 从 jQuery 初学者到大师:循序渐进的学习指南 (从jquery 对象中选择class等于多少的子对象)
从 jQuery 初学者到大师:循序渐进的学习指南 (从jquery 对象中选择class等于多少的子对象)
简介jQuery是一个用于简化JavaScript开发的JavaScript库,它提供了大量用于操作文档对象模型,DOM,的方法,使其成为构建交互式Web应用程序的宝贵工具,本文将引导您完成使用jQuery从jQuery对象中选择class等于某个特定值的子对象的逐步过程,先决条件在继续之前,您应该对以下概念有一定的了解,HTML和C...。
互联网资讯 2024-09-23 22:35:37
 使用 jQuery 构建复杂的用户界面,改善用户体验 (使用jQuery为li元素添加红色背景代码为)
使用 jQuery 构建复杂的用户界面,改善用户体验 (使用jQuery为li元素添加红色背景代码为)
jQuery是一个功能强大的JavaScript库,它可以极大地简化客户端Web开发,使用jQuery构建复杂的用户界面jQuery提供了一组丰富的函数,可用于创建和修改HTML元素、处理事件并实现动画,示例,使用jQuery为li元素添加红色背景HTML,<,ul>,<,li>,项目1<,li>,<,l...。
最新资讯 2024-09-23 22:32:46
 深入了解 jQuery 的内部机制,提升您的 JavaScript 掌握度 (深入了解计算机系统 PDF版本)
深入了解 jQuery 的内部机制,提升您的 JavaScript 掌握度 (深入了解计算机系统 PDF版本)
jQuery是一个强大的JavaScript库,它使我们能够轻松地处理DOM、事件和AJAX,但是,为了充分利用jQuery,了解其内部机制非常重要,本文将深入探讨jQuery的核心概念和技术,帮助您提升JavaScript掌握度,jQuery的$,函数jQuery库的入口点是$,函数,它用于选择DOM元素,并返回一个jQuery...。
最新资讯 2024-09-23 22:29:58
 通过 jQuery 为您的网站增添交互和响应能力 (通过jquery选择器$div选取什么元素)
通过 jQuery 为您的网站增添交互和响应能力 (通过jquery选择器$div选取什么元素)
$,document,.ready,function,使用$,选中带有特定ID的元素$,my,element,.hide,使用$,选中带有特定类名的元素$,.my,class,.css,color,red,使用$,选中与特定标签匹配的元素$,p,.addClass,my,paragraph,使用$,...。
本站公告 2024-09-23 22:28:12
 利用 jQuery 简化前端开发,打造更强大的 Web 应用程序 (利用jquery实现一个时间数据来源于客户端的时钟)
利用 jQuery 简化前端开发,打造更强大的 Web 应用程序 (利用jquery实现一个时间数据来源于客户端的时钟)
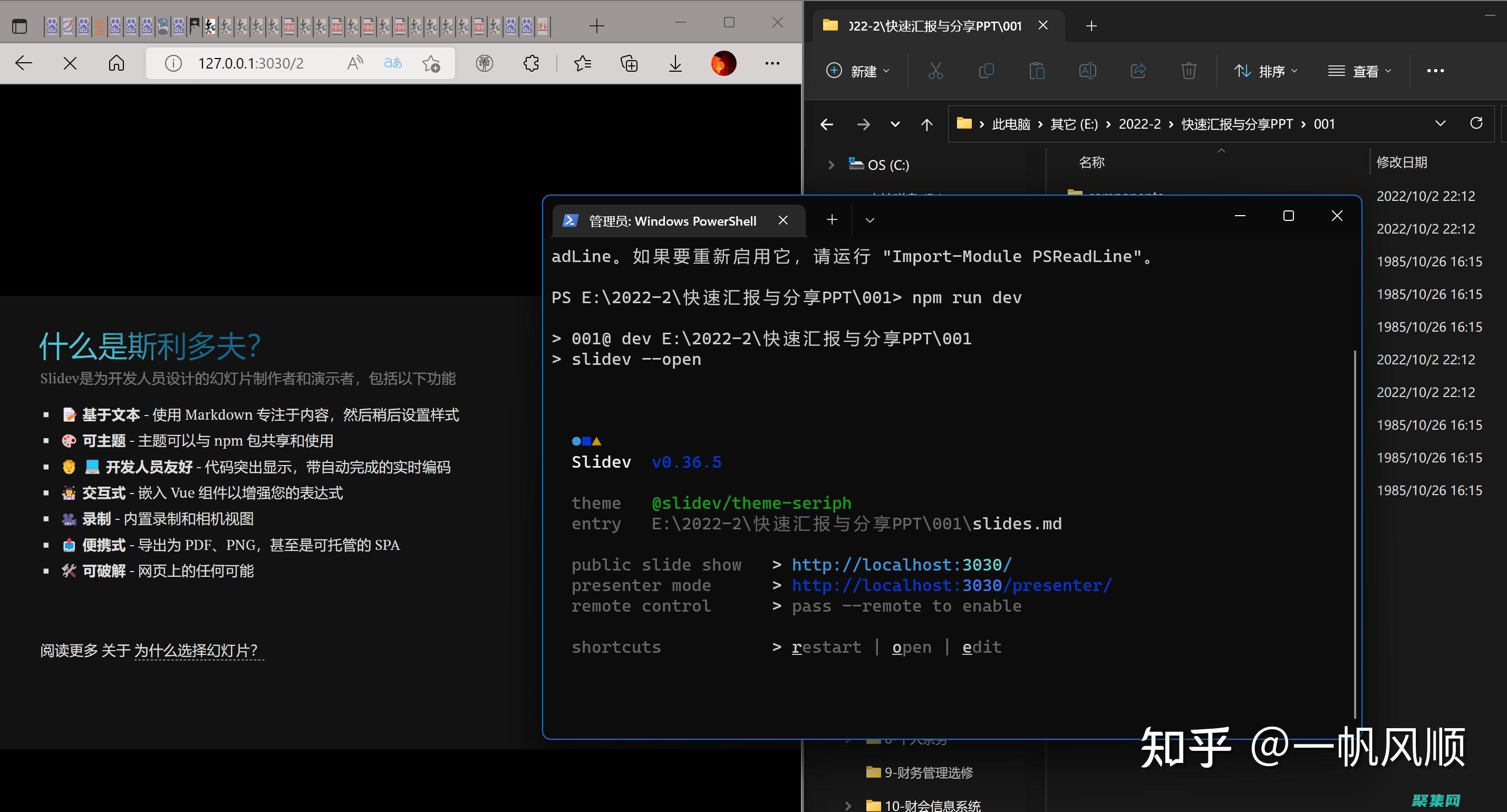
利用jQuery实现一个时间数据来源于客户端的时钟jQuery是一个强大的JavaScript库,可以帮助开发者轻松地操作DOM、处理事件和发送网络请求,利用jQuery,我们可以轻松地创建交互式、动态的Web页面,在本文中,我们将利用jQuery来创建一个从客户端获取时间的时钟,该时钟将每秒更新一次,并显示当前的时间和日期,步骤1,...。
技术教程 2024-09-23 22:25:39
 探索 jQuery 库的广博世界,提升您的编程技能 (探索海洋的欧美动画片)
探索 jQuery 库的广博世界,提升您的编程技能 (探索海洋的欧美动画片)
对于任何web开发人员来说,掌握jQuery库都是必不可少的,它是一个功能强大的JavaScript库,可以极大地简化与HTML、CSS以及JavaScript的交互,通过本文,我们将踏上探索jQuery库之旅,了解其关键功能、优势以及如何将其应用于您的项目中,从而提升您的编程技能,jQuery的关键功能DOM操作,jQuery提供了...。
互联网资讯 2024-09-23 22:24:17
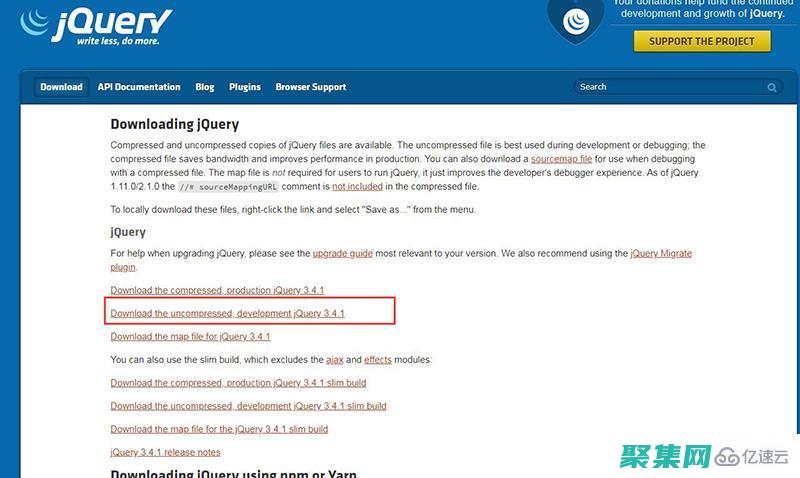
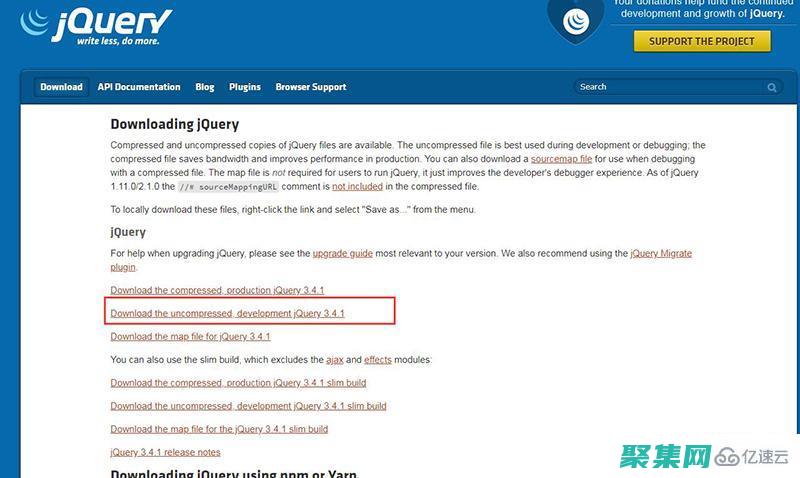
 jQuery 入门指南:释放 Web 开发的无限可能性 (jquery.min.js文件下载)
jQuery 入门指南:释放 Web 开发的无限可能性 (jquery.min.js文件下载)
jQuery是一个流行且强大的JavaScript库,可以极大地简化网页开发,它提供了一组有用的函数,使你能够轻松地操作DOM元素、处理事件和与服务器进行交互,安装jQuery要开始使用jQuery,需要将jQuery库文件包含到你的HTML页面中,你可以从jQuery网站下载最新版本,或使用CDN,内容分发网络,来托管文件,以下是在...。
最新资讯 2024-09-23 22:22:28
 解锁 jQuery 的强大功能,增强您的网站体验 (解锁个人小金库)
解锁 jQuery 的强大功能,增强您的网站体验 (解锁个人小金库)
jQuery是一个轻量级的JavaScript库,可以帮助您轻松地处理DOM元素、添加事件处理程序、执行动画和更多操作,在本文中,我们将探索jQuery的一些最强大的功能,并展示如何在您的网站中使用它们以改善用户体验,1.操作DOM元素jQuery使得操作DOM元素变得轻而易举,您可以使用以下选择器选择元素,$,selector,选...。
最新资讯 2024-09-23 22:13:14
 使用 jQuery 实现无缝的 Web 交互 (使用jquery)
使用 jQuery 实现无缝的 Web 交互 (使用jquery)
jQuery是一个轻量级JavaScript库,为Web开发人员提供了一组丰富的函数,用于简化与DOM的交互、事件处理和动画,它使创建动态、响应且用户友好的Web界面变得更加容易,jQuery的优势简化DOM操作,jQuery提供了一组全面的方法,用于轻松地选择、操作和修改DOM元素,强大的事件处理,它使绑定事件处理程序变得更加容易,...。
最新资讯 2024-09-23 22:10:52
 Serializearray 教程:学习将数组转换为字符串的便捷方法 (serial number)
Serializearray 教程:学习将数组转换为字符串的便捷方法 (serial number)
引言在Web开发中,经常需要将表单数据或数组转换为字符串,以便在网络请求中发送或存储在数据库中,jQuery的serializeArray,方法提供了一种简单而通用的方式来实现此目的,本教程将指导您如何使用serializeArray,方法,使用方法要使用serializeArray,方法,您需要先获取要转换的表单或数组,使用以...。
本站公告 2024-09-23 18:47:32
 快速掌握网页设计和开发技巧:W3CSchool 的综合课程 (快速掌握网页内容)
快速掌握网页设计和开发技巧:W3CSchool 的综合课程 (快速掌握网页内容)
课程简介W3CSchool提供了全面的网页设计和开发课程,旨在帮助初学者和经验丰富的开发人员快速掌握该领域的关键概念和技能,本课程包含以下内容,基础知识,HTML、CSS、JavaScript的基础知识前端开发,响应式设计、Bootstrap、jQuery后端开发,PHP、MySQL、Node.js全栈开发,将前端和后端开发技能结合工...。
本站公告 2024-09-16 19:12:01
 轻松无忧:DropdownList 清空解决方案 (轻松无忧的成语)
轻松无忧:DropdownList 清空解决方案 (轻松无忧的成语)
DropdownList是HTML中用于创建下拉列表的元素,但是,在某些情况下,我们需要清除DropdownList中的所有选项,以便重新填充它或从头开始,本文将介绍一些简单且有效的解决方案来实现这一目标,1.使用jQueryjQuery是一个强大的JavaScript库,提供了许多用于DOM操作和事件处理的实用程序,我们可以使用jQ...。
本站公告 2024-09-16 15:24:21
 深入剖析 SlideToggle:一种增强 Web 应用视觉吸引力的强大工具 (深入剖析是什么意思)
深入剖析 SlideToggle:一种增强 Web 应用视觉吸引力的强大工具 (深入剖析是什么意思)
简介SlideToggle是jQuery中一个强大的函数,它允许您以动画的方式显示或隐藏DOM元素,它可以通过单击按钮、悬停事件或任何其他事件触发,这是一种增强Web应用视觉吸引力和用户体验的有效方法,SlideToggle的语法SlideToggle函数的语法如下,$,selector,.slideToggle,[duration]...。
技术教程 2024-09-15 11:00:42
 通过 SlideToggle 增强你的 Web 开发技能,提升用户体验 (通过SlM卡能找到位置嘛)
通过 SlideToggle 增强你的 Web 开发技能,提升用户体验 (通过SlM卡能找到位置嘛)
SlideToggle是一种jQuery方法,允许您以动画效果切换元素的可见性,它通过切换元素的display属性来实现,从none切换到block,反之亦然,使用SlideToggle,您可以创建交互式元素,例如折叠面板、菜单和工具提示,使用SlideToggle的优势有很多,增强用户体验,SlideToggle可用于创建无缝且动态...。
最新资讯 2024-09-15 10:58:17
 探索 SlideToggle 的潜力:创建响应式且动态的内容显示 (探索slg荒岛生存攻略)
探索 SlideToggle 的潜力:创建响应式且动态的内容显示 (探索slg荒岛生存攻略)
$,document,.ready,function,$,toggle,button,.click,function,$,toggle,content,.slideToggle,在现代网络开发中,创建用户友好且响应式的用户界面至关重要,SlideToggle是jQuery中一个强大的函数,可帮助您轻松创建动态且...。
最新资讯 2024-09-15 10:57:16
 掌握 SlideToggle: 为你的 Web 页面增添优雅的动画效果 (掌握的近义词)
掌握 SlideToggle: 为你的 Web 页面增添优雅的动画效果 (掌握的近义词)
掌握SlideToggle,为你的Web页面增添优雅的动画效果简介SlideToggle是jQuery中一个强大的函数,它允许你通过滑动动画来显示或隐藏元素,这可以为你的Web页面增添优雅和交互性的效果,同时提高用户体验,本指南将指导你掌握SlideToggle,让你能够为你的项目创建令人印象深刻的动画效果,SlideToggle的用...。
本站公告 2024-09-15 10:55:47
 使用 jQuery 的 SlideToggle 方法创建交互式且用户友好的 UI (使用jQuery为li元素添加红色背景代码为)
使用 jQuery 的 SlideToggle 方法创建交互式且用户友好的 UI (使用jQuery为li元素添加红色背景代码为)
jQuery的SlideToggle,方法用于切换元素的可见性并同时滑动其高度,项目1项目2项目3项目4项目5$,document,.ready,function,为列表项添加点击事件处理程序$,myListli,.click,function,获取当前元素varelement=$,this,使用SlideTo...。
互联网资讯 2024-09-15 10:54:48
 使用 SlideToggle 简化动态 Web 界面中的内容显示 (使用slide)
使用 SlideToggle 简化动态 Web 界面中的内容显示 (使用slide)
$,function,$,toggle,.click,function,$,content,.slideToggle,SlideToggle是jQuery中一个有用的方法,它允许您以动画方式切换元素的可见性,这对于创建动态Web界面非常有用,您希望在用户点击或执行其他操作时显示或隐藏内容,要使用SlideTog...。
互联网资讯 2024-09-15 10:52:12
 SlideToggle: 一种轻松实现 DOM 元素切换动画的技术 (slide拖鞋)
SlideToggle: 一种轻松实现 DOM 元素切换动画的技术 (slide拖鞋)
前言在Web开发中,我们经常需要实现DOM元素的切换动画,例如显示或隐藏菜单、展开或收缩文本内容等,SlideToggle是一种简单而强大的jQuery插件,可让您轻松实现此类动画,如何使用SlideToggle要使用SlideToggle,您首先需要在您的页面中包含jQuery库,您可以使用以下语法调用SlideToggle方法,$...。
互联网资讯 2024-09-15 10:51:08
 使用JavaScript 构建响应式下拉菜单:跨平台兼容性 (使用java语言编写的源程序保存时的文件扩展名是)
使用JavaScript 构建响应式下拉菜单:跨平台兼容性 (使用java语言编写的源程序保存时的文件扩展名是)
跨平台兼容性响应式下拉菜单在不同设备和浏览器上呈现时,其行为和样式可能会发生变化,为了确保跨平台兼容性,需要考虑以下几个因素,浏览器的支持,确保所使用的JavaScript库与目标浏览器的版本兼容,例如,对于InternetExplorer11,需要使用兼容的库,例如jQueryversion1.12或以上,设备类型,考虑不同设备上的...。
最新资讯 2024-09-15 05:49:16
 解锁 jQuery 的强大功能:从 HTML 中删除元素的深入教程 (解锁室友的n种方式)
解锁 jQuery 的强大功能:从 HTML 中删除元素的深入教程 (解锁室友的n种方式)
lement,.children,.remove,使用parent,方法parent,方法可用于删除元素的父元素,例如,以下代码将删除具有ID为myElement的元素的父元素,$,myElement,.parent,.remove,结论jQuery提供了各种方法来删除HTML元素,通过了解这些方法并加以应用,您可以轻...。
最新资讯 2024-09-14 15:41:19
 消除繁琐工作:如何在 jQuery 中高效删除元素 (消除繁琐工作的措施)
消除繁琐工作:如何在 jQuery 中高效删除元素 (消除繁琐工作的措施)
3e方法移除它们,处理附加事件在删除元素时,需要注意附加到元素上的事件,jQuery提供了off,和unbind,方法,可用于在删除元素之前移除事件处理程序,1.off,方法$,element,id,.off,click,该方法移除指定元素上特定事件类型的事件处理程序,2.unbind,方法$,element,id,.unb...。
技术教程 2024-09-14 15:40:25
 jQuery 删除元素的全面指南 (jquery.min.js文件下载)
jQuery 删除元素的全面指南 (jquery.min.js文件下载)
p,方法从匹配的选择器表达式的每个元素中删除其父元素,$,selector,.unwrap,示例,$,p,.unwrap,从段落元素中删除其父元素何时使用哪种方法,remove,当需要删除元素及其所有后代时,removeChild,当需要从其父元素中删除单个元素时,detach,当需要从DOM中删除元素,但保...。
技术教程 2024-09-14 15:39:10
 揭秘 jQuery EasyUI:快速上手指南 (揭秘英国新首相:草根律师 爱踢球)
揭秘 jQuery EasyUI:快速上手指南 (揭秘英国新首相:草根律师 爱踢球)
ipt>,3.树形菜单html文件夹1文件1$,myTree,.tree,定制jQueryEasyUI组件可以轻松地进行定制,例如,要更改表格的分页大小,您可以使用以下代码,js$,myTable,.datagrid,pageSize,50,有关其他定制选项的详细信息,请参阅jQueryEasyUI文档,结论jQuery...。
最新资讯 2024-09-14 14:39:19
 jQuery Bind 的最佳实践:提高事件处理效率 (jquery.min.js文件下载)
jQuery Bind 的最佳实践:提高事件处理效率 (jquery.min.js文件下载)
元素传播到父元素的机制,您可以使用事件冒泡来简化事件处理,但请注意,它可能会导致性能问题,$,document,.on,click,.my,element,function,e,e.stopPropagation,阻止事件冒泡,事件处理逻辑,7.尽量避免使用.live,.live,方法已被弃用,因为它在老版本的jQ...。
互联网资讯 2024-09-14 10:04:38
 在 jQuery 中使用 Bind 和 Delegate 区分的艺术 (在jquery中,如果想要从DOM中删除所有匹配的元素)
在 jQuery 中使用 Bind 和 Delegate 区分的艺术 (在jquery中,如果想要从DOM中删除所有匹配的元素)
alert,Buttonclicked,delegate,最适合用于附加到父元素的事件处理程序,该父元素包含要处理事件的子元素,例如,您可以使用委托为页面上的所有链接附加单击处理程序,$,body,.delegate,a,click,function,alert,Linkclicked,在jQuery中...。
最新资讯 2024-09-14 10:02:51
 jQuery Trigger进阶指南:自定义事件,提升开发效率 (jquery是干什么的)
jQuery Trigger进阶指南:自定义事件,提升开发效率 (jquery是干什么的)
n,触发该事件$,document,.trigger,customEvent,上面的代码将触发一个名为,myCustomEvent,的自定义事件,并传递一个包含,message,属性的data对象,事件处理函数可以访问该数据对象,监听自定义事件要监听自定义事件,可以使用on,方法,语法如下,$,selector,.on,even...。
技术教程 2024-09-14 06:55:05
 掌握jQuery Trigger,操控元素事件,游刃有余 (掌握英语)
掌握jQuery Trigger,操控元素事件,游刃有余 (掌握英语)
bubbles,false,这将防止事件传播到父元素,结论通过jQueryTrigger,你可以轻松地触发元素上的事件,无论事件的源是什么,这使你能够创建交互式Web应用程序,这些应用程序可以根据用户输入动态地做出响应,通过理解jQueryTrigger的语法和使用方法,你可以充分利用其功能来增强你的Web应用程序,...。
本站公告 2024-09-14 06:50:02
 揭秘jQuery Trigger:掌控元素事件的终极指南Trigger大全:从新手到专家,一次搞定 (揭秘狂飙兄弟事件车辆鉴定公司)
揭秘jQuery Trigger:掌控元素事件的终极指南Trigger大全:从新手到专家,一次搞定 (揭秘狂飙兄弟事件车辆鉴定公司)
强大的工具,允许开发人员完全控制元素事件,通过理解其基本语法、触发内置和自定义事件以及传递附加参数,您可以掌握事件处理并创建更加交互式和响应式的应用程序,...。
互联网资讯 2024-09-14 06:48:10
 利用jQuery优化网站性能:高效加载和快速响应 (利用jquery选择器获取元素并设置样式)
利用jQuery优化网站性能:高效加载和快速响应 (利用jquery选择器获取元素并设置样式)
ript,my,script.js,例程优化,避免使用循环,改为使用jQuery遍历函数,如$.each,避免使用jQuery来执行DOM操作,改为使用原生JavaScript方法,使用缓存,避免重复获取DOM元素,使用委托,避免事件冒泡,仅加载必要的脚本结论通过利用选择器高效加载元素和使用各种优化技术快速响应,j...。
技术教程 2024-09-14 03:41:13