 removeChild 的力量:从 DOM 树中清除不必要的元素 (removebg抠图手机版)
removeChild 的力量:从 DOM 树中清除不必要的元素 (removebg抠图手机版)
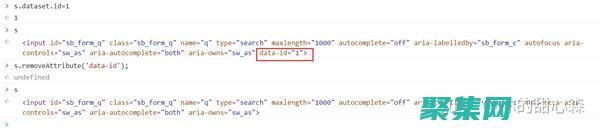
在开发web应用程序时,我们经常会需要移除特定元素或整个子树从DOM树中,移除这些元素的原因有很多,例如,清除不再需要的元素优化应用程序的性能提高应用程序的可维护性移除DOM元素的主要方法之一是使用removeChild,方法,该方法接受一个参数,即要移除的元素的引用,使用removeChild,方法时,需要注意以下几点,该方法只...。
技术教程 2024-09-16 00:06:25
 removeChild 在 JavaScript 中的运用:优化 DOM 性能的技巧 (remove是什么意思)
removeChild 在 JavaScript 中的运用:优化 DOM 性能的技巧 (remove是什么意思)
什么是removeChild,方法,removeChild,方法是JavaScript中Document和Element对象的方法,用于从DOM树中移除一个子节点,removeChild,的语法parentNode.removeChild,childNode,parentNode,要从中移除子节点的父节点元素,childNod...。
最新资讯 2024-09-16 00:03:54
 removeChild 入门:用于移除 DOM 子节点的全面指南 (remove是什么意思)
removeChild 入门:用于移除 DOM 子节点的全面指南 (remove是什么意思)
removeChild是什么,removeChild,方法是JavaScript中的DOM方法,用于从父节点中移除子节点,语法parentNode.removeChild,childNode,其中,parentNode是要从中移除子节点的父节点,childNode是要移除的子节点,示例以下示例演示如何使用removeChild,...。
技术教程 2024-09-16 00:00:12
 使用removeChild轻松移除 HTML 元素,提升代码效率 (使用remove方法删除任给列表中的元素1)
使用removeChild轻松移除 HTML 元素,提升代码效率 (使用remove方法删除任给列表中的元素1)
在Web开发中,经常需要移除HTML元素以更新页面内容,在JavaScript中,有几种方法可以删除元素,其中使用removeChild,方法是一种简单而有效的方式,removeChild,方法removeChild,方法是Node对象的一个方法,可用于从父节点中移除子节点,其语法如下,parentNode.removeChil...。
最新资讯 2024-09-15 23:58:16
 removeChild:从 HTML 文档中安全地删除子节点 (remove是什么意思)
removeChild:从 HTML 文档中安全地删除子节点 (remove是什么意思)
简介`removeChild,`方法用于从HTML文档中删除一个子节点,它是一个DOM方法,可以用于动态地修改网页的内容,语法```parentNode.removeChild,childNode,```其中,`parentNode`是要从中删除子节点的父节点,`childNode`是要被删除的子节点,工作原理当调用`remove...。
技术教程 2024-09-15 23:54:43
 移除 DOM 元素的艺术:使用removeChild的最佳实践 (删除dom元素)
移除 DOM 元素的艺术:使用removeChild的最佳实践 (删除dom元素)
在Web开发中,有时需要从DOM,文档对象模型,中移除元素,这样做有几种方法,其中最常见的是使用removeChild,方法,removeChild,方法removeChild,方法从父元素中移除指定的子元素,语法如下,parentNode.removeChild,childElement,其中,parentNode是要从中移...。
本站公告 2024-09-15 23:52:56
 在 JavaScript 中利用removeChild动态调整 DOM 结构 (在javascript中)
在 JavaScript 中利用removeChild动态调整 DOM 结构 (在javascript中)
JavaScript中的removeChild方法用于从DOM中删除指定的子节点,这对于动态更新和调整网页内容非常有用,如何使用removeChild要使用removeChild,您需要先获取要删除的子节点的引用,您可以使用removeChild方法将其从其父节点中移除,以下是语法,javascriptparentNode.remov...。
互联网资讯 2024-09-15 23:51:53
 用removeChild清除多余 HTML 元素,优化网页性能 (用remove造句)
用removeChild清除多余 HTML 元素,优化网页性能 (用remove造句)
在网页开发中,优化性能至关重要,去除多余的HTML元素可以显著提高网页加载速度和用户体验,removeChild方法DOMremoveChild,方法用于从父元素中删除子元素,语法如下,parent.removeChild,child,其中,parent是要从中删除子元素的父元素child是要删除的子元素优化网页性能的移除策略以下...。
互联网资讯 2024-09-15 23:50:24
 从 DOM 树中移除子元素的简易指南 (dom树中元素节点的内容是文本,用于显示文本)
从 DOM 树中移除子元素的简易指南 (dom树中元素节点的内容是文本,用于显示文本)
DOM,文档对象模型,树是表示HTML文档结构的JavaScript对象,它允许我们通过JavaScript访问和修改文档的内容,有时,我们需要从DOM树中移除子元素,有几种方法可以实现这一点,removeChild,方法removeChild,方法是移除子元素的最直接方法,它从父元素中移除指定的子元素,varparentElem...。
最新资讯 2024-09-15 23:48:33
 jQuery 删除元素的全面指南 (jquery.min.js文件下载)
jQuery 删除元素的全面指南 (jquery.min.js文件下载)
p,方法从匹配的选择器表达式的每个元素中删除其父元素,$,selector,.unwrap,示例,$,p,.unwrap,从段落元素中删除其父元素何时使用哪种方法,remove,当需要删除元素及其所有后代时,removeChild,当需要从其父元素中删除单个元素时,detach,当需要从DOM中删除元素,但保...。
技术教程 2024-09-14 15:39:10