 建立您的数字帝国:xxyy.name 您的在线成功平台 (建立的目的是加强数字证书和密钥的管理工作)
建立您的数字帝国:xxyy.name 您的在线成功平台 (建立的目的是加强数字证书和密钥的管理工作)
body,font,family,Arial,sans,serif,margin,0,padding,0,color,333,header,background,color,0066cc,padding,20px,text,align,center,color,fff,main,padding,20px,h1,font,size...。
本站公告 2024-09-30 22:42:08
 如何在 Windows 和 Linux 系统中使用 ARP 命令 (如何在windows10中获取帮助)
如何在 Windows 和 Linux 系统中使用 ARP 命令 (如何在windows10中获取帮助)
如何在Windows和Linux系统中使用ARP命令简介地址解析协议,ARP,是一个网络协议,用于将Internet协议,IP,地址转换为与网络适配器相对应的媒体访问控制,MAC,地址,ARP命令可用于显示和修改ARP缓存表中的条目,语法Windows,textarp[,a][,g][,dIP,address][,sIP,addres...。
技术教程 2024-09-30 18:39:12
 深入解析 ArrayAdapter 的基础知识和使用案例 (深入解析atl)
深入解析 ArrayAdapter 的基础知识和使用案例 (深入解析atl)
简介ArrayAdapter是Android开发中用于在ListView或Spinner中显示数据源,例如数组,的常用适配器类,它充当数据源和UI控件之间的桥梁,负责将数据以可视化的方式呈现给用户,基础知识构造函数ArrayAdapter有多个构造函数,允许您指定以下参数,context,上下文,提供访问应用程序资源和服务的接口,re...。
技术教程 2024-09-30 09:33:12
 KindEditor 让你轻松创建内容丰富的Web页面 (Kindeditor编辑器直接粘贴图片并保存到本地ajax)
KindEditor 让你轻松创建内容丰富的Web页面 (Kindeditor编辑器直接粘贴图片并保存到本地ajax)
vareditor,KindEditor.ready,function,K,editor=K.create,textarea[name=content],allowFileManager,true,uploadJson,kindeditor,upload,json.jsp,afterBlur,function,this.sy...。
互联网资讯 2024-09-30 05:23:34
 从零开始使用 HTML 编辑器创建动态网页 (从零开始使用sw制作钢结构厂房)
从零开始使用 HTML 编辑器创建动态网页 (从零开始使用sw制作钢结构厂房)
本文将指导您完成使用HTML编辑器从零开始创建动态网页的步骤,步骤1,选择HTML编辑器有很多免费和付费的HTML编辑器可用,一些流行的选择包括,VisualStudioCodeAtomSublimeText步骤2,创建一个新的HTML文档在您选择一个HTML编辑器后,您需要创建一个新的HTML文档,在大多数情况下,这可以在编辑器菜单...。
互联网资讯 2024-09-29 23:40:37
 初学者指南:使用 HTML 创建功能强大的网站 (羽毛球儿童初学者指南)
初学者指南:使用 HTML 创建功能强大的网站 (羽毛球儿童初学者指南)
什么是HTML,HTML,超文本标记语言,是一种标记语言,用于创建网页,它是网页开发中最基本的构建块,允许您指定网页的结构和内容,创建您的第一个HTML文件打开文本编辑器,如记事本或SublimeText,输入以下代码,<,html>,<,head>,<,title>,我的第一个HTML页面<,titl...。
互联网资讯 2024-09-29 23:09:21
 创建响应式导航条:为所有设备优化用户体验 (创建响应式导航的步骤)
创建响应式导航条:为所有设备优化用户体验 (创建响应式导航的步骤)
响应式导航栏样式,.navbar,display,flex,justify,content,space,between,align,items,center,padding,10px,background,color,333,color,white,导航栏链接样式,.navbara,text,decoration,none,co...。
本站公告 2024-09-29 22:50:52
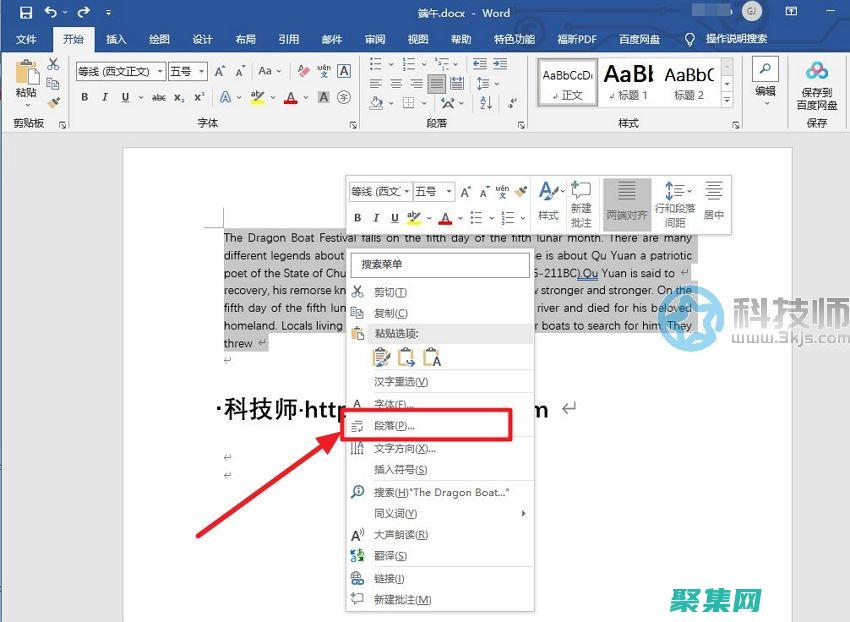
 文字两端整齐排布,呈现出美观而专业的视觉效果 (文字两端整齐怎么弄)
文字两端整齐排布,呈现出美观而专业的视觉效果 (文字两端整齐怎么弄)
在网页设计中,有时需要将文字两端对齐,呈现出美观而专业的视觉效果,通常情况下,可以通过CSS样式表中的text,align属性来实现这一效果,text,align属性可以设置文字的对齐方式,其可用值包括,left,左对齐center,居中对齐right,右对齐justify,两端对齐要将文字两端对齐,可以使用justify值,例如,以...。
本站公告 2024-09-29 11:42:18
 在几分钟内使用GitBlit设置和管理您的Git存储库 (在几分钟内使用面膜)
在几分钟内使用GitBlit设置和管理您的Git存储库 (在几分钟内使用面膜)
GitBlit是一个轻量级的Git服务器,可以快速轻松地设置和管理,安装GitBlit下载最新版本的GitBlit,您可以在GitBlit网站上找到它,解压缩下载的文件,将解压缩后的文件移动到您希望GitBlit所在的位置,配置GitBlit使用文本编辑器,如记事本,或SublimeText,打开GitBlit配置文件,`gitbl...。
互联网资讯 2024-09-28 22:09:52
 释放Python split函数的潜力:探索分词、分隔符和分隔字符串的奥秘 (释放一下心情的说说)
释放Python split函数的潜力:探索分词、分隔符和分隔字符串的奥秘 (释放一下心情的说说)
Python的split,函数是一个强大的工具,用于将字符串分割成更小的子字符串,它有很多灵活性,允许您使用各种分隔符和分隔字符串来实现不同的拆分需求,基本用法最基本的split,函数用法是将字符串分割为一个列表,其中包含由单个空白字符分隔的子字符串,```pythontext=Helloworldresult=text.spli...。
本站公告 2024-09-28 17:45:53
 Google 统计中的行为流程分析:优化用户体验的秘诀 (google.com)
Google 统计中的行为流程分析:优化用户体验的秘诀 (google.com)
行为流程分析是Google统计中一项强大的功能,可帮助您了解用户与网站或应用的交互方式,通过分析行为流程,您可以识别潜在问题并确定改善用户体验的方法,行为流程分析的工作原理Google统计会收集有关用户会话的数据,其中包括他们访问的页面、停留时间以及在网站或应用上进行的活动,此数据用于创建行为流程,这是显示用户在网站或应用中采取的步骤...。
最新资讯 2024-09-27 14:19:55
 绘制完美矩形:使用 FillSolidRect 函数的全面指南 (绘制完美矩形图案)
绘制完美矩形:使用 FillSolidRect 函数的全面指南 (绘制完美矩形图案)
在计算机图形学中,矩形是一种由四条直线段组成的基本几何形状,矩形广泛应用于各种应用程序中,从简单的文本编辑器到复杂的3D设计软件,在JavaScript中,可以使用FillSolidRect函数绘制矩形,该函数接受四个参数,矩形的左上角坐标,x,y,,矩形的宽度和高度,可以使用以下语法绘制矩形,context.FillSolidRec...。
技术教程 2024-09-27 13:51:30
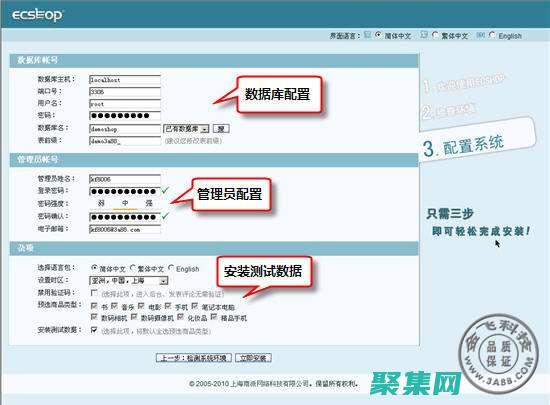
 ECShop:电子商务世界中的创新者和领导者 (ecshop官网)
ECShop:电子商务世界中的创新者和领导者 (ecshop官网)
body,font,family,Arial,sans,serif,h1,text,align,center,p,line,height,1.6em,ul,list,style,type,none,padding,0,.container,max,width,900px,margin,0auto,padding,30px,....。
最新资讯 2024-09-27 04:05:16
 解锁 ECShop 的秘密,实现电子商务的无限可能 (解锁ec保)
解锁 ECShop 的秘密,实现电子商务的无限可能 (解锁ec保)
body,font,family,Arial,Helvetica,sans,serif,h1,font,size,24px,text,align,center,h2,font,size,18px,p,line,height,1.5em,ul,list,style,type,none,padding,0,display,flex...。
互联网资讯 2024-09-27 04:00:27
 网页制作的必备工具箱:赋能您打造令人惊叹的网站 (网页制作的必备工具)
网页制作的必备工具箱:赋能您打造令人惊叹的网站 (网页制作的必备工具)
作为一名网页开发者,拥有正确的工具对于成功至关重要,本工具箱将为您提供一系列必需的工具,帮助您创建令人惊叹的网站,HTML和CSS编辑器VisualStudioCode,一款免费且功能强大的跨平台代码编辑器,用于编写HTML、CSS和JavaScript,SublimeText,另一款功能强大的代码编辑器,具有高级功能和可自定义界面,...。
本站公告 2024-09-26 19:44:39
 apkbus:随时随地下载您的喜爱应用 (apk不是标准的zip文件)
apkbus:随时随地下载您的喜爱应用 (apk不是标准的zip文件)
body,font,family,Arial,Helvetica,sans,serif,h1,text,align,center,h2,margin,top,30px,p,margin,bottom,20px,ul,list,style,type,none,padding,0,li,display,inline,block,...。
最新资讯 2024-09-26 11:23:13
 在线解码 base64,一键完成,无需复杂操作 (在线解码base)
在线解码 base64,一键完成,无需复杂操作 (在线解码base)
这是一款免费的在线Base64解码工具,可以轻松地将Base64编码后的文本解码为原始数据,Base64编码文本,constform=document.querySelector,form,constencodedText=document.querySelector,encoded,text,constdecodedText=d...。
最新资讯 2024-09-26 02:49:32
 进阶指南:使用 JavaScript 增强 textarea 换行功能,实现更丰富的用户交互 (使者进阶图纸怎么获得)
进阶指南:使用 JavaScript 增强 textarea 换行功能,实现更丰富的用户交互 (使者进阶图纸怎么获得)
使用textarea元素可以让用户输入多行文本,默认情况下,textarea会自动换行,但有时我们可能需要对换行进行更细致的控制,例如,限制换行的最大行数、强制换行等,本文将介绍如何使用JavaScript增强textarea的换行功能,实现更丰富的用户交互,限制换行的最大行数我们可以使用CSS的max,height属性来限制text...。
本站公告 2024-09-26 01:39:02
 玩转 textarea 换行,打造响应式文本输入框,适应不同设备和屏幕尺寸 (玩转telegram)
玩转 textarea 换行,打造响应式文本输入框,适应不同设备和屏幕尺寸 (玩转telegram)
在网页开发中,文本输入框,textarea,的换行方式是一个常见问题,随着不同设备和屏幕尺寸的普及,文本输入框需要适应各种显示场景,确保用户获得最佳的输入体验,本文将着重介绍如何使用CSS来控制textarea的换行方式,打造响应式文本输入框,设置基本样式我们需要为textarea设置一些基本样式,包括宽度、高度和字体大小等,text...。
互联网资讯 2024-09-26 01:36:29
 从基础到精通,全面掌握 textarea 换行的艺术 (从基础到精通洪荒数学)
从基础到精通,全面掌握 textarea 换行的艺术 (从基础到精通洪荒数学)
前言在网页设计中,``元素是一个常用的文本输入控件,允许用户输入多行文本,控制`<,textarea>,`元素的换行行为可能是一项具有挑战性的任务,本文将引导您从基础到精通掌握`<,textarea>,`换行的艺术,<,h2>,基础<,h2>,`<,textarea>,`元素的换行行为受以下两...。
本站公告 2024-09-26 01:32:23
 让 textarea 自由呼吸,通过合理换行优化用户输入体验
让 textarea 自由呼吸,通过合理换行优化用户输入体验
让textarea自由呼吸,告别换行难题,输入内容,提交提交成功!constform=document.getElementById,form,consttextarea=document.getElementById,textarea,constmessage=document.querySelector,.message,f...。
互联网资讯 2024-09-26 01:28:46
 剖析 textarea 换行机制,轻松解决文本溢出烦恼 (剖析特点)
剖析 textarea 换行机制,轻松解决文本溢出烦恼 (剖析特点)
在网页开发中,textarea元素是一个常见的输入控件,用于接收多行文本,当输入文本过多时,可能会出现文本溢出的问题,导致页面布局混乱,本文将深入剖析textarea的换行机制,并提供解决方案来轻松解决文本溢出烦恼,textarea换行机制在HTML中,textarea元素的wrap属性控制文本的换行行为,其取值可以是以下三个选项,s...。
互联网资讯 2024-09-26 01:26:34
 巧妙运用 CSS,让 textarea 里文字优雅换行,告别凌乱 (巧妙运用对比是《伐檀》的鲜明特点之一)
巧妙运用 CSS,让 textarea 里文字优雅换行,告别凌乱 (巧妙运用对比是《伐檀》的鲜明特点之一)
在开发中,我们经常会遇到需要输入多行文本的情况,而textarea元素就是用来解决这个问题的,但是,默认情况下,textarea中的文字是不会自动换行的,这会导致文本的显示非常凌乱,影响用户体验,为了解决这个问题,我们需要使用CSS来对textarea进行样式调整,有几种不同的方法可以实现文字的自动换行,每种方法都有其各自的优点和缺点...。
最新资讯 2024-09-26 01:24:01
 步步为营,自定义 textarea 换行样式,打造个性化文本输入体验 (步步为营自己的偶像竟然是男朋友的亲姐姐)
步步为营,自定义 textarea 换行样式,打造个性化文本输入体验 (步步为营自己的偶像竟然是男朋友的亲姐姐)
在HTML中,textarea元素通常用于创建多行文本输入框,默认情况下,文本会在输入框内连续换行,这可能会导致长文本难以阅读或编辑,为了改善文本输入体验,我们可以使用CSS来自定义textarea元素的换行样式,CSS中提供了一些属性可以控制文本的换行行为,包括white,space和word,break,white,space属性...。
互联网资讯 2024-09-26 01:19:24
 揭秘 textarea 中实现自动换行的技术秘诀 (揭秘temu挂机)
揭秘 textarea 中实现自动换行的技术秘诀 (揭秘temu挂机)
在编写网页代码时,我们经常需要使用textarea元素来创建多行文本输入框,为了让用户在输入文本时能够自动换行,我们需要在textarea元素中使用CSS样式来实现这一功能,CSS样式要实现自动换行,需要在textarea元素中添加以下CSS样式,```csstextarea,white,space,nowrap,```white,...。
本站公告 2024-09-26 01:15:33
 深入探讨 textarea 元素,掌握其换行奥秘 (深入探讨同义词)
深入探讨 textarea 元素,掌握其换行奥秘 (深入探讨同义词)
简介textarea元素用于创建多行文本输入区域,在Web表单中广泛使用,例如用于撰写评论、反馈或文章,默认换行行为默认情况下,textarea元素会在用户按下Enter键时换行,创建一个新行,这意味着用户可以输入多行文本,每行都有自己的换行符,以下示例演示了textarea元素的默认换行行为,控制换行textarea元素提供了两个属...。
互联网资讯 2024-09-26 01:13:30
 lockorientation:Android 中的屏幕方向锁定机制 (lockorder调用异常是什么意思)
lockorientation:Android 中的屏幕方向锁定机制 (lockorder调用异常是什么意思)
简介Android提供了`LockOrientation`类,用于锁定屏幕方向,防止设备在用户不希望的情况下自动旋转,此机制对于确保用户体验一致且符合预期非常有用,LockOrder调用异常当`LockOrientation`调用异常时,通常是由以下原因造成的,权限问题在不合适的线程中调用另一个Activity已锁定屏幕方向权限问题为...。
技术教程 2024-09-25 19:51:10
 使用 iframe 的高级技巧:实现透明元素的完整指南 (使用iframe被第三方网站拒绝)
使用 iframe 的高级技巧:实现透明元素的完整指南 (使用iframe被第三方网站拒绝)
在使用iframe时,有时我们需要在iframe中使用透明元素,但是,由于浏览器的安全策略,默认情况下,第三方iframe中的透明元素会被阻止,本文将提供一个完整的指南,介绍如何使用高级技巧来实现第三方iframe中的透明元素,方法1,使用background,clip,text使用background,clip,text属性可以将背...。
技术教程 2024-09-25 17:33:29
 IIS 和 PHP 的未来:探索新特性和趋势 (iis和php可以共存吗)
IIS 和 PHP 的未来:探索新特性和趋势 (iis和php可以共存吗)
IIS,InternetInformationServices,是Microsoft开发的Web服务器,而PHP,HypertextPreprocessor,是一种流行的服务器端脚本语言,这两个技术已经存在多年,并且广泛用于为web应用程序提供支持,近几年来,IIS和PHP都发生了重大变化,增加了新特性和功能,在本文中,我们将探讨II...。
本站公告 2024-09-25 13:29:28
 揭秘 IIS 和 PHP 协同工作背后的机制:优化 Web 性能 (iis和i2s)
揭秘 IIS 和 PHP 协同工作背后的机制:优化 Web 性能 (iis和i2s)
IIS简介IIS,InternetInformationServices,是Microsoft开发的一款Web服务器,用于托管和交付Web内容,它是一个功能强大的平台,能够处理大量的HTTP请求,PHP简介PHP,HypertextPreprocessor,是一种广泛使用的开源脚本语言,用于创建动态Web应用程序,它可以与多种Web服...。
本站公告 2024-09-25 13:16:39