 PID 的力量:控制和监控进程的终极工具 (lsp的力量)
PID 的力量:控制和监控进程的终极工具 (lsp的力量)
在Linux系统中,PID,进程标识符,是唯一标识一个进程的数字,它允许您管理、控制和监控系统中的进程,掌握PID的强大功能对于任何Linux用户来说都是至关重要的,1.进程管理创建进程,使用fork,函数创建新进程,产生一个子进程,其PID与父进程不同,终止进程,使用kill,函数终止具有特定PID的进程,挂起和恢复进程,使用k...。
本站公告 2024-10-01 19:04:58
 掌握 Row_Number 函数:解锁数据库查询的新境界 (掌握Royale)
掌握 Row_Number 函数:解锁数据库查询的新境界 (掌握Royale)
Row,Number函数是一个强大的数据库函数,它可以为表的每一行生成一个唯一的序列号,这在各种查询场景中都非常有用,例如添加行号、对数据集进行分页、创建层次结构,以及执行窗口函数计算,Row,Number函数语法Row,Number函数的语法如下,```sqlROW,NUMBER,OVER,PARTITIONBYpartition...。
最新资讯 2024-10-01 17:45:29
 Excel VBA 图表和可视化:创建引人注目的图表和数据表示 (excelvookup怎么用)
Excel VBA 图表和可视化:创建引人注目的图表和数据表示 (excelvookup怎么用)
简介在数据分析和展示中,图表和数据可视化是至关重要的工具,它们可以帮助我们清晰、直观地传达信息和见解,MicrosoftExcel提供了一系列强大的图表和可视化功能,而VisualBasicforApplications,VBA,进一步扩展了这些功能,使我们能够创建高度定制化和交互式的图表,本文将介绍使用ExcelVBA创建和自定义各...。
最新资讯 2024-10-01 15:50:50
 终极 Excel VBA 指南:掌握自动化和增强工作效率 (终极ex泰兰特)
终极 Excel VBA 指南:掌握自动化和增强工作效率 (终极ex泰兰特)
欢迎来到ExcelVBA的终极指南!本指南将带您全面了解VBA的基本概念、功能以及自动化Excel工作簿的强大功能,什么是ExcelVBA,VisualBasicforApplications,VBA,是一种编程语言,专为MicrosoftOffice应用程序,包括Excel,设计,它允许您创建宏和程序来自动化任务、自定义界面并增强E...。
互联网资讯 2024-10-01 15:40:46
 Excel VBA 入门教程:从入门到精通 (excelvookup怎么用)
Excel VBA 入门教程:从入门到精通 (excelvookup怎么用)
什么是VBA,VBA,VisualBasicforApplications,是一种编程语言,可用于自动化Excel中的任务,使用VBA,您可以创建宏以执行重复性任务、创建自定义函数以及与其他应用程序交互,为VBA设置Excel在开始使用VBA之前,您需要确保Excel为其设置,为此,请转到,文件,>,选项,>,自定义功能区...。
互联网资讯 2024-10-01 15:37:33
 PostgreSQL 9.0 高效使用手册:提升数据库性能和安全性 (post graduate和graduate)
PostgreSQL 9.0 高效使用手册:提升数据库性能和安全性 (post graduate和graduate)
引言PostgreSQL9.0是一个强大且流行的关系型数据库管理系统,被广泛用于各种应用程序中,为了充分利用该数据库,了解其有效使用技巧至关重要,本手册旨在为开发人员和数据库管理员提供提升PostgreSQL9.0性能和安全性的实用指南,性能优化索引索引是加快数据访问的结构,为经常查询的列创建索引,以减少数据库需要扫描的数据量,使用E...。
最新资讯 2024-10-01 14:27:10
 匿名内部类的优势和劣势:仔细权衡,做出明智的选择 (匿名内部类的写法)
匿名内部类的优势和劣势:仔细权衡,做出明智的选择 (匿名内部类的写法)
简介匿名内部类是一种简洁而强大的Java特性,允许您定义和实例化内部类,而无需为其显式声明名称,它们通常用于实现回调接口或快速创建匿名类,但是,使用匿名内部类也有一些需要注意的优点和缺点,匿名内部类的优势简洁性,匿名内部类无需声明名称,这消除了冗余代码,使代码更简洁、更易于阅读,可读性,由于匿名内部类的定义与使用位置紧密相连,因此它们...。
技术教程 2024-10-01 08:04:25
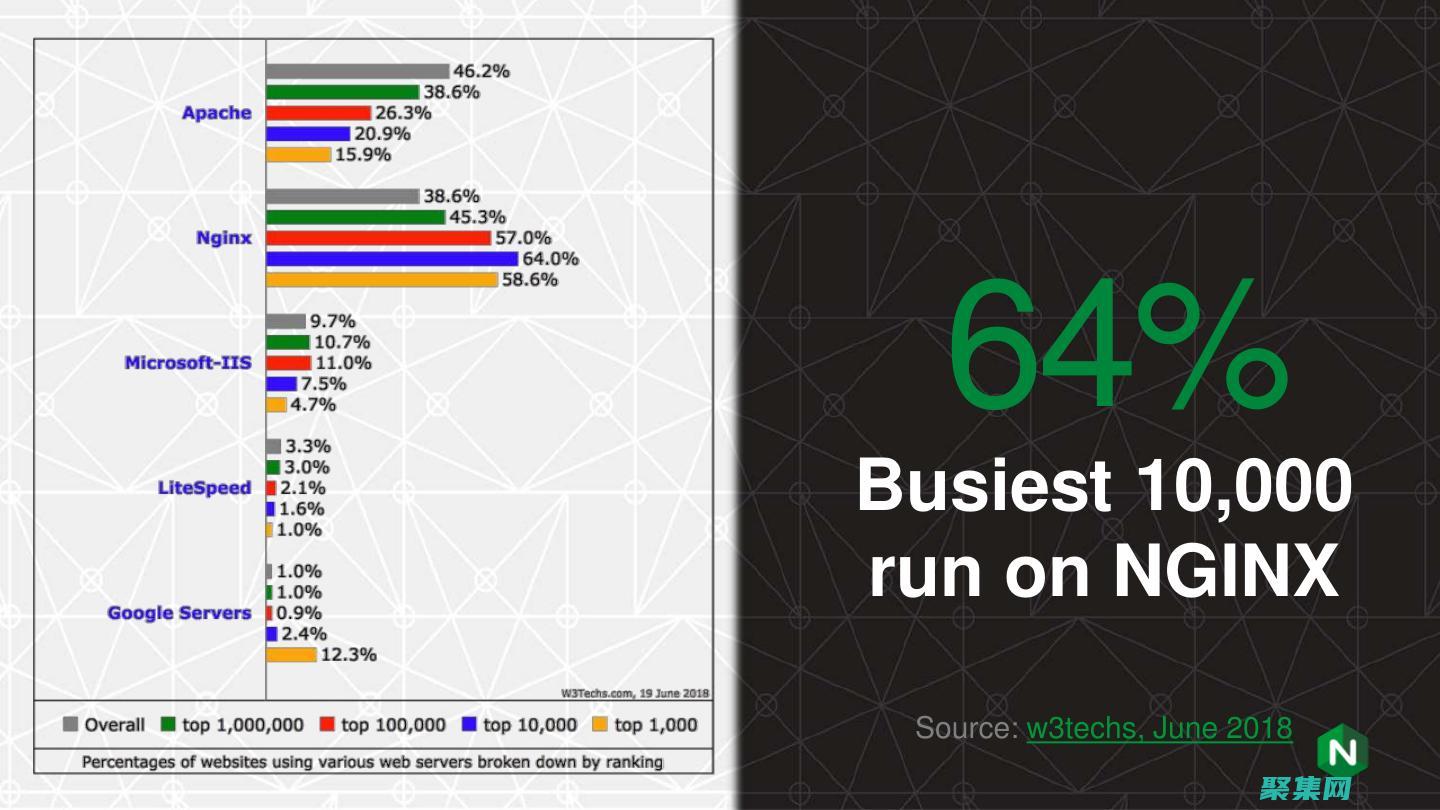
 Nginx最佳实践:提升网站速度和安全性的技巧 (nginx最大并发数)
Nginx最佳实践:提升网站速度和安全性的技巧 (nginx最大并发数)
简介Nginx是一款流行的开源Web服务器,因其高性能、稳定性和可扩展性而闻名,通过实施最佳实践,可以优化Nginx的性能,为用户提供卓越的网络体验,提升网站速度的最佳实践1.启用GZIP压缩GZIP压缩通过将响应体压缩至较小尺寸来减少HTTP响应的大小,从而减少带宽消耗并加快页面加载速度,gzipon,gzip,min,length...。
本站公告 2024-10-01 07:38:14
 从头到尾下载 Tomcat 7.0:全面的下载指南 (从头到尾视频)
从头到尾下载 Tomcat 7.0:全面的下载指南 (从头到尾视频)
简介Tomcat7.0是JavaServlet和JSP容器,它使应用程序在JavaEE,JavaPlatform,EnterpriseEdition,环境中运行,本文提供了一个全面的指南,介绍从头到尾下载和安装Tomcat7.0,下载Tomcat7.0要下载Tomcat7.0,请访问ApacheTomcat下载页面,https,t...。
互联网资讯 2024-10-01 05:23:20
 动画:生动活泼的动画,让您的页面充满趣味性。(生活动画制作)
动画:生动活泼的动画,让您的页面充满趣味性。(生活动画制作)
动画是网页设计中的一项强大工具,可以为您的页面增添趣味性和吸引力,生动活泼的动画可以捕捉用户的注意力,让他们沉浸在体验中,并与您的内容建立更深的联系,动画的类型网页动画的类型多种多样,每种类型都能提供独特的视觉效果和用户体验,以下是几种常见的动画类型,CSS动画,使用CSS属性,例如transform、opacity和animatio...。
最新资讯 2024-09-30 19:58:32
 点亮您的设计之旅:flash素材网 (设计点亮生活下一句)
点亮您的设计之旅:flash素材网 (设计点亮生活下一句)
设计点亮生活Flash素材网是一个致力于为设计师提供高品质Flash素材的网站,我们拥有海量的Flash素材资源,包括按钮、背景、动画、人物、场景等,满足您不同的设计需求,海量素材,任您选择Flash素材网提供超过10万种Flash素材,涵盖了各种主题和风格,您可以根据自己的需要轻松找到合适的素材,按钮,各种样式和尺寸的按钮,满足您的...。
最新资讯 2024-09-30 19:52:57
 文本框事件:Web 开发人员的必备武器,打造交互式表单 (文本框事件有哪些)
文本框事件:Web 开发人员的必备武器,打造交互式表单 (文本框事件有哪些)
文本框是Web表单中不可或缺的元素,它允许用户输入各种类型的数据,为了增强表单的交互性,可以利用文本框事件来响应用户输入的变化,文本框事件类型文本框事件可以分为以下几类,焦点事件,当用户获得或失去文本框焦点时触发,键盘事件,当用户在文本框中输入按键时触发,输入事件,当文本框的内容发生变化时触发,剪贴板事件,当用户在文本框中执行剪切、复...。
最新资讯 2024-09-30 14:42:58
 SQL Server 2005 安装教程:从下载到完成 (sqlserver数据库)
SQL Server 2005 安装教程:从下载到完成 (sqlserver数据库)
下载你需要从Microsoft网站下载SQLServer2005的安装程序,下载SQLServer2005安装1.安装先决条件在安装SQLServer2005之前,你需要确保你的计算机满足以下先决条件,WindowsServer2003或WindowsXP操作系统InternetInformationServices,IIS,5.0或...。
本站公告 2024-09-30 12:48:12
 Location Manager Alternatives: Exploring the Best Options for Your Mobile App (location翻译成中文)
Location Manager Alternatives: Exploring the Best Options for Your Mobile App (location翻译成中文)
位置管理器备选方案,为您的移动应用程序探索最佳选择引言位置服务是现代移动应用程序中至关重要的功能,它允许开发人员访问设备的位置数据并根据此信息定制用户体验,内置的位置管理器并不是所有应用程序的理想选择,本文将探讨一些位置管理器替代方案,并分析它们的优势和劣势,帮助您为您的应用程序选择最佳解决方案,1.GooglePlay服务定位API...。
技术教程 2024-09-30 09:25:08
 Optimizing Location Manager for Real-Time Trackingand Geofencing (optimism中文翻译)
Optimizing Location Manager for Real-Time Trackingand Geofencing (optimism中文翻译)
引言位置管理器是一个强大的AndroidAPI,可让您获取设备的位置信息,通过实时跟踪和地理围栏等功能,位置管理器可在多种应用程序中发挥重要作用,如果不进行优化,位置管理器可能会消耗大量电池电量并影响设备性能,在文章中,我们将探讨优化位置管理器以实现实时跟踪和地理围栏的最佳实践,实时跟踪实时跟踪是一种不断更新设备位置的技术,这适用于需...。
互联网资讯 2024-09-30 09:15:55
 Privacy and Security Considerations in Location Manager for iOS and Android (privacy)
Privacy and Security Considerations in Location Manager for iOS and Android (privacy)
iOS和Android中LocationManager的用途LocationManager是一种API,用于获取和设置设备的位置信息,它可以在各种移动应用程序中使用,例如,导航应用程序天气应用程序社交媒体应用程序健康和健身应用程序LocationManager的隐私问题LocationManager使用GPS、Wi,Fi和蜂窝网络等技...。
本站公告 2024-09-30 09:14:15
 Eclipse速成课程:快速掌握Java开发的基础知识 (eclipse)
Eclipse速成课程:快速掌握Java开发的基础知识 (eclipse)
简介Eclipse是一个功能强大的集成开发环境,IDE,,专为Java开发人员设计,它提供了一系列工具和功能,使Java开发过程更加轻松高效,本教程将引导你快速了解Eclipse,并掌握Java开发的基本知识,安装Eclipse从Eclipse官方网站下载EclipseIDEforJavaDevelopers,运行安装程序并按照提示进...。
本站公告 2024-09-30 08:56:58
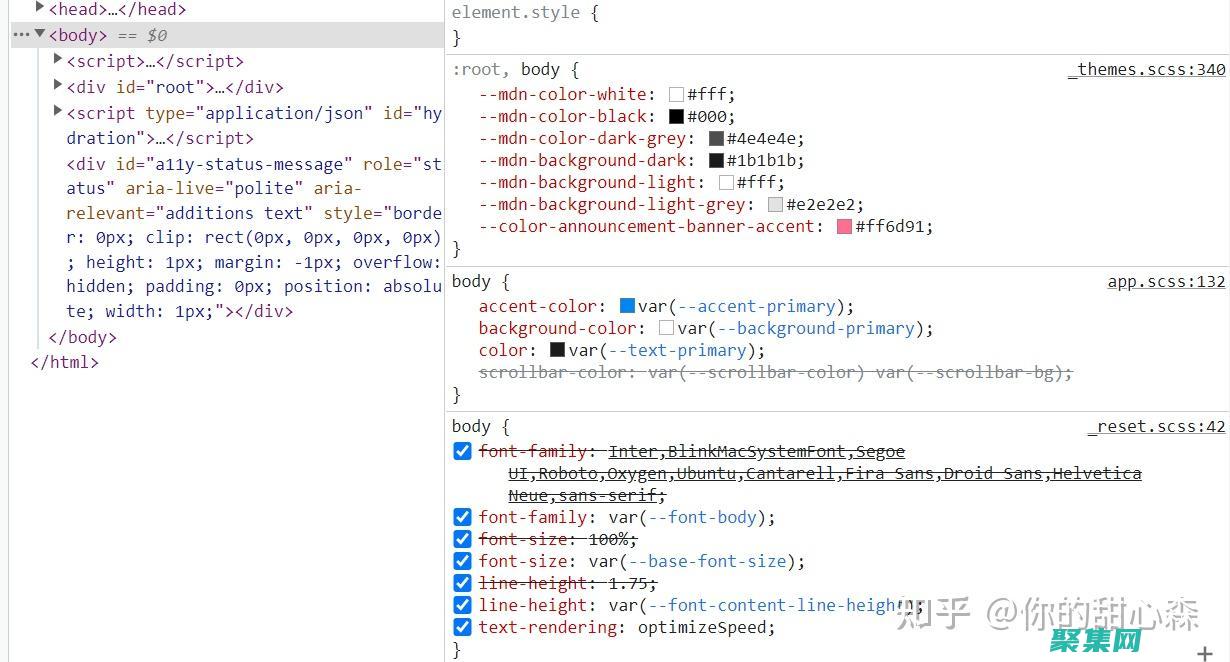
 使用 CSS 构建复杂布局:视频教程中的详细指南 (css构造)
使用 CSS 构建复杂布局:视频教程中的详细指南 (css构造)
简介在当今的Web开发中,使用CSS创建复杂布局变得至关重要,通过利用CSS的高级功能,您可以构建响应迅速、用户友好且视觉上引人注目的网站,本视频教程将深入探讨使用CSS构建复杂布局的关键概念和技术,我们将涵盖以下主题,Flexbox和网格布局定位和偏移量响应式设计CSS变量和媒体查询使用Flexbox和Grid布局FlexboxFl...。
本站公告 2024-09-30 08:08:12
 使用 location.href 巧妙地管理浏览器历史记录 (使用LOTO的根本原因)
使用 location.href 巧妙地管理浏览器历史记录 (使用LOTO的根本原因)
浏览器历史记录是跟踪用户在网络上浏览过的页面的列表,它对于导航和找到以前访问过的网站非常有用,但是,有时您可能希望控制浏览器历史记录的行为,例如,当您使用类似LOTO,登录其他地方,这样的工具时,什么是LOTO,LOTO是一种技术,允许您在计算机上登录多个帐户,而无需注销当前帐户,这在您需要同时使用不同帐户访问不同站点或应用程序时非常...。
最新资讯 2024-09-30 07:29:11
 移动设备支持:JSF 3.0将增强对移动设备的支持,使其成为构建响应式Web应用程序的理想选择。(移动设备支持flash吗)
移动设备支持:JSF 3.0将增强对移动设备的支持,使其成为构建响应式Web应用程序的理想选择。(移动设备支持flash吗)
引言JavaServerFaces,JSF,是一种用于构建Web应用程序的框架,随着移动设备的普及,对能够适应不同屏幕尺寸和分辨率的响应式Web应用程序的需求日益增长,JSF3.0通过增强对移动设备的支持,为开发人员提供了构建更具吸引力、更易于使用的移动体验所需的工具,移动设备支持功能JSF3.0引入了以下功能,以增强对移动设备的支持...。
最新资讯 2024-09-30 06:41:21
 Unlocking the Potential of Silverlight: A Comprehensive Toolkit for Web Developers (unlock教材)
Unlocking the Potential of Silverlight: A Comprehensive Toolkit for Web Developers (unlock教材)
Silverlight是一个由Microsoft开发的开放源代码网络应用程序框架,它使开发人员能够创建功能丰富、互动且引人入胜的Web应用程序,Silverlight的优势跨平台支持,Silverlight可以在Windows、macOS和Linux上运行,高性能,Silverlight应用程序利用.NET框架,这提供了出色的性能和可...。
互联网资讯 2024-09-30 02:57:18
 Mastering Silverlight for Web Applications: A Comprehensive Guide for Developers (master的中文)
Mastering Silverlight for Web Applications: A Comprehensive Guide for Developers (master的中文)
简介Silverlight是一种由微软开发的跨平台应用程序和媒体播放框架,它允许开发者创建丰富而交互的网络应用和媒体演示文稿,可在各种设备和浏览器上运行,优势跨平台,可以在Windows、Mac、Linux和WindowsPhone上运行,媒体支持,提供广泛的媒体支持,包括音频、视频和图像,交互式UI,允许创建复杂的、交互式UI,具有...。
最新资讯 2024-09-30 02:43:01
 新云模板:云计算领域的突破性技术 (云模板下载)
新云模板:云计算领域的突破性技术 (云模板下载)
简介随着企业数字化转型步伐的不断加快,云计算已成为构建现代化IT基础设施的关键技术,新云模板的出现,为云计算领域带来了革命性的突破,为企业提供了更加灵活、高效、低成本的云服务解决方案,新云模板的技术原理新云模板基于容器化技术和微服务架构,将云计算环境抽象为一个可重复使用的模板,通过将应用程序代码和其他资源打包到容器中,再将其部署到云平...。
最新资讯 2024-09-30 01:29:33
 拥抱 .NET 创新:持续集成/持续部署、单元测试和代码分析 (拥抱星星的月亮电视剧全集在线观看)
拥抱 .NET 创新:持续集成/持续部署、单元测试和代码分析 (拥抱星星的月亮电视剧全集在线观看)
引言.NET技术不断发展,为开发者提供了强大的工具和技术来构建高效、可扩展的应用程序,其中,持续集成,持续部署,CI,CD,、单元测试和代码分析在现代软件开发中尤为重要,本文将深入探讨这些创新,帮助您充分利用它们,持续集成,持续部署,CI,CD,CI,CD是软件开发中的一个关键实践,通过自动化构建、测试和部署过程,实现持续的软件交付,...。
最新资讯 2024-09-30 01:00:43
 .NET 框架基础:ASP.NET、ADO.NET 和 WCF 等关键技术的精髓 (net框架怎么安装)
.NET 框架基础:ASP.NET、ADO.NET 和 WCF 等关键技术的精髓 (net框架怎么安装)
.NET框架是Microsoft开发的一个开源软件平台,它提供了广泛的工具和服务,用于构建各种类型的应用程序,.NET框架中的关键技术.NET框架包括许多关键技术,包括,ASP.NET,用于构建Web应用程序的服务器端框架ADO.NET,用于数据访问的框架WCF,用于网络服务的框架WindowsForms,用于创建桌面应用程序的框架W...。
技术教程 2024-09-30 00:45:32
 w3wp.exe 资源消耗过大:识别并修复问题 (w3wp.exe是什么程序)
w3wp.exe 资源消耗过大:识别并修复问题 (w3wp.exe是什么程序)
w3wp.exe是一个可执行文件,它是一个IIS,InternetInformationServices,工作进程,当您访问一个使用IIS托管的网站时,w3wp.exe进程会处理您的请求并发送响应,在某些情况下,w3wp.exe过程可能会消耗过多的资源,这会导致网站性能下降或服务器崩溃,本文将探讨识别和修复w3wp.exe资源消耗过大...。
本站公告 2024-09-29 20:58:05
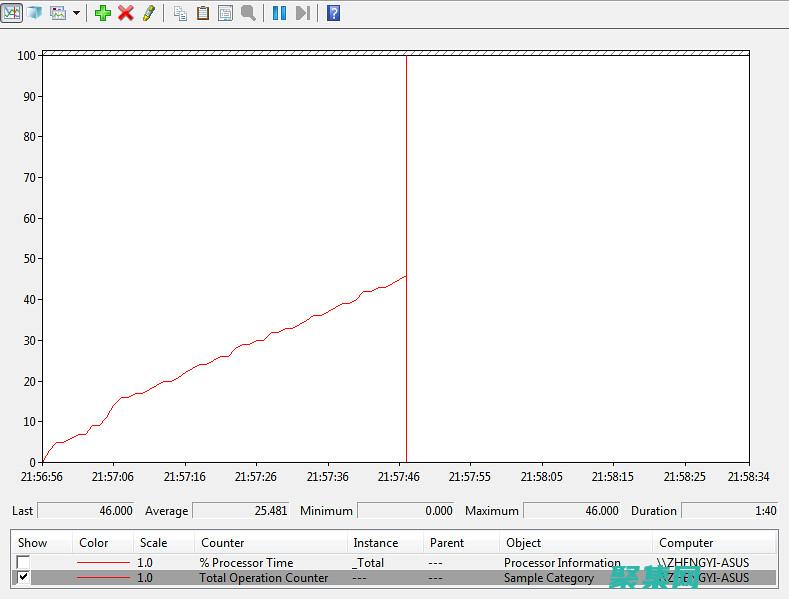
 监视 w3wp.exe 进程:保持 Web 服务器平稳运行 (监视居住)
监视 w3wp.exe 进程:保持 Web 服务器平稳运行 (监视居住)
w3wp.exe是InternetInformationServices,IIS,使用的Windows进程,此进程负责处理来自Web客户机的HTTP请求,监视w3wp.exe进程对于确保Web服务器平稳运行至关重要,监视w3wp.exe进程的指标CPU使用率,w3wp.exe进程使用的CPU资源百分比,高CPU使用率可能会导致服务器性...。
本站公告 2024-09-29 20:52:49
 诊断和解决 w3wp.exe 问题:详细指南 (诊断与改进遇到的问题)
诊断和解决 w3wp.exe 问题:详细指南 (诊断与改进遇到的问题)
w3wp.exe是MicrosoftInternetInformationServices,IIS,进程,负责处理Web请求,当w3wp.exe出现问题时,可能会导致各种问题,包括网站加载缓慢、页面错误或服务器崩溃,诊断w3wp.exe问题诊断w3wp.exe问题的第一步是确定问题的根本原因,以下是一些常见的症状,网站加载缓慢页面错误...。
最新资讯 2024-09-29 20:49:02
 解锁 MATLAB 的随机数生成能力:一步一步的教程 (解锁码怎么弄)
解锁 MATLAB 的随机数生成能力:一步一步的教程 (解锁码怎么弄)
简介MATLAB是一款强大的数字计算平台,它提供了广泛的函数和工具用于随机数生成,通过利用这些功能,您可以为模拟、数据分析和机器学习生成高质量的随机变量,本教程将引导您逐步解锁MATLAB的随机数生成能力,并展示如何生成各种类型的随机数,включаяuniform分布、正态分布和自定义分布,步骤1,了解随机数生成器,RNG,MATL...。
技术教程 2024-09-29 20:10:22
 优化 DataGrid 行选择性能的最佳实践 (优化dataframe)
优化 DataGrid 行选择性能的最佳实践 (优化dataframe)
DataGrid是一个强大的控件,用于展示和编辑表格数据,它允许用户选择一行或多行,以便进行进一步处理,当处理大量数据时,行选择性能可能会成为一个瓶颈,本文将探讨优化DataGrid行选择性能的最佳实践,包括虚拟化、选择模式、数据绑定和自定义渲染,虚拟化虚拟化是提高DataGrid行选择性能的最有效方法之一,它通过只渲染视图中可见的行...。
技术教程 2024-09-29 18:58:43