 (react状态管理)
引言在React应用中管理状态是一个至关重要的方面,特别是,在初始渲染时初始化状态对于确保应用的正确行为至关重要,本文将探讨在React中初始化状态的两种常见方法,异步数据获取和备忘录选择器,异步数据获取异步数据获取涉及在组件第一次渲染之前从外部数据源获取数据,这通常用于在初始渲染时填充组件的状态,要实现异步数据获取,可以采用以下步骤...。
互联网资讯 2024-09-16 14:16:35
 Angular组件初始化指南:从构建到注入依赖项 (angular)
Angular组件初始化指南:从构建到注入依赖项 (angular)
简介Angular组件是应用程序中的基本构建块,用于封装相关的逻辑和视图,创建组件时,必须正确初始化它们,以确保它们按照预期工作,构建组件Angular组件是使用TypeScript类定义的,为了构建组件,需要,1.使用`@Component,`装饰器装饰类,2.提供装饰器参数对象,指定组件的元数据,例如选择器、模板和样式,例如,`...。
互联网资讯 2024-09-16 14:11:33
 下载 CSS 教程:快速掌握网页样式的终极指南 (css下载教程)
下载 CSS 教程:快速掌握网页样式的终极指南 (css下载教程)
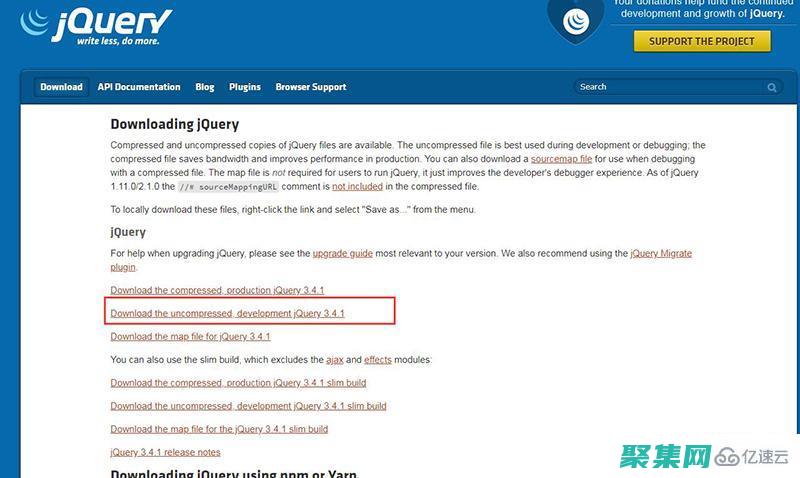
欢迎来到我们的CSS教程下载页面!本教程旨在帮助您快速轻松地掌握网页样式的精髓,通过循序渐进的指导和大量的代码示例,您将能够在短时间内创建出美观且响应式网页,本教程分为以下部分,CSS基础知识,了解CSS的基础概念,如选择器、属性和值,文本样式,学习如何使用CSS更改文本的字体、大小、颜色和其他属性,布局,探索如何使用CSS创建和布局...。
互联网资讯 2024-09-16 04:48:53
 CSS 选择器最佳实践:遵循最佳规则以编写干净、高效的代码 (css选择器优先级)
CSS 选择器最佳实践:遵循最佳规则以编写干净、高效的代码 (css选择器优先级)
CSS选择器最佳实践,编写干净、高效代码的最佳规则CSS选择器是CSS的基石,用于查找和选择HTML文档中的元素,选择器越具体,它匹配的元素就越少,从而提高了代码的性能和可维护性,遵循最佳实践可以帮助您编写更干净、更高效的CSS代码,1.优先级,从最具体到最不具体CSS选择器遵循优先级的规则,当多个选择器匹配同一元素时,最具体的那个将...。
本站公告 2024-09-16 03:09:05
 跨浏览器的兼容性:确保您的选择器在所有主要浏览器中正常工作 (跨浏览器的兼容性问题)
跨浏览器的兼容性:确保您的选择器在所有主要浏览器中正常工作 (跨浏览器的兼容性问题)
在网络开发中,跨浏览器兼容性至关重要,它确保您的网站或应用程序在所有主要浏览器中都能正常显示和运行,无论用户使用的是Chrome、Firefox、Safari、Edge还是Opera,选择器和跨浏览器兼容性选择器是CSS的强大工具,用于从HTML文档中选择元素,并非所有的选择器在所有浏览器中都被相同支持,这意味着您的网站可能会在一种浏...。
最新资讯 2024-09-16 03:07:06
 优化您的前端代码:通过 CSS 选择器提高性能和可维护性 (优化您的前端服务)
优化您的前端代码:通过 CSS 选择器提高性能和可维护性 (优化您的前端服务)
类选择器,.,类选择器也高效,但如果一个类被多次使用,它可能会触发回流,元素选择器,element,元素选择器效率较低,因为浏览器必须遍历DOM树来找到匹配的元素,最佳实践为了提高前端代码的性能和可维护性,请遵循以下最佳实践,1.使用ID选择器代替类选择器当您需要引用单个元素时,请使用ID选择器,因为它们比类选择器更有效率,并且不...。
互联网资讯 2024-09-16 03:05:06
 使用 CSS 选择器增强您的 UI 设计:提升可用性,增强用户体验 (使用CSS选择器选择所有div节点和所有p节点的表达式为)
使用 CSS 选择器增强您的 UI 设计:提升可用性,增强用户体验 (使用CSS选择器选择所有div节点和所有p节点的表达式为)
CSS选择器是用于选择HTML文档中元素的强大工具,通过使用CSS选择器,您可以创建更具体且面向特定元素的样式规则,从而极大地增强您的UI设计,以下是一些使用CSS选择器提升可用性和增强用户体验的策略,选择所有div元素要选择所有div元素,您可以使用以下选择器,div,这将为所有div元素应用相同的样式规则,例如,以下代码为所有d...。
互联网资讯 2024-09-16 03:03:08
 超越基础:探索高级 CSS 选择器技术以获得更精确的控制 (探索超越)
超越基础:探索高级 CSS 选择器技术以获得更精确的控制 (探索超越)
CSS选择器是强大的工具,可以极大地提高您的Web开发工作流程,通过使用更高级的选择器技术,您可以获得对HTML元素的更大控制,从而创建更精确和复杂的样式,嵌套选择器嵌套选择器允许您通过层级关系来选择元素,例如,以下选择器将选择所有带有container类的元素内部的nav元素,.containernav,样式代码,属性选择器属性...。
技术教程 2024-09-16 03:01:00
 揭秘 CSS 选择器:提高前端开发效率的必备技能 (css 选择)
揭秘 CSS 选择器:提高前端开发效率的必备技能 (css 选择)
引言作为前端开发人员,CSS选择器是必备技能,通过熟练掌握CSS选择器,您可以大幅提高代码的效率和可维护性,本文将深入探讨CSS选择器的本质,揭秘其强大的功能和用法技巧,帮助您成为一名更出色的前端开发人员,什么是CSS选择器,CSS选择器是一种模式,用于从HTML文档中挑选特定的HTML元素,它允许您为选定的元素应用样式,从而控制它们...。
互联网资讯 2024-09-16 02:56:37
 掌握 CSS 选择器的语法:解构复杂表达式的奥秘 (css 选择)
掌握 CSS 选择器的语法:解构复杂表达式的奥秘 (css 选择)
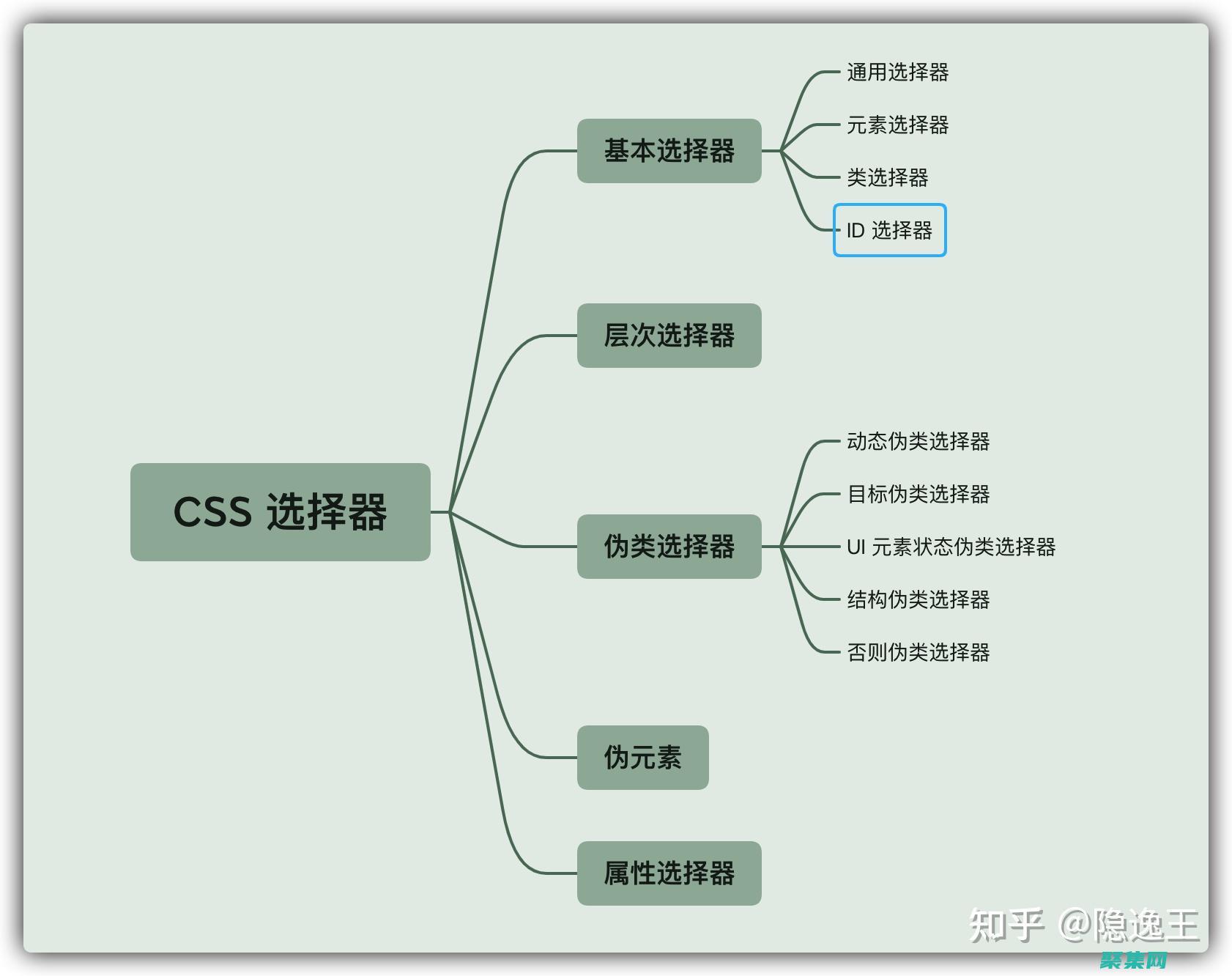
CSS选择器是CSS中用于选择HTML元素并为其指定样式的关键工具,掌握选择器的语法对于有效使用CSS至关重要,特别是涉及复杂的表达式时,选择器语法概述CSS选择器的语法包含以下三个主要部分,选择器类型,它指定要选择的元素类型,例如元素名称、类或ID,可选属性选择器,它可以进一步限定要选择的元素,例如根据属性值或存在性来选择,复合器,...。
技术教程 2024-09-16 02:52:59