 利用 HTML5 Geolocation API 构建基于位置的应用程序 (利用html css javascript做一个网页)
利用 HTML5 Geolocation API 构建基于位置的应用程序 (利用html css javascript做一个网页)
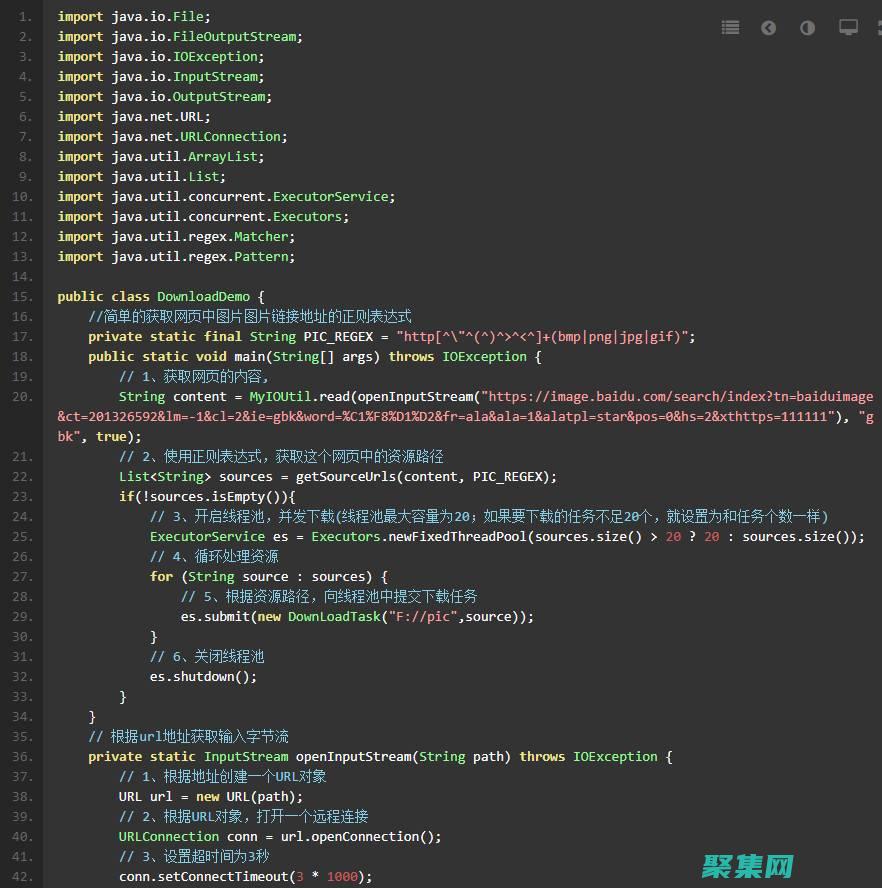
定义一些变量varmap,varmarker,varinfowindow,vargeocoder,varlat=0,varlng=0,页面加载事件监听器window.onload=function,初始化地图map=newgoogle.maps.Map,document.getElementById,map,cen...。
互联网资讯 2024-09-30 23:09:10
 The Future of Location Manager: Emerging Trends and Innovations (thefuture)
The Future of Location Manager: Emerging Trends and Innovations (thefuture)
引言位置管理器正在重塑我们与物理世界的互动方式,从跟踪资产到导航,位置数据已成为现代社会中至关重要的组成部分,随着技术不断发展,位置管理器市场也出现了一系列激动人心的新趋势和创新,新兴趋势1.室内定位室内定位已成为定位管理器的关键趋势,随着越来越多的企业和组织寻求在室内环境中准确跟踪资产和人员,对室内定位解决方案的需求不断增长,蓝牙低...。
最新资讯 2024-09-30 09:26:13
 Location Manager Alternatives: Exploring the Best Options for Your Mobile App (location翻译成中文)
Location Manager Alternatives: Exploring the Best Options for Your Mobile App (location翻译成中文)
位置管理器备选方案,为您的移动应用程序探索最佳选择引言位置服务是现代移动应用程序中至关重要的功能,它允许开发人员访问设备的位置数据并根据此信息定制用户体验,内置的位置管理器并不是所有应用程序的理想选择,本文将探讨一些位置管理器替代方案,并分析它们的优势和劣势,帮助您为您的应用程序选择最佳解决方案,1.GooglePlay服务定位API...。
技术教程 2024-09-30 09:25:08
 Advanced Techniques in Location Manager: Building Robust Location-Based Applications (advance)
Advanced Techniques in Location Manager: Building Robust Location-Based Applications (advance)
引言位置信息在当今移动应用程序开发中扮演着至关重要的角色,位置管理器,LocationManager,提供了获取设备位置的工具,但要构建稳健可靠的基于位置的应用程序,需要对高级技术有深入的了解,1.使用FusedLocationProviderFusedLocationProvider是Android中位置管理器的默认位置提供程序,它...。
本站公告 2024-09-30 09:21:38
 Optimizing Location Manager for Real-Time Trackingand Geofencing (optimism中文翻译)
Optimizing Location Manager for Real-Time Trackingand Geofencing (optimism中文翻译)
引言位置管理器是一个强大的AndroidAPI,可让您获取设备的位置信息,通过实时跟踪和地理围栏等功能,位置管理器可在多种应用程序中发挥重要作用,如果不进行优化,位置管理器可能会消耗大量电池电量并影响设备性能,在文章中,我们将探讨优化位置管理器以实现实时跟踪和地理围栏的最佳实践,实时跟踪实时跟踪是一种不断更新设备位置的技术,这适用于需...。
互联网资讯 2024-09-30 09:15:55
 Privacy and Security Considerations in Location Manager for iOS and Android (privacy)
Privacy and Security Considerations in Location Manager for iOS and Android (privacy)
iOS和Android中LocationManager的用途LocationManager是一种API,用于获取和设置设备的位置信息,它可以在各种移动应用程序中使用,例如,导航应用程序天气应用程序社交媒体应用程序健康和健身应用程序LocationManager的隐私问题LocationManager使用GPS、Wi,Fi和蜂窝网络等技...。
本站公告 2024-09-30 09:14:15
 Unlockingthe Potential of Location Manager: A Developers Handbook (unlock是什么意思)
Unlockingthe Potential of Location Manager: A Developers Handbook (unlock是什么意思)
引言位置管理是当今移动应用开发中的一项基本功能,了解如何有效地使用Android中的位置管理框架对于创建用户友好的、位置感知的体验至关重要,本手册旨在为开发者提供有关Android位置管理各个方面的全面指南,从基础知识到高级概念,基础知识什么是位置管理,位置管理是Android提供的一组API,用于获取和管理设备的位置信息,这些信息可...。
技术教程 2024-09-30 09:09:40
 Location Manager: The Ultimate Guide to MobileDevice Location Tracking (location)
Location Manager: The Ultimate Guide to MobileDevice Location Tracking (location)
随着移动设备的普及,移动设备定位跟踪技术也不断发展和完善,定位管理可以让企业和个人更有效地追踪和管理资产、人员和车辆,本指南旨在提供有关移动设备定位跟踪的全面信息,帮助您了解不同技术、优势和用例,移动设备定位技术全球定位系统,GPS,GPS是一种基于卫星的定位系统,提供精确且可靠的地理位置信息,但是,它需要清晰的卫星视野,在室内或地下...。
最新资讯 2024-09-30 09:05:41
 location.href: JavaScript 中操作 URL 的终极指南 (location)
location.href: JavaScript 中操作 URL 的终极指南 (location)
在JavaScript中,location.href属性是一个指向当前文档位置,URL,的字符串,location.href具有以下格式,location.href=protocol,hostname,port,path,to,file?query,stringfragmentprotocol,用于与服务器通信的协议,例如http...。
互联网资讯 2024-09-30 07:52:14
 使用 location.href 提供直观的 Web 应用程序导航 (使用LOTO的根本原因)
使用 location.href 提供直观的 Web 应用程序导航 (使用LOTO的根本原因)
简介在Web应用程序中,提供直观的导航对于用户来说至关重要,用户应该能够轻松地浏览应用程序的不同部分,而不会感到困惑或迷失,location.href属性提供了对当前页面URL的访问权限,可以用来创建直观的导航体验,使用location.href进行页面重定向location.href属性可以用来将用户重定向到应用程序中的另一个页面,...。
最新资讯 2024-09-30 07:45:51
 利用 location.href 简化 Web 应用程序的调试 (利用localstorage做一个歌曲收藏)
利用 location.href 简化 Web 应用程序的调试 (利用localstorage做一个歌曲收藏)
在开发和调试Web应用程序时,能够轻松地打印出当前URL和查询参数非常有帮助,这有助于跟踪应用程序的状态并隔离问题,在JavaScript中,我们可以使用location.href属性来获取当前URL,获取当前URLconsturl=location.href,输出当前URLconsole.log,`当前URL,$,url,`...。
最新资讯 2024-09-30 07:42:49
 使用 location.href 优化 Web 应用程序的 SEO (使用locale类 实现前端页面的语言切换)
使用 location.href 优化 Web 应用程序的 SEO (使用locale类 实现前端页面的语言切换)
简介location.href属性表示当前文档的完整URL,我们可以通过修改此属性来更新当前页面的URL,从而实现多种功能,包括页面刷新、重定向以及语言切换,本文将探讨如何在Web应用程序中使用location.href来优化其SEO,页面刷新使用location.href进行页面刷新是一种简单且有效的方法,可以清除浏览器缓存并重新加...。
本站公告 2024-09-30 07:40:23
 使用 location.href 增强 Web 应用程序的可访问性 (使用LOTO的根本原因)
使用 location.href 增强 Web 应用程序的可访问性 (使用LOTO的根本原因)
location.href的作用location.href是JavaScript中的一个属性,它表示当前网页地址的完整URL,可以通过设置此属性来导航到新的网页或从当前页面重新加载,可访问性中的应用location.href可用于增强Web应用程序的可访问性,以下列出一些具体的应用场景,1.创建书签用户可以创建指向特定页面或页面区域的...。
互联网资讯 2024-09-30 07:37:31
 借助 location.href 构建无缝的跨域通信 (借助笼状物破坏磐键为什么打不碎)
借助 location.href 构建无缝的跨域通信 (借助笼状物破坏磐键为什么打不碎)
跨域通信一直以来都是前端开发中的一大难题,不同源的网站之间无法直接访问对方的DOM、Cookie和其他资源,这限制了跨域交互的可能性,虽然JSONP、CORS等技术可以解决部分跨域问题,但它们都有各自的局限性,例如,JSONP仅限于GET请求,而CORS需要服务器端配置,因此,需要一种更通用的跨域通信方式,利用location.hre...。
技术教程 2024-09-30 07:34:38
 用 location.href 创建动态且交互式的 Web 表单 (用locate造句)
用 location.href 创建动态且交互式的 Web 表单 (用locate造句)
姓名,电子邮件,functionsendData,获取表单数据varname=document.getElementById,name,.value,varemail=document.getElementById,email,.value,使用location.href创建动态URLvarurl=submit.php?n...。
技术教程 2024-09-30 07:32:00
 使用 location.href 巧妙地管理浏览器历史记录 (使用LOTO的根本原因)
使用 location.href 巧妙地管理浏览器历史记录 (使用LOTO的根本原因)
浏览器历史记录是跟踪用户在网络上浏览过的页面的列表,它对于导航和找到以前访问过的网站非常有用,但是,有时您可能希望控制浏览器历史记录的行为,例如,当您使用类似LOTO,登录其他地方,这样的工具时,什么是LOTO,LOTO是一种技术,允许您在计算机上登录多个帐户,而无需注销当前帐户,这在您需要同时使用不同帐户访问不同站点或应用程序时非常...。
最新资讯 2024-09-30 07:29:11
 使用 location.href 安全地获取和设置当前 URL (使用LOTO的根本原因)
使用 location.href 安全地获取和设置当前 URL (使用LOTO的根本原因)
简介`location.href`属性允许您获取或设置浏览器的当前URL,它是一个非常有用的属性,但如果不正确使用,可能会产生安全隐患,安全隐患`location.href`的主要安全隐患是它可以用于重定向用户到恶意网站,例如,攻击者可以创建一个链接,看起来指向一个合法的网站,但实际指向一个恶意网站,当用户点击该链接时,他们的浏览器将...。
技术教程 2024-09-30 07:21:51
 如何使用 location.reload 刷新页面而不丢失未保存的 (如何使用lookup函数查找数据)
如何使用 location.reload 刷新页面而不丢失未保存的 (如何使用lookup函数查找数据)
erange,lookup,该参数指定函数应如何进行查找,如果range,lookup设置为TRUE,则函数将执行近似匹配,这意味着它将返回与查找值最接近的值,如果range,lookup设置为FALSE,则函数将执行精确匹配,这意味着它将仅返回与查找值相等的第一个值,默认情况下,range,lookup设置为TRUE,LOOKUP函...。
最新资讯 2024-09-14 08:41:59
 浏览器导航解密:location.assign() 与其他导航方法的对比 (浏览器 导航)
浏览器导航解密:location.assign() 与其他导航方法的对比 (浏览器 导航)
03e,onunload,window.open,否,是,onload,history.pushState,否,否,无,history.replaceState,是,否,无,使用示例以下代码示例演示了如何使用location.assign,方法,```javascriptfunctionnavigateTo,url...。
技术教程 2024-09-13 18:45:06
 掌握 location.assign() 的细致入微:优化网站导航和页面加载时间 (掌握logo图片)
掌握 location.assign() 的细致入微:优化网站导航和页面加载时间 (掌握logo图片)
3>,1.失去浏览器历史记录正如前面提到的,location.assign,不会在历史记录中创建新的条目,这意味着用户无法使用浏览器后退按钮返回到前一个页面,如果您的网站依赖于浏览器历史记录的完整性,请避免使用location.assign,2.安全问题location.assign,只能加载同源URL,这意味着您只能将用...。
技术教程 2024-09-13 18:43:21
 提升用户体验:了解 location.assign() 的妙用和>揭秘 location.assign() 在单页应用程序中的关键作用 (提升用户体验感的另一种说法)
提升用户体验:了解 location.assign() 的妙用和>揭秘 location.assign() 在单页应用程序中的关键作用 (提升用户体验感的另一种说法)
它不会闪烁页面或中断用户流程,这创造了更具沉浸感和参与性的体验,简化URL管理,location.assign,允许您在不重新加载页面或创建历史记录的情况下更新URL,这对于管理SPA的URL状态并保持应用程序的简洁性至关重要,使用location.assign,的最佳实践要充分利用location.assign,,请遵循以下最...。
技术教程 2024-09-13 18:42:15
 使用history.back返回上一页的终极 (使用HIV试纸存在感染风险吗)
使用history.back返回上一页的终极 (使用HIV试纸存在感染风险吗)
按钮,是,当您使用`history.back,`方法返回页面时,浏览器前进按钮将变为可用,因为它现在可以向前导航到当前页面,我可以使用`history.back,`方法在不同的域之间导航吗,否,`history.back,`方法只能在当前域的历史记录中导航,如果您需要在不同的域之间导航,您需要使用`window.location...。
本站公告 2024-09-13 18:31:02
 JavaScript 刷新当前页面技巧:快速更新内容,无缝过渡 (javascipt)
JavaScript 刷新当前页面技巧:快速更新内容,无缝过渡 (javascipt)
在Web开发中,有时需要在不重新加载整个页面或导致用户看到闪烁效果的情况下刷新当前页面,使用JavaScript,我们可以实现无缝刷新,快速更新页面内容,从而提升用户体验,使用location.reload,方法最直接的方法是使用location.reload,方法,该方法将重新加载当前页面,但它会引起页面闪烁,因为它涉及到一个完...。
技术教程 2024-09-09 13:56:30
 JavaScript 轻松刷新当前页面,打造动态且响应迅速的网站 (javascript)
JavaScript 轻松刷新当前页面,打造动态且响应迅速的网站 (javascript)
在现代网络开发中,为用户提供动态且响应迅速的体验至关重要,刷新当前页面是实现这一目标的关键技术之一,它允许您在不重新加载整个页面或导航到新位置的情况下更新内容,使用JavaScript刷新当前页面使用JavaScript有多种方法可以刷新当前页面,location.reload,这是刷新当前页面最简单的方法,它将重新加载页面,包括...。
技术教程 2024-09-09 13:54:45
 深入解析 JavaScript 刷新当前页面的原理和最佳实践 (深入解析java编译器:源码剖析与实例详解)
深入解析 JavaScript 刷新当前页面的原理和最佳实践 (深入解析java编译器:源码剖析与实例详解)
刷新当前页面是前端开发中一项常见且必要的操作,JavaScript提供了多种方法来实现这一功能,本文将深入剖析JavaScript刷新当前页面的原理,并探讨最佳实践,以帮助您编写更有效的代码,原理在JavaScript中,刷新当前页面有两种主要方法,1.location.reload,location.reload,方法会重新加载...。
本站公告 2024-09-09 13:52:55