 使用Leaflet构建您的下一个GIS项目:一个全面的指南 (使用LED时需要添加一个限流电阻,阻值一般是多大呢?)
使用Leaflet构建您的下一个GIS项目:一个全面的指南 (使用LED时需要添加一个限流电阻,阻值一般是多大呢?)
Leaflet是一款轻量级、开源的JavaScript库,可用于创建交互式地图,它被广泛用于各种GIS应用程序,从简单的地图显示到复杂的WebGIS应用程序,本指南将提供使用Leaflet构建GIS项目的分步说明,我们将从安装和设置开始,然后逐步介绍Leaflet的主要特性和功能,安装和设置要使用Leaflet,您需要将其包含在您的H...。
技术教程 2024-09-30 22:07:15
 Leaflet扩展指南:了解如何增强您的地图功能 (leafless hair drier是什么牌子)
Leaflet扩展指南:了解如何增强您的地图功能 (leafless hair drier是什么牌子)
简介Leaflet是一个轻量级且可扩展的开源JavaScript库,用于创建交互式Web地图,它提供了广泛的基础地图功能,但您可以通过使用扩展来进一步增强其功能,扩展使您可以添加各种功能,例如绘制工具、标记聚类和地理编码服务,安装扩展在开始使用扩展之前,您需要安装它们,有两种方法可以做到这一点,通过CDN,您可以从LeafletCDN...。
技术教程 2024-09-30 22:01:16
 掌握Leaflet:创建自定义地图功能的逐步指南 (掌握英语)
掌握Leaflet:创建自定义地图功能的逐步指南 (掌握英语)
Leaflet是一个轻量级、开源的JavaScript库,用于创建交互式地图,它易于使用,并且提供了丰富的功能,使您能够创建满足特定需求的定制地图,创建地图要创建地图,请使用L.map,方法,该方法接受两个参数,地图容器的ID和地图选项,可选,varmap=L.map,mapid,添加图层图层是添加到地图以显示不同类型的地理数据...。
互联网资讯 2024-09-30 21:54:22
 探索Leaflet:面向Web和移动应用的先进地图工具包 (探索雷文德斯收割者之庭)
探索Leaflet:面向Web和移动应用的先进地图工具包 (探索雷文德斯收割者之庭)
介绍Leaflet是一个轻量级、开源的JavaScript库,用于在Web和移动应用程序中创建交互式地图,它以其速度、灵活性以及广泛的功能集而闻名,特点Leaflet提供了一系列功能,包括,支持各种地图数据源,包括WMS服务器、TileJSON和GeoJSON可定制的地图控件,例如缩放控件、平移控件和图层控制事件处理和弹出窗口功能,允...。
最新资讯 2024-09-30 21:51:01
 Leaflet地图库:轻松定制和操作交互式地图 (leaflet)
Leaflet地图库:轻松定制和操作交互式地图 (leaflet)
简介Leaflet是一个轻量级且功能强大的JavaScript库,用于创建和操作交互式地图,它因其易用性、定制性以及活跃的社区支持而备受赞誉,特性Leaflet提供各种特性,包括,交互式地图,允许用户平移、缩放和旋转地图,标记和弹出窗口,在地图上添加可点击的标记,并显示信息弹出窗口,图层控件,控制不同图层和叠加的可见性,自定义地图样式...。
本站公告 2024-09-30 21:48:34
 Leaflet: 轻松构建互动地图的开源JavaScript库 (leafless hair drier是什么牌子)
Leaflet: 轻松构建互动地图的开源JavaScript库 (leafless hair drier是什么牌子)
Leaflet是一款流行的开源JavaScript库,可让您轻松构建交互式地图,它具有简洁的API和广泛的功能,例如瓷砖层、标记、多边形和弹出窗口,Leaflet的功能跨平台支持,Leaflet可在所有主要浏览器和移动设备上使用,简洁的API,Leaflet拥有一个简洁易用的API,可让您快速上手并构建地图应用程序,高度可定制,您可以...。
最新资讯 2024-09-30 21:43:03
 网站图像的未来:深入探索 Lightbox 的创新功能 (网站图像常用规则有哪些)
网站图像的未来:深入探索 Lightbox 的创新功能 (网站图像常用规则有哪些)
引言随着网络发展成为展示视觉内容的主要媒介,网站图像已成为用户体验的重要方面,Lightbox已成为一种流行的工具,用于以交互且引人入胜的方式展示图像,本文将探讨Lightbox的创新功能,并展示如何将这些功能用于创建令人惊叹的网站体验,Lightbox的核心功能Lightbox是一个JavaScript库,用于创建弹出窗口,供用户查...。
本站公告 2024-09-28 04:03:55
 Photo Gallery 的终极提升:解锁 Lightbox 的卓越功能 (photograph)
Photo Gallery 的终极提升:解锁 Lightbox 的卓越功能 (photograph)
前言相册是展示和分享我们珍贵回忆的重要方式,传统的相册往往缺乏灵活性、视觉吸引力和互动性,Lightbox是一种流行的JavaScript库,可以将您的相册提升到一个新的水平,为您提供卓越的功能和无缝的用户体验,Lightbox的主要优点Lightbox提供了许多优势,使其成为提升相册体验的理想选择,响应式设计,Lightbox可以适...。
最新资讯 2024-09-28 03:44:55
 使用 Lightbox 揭秘你的网站图像的全部潜力 (使用like关键字实现模糊查询,常用字符)
使用 Lightbox 揭秘你的网站图像的全部潜力 (使用like关键字实现模糊查询,常用字符)
你想让你的网站图像更具吸引力、更具互动性吗,Lightbox就是答案,什么是Lightbox,Lightbox是一种JavaScript库,可让你在网站上创建交互式图像画廊,当用户点击一个图像时,该图像会放大并显示在遮罩层上,用户可以浏览画廊中的图像,而无需离开当前页面,Lightbox的好处提高用户参与度,Lightbox使用户可以...。
本站公告 2024-09-28 03:37:11
 ReactStateBestPractices: ReactEble 实践指南,打造高质量的可状态管理 (reacts to)
ReactStateBestPractices: ReactEble 实践指南,打造高质量的可状态管理 (reacts to)
前言React是一项强大的JavaScript库,用于构建复杂而高效的UI,它使用一种称为,状态,的概念来管理组件的数据,状态是组件内部可变的数据,并且是渲染UI的唯一数据源,如何管理状态是React开发中一个关键方面,遵循最佳实践至关重要,以确保应用程序的可维护性、可读性和可扩展性,本文将介绍React状态管理的最佳实践,包括,理解...。
本站公告 2024-09-28 00:46:48
 ReactEase: 轻松管理 React 组件状态,提升应用开发效率 (reacted)
ReactEase: 轻松管理 React 组件状态,提升应用开发效率 (reacted)
简介ReactEase是一款轻量级的JavaScript库,专为简化React组件状态管理而设计,它提供了直观且简洁的API,使开发人员能够轻松有效地管理复杂的组件状态,通过使用ReactEase,开发人员可以提高代码的可维护性和可扩展性,从而提升应用程序开发效率,优势使用ReactEase带来了以下主要优势,减少样板代码,React...。
技术教程 2024-09-28 00:33:30
 jQuery在现代网页开发中的应用:提升网站交互性和性能 (jquery和Vue的区别)
jQuery在现代网页开发中的应用:提升网站交互性和性能 (jquery和Vue的区别)
简介jQuery是一种著名的JavaScript库,以其简便性、跨浏览器兼容性和强大的功能而闻名,它使开发人员能够轻松地操纵DOM,文档对象模型,、处理事件、动画元素以及创建AJAX请求,在现代网页开发中,jQuery仍然扮演着至关重要的角色,它可以帮助开发者,提升用户交互性提高网站性能简化代码开发和维护提升用户交互性jQuery提供...。
技术教程 2024-09-26 13:35:42
 jQuery DOM操作:轻松操控网页结构 (jquery和Vue的区别)
jQuery DOM操作:轻松操控网页结构 (jquery和Vue的区别)
jQuery是一套轻量级的JavaScript库,它提供了一系列简单易用的方法来操作网页中的DOM,文档对象模型,通过使用jQuery,我们可以轻松地选择、修改、创建和删除HTML元素,从而动态地调整网页的内容和结构,选择器jQuery提供了多种选择器,用于选择特定的HTML元素,这些选择器包括,元素选择器,根据元素类型进行选择,例...。
互联网资讯 2024-09-26 13:27:20
 jQuery事件处理:赋予网页生命和响应能力 (jquery是干什么的)
jQuery事件处理:赋予网页生命和响应能力 (jquery是干什么的)
jQuery是干什么的,jQuery是一个轻量级的JavaScript库,用于简化与HTML文档交互的过程,它提供了一个简单且一致的API来处理常见的任务,例如文档遍历、事件处理和AJAX请求,jQuery旨在使JavaScript开发更快、更容易,并受到广泛使用,特别是在Web开发中,事件处理在网页中的作用事件处理在网页中至关重要,...。
技术教程 2024-09-26 13:25:05
 使用jQuery构建交互式网页:全面教程 (使用jQuery为li元素添加红色背景代码为)
使用jQuery构建交互式网页:全面教程 (使用jQuery为li元素添加红色背景代码为)
jQuery是一个轻量级、快速且功能强大的JavaScript库,可简化网页交互和动画的开发,为li元素添加红色背景项目1项目2项目3添加红色背景$,document,.ready,function,$,add,red,background,.click,function,$,li,.addClass,red,backgrou...。
技术教程 2024-09-26 13:21:28
 jQuery库:深入理解其架构和功能 (jquery是干什么的)
jQuery库:深入理解其架构和功能 (jquery是干什么的)
简介jQuery是一个强大的JavaScript库,用于简化Web开发和操作DOM,文档对象模型,它提供了丰富的功能集,使开发人员可以轻松处理各种任务,包括事件处理、元素操作、动画和AJAX请求,架构jQuery采用模块化架构,将自身分为多个独立的功能模块,称为插件,这使开发人员可以根据需要加载和使用这些插件,从而保持代码的精简和可...。
互联网资讯 2024-09-26 13:19:32
 深入探索jQuery:高级技巧和最佳实践 (深入探索JVM垃圾回收:ARM服务器垃圾回收的挑战和优化)
深入探索jQuery:高级技巧和最佳实践 (深入探索JVM垃圾回收:ARM服务器垃圾回收的挑战和优化)
jQuery是一个流行的JavaScript库,因为它易于使用和功能强大,它提供了许多有用的函数,可以简化Web开发任务,例如DOM操作、事件处理和AJAX请求,本文将探讨一些高级jQuery技巧和最佳实践,以帮助你进一步提高代码的性能和可维护性,1.使用事件委托事件委托是一种性能优化技术,可减少在DOM上附加事件侦听器的数量,它通过...。
最新资讯 2024-09-26 13:16:39
 jQuery学堂:初学者指南,从零基础到精通 (jquery和Vue的区别)
jQuery学堂:初学者指南,从零基础到精通 (jquery和Vue的区别)
简介jQuery是一个流行的JavaScript库,用于开发交互式Web应用程序,它为HTML和DOM元素提供了简洁而强大的方法,使开发人员能够轻松操作和处理页面元素,本指南旨在为初学者提供一个全面的入门指南,从jQuery的基础知识到高级技术,安装安装jQuery非常简单,有两种主要方法,直接从CDN引入,``通过NPM安装,`np...。
技术教程 2024-09-26 13:13:49
 从 jQuery 初学者到大师:循序渐进的学习指南 (从jquery 对象中选择class等于多少的子对象)
从 jQuery 初学者到大师:循序渐进的学习指南 (从jquery 对象中选择class等于多少的子对象)
简介jQuery是一个用于简化JavaScript开发的JavaScript库,它提供了大量用于操作文档对象模型,DOM,的方法,使其成为构建交互式Web应用程序的宝贵工具,本文将引导您完成使用jQuery从jQuery对象中选择class等于某个特定值的子对象的逐步过程,先决条件在继续之前,您应该对以下概念有一定的了解,HTML和C...。
互联网资讯 2024-09-23 22:35:37
 使用 jQuery 构建复杂的用户界面,改善用户体验 (使用jQuery为li元素添加红色背景代码为)
使用 jQuery 构建复杂的用户界面,改善用户体验 (使用jQuery为li元素添加红色背景代码为)
jQuery是一个功能强大的JavaScript库,它可以极大地简化客户端Web开发,使用jQuery构建复杂的用户界面jQuery提供了一组丰富的函数,可用于创建和修改HTML元素、处理事件并实现动画,示例,使用jQuery为li元素添加红色背景HTML,<,ul>,<,li>,项目1<,li>,<,l...。
最新资讯 2024-09-23 22:32:46
 深入了解 jQuery 的内部机制,提升您的 JavaScript 掌握度 (深入了解计算机系统 PDF版本)
深入了解 jQuery 的内部机制,提升您的 JavaScript 掌握度 (深入了解计算机系统 PDF版本)
jQuery是一个强大的JavaScript库,它使我们能够轻松地处理DOM、事件和AJAX,但是,为了充分利用jQuery,了解其内部机制非常重要,本文将深入探讨jQuery的核心概念和技术,帮助您提升JavaScript掌握度,jQuery的$,函数jQuery库的入口点是$,函数,它用于选择DOM元素,并返回一个jQuery...。
最新资讯 2024-09-23 22:29:58
 利用 jQuery 简化前端开发,打造更强大的 Web 应用程序 (利用jquery实现一个时间数据来源于客户端的时钟)
利用 jQuery 简化前端开发,打造更强大的 Web 应用程序 (利用jquery实现一个时间数据来源于客户端的时钟)
利用jQuery实现一个时间数据来源于客户端的时钟jQuery是一个强大的JavaScript库,可以帮助开发者轻松地操作DOM、处理事件和发送网络请求,利用jQuery,我们可以轻松地创建交互式、动态的Web页面,在本文中,我们将利用jQuery来创建一个从客户端获取时间的时钟,该时钟将每秒更新一次,并显示当前的时间和日期,步骤1,...。
技术教程 2024-09-23 22:25:39
 探索 jQuery 库的广博世界,提升您的编程技能 (探索海洋的欧美动画片)
探索 jQuery 库的广博世界,提升您的编程技能 (探索海洋的欧美动画片)
对于任何web开发人员来说,掌握jQuery库都是必不可少的,它是一个功能强大的JavaScript库,可以极大地简化与HTML、CSS以及JavaScript的交互,通过本文,我们将踏上探索jQuery库之旅,了解其关键功能、优势以及如何将其应用于您的项目中,从而提升您的编程技能,jQuery的关键功能DOM操作,jQuery提供了...。
互联网资讯 2024-09-23 22:24:17
 jQuery 入门指南:释放 Web 开发的无限可能性 (jquery.min.js文件下载)
jQuery 入门指南:释放 Web 开发的无限可能性 (jquery.min.js文件下载)
jQuery是一个流行且强大的JavaScript库,可以极大地简化网页开发,它提供了一组有用的函数,使你能够轻松地操作DOM元素、处理事件和与服务器进行交互,安装jQuery要开始使用jQuery,需要将jQuery库文件包含到你的HTML页面中,你可以从jQuery网站下载最新版本,或使用CDN,内容分发网络,来托管文件,以下是在...。
最新资讯 2024-09-23 22:22:28
 解锁 jQuery 的强大功能,增强您的网站体验 (解锁个人小金库)
解锁 jQuery 的强大功能,增强您的网站体验 (解锁个人小金库)
jQuery是一个轻量级的JavaScript库,可以帮助您轻松地处理DOM元素、添加事件处理程序、执行动画和更多操作,在本文中,我们将探索jQuery的一些最强大的功能,并展示如何在您的网站中使用它们以改善用户体验,1.操作DOM元素jQuery使得操作DOM元素变得轻而易举,您可以使用以下选择器选择元素,$,selector,选...。
最新资讯 2024-09-23 22:13:14
 使用 jQuery 实现无缝的 Web 交互 (使用jquery)
使用 jQuery 实现无缝的 Web 交互 (使用jquery)
jQuery是一个轻量级JavaScript库,为Web开发人员提供了一组丰富的函数,用于简化与DOM的交互、事件处理和动画,它使创建动态、响应且用户友好的Web界面变得更加容易,jQuery的优势简化DOM操作,jQuery提供了一组全面的方法,用于轻松地选择、操作和修改DOM元素,强大的事件处理,它使绑定事件处理程序变得更加容易,...。
最新资讯 2024-09-23 22:10:52
 Essential Guide to Serializearray: Unlock the Power of Array Serialization (essentials什么牌子)
Essential Guide to Serializearray: Unlock the Power of Array Serialization (essentials什么牌子)
前言数组是JavaScript中的基本数据结构之一,在许多应用程序中无处不在,当需要将数组存储或传输到其他系统时,经常会遇到序列化和反序列化问题,Serializearray是一款JavaScript库,专门用于数组序列化的任务,它提供了一系列特性和方法,使得序列化和反序列化数组变得轻而易举,什么是SerializearraySeri...。
技术教程 2024-09-23 18:51:19
 Shiftdim 入门指南:掌握数据维度变换的技巧 (Shift delete删除的文件还能找回吗)
Shiftdim 入门指南:掌握数据维度变换的技巧 (Shift delete删除的文件还能找回吗)
什么是Shiftdim,Shiftdim是一个JavaScript库,可用于轻松地变换数据维度,它提供了直观的API,使用户可以简单地通过一行代码即可更改数据数组的形状或大小,为什么使用Shiftdim,Shiftdim可用于解决各种数据处理任务,例如,将一维数组转换为多维数组改变多维数组的维度顺序展平多维数组为一维数组创建具有指定形...。
技术教程 2024-09-23 17:59:52
 AJAX视频教程:利用交互性增强你的Web应用程序 (ajaxfileupload js)
AJAX视频教程:利用交互性增强你的Web应用程序 (ajaxfileupload js)
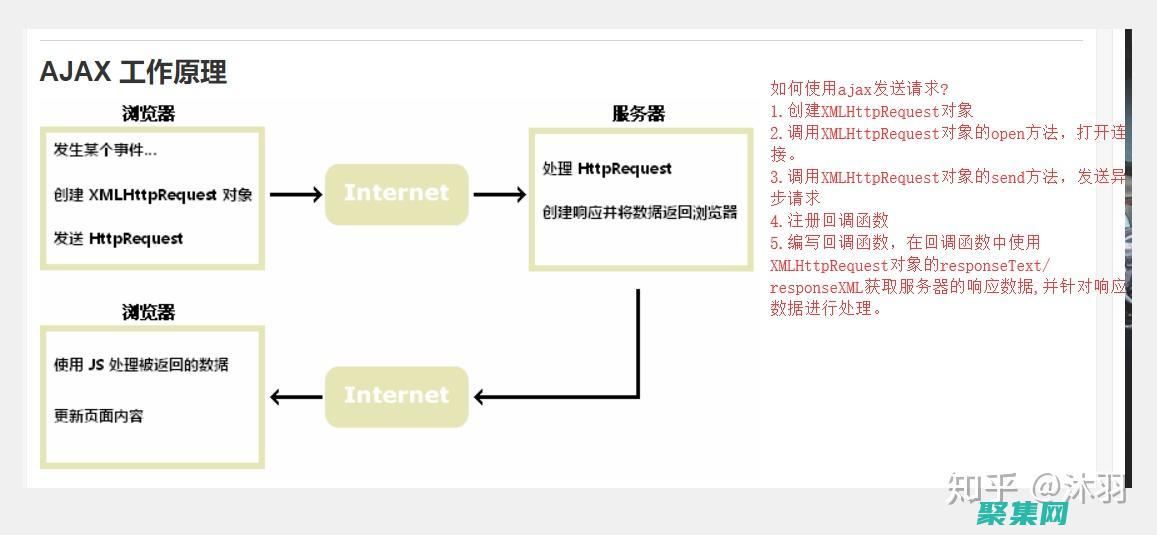
利用交互性增强你的Web应用程序,ajaxfileupload.js,AJAX,异步JavaScript和XML,是一种强大的技术,它允许Web应用程序在不重新加载整个页面的情况下与服务器通信,这使得你可以创建更具交互性和响应性的应用程序,从而改善用户体验,AJAXFileUpload.js是一个JavaScript库,它简化了使用A...。
技术教程 2024-09-23 16:45:37
 RenderTo - 在指定 HTML 元素中渲染图表 (rendered)
RenderTo - 在指定 HTML 元素中渲染图表 (rendered)
用HighchartsJavaScript库,您可以将图表渲染到指定的HTML元素中,而不仅仅是使用容器ID,您可以使用renderTo选项指定要渲染图表的HTML元素,该选项接受一个字符串,表示要渲染图表的元素的ID,或者一个DOM元素,使用HTML元素IDHighcharts.chart,renderTo,my,chart,...。
最新资讯 2024-09-16 20:12:09