 适用于专业开发人员的强大 Python IDE (适用于专业开发的软件)
适用于专业开发人员的强大 Python IDE (适用于专业开发的软件)
Python是一种强大的编程语言,广泛用于各种领域,包括Web开发、数据分析和机器学习,对于专业开发人员来说,选择合适的集成开发环境,IDE,至关重要,它可以提高生产力和开发效率,本文将介绍一些专为专业Python开发人员设计的强大IDE,这些IDE提供全面的功能,包括代码编辑、调试、测试和版本控制等特性,旨在帮助开发人员打造高质量的...。
技术教程 2024-09-23 04:56:32
 使用 JavaScript 根据屏幕尺寸调整 div 高度。(使用java打印九九乘法表)
使用 JavaScript 根据屏幕尺寸调整 div 高度。(使用java打印九九乘法表)
使用JavaScript根据屏幕尺寸调整div高度可以实现自适应布局,让div在不同的屏幕尺寸下都能显示出最佳效果,获取div1元素letdiv1=document.getElementById,div1,获取屏幕高度letscreenHeight=screen.height,根据屏幕高度调整div1高度div1.sty...。
本站公告 2024-09-23 04:48:29
 尽量使用流体高度的 div。(尽量使用流体的英文)
尽量使用流体高度的 div。(尽量使用流体的英文)
流体高度的DIV是在不同屏幕尺寸下都能自动调整高度的DIV,要创建流体高度的DIV,可以使用以下CSS属性,height,calc,100vh,40px,height,calc,100vh,40px,属性设置DIV的高度等于视口高度减去40px,这确保了DIV在不同屏幕尺寸下都能填满整个可用空间,流体高度的DIV在以下情况下非常有用,...。
最新资讯 2024-09-23 04:43:20
 拥抱响应式设计:在不同的屏幕尺寸下优化div滚动 (拥抱有反应是什么意思)
拥抱响应式设计:在不同的屏幕尺寸下优化div滚动 (拥抱有反应是什么意思)
什么是响应式设计,响应式设计是一种设计理念,旨在使网站或网页适应不同尺寸的屏幕,包括台式机、笔记本电脑、平板电脑和智能手机,这种设计方法确保用户无论使用哪种设备访问网站都能获得最佳体验,div滚动优化在响应式设计中,优化div滚动对于确保内容在所有设备上无缝滚动至关重要,div是HTML元素,可用于创建屏幕上的可滚动区域,固定高度的d...。
互联网资讯 2024-09-23 04:39:57
 避免死胡同:排除div滚动条常见问题的故障排除指南
避免死胡同:排除div滚动条常见问题的故障排除指南
DIV元素是Web开发中广泛使用的基本布局块,但是,当你想在DIV中添加滚动条时,可能会遇到一些常见问题,本文将提供一个全面的故障排除指南,帮助你解决这些问题,避免陷入死胡同,常见问题,1.滚动条不出现,解决方案,确保DIV的高度和宽度已明确设置,检查CSS样式表中是否有溢出属性,例如`overflow,hidden`或`overfl...。
最新资讯 2024-09-23 04:36:32
 处理大型内容块:使用div滚动条优雅地显示大量信息 (处理大型内容的公司)
处理大型内容块:使用div滚动条优雅地显示大量信息 (处理大型内容的公司)
Loremipsumdolorsitamet,consecteturadipiscingelit.Maecenasegetlacusegetnunctinciduntlaoreet.Quisqueegetquamegetnunclaoreettincidunt.Sedegetlacusegetnunctinciduntlaoreet....。
最新资讯 2024-09-23 04:33:04
 在移动设备上优化div滚动:确保跨平台的无缝体验 (在移动设备上输入此验证码在哪输入的)
在移动设备上优化div滚动:确保跨平台的无缝体验 (在移动设备上输入此验证码在哪输入的)
在移动设备上提供流畅的滚动体验至关重要,因为它可以让用户舒适地浏览内容并与应用程序交互,在移动设备上优化div滚动时,需要考虑以下因素,1.避免滚动反弹滚动反弹是当用户将手指从内容顶部或底部拖动过远时,内容会反弹回其原始位置的效果,这在移动设备上会让人分心,尤其是在小屏幕上,为了避免滚动反弹,请使用以下CSS属性,cssbody,ov...。
互联网资讯 2024-09-23 04:27:12
 创建定制化滚动体验:深入了解div滚动条的自定义选项 (定制化界面)
创建定制化滚动体验:深入了解div滚动条的自定义选项 (定制化界面)
滚动条是Web设计中一个经常被忽视但至关重要的方面,它们允许用户轻松地在内容丰富的网站和应用程序上导航,从而创造流畅且直观的体验,使用div元素,您可以充分利用自定义滚动条选项,为您的用户创建定制化且引人注目的滚动体验,自定义滚动条的优点增强用户体验,定制化的滚动条可以为您的用户提供更流畅、更愉快的导航体验,提升品牌形象,滚动条可以成...。
本站公告 2024-09-23 04:25:17
 控制div中的内容:利用滚动条优化页面布局和导航 (控制div的位置)
控制div中的内容:利用滚动条优化页面布局和导航 (控制div的位置)
首页关于我们产品服务联系我们在Web开发中ew,将指定元素滚动到可见区域,结论利用滚动条可以优化页面布局和导航,让用户更容易浏览和互动,通过控制Div中内容的超出方式和位置,Web开发人员可以创建用户友好且高效的网站,...。
互联网资讯 2024-09-23 04:21:45
 在div中实现无缝滚动:使用现代技术解决滚动问题 (div中div)
在div中实现无缝滚动:使用现代技术解决滚动问题 (div中div)
滚动是web开发中一个常见问题,当内容超出容器的可见区域时,滚动可以帮助用户查看所有内容,但是,传统的滚动体验往往笨拙且不美观,尤其是在移动设备上,使用CSS实现无缝滚动使用CSS可以在div中实现无缝滚动,以下是一种实现方法,css.container,overflow,y,auto,.inner,container,height...。
最新资讯 2024-09-23 04:19:44
 增强用户体验:使用div滚动条提升网页滚动效果 (增强用户体验感)
增强用户体验:使用div滚动条提升网页滚动效果 (增强用户体验感)
滚动条是现代网页设计中至关重要的元素,它们允许用户轻松地浏览内容,而无需加载整个页面,在提升用户体验方面,使用div滚动条是一种有效且强大的技术,什么是div滚动条,div滚动条是一个div元素,其overflow属性设置为scroll或auto,这会创建滚动条,允许用户在元素内部滚动内容,而无需滚动整个页面,<,divstyle...。
最新资讯 2024-09-23 04:16:58
 掌握div滚动条的奥秘:探索其功能和实现 (div滚轮)
掌握div滚动条的奥秘:探索其功能和实现 (div滚轮)
在网页设计中,div,块级元素,是用于创建和管理内容布局的基础元素之一,它提供了一种灵活的方法来组织和显示文本、图像和交互式元素,当div的内容超过其可用空间时,需要使用滚动条来浏览内容样式来实现滚动条,以下是如何实现水平和垂直滚动条,水平滚动条<,divstyle=overflow,x,scroll,>,<,p>,这...。
技术教程 2024-09-23 04:14:21
 字体设计技巧:掌握创建难忘字体的原理 (字体设计技巧有哪些)
字体设计技巧:掌握创建难忘字体的原理 (字体设计技巧有哪些)
字体设计是一项复杂而有益的事业,它需要创造性和技术相结合,如果你想创建令人难忘的字体,有几个关键原理需要牢记,对比度对比度是设计中最重要的元素之一,字体也不例外,对比度是指字体粗细、高度和形状的差异,良好的对比度可以使字体在页面上脱颖而出,并更易于阅读,例如,粗细的标题字体与纤细的正文字体形成鲜明的对比,使读者一目了然,一致性一致性是...。
本站公告 2024-09-23 03:25:47
 揭秘 SQL DISTINCT:深入了解其工作原理和使用案例 (揭秘狂飙兄弟事件车辆鉴定公司)
揭秘 SQL DISTINCT:深入了解其工作原理和使用案例 (揭秘狂飙兄弟事件车辆鉴定公司)
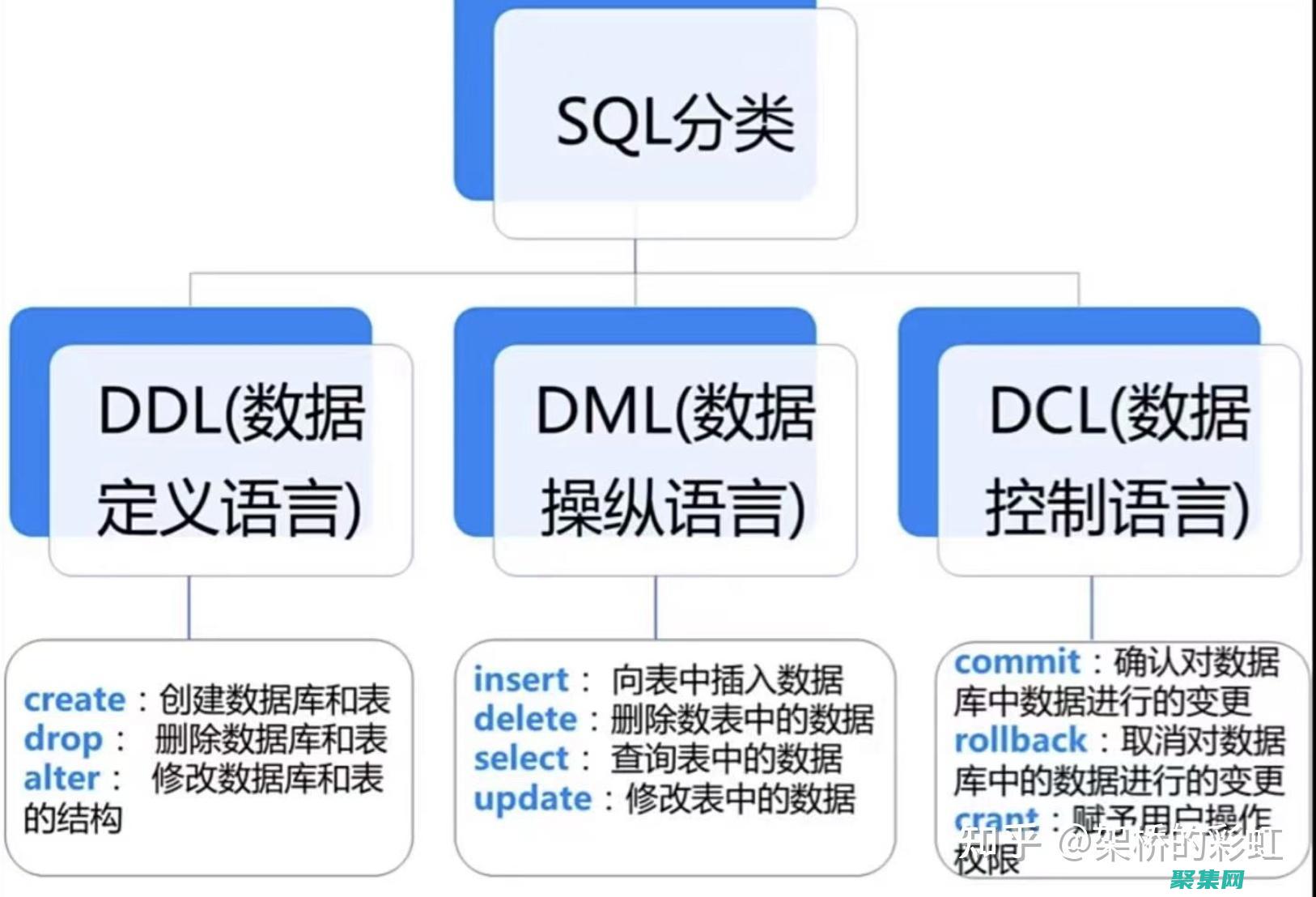
引言SQLDISTINCT是一个非常有用的关键字,它可以帮助我们从结果集中删除重复的行,它广泛应用于各种数据处理任务中,例如,删除重复数据以提高数据准确性聚合数据并获取唯一值计数从多个表中提取唯一结果本文将深入探究SQLDISTINCT的工作原理,并通过示例详细说明其使用案例,SQLDISTINCT的工作原理SQLDISTINCT关键...。
最新资讯 2024-09-23 02:48:41
 解决 textbox 滚动条常见问题:故障排除大全 (解决疼痛最好的办法)
解决 textbox 滚动条常见问题:故障排除大全 (解决疼痛最好的办法)
滚动条是文本框不可或缺的一部分,因为它允许用户查看文本框中的所有内容,但是,有时滚动条可能无法正常工作,这可能会令人沮丧,本文提供了故障排除指南,用于解决textbox滚动条最常见的10个问题,1.滚动条太窄如果滚动条太窄,用户可能很难抓住并拖动它,要解决此问题,请将滚动条的宽度增加到12,15像素,2.滚动条没有出现如果滚动条没有出...。
本站公告 2024-09-23 01:08:20
 利用 onmouseover 事件提升用户体验 (利用的近义词)
利用 onmouseover 事件提升用户体验 (利用的近义词)
onmouseover事件是一种HTML事件,当鼠标指针悬停在某个元素上时触发,这种事件可以用来创建各种交互式效果,例如,显示提示信息更改元素的样式执行JavaScript函数显示提示信息onmouseover事件可以用作显示提示信息的一种方式,例如,我们可以创建一个简单的HTML元素,当鼠标悬停在其上时显示一条消息,<,divo...。
互联网资讯 2024-09-17 07:03:07
 使用 CSS 转盘提升您的设计:打造引人入胜的用户体验 (css转换)
使用 CSS 转盘提升您的设计:打造引人入胜的用户体验 (css转换)
简介CSS转盘是一种强大的技术,可让您创建旋转元素,从而增强用户体验并使您的设计更加引人注目,通过利用CSS的transform属性,您可以轻松创建转盘效果,而无需使用复杂的JavaScript或第三方库,创建CSS转盘要创建CSS转盘,您需要使用以下步骤,创建旋转元素,这可以是div、img或任何其他HTML元素,为元素添加tran...。
最新资讯 2024-09-17 04:14:09
 CSS 转盘指南:从基础到高级功能 (css大转盘)
CSS 转盘指南:从基础到高级功能 (css大转盘)
简介CSS转盘是一种圆形进度条,可以用于可视化数据或显示进度,基础创建转盘要创建转盘,可以使用以下代码,<,divclass=dial>,<,divclass=dial,track>,<,div>,<,divclass=dial,bar>,<,div>,<,divclass=dial,l...。
技术教程 2024-09-17 04:07:44
 高级教程:利用 curl_setopt() 优化 cURL 请求 (高级教程完整视频)
高级教程:利用 curl_setopt() 优化 cURL 请求 (高级教程完整视频)
本教程将向您展示如何使用cURL库中强大的curl,setopt,函数来优化您的cURL请求,curl,setopt,函数允许您设置cURL请求的各种选项,从超时设置到身份验证凭据再到代理设置,通过调整这些选项,您可以提高请求的性能、效率和安全性,设置超时超时设置控制cURL在等待响应之前等待的时间,您可以设置以下超时,CURLO...。
技术教程 2024-09-17 03:15:48
 PostgreSQL 入门指南中文版:从零开始,轻松驾驭数据库
PostgreSQL 入门指南中文版:从零开始,轻松驾驭数据库
从零开始,轻松驾驭数据库PostgreSQL是一个功能强大的开源关系型数据库管理系统,RDBMS,,以其可靠性、可扩展性和对SQL标准的支持而闻名,本指南将指导您开始使用PostgreSQL,从安装到创建和查询数据库,再到使用高级特性,让您轻松驾驭数据库世界,安装PostgreSQLWindows,下载安装程序并按照提示进行安装,ma...。
本站公告 2024-09-17 00:40:13
 自定义背景:通过颜色转换提升您的网站美学 (QQ自定义背景)
自定义背景:通过颜色转换提升您的网站美学 (QQ自定义背景)
网站背景对于创造令人难忘的用户体验至关重要,它可以设定基调,影响情绪,并传达网站的整体个性,选择恰当的背景色是提升网站美学并使其从众多网站中脱颖而出的关键因素,色彩转换的力量色彩转换是改变图像或文本中颜色的过程,它可以在设计中创造出戏剧性的效果,并有助于将不同的元素统一在一起,在创建网站背景时,色彩转换技术可以带来以下好处,创建和谐的...。
互联网资讯 2024-09-16 21:18:13
 RenderTo - JavaScript API 中的图表渲染目标 (rendering)
RenderTo - JavaScript API 中的图表渲染目标 (rendering)
概述RenderTo是EChartsJavaScriptAPI中的图表渲染目标,rendering,配置项,它指定图表渲染到哪个HTML元素中,语法jsrenderTo,element其中,element为一个HTML元素或元素的id,默认值jsrenderTo,null示例普通渲染到div在HTML中定义一个div容器,html在J...。
本站公告 2024-09-16 20:10:21
 Div 居中秘诀揭晓:掌握 CSS 和 HTML 技术,轻松对齐元素 (div居中的代码是什么)
Div 居中秘诀揭晓:掌握 CSS 和 HTML 技术,轻松对齐元素 (div居中的代码是什么)
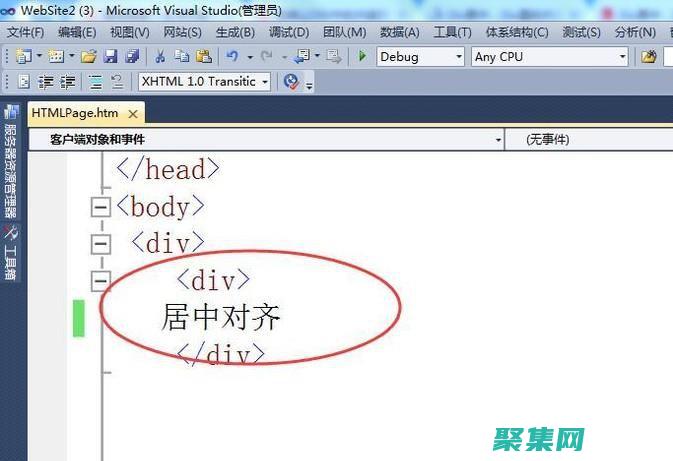
掌握CSS和HTML技术,轻松对齐元素这是居中对齐的文字CSS方法使用CSS的text,align属性可以水平对齐元素,以下示例将div居中对齐,div,text,align,center,HTML方法还可以使用HTML的align属性将元素居中对齐,但这种方法已被废弃,不建议使用,以下示例将div居中对齐,<,divalign...。
技术教程 2024-09-16 19:50:17
 Div 居中:网页布局中实现对齐的终极指南 (div居中怎么设置)
Div 居中:网页布局中实现对齐的终极指南 (div居中怎么设置)
对齐在网页布局中至关重要,它可以使您的网站看起来整洁、专业,其中,div元素居中是最常见的对齐方式之一,本文将为您提供一种在网页布局中轻松居中div元素的终极指南,水平居中使用text,align属性要水平居中一个div元素,最简单的方法是使用text,align属性,<,divstyle=text,align,center,&g...。
互联网资讯 2024-09-16 19:47:44
 Div 居中的最佳实践:避免常见错误,打造无缝布局 (div居中的css代码)
Div 居中的最佳实践:避免常见错误,打造无缝布局 (div居中的css代码)
Div居中Div居中的最佳实践,避免常见错误,打造无缝布局在现代Web开发中,居中元素是不可或缺的,它可以创建美观且实用的用户界面,本文将探讨Div居中的最佳实践,重点关注避免常见的错误和实现无缝布局,1.使用FlexboxFlexbox是一种强大的布局模型,提供了对元素的极大控制,包括居中,它提供了一种方便且高效的方法来实现水平和垂...。
最新资讯 2024-09-16 19:46:22
 解构Div 居中背后的魔法:深入分析其工作原理 (div结构)
解构Div 居中背后的魔法:深入分析其工作原理 (div结构)
引言在Web开发中,居中对齐元素是常见的任务,CSS提供了多种方法来实现居中,其中使用div结构是较为流行的方法之一,本文将深入分析div居中背后的工作原理,并提供详细的示例,CSS盒模型要理解div居中的原理,必须首先了解CSS盒模型,盒模型描述了网页元素如何组织和呈现,每个元素由以下部分组成,内容,元素的实际内容,文本、图像等,填...。
本站公告 2024-09-16 19:44:45
 Div 居中的进阶指南:探索高级技巧和自定义解决方案 (div居中的css代码)
Div 居中的进阶指南:探索高级技巧和自定义解决方案 (div居中的css代码)
引言在网页设计中,元素的居中对美观和可用性至关重要,本文将深入探究div居中的高级技巧和自定义解决方案,帮助您轻松实现理想的布局,垂直居中垂直居中通常用于需要在垂直空间内居中的元素,例如页面上的文本,方法1,使用flexbox居中的文本```方法2,使用transform居中的文本```水平居中水平居中通常用于需要在水平空间内居中的元...。
本站公告 2024-09-16 19:43:31
 探索 Div 居中的艺术:使用各种技术实现完美对齐
探索 Div 居中的艺术:使用各种技术实现完美对齐
在Web开发中,居中对齐元素是一个常见且基本的任务,无论您是要将文本、图像还是其他元素居中,都有多种技术可以实现这一目标,使用margin属性最简单的方法是使用margin属性,margin属性指定元素周围的空白区域,您可以使用margin,auto,居中元素,如下例所示,<,divclass=boxstyle=margin,au...。
本站公告 2024-09-16 19:41:55
 从零到精通:掌握 Div 居中技术,打造令人惊叹的网页布局 (从零到精通CTA诊断教程)
从零到精通:掌握 Div 居中技术,打造令人惊叹的网页布局 (从零到精通CTA诊断教程)
在网页设计中,Div居中技术至关重要,它允许您将元素,如文本、图像、视频,水平或垂直居中在容器内,从而创建平衡且赏心悦目的布局,水平居中Div水平居中Div的方法有多种,具体取决于您的特定需求和内容结构,1.text,align,center,这是最简单的水平居中方法,它将容器内所有元素水平居中,无论其大小或内容如何,但是,此方法仅适...。
本站公告 2024-09-16 19:40:43
 揭秘 Div 居中背后的技术秘密:多种方法全面解析
揭秘 Div 居中背后的技术秘密:多种方法全面解析
引言在网页设计中,居中对齐是一个常见且重要的布局需求,特别是对于div元素,居中对齐可以使网页内容更加美观和易于阅读,本文将深入探讨div居中背后的技术秘密,全面解析多种居中对齐的方法,帮助开发者在不同的场景中轻松实现div居中布局,方法一,使用margin使用margin是最简单、最通用的div居中方法,它的原理是通过设置div的l...。
最新资讯 2024-09-16 19:39:21