 iframe 与 XMLHttpRequest:比较和对照两种 Web 内容加载技术 (iframe嵌入跨域页面怎么解决)
iframe 与 XMLHttpRequest:比较和对照两种 Web 内容加载技术 (iframe嵌入跨域页面怎么解决)
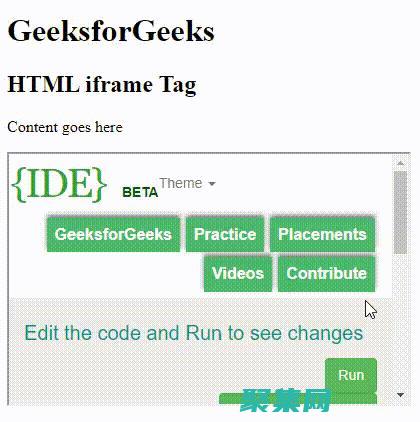
在Web开发中,有两种常用的技术可以加载外部内容,Iframe和XMLHttpRequest,XHR,每种技术都有其独特的优点和缺点,本文将对这两种技术进行比较和对照,帮助您在项目中做出明智的选择,IframeIframe,内嵌框架,是一种HTML元素,它允许您在页面中嵌入另一个Web页面,优点,可显示交互式内容,Iframe可以容...。
本站公告 2024-10-01 19:58:33
 跨浏览器的 iframe 兼容性陷阱:避免意外和确保无缝集成 (跨浏览器问题)
跨浏览器的 iframe 兼容性陷阱:避免意外和确保无缝集成 (跨浏览器问题)
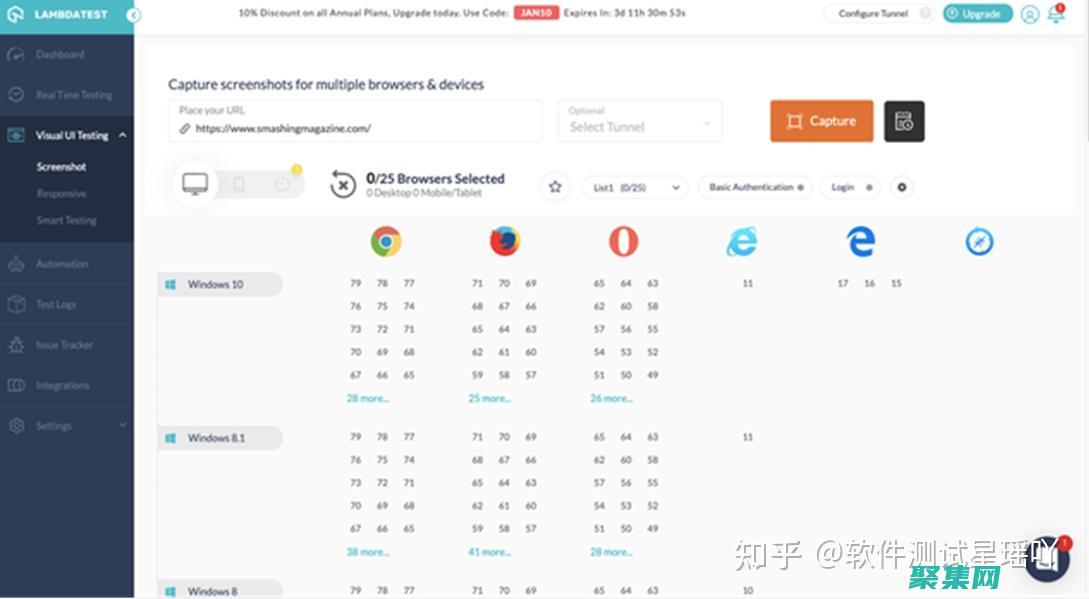
iframe,内联框架,是一种在HTML文档中嵌入另一个HTML文档的元素,它是一种在Web应用程序中创建嵌套视图的强大工具,但它也可能带来一些跨浏览器的兼容性问题,在本文中,我们将探讨跨浏览器的iframe兼容性陷阱,并提供避免意外和确保无缝集成的解决方案,常见兼容性问题滚动条大小差异,不同浏览器对iframe中滚动条的渲染方式不同...。
本站公告 2024-10-01 19:54:25
 揭秘 iframe 的秘密:深入了解其工作原理和最佳实践 (揭秘英国新首相:草根律师 爱踢球)
揭秘 iframe 的秘密:深入了解其工作原理和最佳实践 (揭秘英国新首相:草根律师 爱踢球)
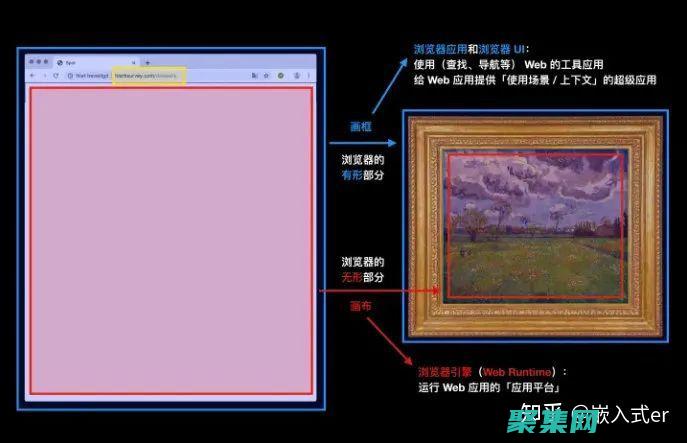
iframe,内联框架,是一种HTML元素,用于在网页中嵌入另一个网页或文档,它为开发人员提供了在同一页面上显示不同来源内容的强大方式,iframe的工作原理当浏览器遇到iframe元素时,它会将其作为新窗口对待,它会向指定的URL发送请求,并将其响应加载到iframe中,这允许开发人员将外部网站、第三方服务和其他资源集成到自己的页面...。
互联网资讯 2024-10-01 19:48:22
 W3C 入门套件:为新手提供必要的资源 (w3c教程)
W3C 入门套件:为新手提供必要的资源 (w3c教程)
万维网联盟,W3C,是一家致力于制定Web标准的国际组织,这些标准对于确保Web的可访问性、互操作性和可移植性至关重要,如果你是一名Web开发新手,了解W3C及其资源非常有帮助,本入门套件将为你提供你入门所需的所有必要信息,W3C标准W3C已经制定了广泛的标准,涵盖Web开发的各个方面,包括,HTML和CSS,定义Web页面结构和样式...。
本站公告 2024-10-01 19:43:20
 W3C 入门指南:构建符合标准的 Web站点 (熟悉w3c标准)
W3C 入门指南:构建符合标准的 Web站点 (熟悉w3c标准)
万维网联盟,W3C,是制定Web标准的国际组织,W3C的标准旨在确保Web易于访问、跨平台兼容且可交互,遵循W3C标准对于构建符合现代Web最佳实践的网站至关重要,HTML标准HTML,超文本标记语言,是用于创建Web页面内容的标记语言,W3CHTML标准定义了HTML元素和属性的语法和语义,以下是遵循HTML标准的一些好处,可访问性...。
技术教程 2024-10-01 19:36:50
 使用 Websocket 增强 Web 应用:交互性、实时更新和持续连接 (使用webservice的好处)
使用 Websocket 增强 Web 应用:交互性、实时更新和持续连接 (使用webservice的好处)
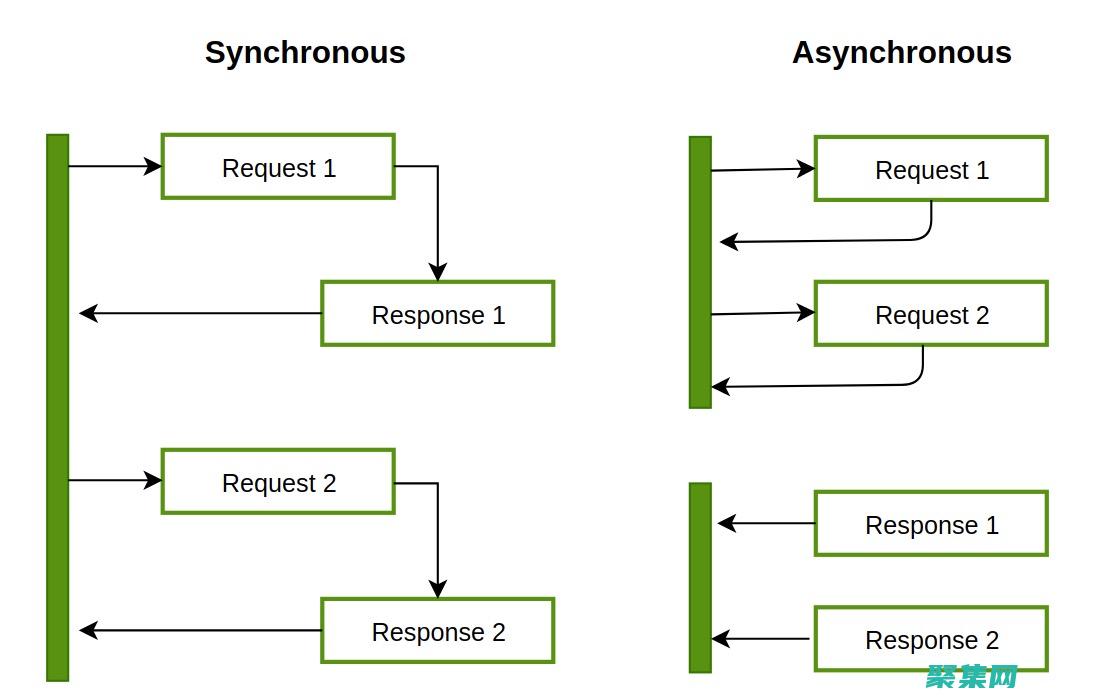
简介WebSocket是HTML5中引入的一项技术,它允许在浏览器和服务器之间建立双向、全双工通信通道,这意味着浏览器不仅可以接收来自服务器的数据,还可以向服务器发送数据,而无需刷新页面或不断轮询服务器,与传统HTTP请求不同,WebSocket连接是持续存在的,直到一方明确关闭连接,这使得WebSocket非常适合需要实时更新、交互...。
本站公告 2024-10-01 14:10:10
 掌握HTML5:为现代网络开发奠定坚实基础 (掌握html5网页制作的结构)
掌握HTML5:为现代网络开发奠定坚实基础 (掌握html5网页制作的结构)
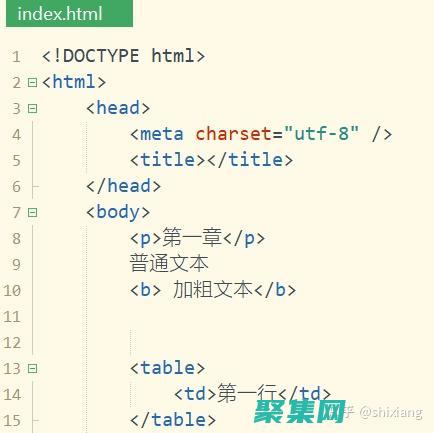
引言HTML5是当今网络开发的基础,它提供了构建丰富交互式网络应用所需的工具和功能,掌握HTML5的结构至关重要,它可以帮助你创建符合标准、易于维护且高效的网页,HTML5的结构HTML5文档由以下主要元素组成,<,html>,文档的根元素,<,head>,包含文档的元数据,如标题、样式和脚本,<,body&g...。
本站公告 2024-10-01 10:27:28
 HTML5的未来展望:不断发展的技术和创新趋势 (html5的特性有哪些)
HTML5的未来展望:不断发展的技术和创新趋势 (html5的特性有哪些)
前言HTML5是万维网的核心语言,在过去十年中经历了显着的进步,随着技术的发展和行业需求的不断变化,HTML5的未来充满了令人兴奋的可能性,本文将探讨HTML5的一些主要特性,并思考其未来发展趋势,HTML5的关键特性语义化标记,HTML5...。
最新资讯 2024-10-01 10:22:41
 深入探讨HTML5:理解其核心原理和前沿技术 (深入探讨换个说法怎么说)
深入探讨HTML5:理解其核心原理和前沿技术 (深入探讨换个说法怎么说)
HTML5的核心原理HTML5是一项规范,描述了为万维网创建和呈现内容的标准,它建立在HTML4的基础上,并引入了许多新特性和改进,使其更强大、更灵活,HTML5的核心原理包括,结构化内容,HTML5使用一系列语义化标签来组织和结构化内容,例如<,header>,、<,main>,和<,footer>,多媒体...。
互联网资讯 2024-10-01 10:11:35
 按 Enter 键保存更改。(按enter键无法换行)
按 Enter 键保存更改。(按enter键无法换行)
HTML格式html按Enter键无法换行是因为您正在使用标记来创建代码块,要换行,请使用标记,使用标记标记用于创建代码块,它会保留所有空格和换行符,这在显示代码时很有用,因为它可以保持代码的格式,按Enter键无法换行,因为您正在使用标记,使用标记标记用于创建换行符,它可以用来在代码块或普通文本中换行,按Enter键无法换行,因为您...。
最新资讯 2024-10-01 09:40:37
 前端开发:使用模板引擎创建 HTML 和 CSS。(前端开发使用的工具有哪些)
前端开发:使用模板引擎创建 HTML 和 CSS。(前端开发使用的工具有哪些)
在前端开发中,模板引擎是一种强大的工具,用于根据数据动态创建HTML和CSS,通过使用模板引擎,我们可以轻松地将数据与HTML和CSS结合起来,从而创建动态、交互式的веб,страницы,模板引擎的优势代码可重用性,模板引擎允许我们创建可重用的模板,从而减少代码重复,提升可维护性,使用模板引擎,我们可以将代码逻辑与表示逻辑分离,从...。
互联网资讯 2024-10-01 06:29:23
 一步步下载 JDK 1.5:详细且全面的指南 (一步两步下载安装)
一步步下载 JDK 1.5:详细且全面的指南 (一步两步下载安装)
概述本指南将提供一步步的说明,指导您如何下载和安装Java开发工具包,JDK,1.5,JDK是开发Java应用程序所必需的软件开发环境,第1步,确定并下载正确的JDK版本前往Oracle网站,https,www.oracle.com,technetwork,java,javase,downloads,index.html在,Jav...。
互联网资讯 2024-10-01 03:17:00
 HTML 和 CSS 掌握指南:设计专业的网页 (html和css的关系)
HTML 和 CSS 掌握指南:设计专业的网页 (html和css的关系)
引言HTML,超文本标记语言,和CSS,层叠样式表,是Web开发的基石,掌握这些技术至关重要,可以创建外观精美、用户友好的网站,本指南将引导您逐步了解HTML和CSS,并为您提供设计专业网页所需的知识和技能,HTML基础HTML结构HTML文档包含一系列元素,这些元素以特定的层次结构组织,基本的HTML文档结构如下,<,html&...。
本站公告 2024-10-01 02:19:10
 网页开发基础:构建动态网站的全面教程 (网页开发基础考试题库)
网页开发基础:构建动态网站的全面教程 (网页开发基础考试题库)
概述网页开发基础是建立和维护网站的核心技能,它涉及使用各种语言和技术来创建交互式、响应式的网站,这些网站能够适应各种设备和屏幕尺寸,本教程旨在为初学者提供一个全面的指南,帮助他们了解网页开发的基本概念和实践,我们将涵盖从HTML和CSS的基础知识到JavaScript、PHP和MySQL的高级主题,HTML基础HTML,超文本标记语言...。
技术教程 2024-10-01 02:16:11
 网页设计的终极指南:从新手到专家 (网页设计的终点是什么)
网页设计的终极指南:从新手到专家 (网页设计的终点是什么)
网页设计是一个激动人心的领域,它充满了创造力和技术挑战,无论您是经验丰富的专业人士还是刚开始学习,本指南都将引导您完成从新手到专家的旅程,1.了解网页设计的基础知识在踏入网页设计的旅程之前,了解一些基本概念至关重要,这些概念包括,HTML,超文本标记语言,用于创建网页结构的编程语言,CSS,层叠样式表,用于控制网页外观的语言,Ja...。
技术教程 2024-10-01 02:13:40
 利用 HTML5 Geolocation API 构建基于位置的应用程序 (利用html css javascript做一个网页)
利用 HTML5 Geolocation API 构建基于位置的应用程序 (利用html css javascript做一个网页)
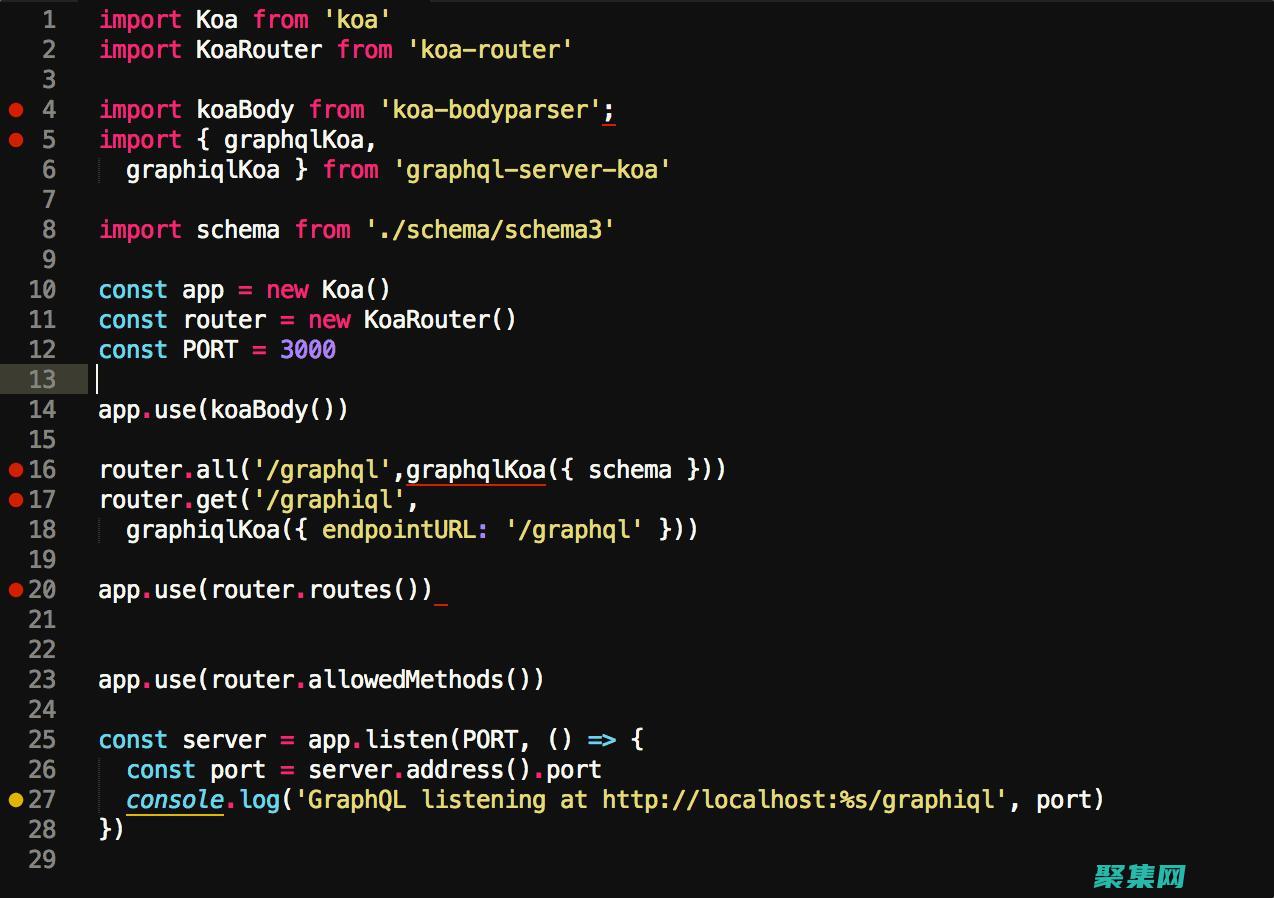
定义一些变量varmap,varmarker,varinfowindow,vargeocoder,varlat=0,varlng=0,页面加载事件监听器window.onload=function,初始化地图map=newgoogle.maps.Map,document.getElementById,map,cen...。
互联网资讯 2024-09-30 23:09:10
 HTML5 的画布元素:释放 Web 上的图形潜力 (html5的特性有哪些)
HTML5 的画布元素:释放 Web 上的图形潜力 (html5的特性有哪些)
HTML5的画布元素,释放Web上的图形潜力引言HTML5引入了许多强大而灵活的新特性,使Web开发人员能够创建更具交互性和视觉吸引力的应用程序,其中一项关键特性是画布元素,它为在Web上呈现和操作图形提供了强大的平台,在文章中,我们将深入了解HTML5画布元素,探讨其特性、使用场景以及在Web开发中释放图形潜力的方式,HTML5画布...。
技术教程 2024-09-30 23:06:35
 了解 HTML5 的 WebSockets,实现实时通信 (了解html语言)
了解 HTML5 的 WebSockets,实现实时通信 (了解html语言)
简介WebSocket是HTML5中引入的一项新技术,它为Web应用程序提供了一种与服务器进行双向、全双工通信的方法,在传统Web通信中,客户端通过HTTP请求与服务器通信,而服务器通过HTTP响应来响应,这种请求,响应模式适用于许多情况,但对于需要在客户端和服务器之间进行持续连接的实时通信而言,却不够理想,WebSocket通过建立...。
互联网资讯 2024-09-30 23:03:53
 掌握 HTML5 的存储 API,实现离线数据持久性 (掌握html和css可以找工作了吗)
掌握 HTML5 的存储 API,实现离线数据持久性 (掌握html和css可以找工作了吗)
在现代Web开发中,离线数据持久性至关重要,它使你的Web应用程序能够在没有互联网连接的情况下存储和检索数据,HTML5提供了几个存储API,允许你以结构化、持久和安全的方式存储数据,HTML5存储APIHTML5提供了三个主要的存储API,localStorage,用于永久存储数据,即使关闭浏览器或重启计算机,数据也不会丢失,ses...。
互联网资讯 2024-09-30 22:58:53
 HTML5 与 CSS3 的协同作用:提升 Web 设计和交互性 (HTML5与HTML有什么关系)
HTML5 与 CSS3 的协同作用:提升 Web 设计和交互性 (HTML5与HTML有什么关系)
前言随着互联网技术的飞速发展,HTML和CSS作为Web设计的基础语言,不断演进以满足日益增长的用户需求,HTML5和CSS3的出现,标志着Web设计和交互性迈入了一个崭新的时代,本文将深入探讨HTML5和CSS3如何协同作用,创造更加强大、响应快速且引人入胜的Web体验,什么是HTML5,HTML5是HTML的最新版本,是一种用于创...。
技术教程 2024-09-30 22:56:50
 探索 HTML5 的强大功能,为 Web创造更丰富的体验 (探索HTTPS认证在医疗健康行业中的应用和优势!)
探索 HTML5 的强大功能,为 Web创造更丰富的体验 (探索HTTPS认证在医疗健康行业中的应用和优势!)
HTML5是一种高级的Web标记语言,它为Web开发人员提供了构建更强大、更丰富的Web体验所需的工具和功能,它提供了一系列特性,包括,新语义元素、增强的canvas和视频支持、本地存储和脱机支持,本文将探讨HTML5的这些强大功能,以及它们如何应用于构建现代Web应用程序,新语义元素HTML5引入了许多新的语义元素,例如<,he...。
互联网资讯 2024-09-30 22:52:20
 掌握文本框事件的终极指南:提高用户交互性和表单验证 (掌握文本框事实的方法)
掌握文本框事件的终极指南:提高用户交互性和表单验证 (掌握文本框事实的方法)
引言文本框是HTML表单中必不可少的元素,允许用户输入文本,了解文本框事件对于增强用户交互性和实现有效且用户友好的表单验证至关重要,本文将深入探讨文本框事件的各个方面,提供逐步指南和实践示例,帮助掌握这些事件,文本框事件类型文本框支持以下事件,focus,当文本框获得焦点时触发,blur,当文本框失去焦点时触发,change,当文本框...。
本站公告 2024-09-30 14:31:52
 W3Schools:CSS 教程 (w3school在线编程)
W3Schools:CSS 教程 (w3school在线编程)
什么是CSS,CSS,层叠样式表,是一种样式表语言,用于描述HTML元素的外观,CSS使我们能够控制HTML元素的字体、颜色、大小、布局等等,CSS的用途CSS可用于,控制网页元素的外观,如字体、颜色和大小更改网页的布局,如创建列或定位元素添加效果和动画,如鼠标悬停和过渡提高网页的可读性和可用性CSS的优点使用CSS有许多优点,易于使...。
互联网资讯 2024-09-30 08:20:05
 CSS 完整指南(包括 Flexbox、Grid 和 Sass)(Udemy)(css完整代码)
CSS 完整指南(包括 Flexbox、Grid 和 Sass)(Udemy)(css完整代码)
简介本指南旨在为您提供CSS的全面概述,包括Flexbox、Grid和Sass等高级主题,无论您是CSS新手还是经验丰富的web开发人员,本指南将帮助您掌握CSS技能并构建更强大、更具交互性的web页面,基础知识选择器选择器是用于指定要应用样式的HTML元素的模式,最常见的选择器类型包括,类型选择器,例如,p,类选择器,例如,.my,...。
本站公告 2024-09-30 08:14:56
 基础 CSS 教程(Traversy Media)(css基础教程)
基础 CSS 教程(Traversy Media)(css基础教程)
简介CSS,层叠样式表,是一种样式表语言,用于描述网页的呈现方式,使用CSS,您可以控制网页的外观,包括字体、颜色、布局和动画,CSS选择器CSS选择器用于选择要应用样式的HTML元素,最基本的CSS选择器是元素选择器,它选择具有指定名称的HTML元素,例如,要更改所有段落的颜色,可以使用以下CSS规则,p,color,red,除了...。
本站公告 2024-09-30 08:13:13
 为初学者设计的 CSS 深入教程:分步掌握 CSS (为初学者设计的英文)
为初学者设计的 CSS 深入教程:分步掌握 CSS (为初学者设计的英文)
CSS,层叠样式表,是一种用于描述网页外观的语言,它控制着网页中元素的字体、颜色、布局和其他视觉方面,对于初学者来说,学习CSS可能会让人望而生畏,但按照本教程的分步指南,你将能够掌握CSS的基础知识,并开始创建美观且引人注目的网站,循序渐进的步骤了解HTML基础知识,在学习CSS之前,重要的是了解HTML,超文本标记语言,,它是网页...。
技术教程 2024-09-30 08:02:14
 掌握 CSS 基础知识:通过分步教程从头开始 (css基础知识教程)
掌握 CSS 基础知识:通过分步教程从头开始 (css基础知识教程)
简介CSS,层叠样式表,是一种用于描述网页外观的语言,它允许您控制文本样式、颜色、字体、布局、背景、边框等,通过使用CSS,您可以创建美观且用户友好的网站,教程步骤1,概览CSS是一种用于描述网页外观的语言,它基于选择器和属性的规则,选择器用于定位HTML元素,属性用于设置元素的样式,步骤2,入门在您的HTML文件中创建一个结论掌握C...。
互联网资讯 2024-09-30 07:58:41
 学习曲线:JSF的学习曲线可能对于初学者来说比较陡峭。
学习曲线:JSF的学习曲线可能对于初学者来说比较陡峭。
JSF,JavaServerFaces,是一种JavaWeb框架,它提供了用于创建基于组件的Web应用程序的标准化方法,JSF学习曲线可能对于初学者来说比较陡峭,但是,通过遵循一些技巧和建议,您可以让学习过程变得更容易,降低JSF学习曲线的技巧从基础开始,在学习JSF之前,了解HTML、CSS和Java等基础知识非常重要,这些基础知识...。
本站公告 2024-09-30 06:48:17
 JSF:深入了解JavaServer Faces组件和生命周期 (深入javascript)
JSF:深入了解JavaServer Faces组件和生命周期 (深入javascript)
简介JavaServerFaces,JSF,是一种用于在JavaWeb应用程序中构建用户界面的框架,它提供了一组基于组件的工具,可简化应用程序开发过程,JSF组件JSF组件是可重用的UI元素,例如输入框、按钮和下拉菜单,它们由两个主要部分组成,标记库,用于在页面中呈现组件的HTML或XML代码,组件类,实现组件行为的Java类,核心J...。
本站公告 2024-09-30 06:02:45
 使用 KindEditor,让你的网站内容脱颖而出 (使用kindle作为电脑的扩展屏)
使用 KindEditor,让你的网站内容脱颖而出 (使用kindle作为电脑的扩展屏)
KindEditor是一款开源的HTML5富文本编辑器,可以帮助你轻松创建和编辑网站内容,它提供了丰富的功能,包括文本格式化、图片上传、链接插入、表格创建等,可以满足你绝大多数的编辑需求,KindEditor的优点开源且免费,KindEditor是一款开源软件,你可以免费下载和使用,无需支付任何费用,功能丰富,KindEditor提供...。
最新资讯 2024-09-30 05:32:51