 通过动手实践,掌握 HTML 网页制作的精髓 (动手实践的重要性)
通过动手实践,掌握 HTML 网页制作的精髓 (动手实践的重要性)
HTML,超文本标记语言,是网络上的基础语言,用于创建和结构化网页,掌握HTML的精髓对于任何想要从事Web开发的人来说都是必不可少的,动手实践对于学习HTML至关重要,因为它可以让您,熟悉HTML的语法和结构学习如何应用不同的HTML元素和属性来创建不同的页面元素了解HTML如何与CSS和JavaScript等其他Web技术交互识别...。
本站公告 2024-09-29 23:11:15
 掌握前端开发:W3Cschool 的 HTML、CSS 和 JavaScript 教程 (掌握前端开发的技术)
掌握前端开发:W3Cschool 的 HTML、CSS 和 JavaScript 教程 (掌握前端开发的技术)
简介前端开发是web开发中不可或缺的一部分,它涉及创建网站和应用程序的可视化方面,包括布局、样式和交互性,如果您有兴趣掌握前端开发,W3Cschool提供了全面且易于理解的HTML、CSS和JavaScript教程,HTML教程W3Cschool的HTML教程从基础知识开始,逐步讲解HTML元素、标签和属性,您将学习如何构建基本的we...。
本站公告 2024-09-28 06:55:12
 网页制作的必备工具箱:赋能您打造令人惊叹的网站 (网页制作的必备工具)
网页制作的必备工具箱:赋能您打造令人惊叹的网站 (网页制作的必备工具)
作为一名网页开发者,拥有正确的工具对于成功至关重要,本工具箱将为您提供一系列必需的工具,帮助您创建令人惊叹的网站,HTML和CSS编辑器VisualStudioCode,一款免费且功能强大的跨平台代码编辑器,用于编写HTML、CSS和JavaScript,SublimeText,另一款功能强大的代码编辑器,具有高级功能和可自定义界面,...。
本站公告 2024-09-26 19:44:39
 探索Weex的创新特性,释放跨平台应用程序的潜力 (探索Web3在AI激浪时代中的定位:被需要还是被取代?)
探索Weex的创新特性,释放跨平台应用程序的潜力 (探索Web3在AI激浪时代中的定位:被需要还是被取代?)
Weex是一个由阿里巴巴集团开发的开源框架,用于构建跨平台移动应用程序,它采用了一个创新的架构,将Web技术与原生功能相结合,以提供跨Android、iOS和Web的无缝开发体验,Weex的创新特性Weex通过以下创新特性实现了跨平台开发的卓越性能和灵活性,基于Web的技术栈,Weex使用HTML、CSS和JavaScript作为开发...。
最新资讯 2024-09-26 12:49:24
 在百度展开您的前端职业生涯:百度前端技术学院为您提供就业机会 (展示百度)
在百度展开您的前端职业生涯:百度前端技术学院为您提供就业机会 (展示百度)
百度前端技术学院为您提供就业机会作为领先的互联网公司,百度一直致力于为用户提供创新的产品和服务,我们的前端技术团队负责构筑这些产品的用户界面和交互体验,百度前端技术学院是百度为培养优秀前端人才而创办的专业培训机构,我们与业界领先的专家合作,为学员提供全面的前端开发技能培训,包括,HTML、CSS和JavaScript基础响应式布局和移...。
本站公告 2024-09-26 10:24:34
 优化网站加载速度:轻量级整站模板提升网站性能 (优化网站加载速度)
优化网站加载速度:轻量级整站模板提升网站性能 (优化网站加载速度)
网站加载速度是影响用户体验和网站排名的关键因素,缓慢的网站会让用户失去耐心,降低转化率,并影响网站在搜索引擎中的排名,因此,优化网站加载速度至关重要,轻量级整站模板轻量级整站模板是一种经过优化,代码精简的模板,可以显著提升网站的加载速度,与传统模板相比,轻量级整站模板具有以下优点,更少的代码,更轻的CSS和JavaScript文件,精...。
互联网资讯 2024-09-26 08:50:13
 Ionic案例研究:探索利用该框架构建的成功移动应用程序 (ionic案例源码)
Ionic案例研究:探索利用该框架构建的成功移动应用程序 (ionic案例源码)
导言Ionic是一个用于构建跨平台移动应用程序的开源框架,它使用HTML、CSS和JavaScript来创建在iOS、Android和web上原生运行的应用程序,Ionic提供了一系列工具和组件,以简化移动开发过程,使开发人员能够快速轻松地创建优质的应用程序,利用Ionic构建的成功应用程序许多成功的移动应用程序都是使用Ionic构建...。
最新资讯 2024-09-25 19:38:41
 Ionic vs React Native:选择最佳移动应用程序开发工具 (贡菜)
Ionic vs React Native:选择最佳移动应用程序开发工具 (贡菜)
随着移动应用程序的普及,针对不同平台开发应用程序的需求也在不断增长,Ionic和ReactNative是两个广受欢迎的跨平台移动应用程序开发工具,本文将对这两个工具进行全面比较,帮助开发者做出最佳选择,IonicIonic是一个基于HTML、CSS和JavaScript的跨平台移动开发框架,它允许开发者使用单一的代码库为iOS、And...。
技术教程 2024-09-25 19:27:03
 揭开Ionic的秘密:探索其功能强大框架的功能 (揭开的近义词)
揭开Ionic的秘密:探索其功能强大框架的功能 (揭开的近义词)
引言Ionic是一款屡获殊荣的开源框架,可用于构建跨平台移动和桌面应用程序,它基于Web技术,如HTML、CSS和JavaScript,但它还提供了额外的功能,使开发人员能够创建原生外观和感觉的应用程序,Ionic的主要功能跨平台开发,Ionic应用程序可在iOS、Android和Web上运行,无需为每个平台编写单独的代码库,原生外观...。
最新资讯 2024-09-25 19:24:15
 Ionic入门:初学者完整教程 (ionic入门教程)
Ionic入门:初学者完整教程 (ionic入门教程)
简介Ionic是一个用于开发跨平台移动应用程序的框架,使用Web技术,HTML、CSS和JavaScript,构建,本教程将指导您完成使用Ionic创建第一个应用程序所需的所有步骤,先决条件Node.js和npm文本编辑器Cordova,可选,安装IonicBashnpminstall,gionic创建新项目Bashionicstar...。
本站公告 2024-09-25 19:23:30
 利用Ionic构建跨平台应用程序的综合指南 (利用ios手机所拍摄影片的单元格式)
利用Ionic构建跨平台应用程序的综合指南 (利用ios手机所拍摄影片的单元格式)
简介Ionic是一个用于构建跨平台移动应用程序的开源框架,它使用HTML、CSS和JavaScript等Web技术,可以在iOS、Android和Web上部署应用程序,本指南将引导您完成使用Ionic构建跨平台应用程序的整个过程,从设置开发环境到部署最终产品,安装安装Node.js和npm,安装IonicCLI,```bashnpmi...。
本站公告 2024-09-25 19:21:50
 Ionic框架:快速而简单的移动应用程序开发套件 (ionic框架)
Ionic框架:快速而简单的移动应用程序开发套件 (ionic框架)
Ionic框架是一个开源移动开发框架,用于构建跨平台的本机和网络应用程序,它使用Web技术,如HTML、CSS和JavaScript,来创建针对iOS、Android和Web的单一代码库,Ionic框架是建立在Angular之上的,它是一个强大的JavaScript框架,用于构建单页应用程序,Ionic框架的优势快速开发,Ionic通...。
本站公告 2024-09-25 19:19:35
 寻找完美的个人主页模板?这里有你在寻找的一切 (寻找完美的自己)
寻找完美的个人主页模板?这里有你在寻找的一切 (寻找完美的自己)
这里有你在寻找的一切你是否正在寻找一个完美的个人主页模板,如果是,那么你来对地方了,我们有各种各样的模板可供选择,其中包括一些适合初学者和经验丰富的开发人员的模板,无论你是想创建一个简单的个人主页,还是一个更复杂的多页网站,我们都会为你提供适合的模板,我们的模板是使用最新的HTML、CSS和JavaScript技术构建的,这意味着它们...。
互联网资讯 2024-09-24 13:42:53
 创建自定义 textbox 滚动条:从头开始构建 (创建自定义填充序列)
创建自定义 textbox 滚动条:从头开始构建 (创建自定义填充序列)
本文将指导您如何从头开始构建自定义textbox滚动条,我们将使用CSS和JavaScript来创建具有以下功能的滚动条,可拖动可调整大小可自定义颜色步骤1,创建自定义滚动条样式我们需要创建自定义滚动条的CSS样式,以下代码将创建具有灰色背景和黑色拇指的滚动条,```css.custom,scrollbar,width,10px,he...。
技术教程 2024-09-23 01:19:54
 破解文字框滚动条之谜:从原理到实现 (破解文字框滚动字幕)
破解文字框滚动条之谜:从原理到实现 (破解文字框滚动字幕)
在日常的网页开发中,我们经常会遇到需要在文字框中显示大量文本的情况,为了便于用户阅读,我们需要在文字框中添加滚动条,滚动条的出现有时会破坏页面布局,影响用户体验,本文将深入探讨文字框滚动条的原理,并介绍如何通过CSS和JavaScript来实现无滚动条效果,滚动条的原理滚动条是一种用户界面控件,它允许用户在超出其可视区域的内容中进行滚...。
最新资讯 2024-09-23 00:59:37
 HTML、CSS 和 JavaScript 精通:探索 W3CSchool 的互动课程 (html超链接怎么加)
HTML、CSS 和 JavaScript 精通:探索 W3CSchool 的互动课程 (html超链接怎么加)
如果您想掌握Web开发的基础知识,那么了解HTML、CSS和JavaScript是必不可少的,这些技术是Web编程的关键组成部分,用于创建交互式、美观、响应迅速的网站,在众多在线学习平台中,W3CSchool以其丰富的教程和互动练习而闻名,使其成为学习Web技术的理想场所,本篇文章将带您深入了解W3CSchool的HTML、CSS和J...。
互联网资讯 2024-09-16 19:17:00
 掌握网页开发基础知识:初学者 W3CSchool 在线教程 (掌握网页开发的技术)
掌握网页开发基础知识:初学者 W3CSchool 在线教程 (掌握网页开发的技术)
欢迎来到W3CSchool的网页开发基础知识在线教程!本教程旨在为初学者提供网页开发领域的基本知识和技能,通过本教程,您将学习如何,创建和编辑HTML、CSS和JavaScript代码,构建基本的网页布局和设计,添加交互性、表单和图像,部署您的网站到互联网,为什么学习网页开发,网页开发在当今数字世界中是一种必不可...。
技术教程 2024-09-16 19:09:19
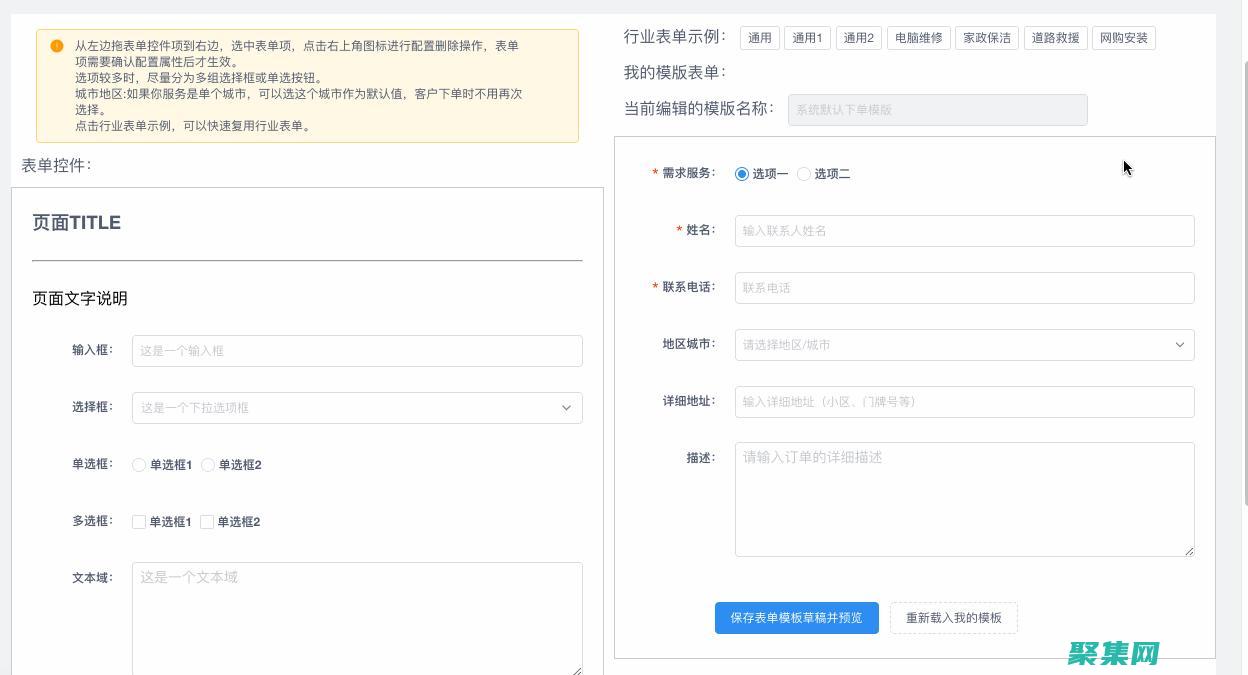
 保持表单输入不可编辑:终极指南 (保持表单输入怎么设置)
保持表单输入不可编辑:终极指南 (保持表单输入怎么设置)
在处理表单时,您可能需要让某些输入不可编辑,以保留数据或防止意外更改,本文将提供有关如何使用HTML、CSS和JavaScript轻松实现输入不可编辑的完整指南,HTML在HTML中,可以通过设置disabled属性来禁用输入,<,inputtype=textname=namedisabled>,CSSCSS也可以用于禁用输入...。
技术教程 2024-09-16 15:32:15
 定制您网站的每一个方面,使用源代码文件作为您网站的基石 (定制网站的企业)
定制您网站的每一个方面,使用源代码文件作为您网站的基石 (定制网站的企业)
在当今竞争激烈的在线世界中,拥有一个定制的网站对于企业成功至关重要,一个定制的网站允许您完全控制您的网站的外观、感觉和功能,从而可以创建与您的品牌形象和业务目标相匹配的独特在线体验,使用源代码文件作为您网站的基石是实现完全定制的关键,源代码文件是组成您网站的HTML、CSS和JavaScript文件,通过编辑这些文件,您可以更改网站的...。
最新资讯 2024-09-16 11:58:44
 学习网站开发的基础知识,通过下载源代码深入了解代码幕后 (学网站开发需要学什么)
学习网站开发的基础知识,通过下载源代码深入了解代码幕后 (学网站开发需要学什么)
网站开发是一项宝贵的技能,可以开辟许多职业道路,无论是你想创建一个个人博客,还是为企业开发一个复杂的多功能网站,网站开发都能让你以全新的方式表现你的创造力,学习网站开发并不难,但它确实需要耐心和奉献精神,第一步是了解网站开发的基础知识,包括HTML、CSS和JavaScript等核心技术,HTMLHTML,超文本标记语言,是网页的基础...。
技术教程 2024-09-16 11:54:44
 JavaScript 视频教程下载:涵盖前端、后端和全栈开发 (javascript)
JavaScript 视频教程下载:涵盖前端、后端和全栈开发 (javascript)
本页面提供涵盖前端、后端和全栈JavaScript开发的视频教程下载链接,这些教程适合不同水平的学习者,从初学者到高级开发人员,以下是教程列表,前端开发JavaScript初学者教程JavaScript中级教程JavaScript高级教程HTML、CSS和JavaScript入门React教程,构建交互式用户界面Vue教程,构建响应式...。
本站公告 2024-09-16 02:44:50
 使用 W3C 验证工具: 轻松识别并解决您的网站代码中的错误和警告 (w3c验证教程)
使用 W3C 验证工具: 轻松识别并解决您的网站代码中的错误和警告 (w3c验证教程)
简介W3C验证工具是一个在线工具,可以帮助您检查网站代码中的错误和警告,W3C是万维网联盟,WorldWideWebConsortium,的缩写,是一个制定Web标准的国际组织,W3C验证工具的好处识别HTML、CSS和JavaScript代码中的错误和警告帮助您提升网站的质量和可访问性符合最新的Web标准免费且易于使用如何使用W3C...。
互联网资讯 2024-09-14 17:10:58
 PhoneGap 简介:打造跨平台移动应用程序 (phone歌曲)
PhoneGap 简介:打造跨平台移动应用程序 (phone歌曲)
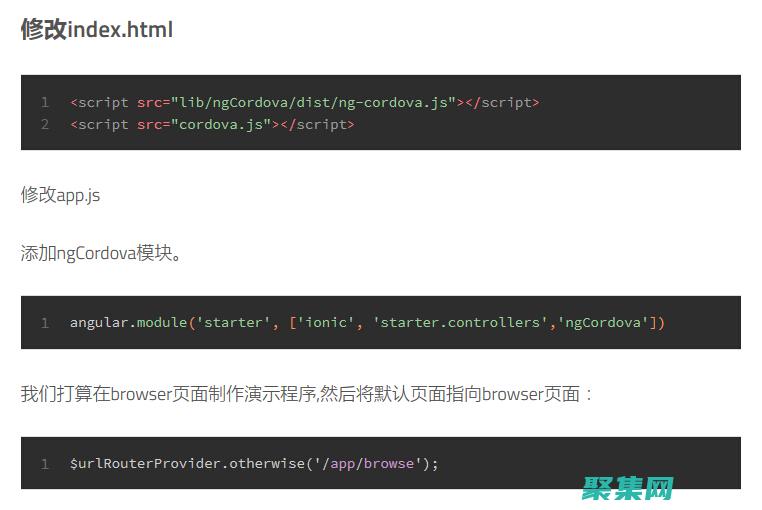
3.编写您的HTML、CSS和JavaScript代码,4.使用CordovaAPI访问原生功能,5.使用PhoneGapBuild服务部署应用程序,结论PhoneGap是构建跨平台移动应用程序的强大工具,它允许开发者使用现有的Web技能快速轻松地创建高性能应用程序,如果您正在寻找一种跨平台开发应用程序的方法,PhoneGap值得考虑...。
本站公告 2024-09-14 09:20:38
 释放网站开发的潜力,踏入 Bootstrap 的世界 (一个释放科的网站)
释放网站开发的潜力,踏入 Bootstrap 的世界 (一个释放科的网站)
3e入门Bootstrap要开始使用Bootstrap,您需要按照以下步骤操作,1.下载Bootstrap,您可以在Bootstrap网站上下载Bootstrap的最新版本,2.包括Bootstrap文件,在您的HTML文件中,您需要包括Bootstrap的CSS和JavaScript文件,3.使用Bootstrap组件,Bootst...。
技术教程 2024-09-14 01:05:35
 利用 CSS 和 JavaScript 增强 Web 应用程序的样式和功能(运用css)
利用 CSS 和 JavaScript 增强 Web 应用程序的样式和功能(运用css)
3e动态内容,JavaScript可以用来创建动态内容,例如实时图表、表单验证和交互式游戏,结合使用CSS和JavaScript通过结合使用CSS和JavaScript,您可以创建具有出色样式和功能的Web应用程序,CSS负责应用程序的外观,而JavaScript负责交互性,以下是结合使用这两项技术的示例,导航菜单,使用CSS创建导航...。
最新资讯 2024-09-13 18:20:13
 HTML5 终极指南:为 Web 开发人员的全面教程
HTML5 终极指南:为 Web 开发人员的全面教程
p>,为了创建遵循最佳实践的HTML5Web应用程序,请遵循以下准则,使用语义元素以提高可访问性和可维护性利用CSS和JavaScript增强Web应用程序的样式和功能使用HTML5的新API来创建更动态和交互式的体验遵循W3C标准以确保跨浏览器兼容性进行全面测试以确保Web应用程序在不同设备和浏览器上正常运行结论HTML5是一个...。
技术教程 2024-09-13 18:16:57
 爬虫程序的道德与责任:在互联网上谨慎航行 (爬虫程序的道具有哪些)
爬虫程序的道德与责任:在互联网上谨慎航行 (爬虫程序的道具有哪些)
爬虫程序,又称网络爬虫,是一种自动化程序,用于从互联网上收集数据,它们可以执行从简单页面抓取到复杂数据分析的各种任务,尽管爬虫程序非常有用,但重要的是要意识到使用它们的道德和责任,爬虫程序的道具有哪些,爬虫程序可以拥有各种功能,包括,从网站上抓取HTML、CSS和JavaScript文件分析页面内容,提取文本、图像和链接遵守网站的ro...。
互联网资讯 2024-09-12 23:13:05
 全栈开发者的价值:掌握前沿技术以打造卓越的Web应用 (全栈kai发者)
全栈开发者的价值:掌握前沿技术以打造卓越的Web应用 (全栈kai发者)
在当今快速发展的数字时代,企业对能够开发和维护高性能、响应迅速且用户友好的Web应用的需求不断增长,全栈开发者,掌握从前端到后端的广泛技术,已成为满足这一需求的宝贵资产,全栈开发者的技能全栈开发者拥有广泛的技能组合,涵盖以下领域,前端开发HTML、CSS和JavaScriptWeb框架,如React、Angular、Vue.js,响应...。
技术教程 2024-09-12 09:18:25
 创建你自己的h5游戏世界:H5游戏平台源码的详细教程 (创建你自己的神经网络)
创建你自己的h5游戏世界:H5游戏平台源码的详细教程 (创建你自己的神经网络)
在本文中,我们将详细介绍如何从头开始创建一个功能齐全的H5游戏平台,我们会指导你完成创建游戏引擎、搭建服务器端和实现客户端逻辑的整个过程,通过关注本教程中的步骤,你将能够开发出自己的定制化H5游戏,并将其分享给全世界,准备工作在开始之前,确保你具备以下先决条件,基本的HTML、CSS和JavaScript知识Node.js和npm已安...。
技术教程 2024-09-11 09:40:04
 Java Web 开发:构建强大的 Web 应用程序的综合指南 (javaweb是前端还是后端)
Java Web 开发:构建强大的 Web 应用程序的综合指南 (javaweb是前端还是后端)
Javaweb是什么JavaWeb是一个用于开发服务器端应用程序的框架,它使用Java语言和各种库和框架来创建动态Web页面、处理用户请求并生成HTML响应,Javaweb是前端还是后端JavaWeb主要用于后端开发,即处理服务器端的逻辑和数据处理,它与前端技术,如HTML、CSS和JavaScript,配合使用,用于构建用户界面和处...。
技术教程 2024-09-11 08:18:15