 使用 fillrect 探索 Canvas 绘图的无限可能性 (使用fillna方法填充数据是只能填充0)
使用 fillrect 探索 Canvas 绘图的无限可能性 (使用fillna方法填充数据是只能填充0)
fillRect,方法是HTML5CanvasAPI中强大且多功能的方法,它允许您在画布上绘制填充矩形,通过改变矩形的属性,您可以创建各种形状和设计,从简单的方框到复杂的图像,fillRect,方法语法fillRect,方法的语法如下,javascriptfillRect,x,y,width,height,x和y指定矩形的左上...。
最新资讯 2024-09-16 21:48:24
 掌握 fillrect 方法以创建自定义图形 (掌握Fisher线性分类器的实现方法)
掌握 fillrect 方法以创建自定义图形 (掌握Fisher线性分类器的实现方法)
简介fillrect方法是HTML5CanvasAPI中一个强大的工具,它允许您在画布上填充矩形区域,通过使用此方法,您可以创建各种自定义图形和形状,从而增强您的Canvas应用程序的视觉吸引力和功能,语法context.fillRect,x,y,width,height,其中,`context`,Canvas渲染上下文对象`x`,...。
最新资讯 2024-09-16 21:45:28
 利用 fillrect 功能增强 Web 应用的视觉效果 (利用fillRect方法可以绘制矩形的路径)
利用 fillrect 功能增强 Web 应用的视觉效果 (利用fillRect方法可以绘制矩形的路径)
fillRect方法是HTML5CanvasAPI中强大的绘图工具,可以用来在画布上绘制矩形路径,通过利用fillRect,我们可以为Web应用程序添加各种视觉效果,从而增强用户体验,fillRect的语法fillRect,x,y,width,height,其中,`x`,矩形的左上角x坐标`y`,矩形的左上角y坐标`width`,矩...。
最新资讯 2024-09-16 21:43:30
 Line-Height 在响应式设计的关键作用:确保跨设备一致的文本体验 (line-height在CSS属性中的作用)
Line-Height 在响应式设计的关键作用:确保跨设备一致的文本体验 (line-height在CSS属性中的作用)
在响应式设计中,line,height是一个至关重要的CSS属性,它决定了文本行之间的垂直间距,正确设置line,height可以确保在不同设备和屏幕尺寸上始终提供一致的文本体验,提升可读性和视觉美观度,line,height的作用line,height属性指定文本行之间的距离,包括文本内容和行间距,它可以接受以下单位,em、rem、...。
最新资讯 2024-09-16 20:57:21
 利用 Line-Height 增强视觉层次结构:创建引人注目的布局 (利用Linearlayout布局)
利用 Line-Height 增强视觉层次结构:创建引人注目的布局 (利用Linearlayout布局)
Line,height是一个CSS属性,它控制行之间垂直空间的大小,通过调整line,height,我们可以影响文本的可读性、布局的视觉层次结构以及整体美观度,可读性合适的line,height对于保持文本的可读性至关重要,当行距过大时,文本会变得分散,难以阅读,相反,当行距过小时,文本会显得拥挤,同样会影响可读性,一般来说,对于正常...。
最新资讯 2024-09-16 20:55:03
 深入理解 Line-Height:在排版和 UI 设计中发挥其力量 (深入理解linux网络技术 pdf 带目录)
深入理解 Line-Height:在排版和 UI 设计中发挥其力量 (深入理解linux网络技术 pdf 带目录)
Line,Height是一个在排版和UI设计中经常被忽视但至关重要的元素,它可以对文本的可读性、美观性和整体用户体验产生重大影响,什么是Line,Height,Line,Height是文本基线之间的垂直距离,它决定了文本行之间的空间量,Line,Height通常使用数字或百分比表示,例如,line,height,1.5表示行高是字体大...。
互联网资讯 2024-09-16 20:52:11
 Line-Height 的全面指南:从概念到代码的实施 (line-height)
Line-Height 的全面指南:从概念到代码的实施 (line-height)
什么是Line,Height,Line,height,也称为行高,是指在文字中两行文本的垂直空间,它是一个CSS属性,用于设置或调整文本行之间的距离,它有助于改善文本的可读性和视觉吸引力,Line,Height的值Line,height可以取以下值,数字,以像素为单位,例如line,height,20px,无单位值,相对于当前字体大小...。
技术教程 2024-09-16 20:50:36
 用 Line-Height 改变游戏规则:提升文本的可访问性和易读性 (用line命令与pline命令)
用 Line-Height 改变游戏规则:提升文本的可访问性和易读性 (用line命令与pline命令)
行高是一个经常被忽视的CSS属性,但它对文本的可访问性和易读性至关重要,行高控制着文本基准线之间的垂直距离,影响着文本块的整体视觉效果,默认情况下,大多数浏览器将行高设置为1.5倍的字体大小,这意味着如果你的字体大小为16px,则行高为24px,虽然这对于大多数文本来说是合适的,但有时你需要调整行高以获得更好的可读性,行高对可访问性的...。
本站公告 2024-09-16 20:47:43
 优化 Line-Height 以提升网络设计:最佳实践和常见误区 (优化Listing)
优化 Line-Height 以提升网络设计:最佳实践和常见误区 (优化Listing)
Line,Height,行高,是网页设计中至关重要的元素,它直接影响着文字的可读性和用户体验,优化Line,Height可以帮助提升网站的整体美观性和易用性,本文将探讨Line,Height优化的最佳实践和常见误区,为网页设计师提供实用建议,最佳实践使用合适的比例,Line,Height与字体大小的比例应在1.5到2.0之间,这将提供...。
互联网资讯 2024-09-16 20:45:39
 揭示 Line-Height 的秘密:从基础到高级运用 (揭示是什么意思)
揭示 Line-Height 的秘密:从基础到高级运用 (揭示是什么意思)
什么是Line,HeightLine,height,又称行高,是元素中连续文本行之间垂直方向上的距离,它控制着文本的垂直间距,影响着阅读的舒适度和整体视觉效果,Line,Height的基本应用1.设置行高使用line,height属性设置元素的行高,值可以是像素,px,、百分比,%,或无单位数字,相对于字体大小,<,pstyle...。
最新资讯 2024-09-16 20:44:40
 掌握 Line-Height 的艺术:提升文本可读性和用户体验 (掌握力能之龙小说)
掌握 Line-Height 的艺术:提升文本可读性和用户体验 (掌握力能之龙小说)
引言行高,也被称为行距或行间距,是文本基线之间垂直空间的距离,它对于文本的可读性和美观性至关重要,精心设计的行高可以极大地改善阅读体验,同时提升整体用户体验,行高的最佳实践1.黄金比例黄金比例,约为1.618,已广泛应用于设计中,包括行高,采用黄金比例行高可以创建和谐且美观的排版,增强可读性,2.字符大小行高应与文本的字符大小成正比,...。
本站公告 2024-09-16 20:43:09
 Google 源代码之旅:探索软件发展的幕后故事 (google play apk)
Google 源代码之旅:探索软件发展的幕后故事 (google play apk)
body,font,family,Arial,sans,serif,font,size,14px,line,height,1.5,h1,font,size,24px,margin,bottom,20px,h2,font,size,18px,margin,bottom,15px,ul,list,style,type,none,pa...。
最新资讯 2024-09-16 17:25:52
 Box-Shadow 的艺术:解锁 CSS 中创造力的新维度 (boxshadow属性)
Box-Shadow 的艺术:解锁 CSS 中创造力的新维度 (boxshadow属性)
p,font,size,1.2rem,line,height,1.6,color,333,h2,font,size,1.6rem,font,weight,bold,color,000,margin,bottom,1rem,h3,font,size,1.4rem,font,weight,bold,color,333,margin,b...。
最新资讯 2024-09-16 12:37:28
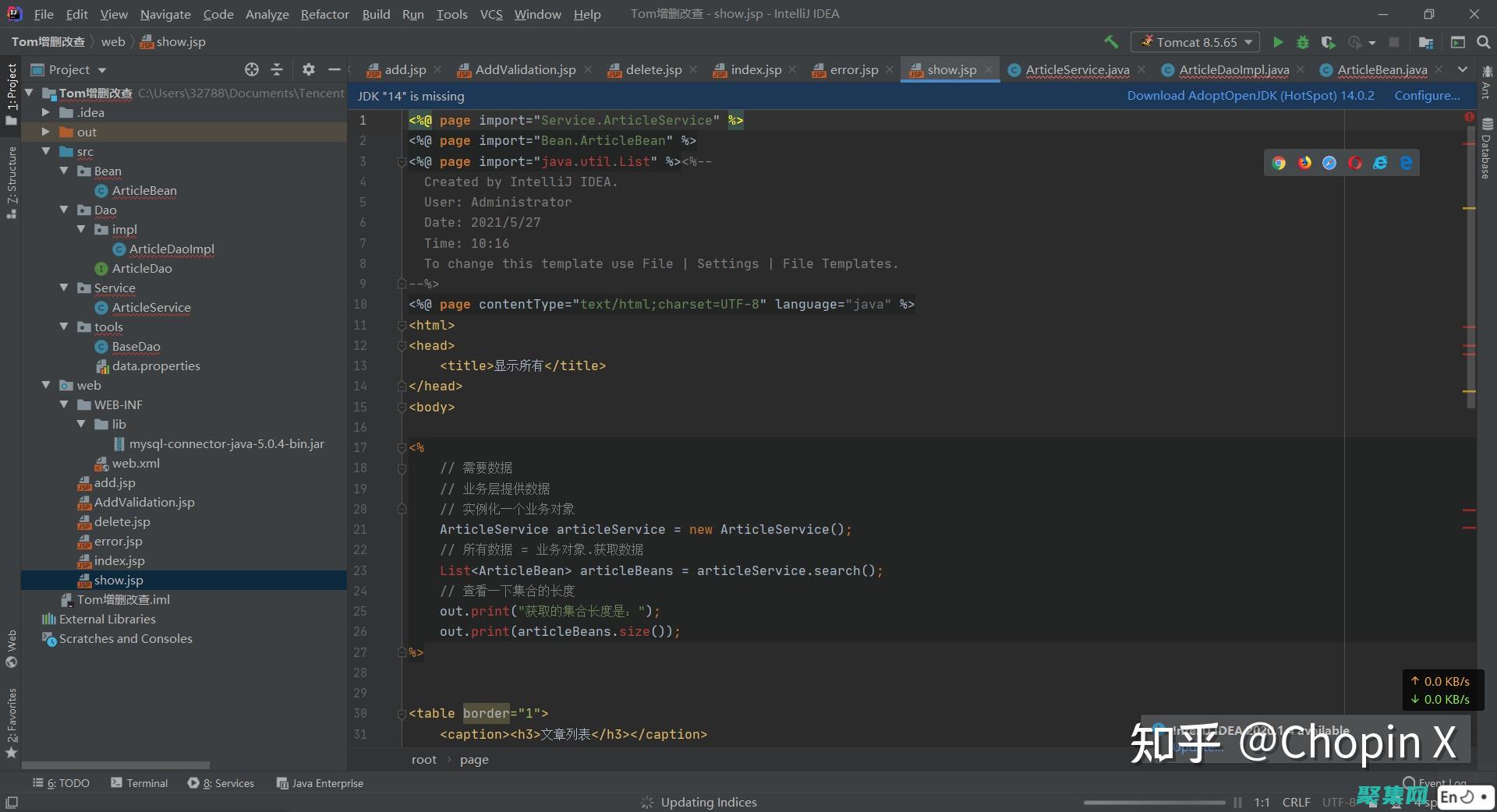
 JSP 错误处理和调试技巧:处理常见问题 (jsp错误处理页面)
JSP 错误处理和调试技巧:处理常见问题 (jsp错误处理页面)
body,font,family,Arial,sans,serif,font,size,16px,line,height,1.6em,h1,font,size,2em,margin,bottom,1em,h2,font,size,1.5em,margin,bottom,0.5em,ol,padding,left,2em,li,...。
互联网资讯 2024-09-16 10:31:21
 height(高度):设置嵌入式内容的高度。(height和high的区别)
height(高度):设置嵌入式内容的高度。(height和high的区别)
定义和用法height属性用于设置嵌入式内容的高度,height属性可以应用于以下元素,``````````语法html其中,px是以像素为单位的高度值,属性值该属性接受以下值,像素,px,指定高度,例如height=500px,百分比,%,指定相对于父元素的高度,例如height=50%,自动,auto,允许浏览器根据内容自动...。
最新资讯 2024-09-16 03:50:40
 iframe 属性的未来:嵌入式内容的演进 (iframe嵌入跨域页面怎么解决)
iframe 属性的未来:嵌入式内容的演进 (iframe嵌入跨域页面怎么解决)
iframe元素是一个强大的HTML元素,允许用户在当前网页中嵌入外部内容,多年来,iframe属性不断发展,为嵌入式内容提供了更多功能和灵活性,iframe属性的演进iframe元素最初仅支持少数属性,例如src、width和height,随着时间的推移,添加了新的属性,例如sandbox、allowfullscreen和loadi...。
最新资讯 2024-09-16 03:41:35
 终极指南:掌握 iframe 属性以增强 Web 应用程序 (终极指控)
终极指南:掌握 iframe 属性以增强 Web 应用程序 (终极指控)
终极指南>,frameborder,指定是否显示iframe边框,marginwidth,指定iframe左侧和右侧的空白量,marginheight,指定iframe顶部和底部的空白量,allowfullscreen,指定是否允许iframe进入全屏模式,allowtransparency,指定是否允许iframe背景透明,以下...。
最新资讯 2024-09-16 03:20:17
 iframe 属性:揭开嵌入框架的秘密 (iframe嵌入跨域页面怎么解决)
iframe 属性:揭开嵌入框架的秘密 (iframe嵌入跨域页面怎么解决)
简介iframe,即内嵌框架,是一种HTML元素,它允许将另一个文档嵌入到当前文档中,这使得您可以轻松地在您的页面中显示来自不同域或源的外部内容,属性iframe有许多属性,可以用来控制嵌入内容的行为和外观,下面列出了最常用的属性,src,指定要嵌入的文档的URL,width,指定嵌入内容的宽度,以像素为单位,height,指定嵌入...。
互联网资讯 2024-09-16 03:15:12
 从头开始学习 Java:循序渐进的在线视频教程 (从头学起)
从头开始学习 Java:循序渐进的在线视频教程 (从头学起)
body,font,family,Arial,sans,serif,font,size,16px,line,height,1.5em,h1,font,size,24px,margin,bottom,10px,h2,font,size,18px,margin,bottom,10px,ul,list,style,type,none,...。
本站公告 2024-09-15 22:46:01
 为您的网站注入创意:深入了解 CSS 过滤器 (网站注册页面)
为您的网站注入创意:深入了解 CSS 过滤器 (网站注册页面)
网站注册页面样式,body,font,family,Arial,sans,serif,font,size,14px,line,height,1.5,form,max,width,500px,margin,0auto,label,display,block,margin,bottom,5px,input[type=text],i...。
最新资讯 2024-09-15 16:22:41
 CSS 媒体查询:创建针对不同设备和屏幕尺寸量身定制的网站 (css媒体查询)
CSS 媒体查询:创建针对不同设备和屏幕尺寸量身定制的网站 (css媒体查询)
CSS媒体查询允许您根据设备和屏幕尺寸的特定条件创建针对不同设备定制的网站,这对于为移动设备、平板电脑和台式机创建响应式设计至关重要,如何使用CSS媒体查询CSS媒体查询使用@media规则来指定特定条件,例如屏幕宽度或高度,您可以在@media规则中使用以下运算符之一,min,widthmax,widthmin,heightmax,...。
最新资讯 2024-09-15 13:50:49
 CSS 滚动条创意应用:探索滚动条的无限可能 (css滚动条样式修改)
CSS 滚动条创意应用:探索滚动条的无限可能 (css滚动条样式修改)
基础样式,body,font,family,Arial,sans,serif,font,size,16px,line,height,1.5,color,333,滚动条样式,webkit,scrollbar,width,10px,height,10px,webkit,scrollbar,track,backgroun...。
本站公告 2024-09-15 09:17:23
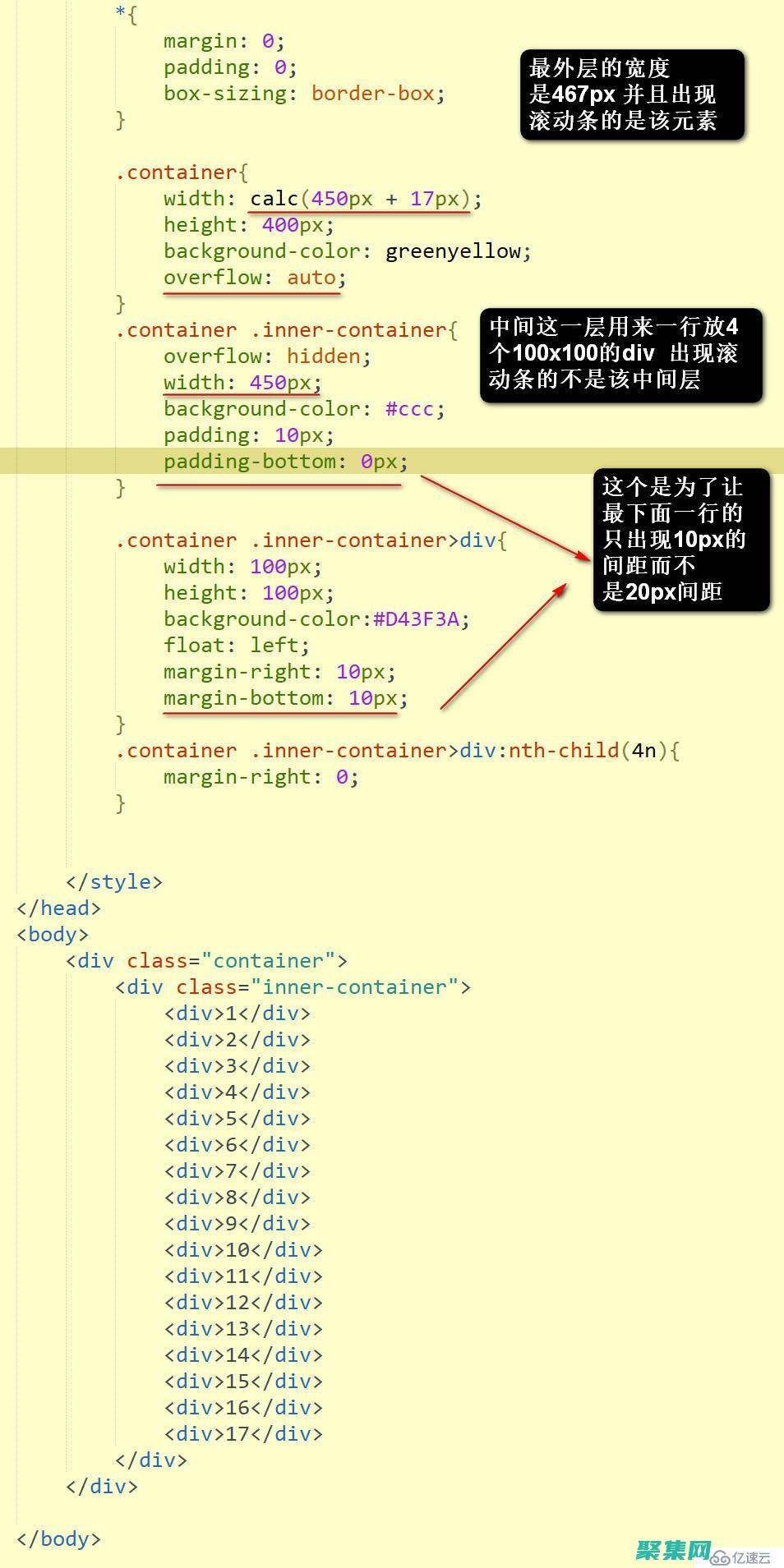
 CSS 滚动条教程:零基础到精通 (css滚动条设置)
CSS 滚动条教程:零基础到精通 (css滚动条设置)
滚动条是Web页面中必不可少的元素,它允许用户在超过可视区域的内容中滚动,在CSS中,我们可以定制滚动条的外观和行为,以增强用户体验和设计美感,定制滚动条的外观宽度和高度我们可以使用width和height属性来设置滚动条的宽度和高度,例如,webkit,scrollbar,width,15px,height,15px,背景色...。
互联网资讯 2024-09-15 09:14:11
 CSS 滚动条进阶指南:从基础到高级 (css滚动条设置)
CSS 滚动条进阶指南:从基础到高级 (css滚动条设置)
基础滚动条的宽度和高度滚动条的宽度和高度可以通过`,webkit,scrollbar`伪元素来设置,默认情况下,滚动条的宽度为12px,高度为15px,可以通过设置其`width`和`height`属性来更改这些值,例如,要将滚动条的宽度设置为5px,高度设置为3px,可以使用以下代码,```css,webkit,scroll...。
本站公告 2024-09-15 09:06:09
 通过jssplit释放文本分词的力量:开发人员的必备工具 (通过JS给Modelform表单赋值)
通过jssplit释放文本分词的力量:开发人员的必备工具 (通过JS给Modelform表单赋值)
body,font,family,Arial,Helvetica,sans,serif,font,size,16px,line,height,1.6em,h1,font,size,24px,margin,bottom,1em,h2,font,size,20px,margin,bottom,1em,ol,margin,left,1...。
互联网资讯 2024-09-15 08:39:59
 解锁个人网页模板的强大功能:提升你的职业生涯和个人品牌 (解锁个人网页怎么设置)
解锁个人网页模板的强大功能:提升你的职业生涯和个人品牌 (解锁个人网页怎么设置)
body,font,family,Arial,sans,serif,h1,text,align,center,margin,bottom,20px,p,font,size,16px,line,height,1.5em,ul,list,style,type,none,padding,0,margin,0,li,margin,bo...。
互联网资讯 2024-09-15 05:35:22
 SurfaceChanged 在 Android 开发中的未来趋势和用例 (surface10)
SurfaceChanged 在 Android 开发中的未来趋势和用例 (surface10)
body,font,family,Arial,Helvetica,sans,serif,font,size,16px,line,height,1.5,color,333,h1,font,size,24px,font,weight,bold,margin,bottom,16px,h2,font,size,20px,font,weig...。
技术教程 2024-09-14 21:05:31
 提高表单转换率:表单提交的终极指南 (表单转化是什么意思)
提高表单转换率:表单提交的终极指南 (表单转化是什么意思)
body,font,family,Arial,Helvetica,sans,serif,h1,font,size,2em,margin,bottom,0.5em,h2,font,size,1.5em,margin,bottom,0.5em,p,font,size,1em,line,height,1.5em,ul,list,st...。
最新资讯 2024-09-14 18:05:41
 探索图片滚动代码的魔力,让您的网页栩栩如 (探索图片滚动怎么设置)
探索图片滚动代码的魔力,让您的网页栩栩如 (探索图片滚动怎么设置)
更改`.container`的`width`和`height`属性以调整滚动区域的大小,更改`.image,container`的`width`属性以适应更多或更少的图像,更改`animation,duration`属性以调整滚动速度,更改`animation,timing,function`属性以控制滚动的流畅性,结论通过...。
最新资讯 2024-09-14 16:27:09
 深入了解 Embed 标签:终极指南, (深入了解二战日军伙食)
深入了解 Embed 标签:终极指南, (深入了解二战日军伙食)
h,to,video.mp4type=video,mp4width=640height=360>,注意事项Embed标签不再被积极地使用,取而代之的是<,video>,和<,audio>,标签,Embed标签不适用于所有浏览器,例如Safari,出于安全原因,浏览器限制了插件的执行,因此使用它们时要小心,深入了解二...。
本站公告 2024-09-14 13:38:26